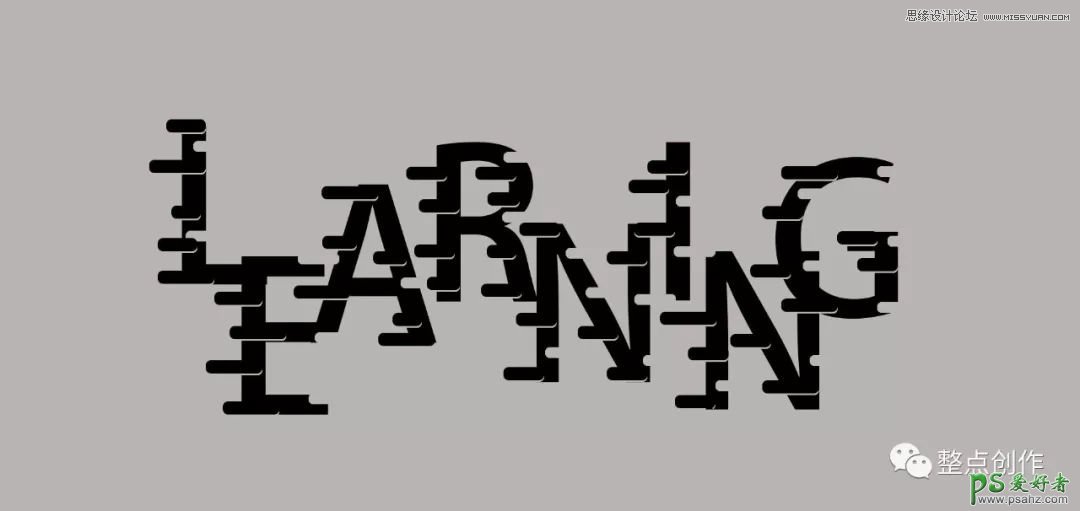
简单制作被风吹散效果的艺术文字 Photoshop文字特效教程
整点创作 人气:0

打开ps,创建大小合适的画布:

输入LEARNING,调整字体样式、大小等参数。推荐选择这种比较方正的字体
复制一份字体出来备用,以防不测:

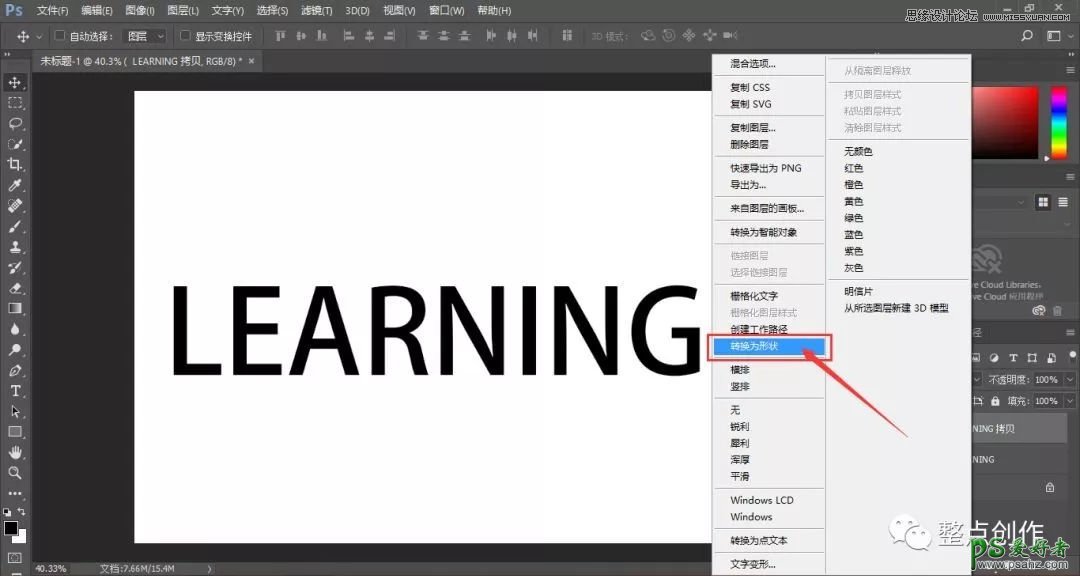
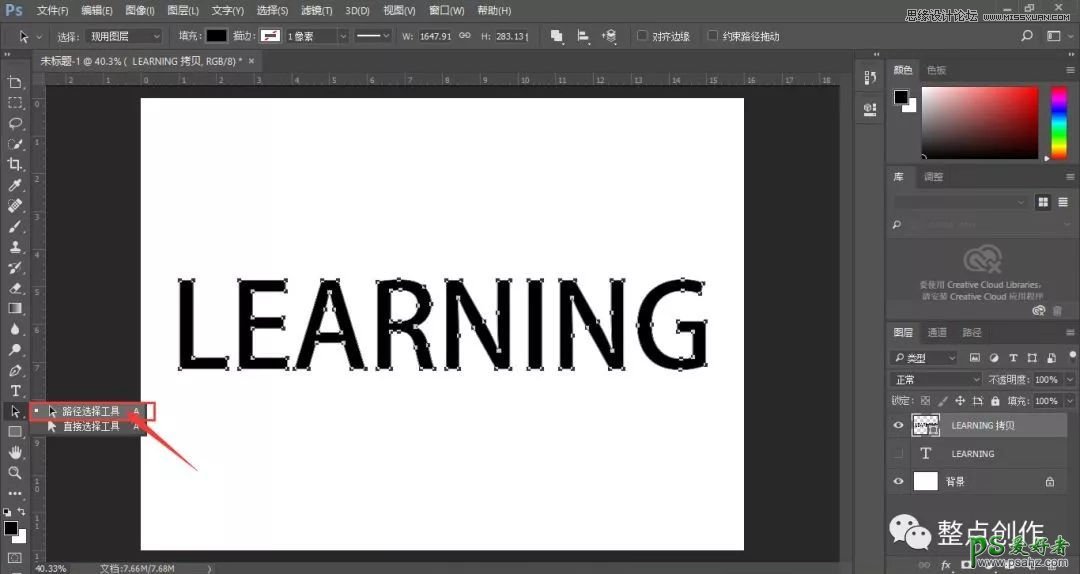
选择字体图层右键,“转换为形状”

