word在线编辑保存 使用Springboot实现word在线编辑保存
悲雨叹风 人气:0想了解使用Springboot实现word在线编辑保存的相关内容吗,悲雨叹风在本文为您仔细讲解word在线编辑保存的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Springboot,word在线编辑,下面大家一起来学习吧。
一、查看官网
点击首页下载,进入页面:

最新得5.2,我们就下载5.2版本进行测试。
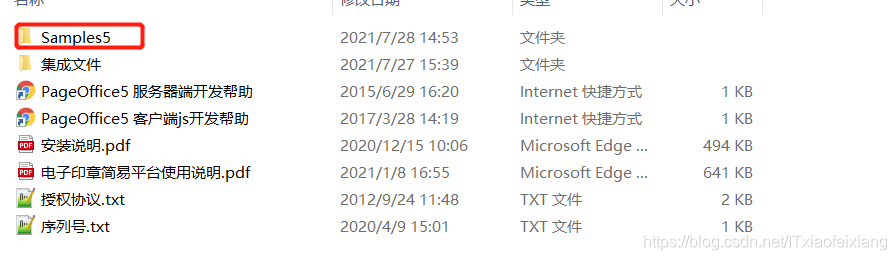
二、查看下载包

1.Samples5 为示例文件。放入tomcat中得webapps可以直接访问。
localhost:8080/Samples5/index.html
2.集成文件 里面有我们需要jar包
新建springboot项目以及简单测试这里就不多说了。
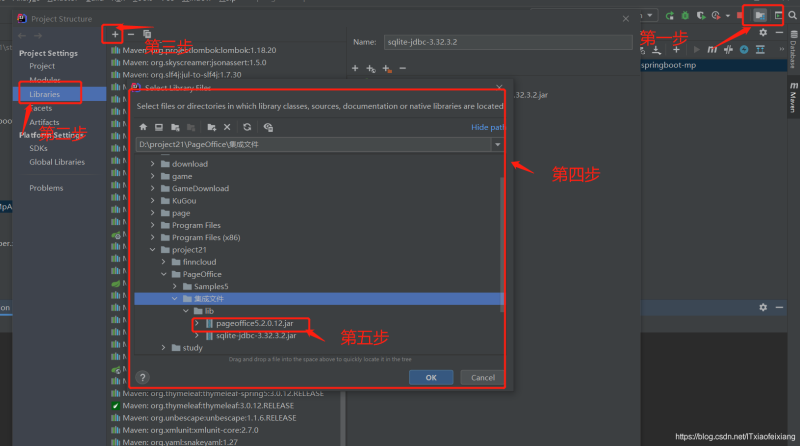
1、springboot 引入 pageoffice5.2.0.12.jar

