JS分页效果 原生JS实现酷炫分页效果
aiguangyuan 人气:0想了解原生JS实现酷炫分页效果的相关内容吗,aiguangyuan在本文为您仔细讲解JS分页效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,分页,下面大家一起来学习吧。
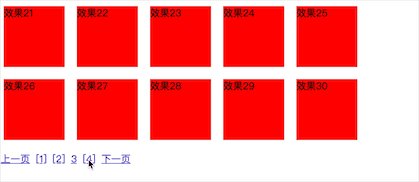
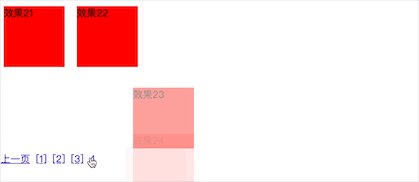
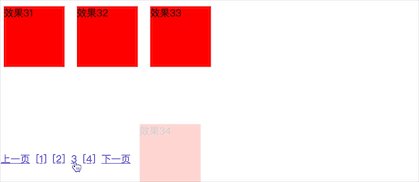
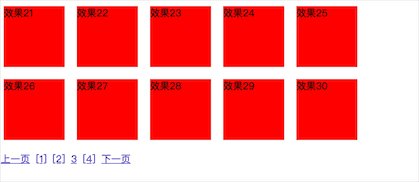
本文实例为大家分享一个如下效果的JS分页特效,是不是很酷炫。

以下是代码实现:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现酷炫分页</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
#ul1 {
width: 600px;
height: 250px;
}
#ul1 li {
width: 100px;
height: 100px;
background: red;
float: left;
overflow: hidden;
margin: 10px;
}
a {
margin: 5px;
}
</style>
<!-- 引入运动函数 -->
<script type="text/javascript" src="js/move.js"></script>
<script>
window.onload = function () {
var json = {
title: [
'效果1',
'效果2',
'效果3',
'效果4',
'效果5',
'效果6',
'效果7',
'效果8',
'效果9',
'效果10',
'效果11',
'效果12',
'效果13',
'效果14',
'效果15',
'效果16',
'效果17',
'效果18',
'效果19',
'效果20',
'效果21',
'效果22',
'效果23',
'效果24',
'效果25',
'效果26',
'效果27',
'效果28',
'效果29',
'效果30',
'效果31',
'效果32',
'效果33',
'效果34'
]
};
//建立数组,存储布局坐标
var arr = [];
//从最后一个li开始运动,下标为9
var iNow = 9;
page({
id: 'div1',
nowNum: 1,
//计算总页数,除以10并向上取整
allNum: Math.ceil(json.title.length / 10),
callBack: function (now, all) {
//如果当前页乘以10小于json.title.length,加载10条
//如果当前页乘以10大于json.title.length, 加载本例中剩于的4条
var num = now * 10 < json.title.length ? 10 : json.title.length - (now - 1) * 10;
//获取ul
var oUl = document.getElementById('ul1');
//获取li
var aLi = oUl.getElementsByTagName('li');
//如果不前ul里面的的内容为空
if (oUl.innerHTML == '') {
//循环num次
for (var i = 0; i < num; i++) {
//创建li
var oLi = document.createElement('li');
//设置li的内容,如果now为0,那么[(now-1)*10 + i]从第1个分配内容
//设置li的内容,如果now为1,那么[(now-1)*10 + i]从第11个分配内容
oLi.innerHTML = json.title[(now - 1) * 10 + i];
//将li添加到ul中
oUl.appendChild(oLi);
}
//循环遍历
for (var i = 0; i < aLi.length; i++) {
//向arr中压入每个li的left和top值
arr.push([aLi[i].offsetLeft, aLi[i].offsetTop]);
}
//循环遍历
for (var i = 0; i < aLi.length; i++) {
//修改每个li的定位为绝对定位
aLi[i].style.position = 'absolute';
//重新分配left的值
aLi[i].style.left = arr[i][0] + 'px';
//重新分配top的值
aLi[i].style.top = arr[i][1] + 'px';
//把影响定位的margin值归0
aLi[i].style.margin = 0;
}
} else {
//设置定时器,依次执行每个效果的动画
var timer = setInterval(function () {
//执行move.js中的strartMove函数,从下标为iNow的li开始,修改left/top/opacity值
startMove(aLi[iNow], { left: 200, top: 250, opacity: 0 });
//当运动的li为最后一个时
if (iNow == 0) {
//清除定时器
clearInterval(timer);
//iNow下标值为当前加载数量减1,本例中加载10条为9,加载4条为3
iNow = num - 1;
//点击标签页时,更换显示内容
for (var i = 0; i < num; i++) {
aLi[i].innerHTML = json.title[(now - 1) * 10 + i];
}
//设置弹出的定时器
var timer2 = setInterval(function () {
//执行move.js中的strartMove函数,从下标为iNow的li开始
//将每个li的属性值还原到第一次运动前存储的值
startMove(aLi[iNow], { left: arr[iNow][0], top: arr[iNow][1], opacity: 100 });
//当运动的li为最后一个时
if (iNow == 0) {
//清除定时器
clearInterval(timer2);
//iNow下标值为当前加载数量减1,本例中加载10条为9,加载4条为3
iNow = num - 1;
} else {
//iNow递减,依次执行
iNow--;
}
}, 100);
} else {
//iNow递减,依次执行
iNow--;
}
}, 100);
}
}
});
};
function page(opt) {