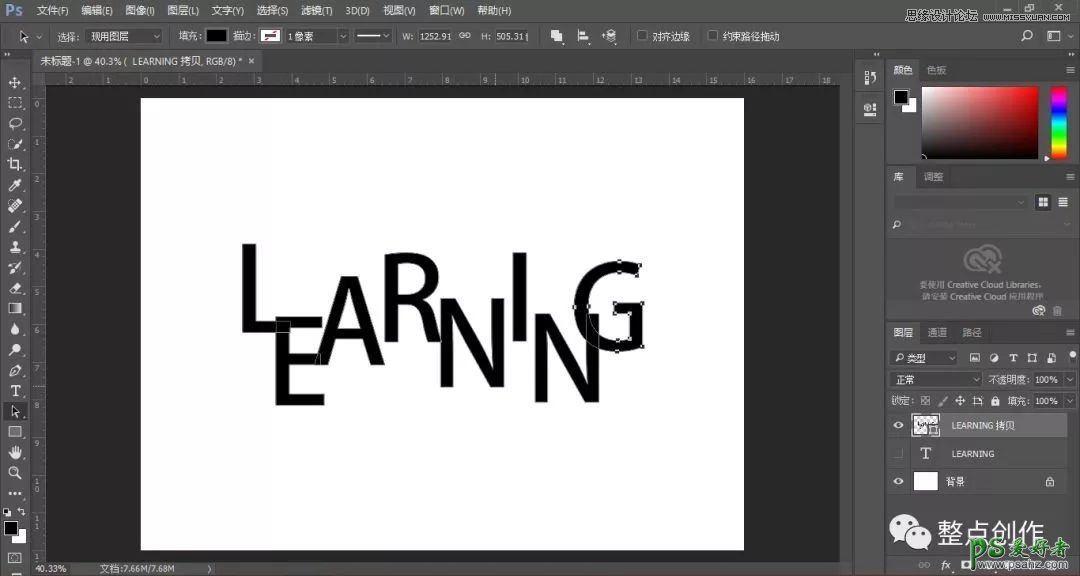
使用路径选择工具来选择几个字体,调整字体的错位感:


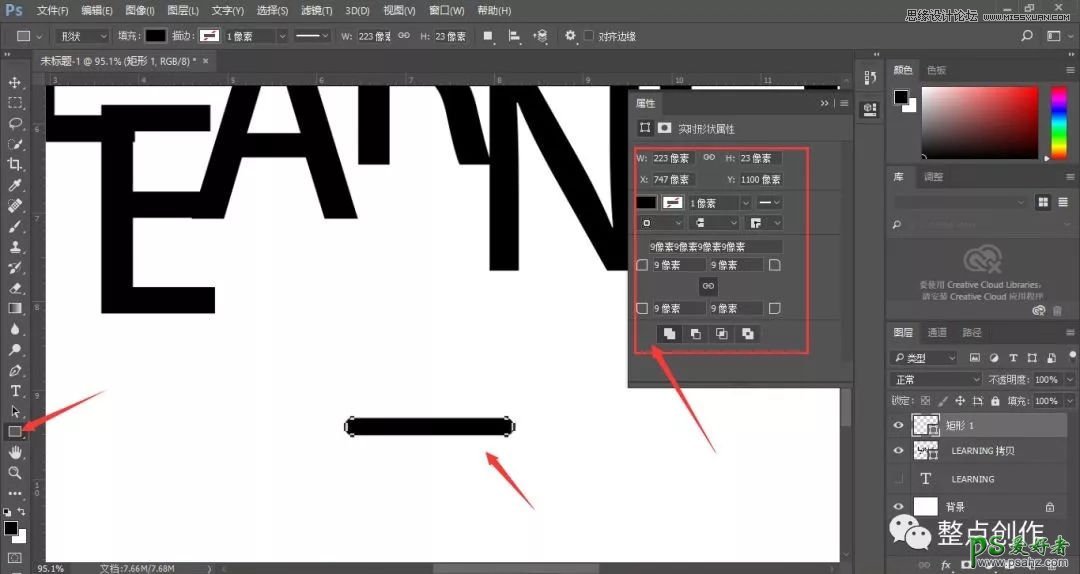
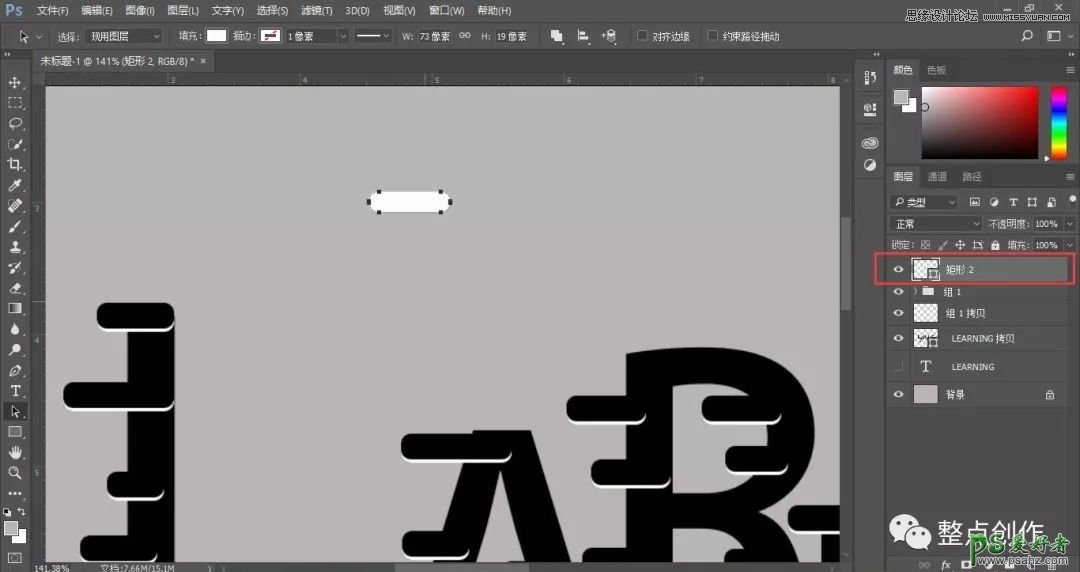
选择矩形工具,画出长宽适宜的黑色矩形条。
调出属性面板,为黑色矩形条设置出圆角,根据自己的黑色矩形条设置圆角参数:

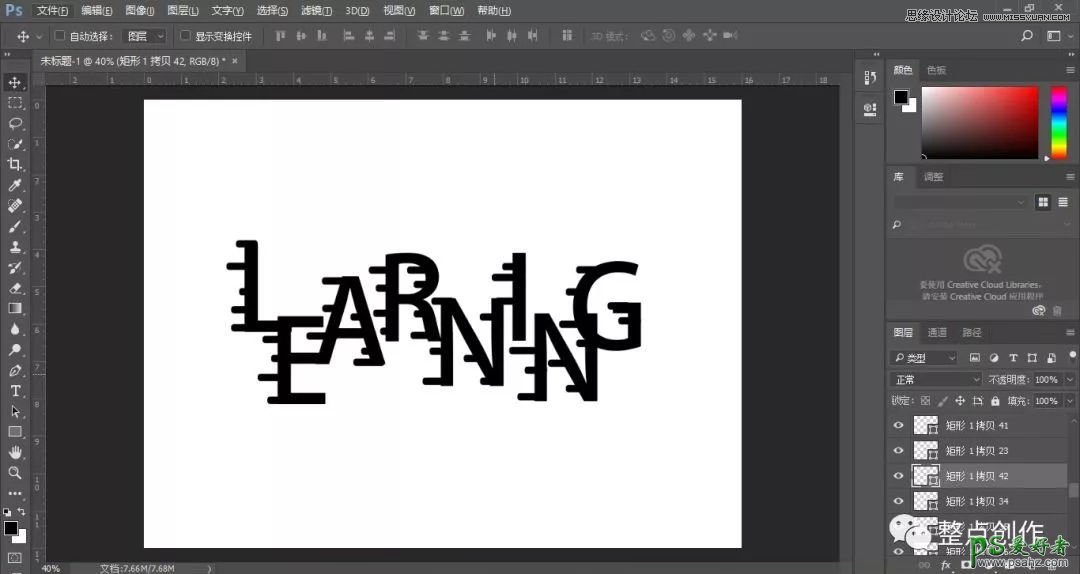
按住Alt键,拖动黑色矩形条复制出多份黑色矩形条。
依据个人审美,合理放置在字体上,创造出风速线条的赶脚~。如图:

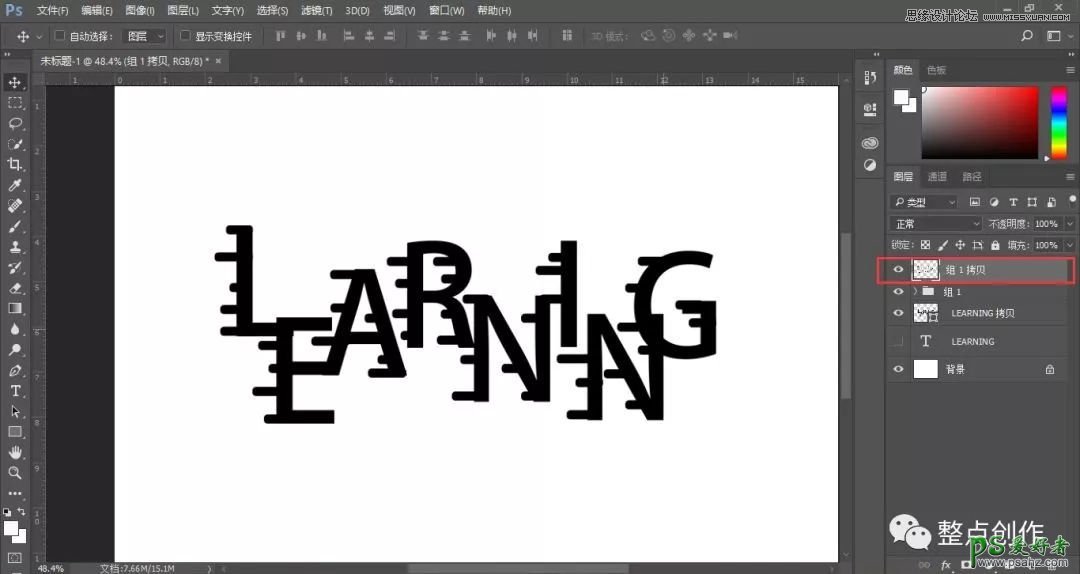
将复制出的多份黑色矩形条打上组(组1),然后将组1复制一份出来(组1 拷贝),右键栅格化该组。如图:

我们要用组1 拷贝图层干嘛呢?
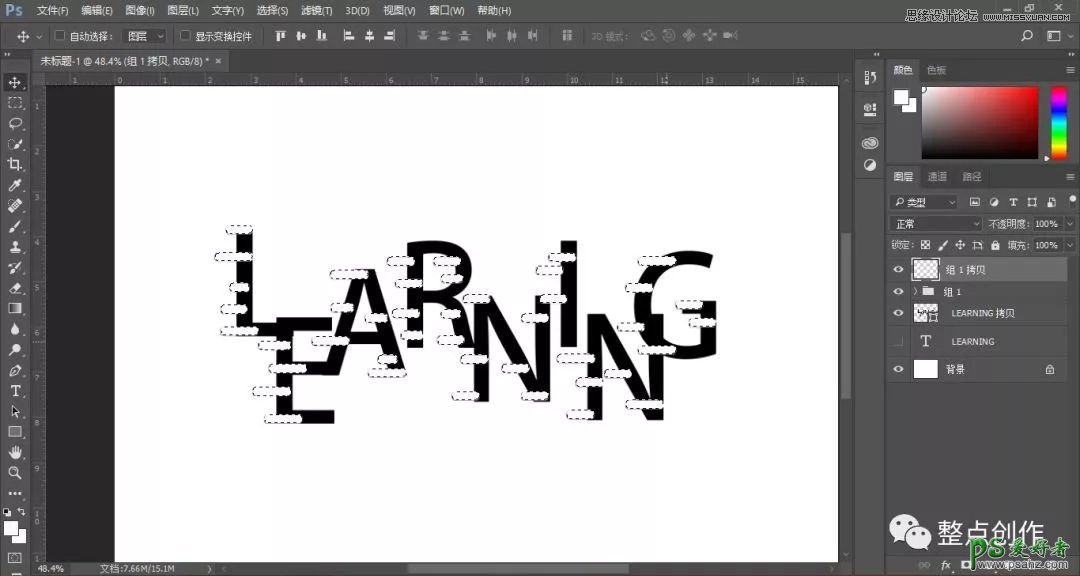
按住ctrl,左键单击组1 拷贝图层缩略图,从而创建图形选区。
将前景色设置为白色,Alt+Delete前景色填充选区,得到白色矩形条,ctrl+D取消选区。如图:

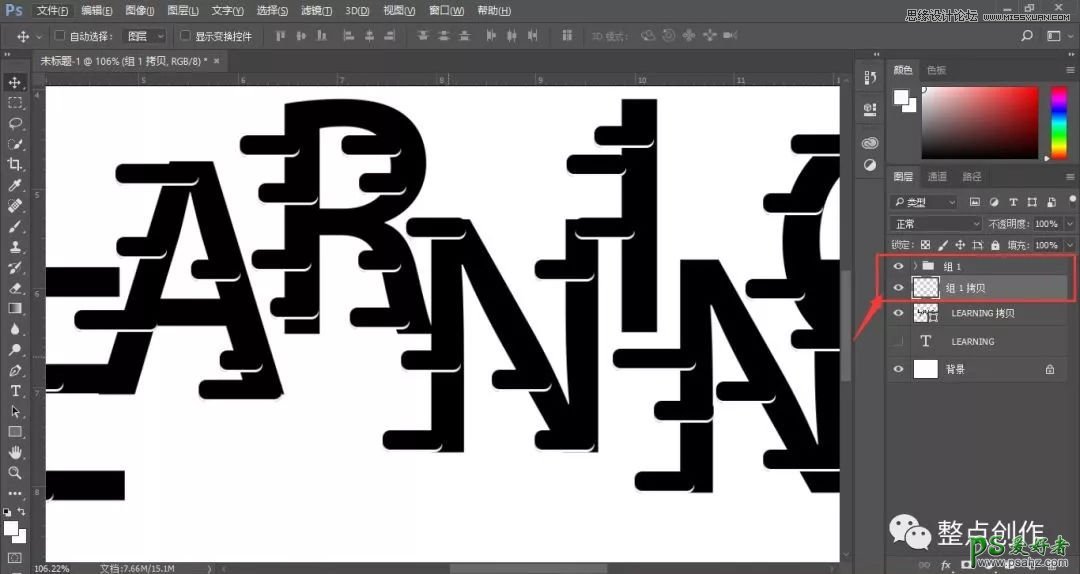
现在,将白色矩形条的图层(组1 拷贝)移动到黑色矩形条图层(组1)下方,并将白色矩形条向下移动适当距离,创造出立体感:
(啊!好绕口的一段)

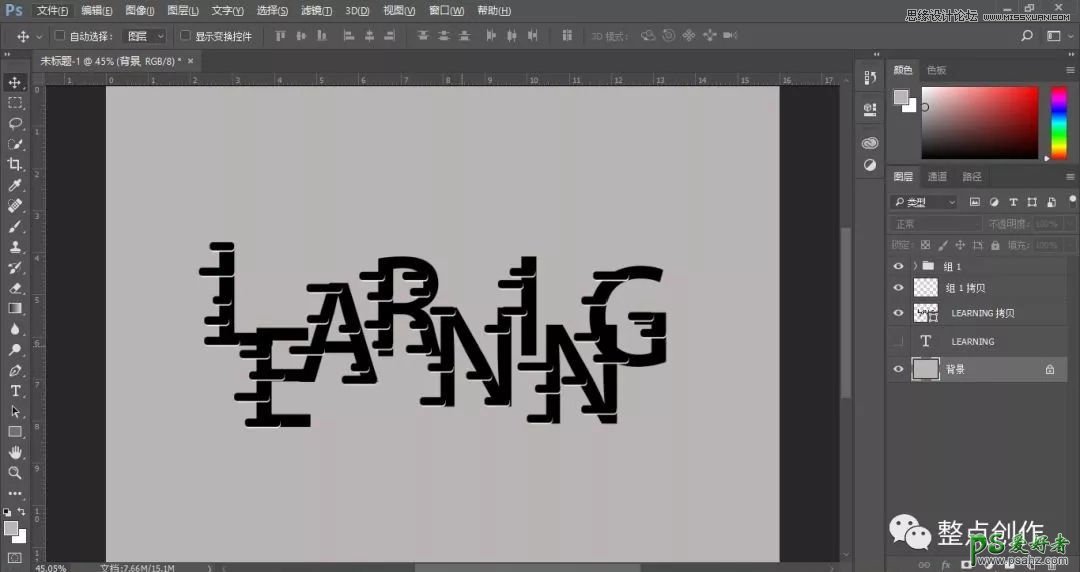
为了方便观看,我将背景色改为浅灰色:

再次选择矩形工具,画出长宽适宜的白色矩形条。圆角等参数和先前保持一样就可以了。如图:

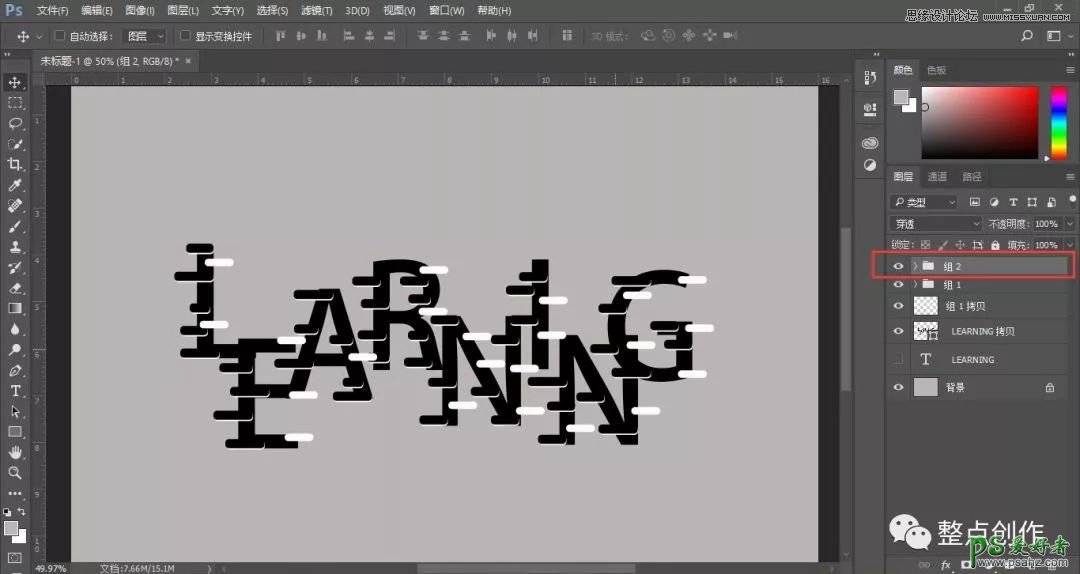
按住Alt键,拖动白色矩形条复制出多份白色矩形条,放置在如图所示的一些位置,还是将它们打上组(组2)
白色矩形条是制作凹感,所以方向是从字体的右边进来的:

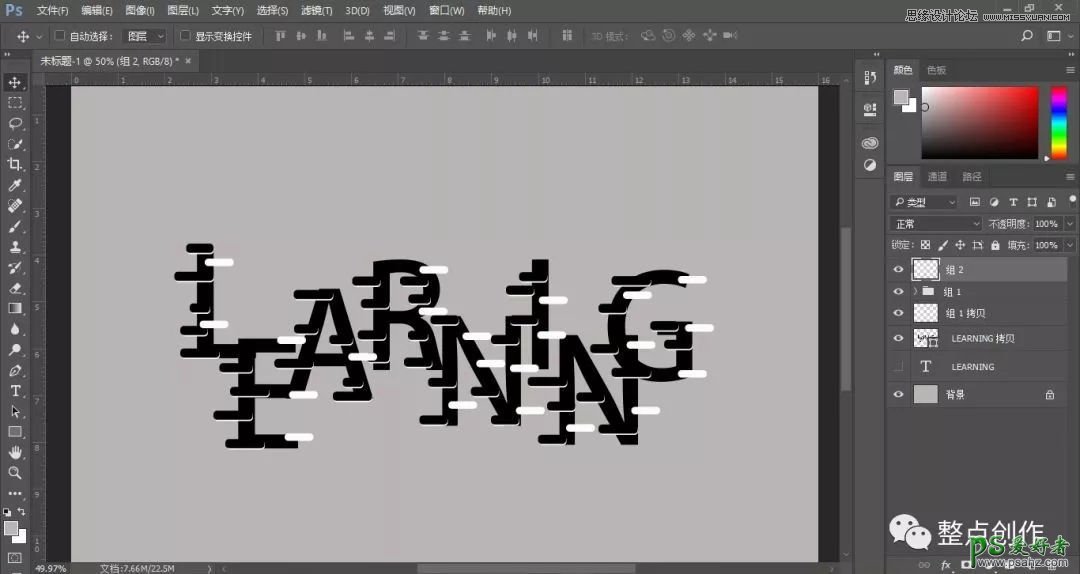
单击右键选择栅格化该组(组2),如图:

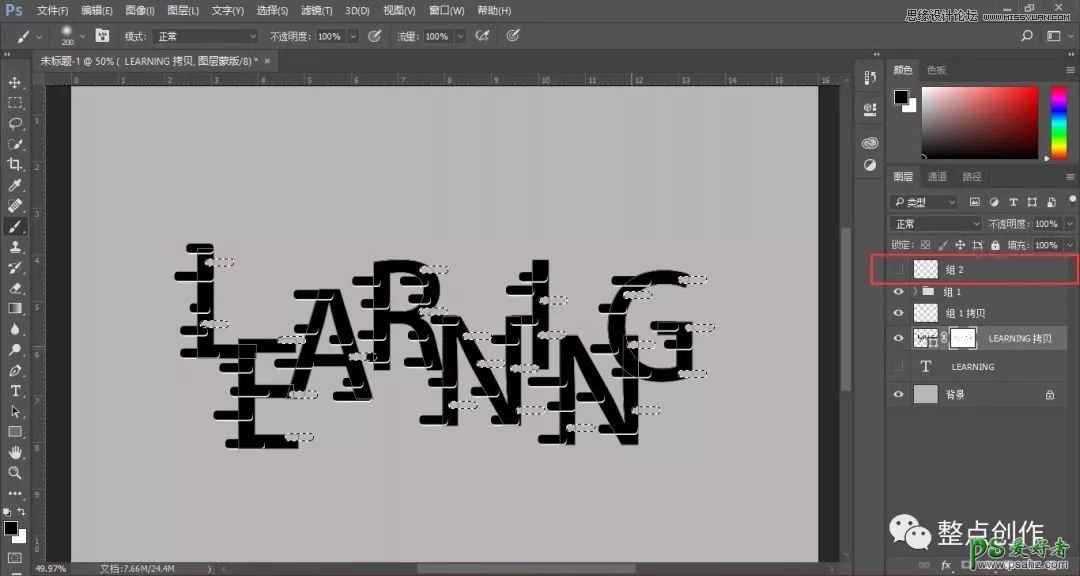
按住ctrl,左键单击组2图层缩略图,创建图形选区(注意,还不要取消选区)。
选择字体图层,给字体图层添加白色图层蒙版,如图:

选择画笔工具,将前景色设置为黑色。
关闭组2前的小眼睛,以此隐藏组2。
选择白色图层蒙版,用画笔涂抹选区,可以看到选区内的字体部分被擦除:

还是同样的方法。
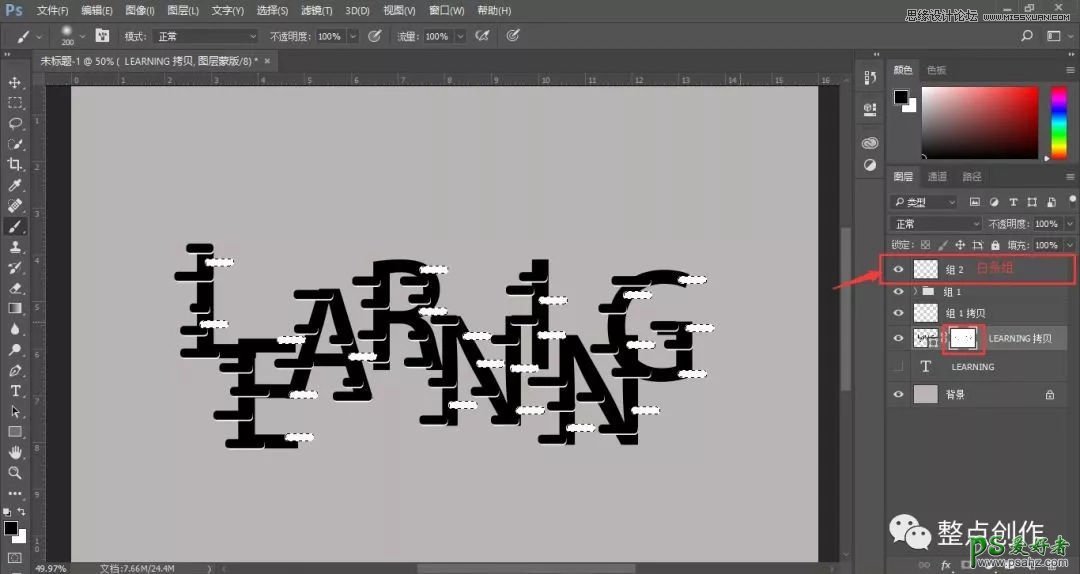
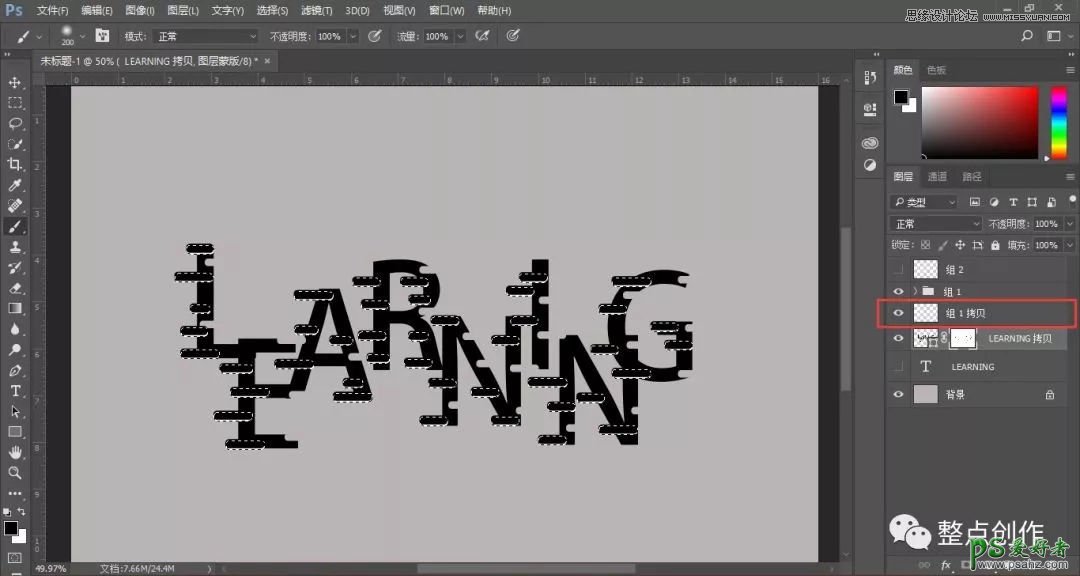
按住ctrl,左键单击组1 拷贝图层缩略图,创建图形选区(注意,还是不要取消选区):