2、springboot 引入thymleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3、编写配置文件
/**
* PageOffice 配置类
*/
@Configuration
public class PageOfficeConfig {
@Value("${file.save.path}")
String poSysPath;
/**
* 添加PageOffice的服务器端授权程序Servlet(必须)
* @return
*/
@Bean
public ServletRegistrationBean servletRegistrationBean() {
com.zhuozhengsoft.pageoffice.poserver.Server poserver = new com.zhuozhengsoft.pageoffice.poserver.Server();
//设置PageOffice注册成功后,license.lic文件存放的目录
poserver.setSysPath(poSysPath);
ServletRegistrationBean srb = new ServletRegistrationBean(poserver);
srb.addUrlMappings("/poserver.zz");
srb.addUrlMappings("/posetup.exe");
srb.addUrlMappings("/pageoffice.js");
srb.addUrlMappings("/jquery.min.js");
srb.addUrlMappings("/pobstyle.css");
srb.addUrlMappings("/sealsetup.exe");
return srb;
}
}
4、编写 index.html 和 word.html
4.1 index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- office插件js begin 必须引入-->
<script type="text/javascript" src="/jquery.min.js"></script>
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>
<!-- end -->
</head>
<body>
<a href="javascript:POBrowser.openWindowModeless('word','width=1200px;height=800px;');">打开文件</a>
</body>
</html>
4.2 word.html
**<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="Button1" type="button" value="隐藏/显示 标题栏" onclick="return Button1_onclick()" />
<input id="Button2" type="button" value="隐藏/显示 菜单栏" onclick="return Button2_onclick()" />
<input id="Button3" type="button" value="隐藏/显示 自定义工具栏" onclick="return Button3_onclick()" />
<input id="Button4" type="button" value="隐藏/显示 Office工具栏" onclick="return Button4_onclick()" />
<div style="width:1000px;height:700px;" th:utext="${pageoffice}"> </div>
<script type="text/javascript">
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
function PrintFile(){
document.getElementById("PageOfficeCtrl1").ShowDialog(4);
}
function IsFullScreen(){
document.getElementById("PageOfficeCtrl1").FullScreen = !document.getElementById("PageOfficeCtrl1").FullScreen;
}
function CloseFile(){
window.external.close();
}
function BeforeBrowserClosed(){
if (document.getElementById("PageOfficeCtrl1").IsDirty){
if(confirm("提示:文档已被修改,是否继续关闭放弃保存 ?"))
{
return true;
}else{
return false;
}
}
}
// 隐藏/显示 标题栏
function Button1_onclick() {
var bVisible = document.getElementById("PageOfficeCtrl1").Titlebar;
document.getElementById("PageOfficeCtrl1").Titlebar = !bVisible;
}
// 隐藏/显示 菜单栏
function Button2_onclick() {
var bVisible = document.getElementById("PageOfficeCtrl1").Menubar;
document.getElementById("PageOfficeCtrl1").Menubar = !bVisible;
}
// 隐藏/显示 自定义工具栏
function Button3_onclick() {
var bVisible = document.getElementById("PageOfficeCtrl1").CustomToolbar;
document.getElementById("PageOfficeCtrl1").CustomToolbar = !bVisible;
}
// 隐藏/显示 Office工具栏
function Button4_onclick() {
var bVisible = document.getElementById("PageOfficeCtrl1").OfficeToolbars;
document.getElementById("PageOfficeCtrl1").OfficeToolbars = !bVisible;
}
</script>
</body>
</html>**
5、编写PageOfficeController
/**
* PageOffice Demo
*/
@Controller
@RequestMapping("/page")
public class PageOfficeController {
/**
* 进入测试
* @return
*/
@RequestMapping(value="/index", method=RequestMethod.GET)
public ModelAndView showIndex(){
ModelAndView mv = new ModelAndView("index");
return mv;
}
/**
* office online打开
* @param request
* @param map
* @return
*/
@RequestMapping(value="/word", method=RequestMethod.GET)
public ModelAndView showWord(HttpServletRequest request, Map<String,Object> map){
//--- PageOffice的调用代码 开始 -----
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
poCtrl.setServerPage("/poserver.zz");//设置授权程序servlet
poCtrl.addCustomToolButton("保存","Save()",1); //添加自定义按钮
poCtrl.addCustomToolButton("打印", "PrintFile()", 6);
poCtrl.addCustomToolButton("全屏/还原", "IsFullScreen()", 4);
poCtrl.addCustomToolButton("关闭", "CloseFile()", 21);
poCtrl.setSaveFilePage("/page/save");//设置保存的action
poCtrl.webOpen("D:\\page\\test.docx", OpenModeType.docAdmin,"张三");
poCtrl.setCaption("信息平台");
map.put("pageoffice",poCtrl.getHtmlCode("PageOfficeCtrl1"));
//--- PageOffice的调用代码 结束 -----
ModelAndView mv = new ModelAndView("word");
return mv;
}
/**
* 保存
* @param request
* @param response
*/
@RequestMapping("/save")
public void saveFile(HttpServletRequest request, HttpServletResponse response){
FileSaver fs = new FileSaver(request, response);
fs.saveToFile("d:\\page\\" + fs.getFileName());
fs.close();
}
}
6.application.yml 配置
server:
port: 8080
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/test?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=UTC
username: root
password: finn123
# thymeleaf页面模板配置
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mvc:
view:
prefix: classpath:/templates/
suffix: .html
resources:
static-locations: classpath:/templates/,classpath:/static/
file:
save:
path: d:/page/
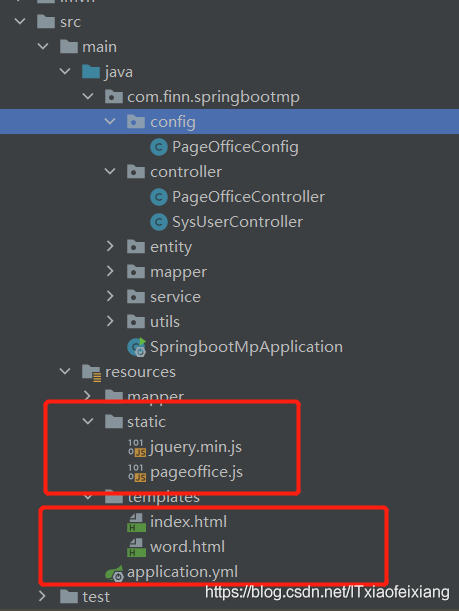
7.注意 项目结构

注意jquery.min.js 和 pageoffice.js文件地址
三、测试
输入网址
http://localhost:8080/page/index

打开文件,或让你先进行下载pageoffice。
注意事项
1.关闭浏览器进行安装
2.二要进行企业注册,随便填填
3.test.docx得文件需要填写些数据。空文档打不开!
四、gitee地址
https://gitee.com/finn_feng/finnPageOffice.git
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容