if (!opt.id) { return false };
var obj = document.getElementById(opt.id);
var nowNum = opt.nowNum || 1;
var allNum = opt.allNum || 5;
var callBack = opt.callBack || function () { };
if (nowNum >= 4 && allNum >= 6) {
var oA = document.createElement('a');
oA.href = '#1';
oA.innerHTML = '首页';
obj.appendChild(oA);
}
if (nowNum >= 2) {
var oA = document.createElement('a');
oA.href = '#' + (nowNum - 1);
oA.innerHTML = '上一页';
obj.appendChild(oA);
}
if (allNum <= 5) {
for (var i = 1; i <= allNum; i++) {
var oA = document.createElement('a');
oA.href = '#' + i;
if (nowNum == i) {
oA.innerHTML = i;
} else {
oA.innerHTML = '[' + i + ']';
}
obj.appendChild(oA);
}
} else {
for (var i = 1; i <= 5; i++) {
var oA = document.createElement('a');
if (nowNum == 1 || nowNum == 2) {
oA.href = '#' + i;
if (nowNum == i) {
oA.innerHTML = i;
} else {
oA.innerHTML = '[' + i + ']';
}
} else if ((allNum - nowNum) == 0 || (allNum - nowNum) == 1) {
oA.href = '#' + (allNum - 5 + i);
if ((allNum - nowNum) == 0 && i == 5) {
oA.innerHTML = (allNum - 5 + i);
} else if ((allNum - nowNum) == 1 && i == 4) {
oA.innerHTML = (allNum - 5 + i);
} else {
oA.innerHTML = '[' + (allNum - 5 + i) + ']';
}
} else {
oA.href = '#' + (nowNum - 3 + i);
if (i == 3) {
oA.innerHTML = (nowNum - 3 + i);
} else {
oA.innerHTML = '[' + (nowNum - 3 + i) + ']';
}
}
obj.appendChild(oA);
}
}
if ((allNum - nowNum) >= 1) {
var oA = document.createElement('a');
oA.href = '#' + (nowNum + 1);
oA.innerHTML = '下一页';
obj.appendChild(oA);
}
if ((allNum - nowNum) >= 3 && allNum >= 6) {
var oA = document.createElement('a');
oA.href = '#' + allNum;
oA.innerHTML = '尾页';
obj.appendChild(oA);
}
callBack(nowNum, allNum);
var aA = obj.getElementsByTagName('a');
for (var i = 0; i < aA.length; i++) {
aA[i].onclick = function () {
var nowNum = parseInt(this.getAttribute('href').substring(1));
obj.innerHTML = '';
page({
id: opt.id,
nowNum: nowNum,
allNum: allNum,
callBack: callBack
});
return false;
};
}
}
</script>
</head>
<body>
<ul id="ul1"></ul>
<div id="div1"></div>
</body>
</html>
引入的运动函数代码:
function startMove(obj, json, endFn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bBtn = true;
for (var attr in json) {
var iCur = 0;
if (attr == 'opacity') {
if (Math.round(parseFloat(getStyle(obj, attr)) * 100) == 0) {
iCur = Math.round(parseFloat(getStyle(obj, attr)) * 100);
} else {
iCur = Math.round(parseFloat(getStyle(obj, attr)) * 100) || 100;
}
} else {
iCur = parseInt(getStyle(obj, attr)) || 0;
}
var iSpeed = (json[attr] - iCur) / 3;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if (iCur != json[attr]) {
bBtn = false;
}
if (attr == 'opacity') {
obj.style.filter = 'alpha(opacity=' + (iCur + iSpeed) + ')';
obj.style.opacity = (iCur + iSpeed) / 100;
} else {
obj.style[attr] = iCur + iSpeed + 'px';
}
}
if (bBtn) {
clearInterval(obj.timer);
if (endFn) {
endFn.call(obj);
}
}
}, 30);
}
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
}
else {
return getComputedStyle(obj, false)[attr];
}
}
加载全部内容