选择字体图层的蒙版,用画笔涂抹选区:

关闭组1 拷贝图层前的小眼睛,以此隐藏组1 拷贝图层。
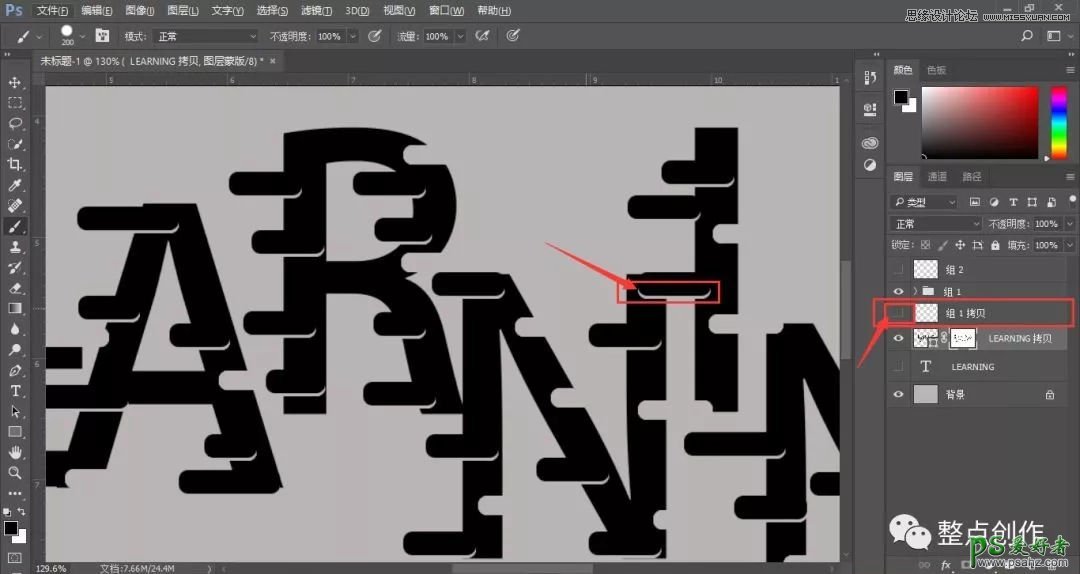
可以看到选区内的字体部分也被擦除:

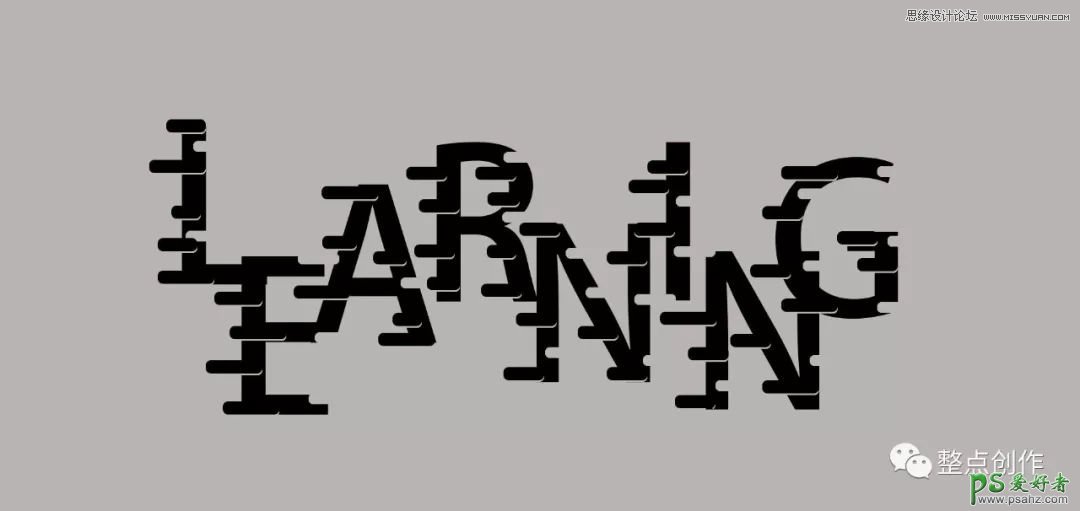
最后导出作品,看看效果:

加载全部内容