React生命周期 面试官常问React的生命周期问题
hangnan315 人气:0React的生命周期
两张图带你理解 React的生命周期
React的生命周期(旧)

class Life extends React.Component{
// 构造器
constructor(props){
console.log('Life构造器---constructor');
super(props)
this.state={num:0}
}
// 计算+1功能
add=()=>{
const {num} = this.state
this.setState({num:num+1})
}
// 删除组件
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('text'))
}
force=()=>{
this.forceUpdate()
}
// 将要挂载
componentWillMount(){
console.log('Life将要挂载---componentWillMount');
}
// 已经挂载
componentDidMount(){
console.log('Life已经挂载---componentDidMount');
}
// 删除触发
componentWillUnmount(){
console.log('Life删除触发---componentWillUnmount');
}
// 是否应该改变数据
shouldComponentUpdate(){
console.log('Life是否改变数据---shouldComponentUpdate');
return true
}
// 将要改变数据
componentWillUpdate(){
console.log('Life将要改变数据---componentWillUpdate');
}
// 改变数据
componentDidUpdate(){
console.log('Life改变数据---componentDidUpdate');
}
render(){
console.log('Life---render');
const {num} = this.state
return(
<div>
<h1>计数器:{num}</h1>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>删除</button>
<button onClick={this.force}>不更改任何状态的数据,强制更新</button>
</div>
)
}
}
// 渲染页面
ReactDOM.render(<Life />, document.getElementById('text'))
挂载步骤

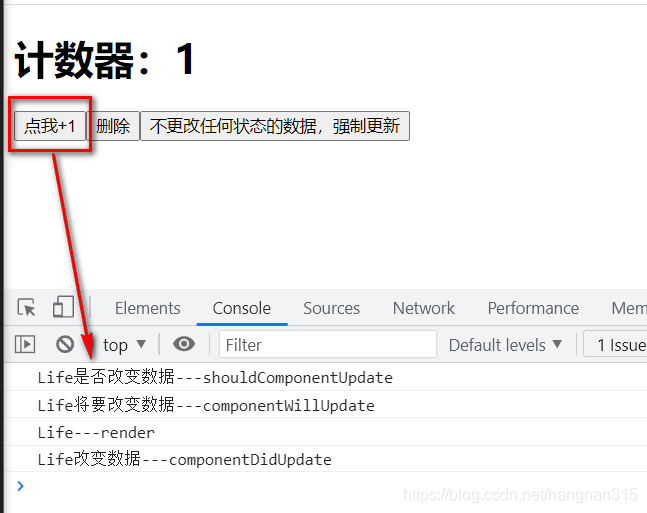
更新步骤

删除

总结: 初始化阶段: 由ReactDOM.render()触发—初次渲染
1. constructor() ---构造器
2. componentWillMount() ---将要挂载
3. render() ---render
4. componentDidMount() ---挂载时更新阶段: 由组件内部this.setSate()或父组件重新render触发
1. shouldComponentUpdate() ---是否要进行更改数据
2. componentWillUpdate() ---将要更新数据
3. render()
4. componentDidUpdate() ---更新数据卸载组件: 由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount() ---卸载
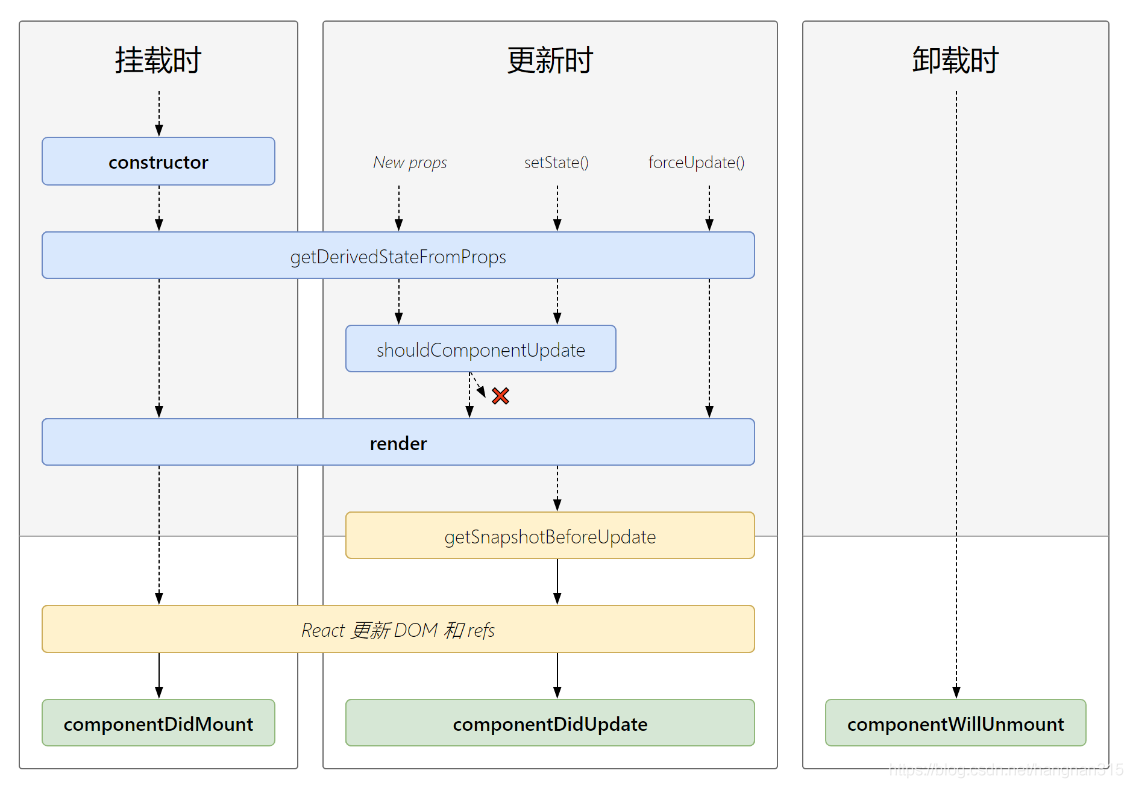
React的生命周期(新)

生命周期的三个阶段(新)
初始化阶段: 由ReactDOM.render()触发—初次渲染
1. constructor()
2. getDerivedStateFromProps
3. render()
4. componentDidMount()更新阶段: 由组件内部this.setSate()或父组件重新render触发
1. getDerivedStateFromProps
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate
5. componentDidUpdate()卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount()
重要的勾子
1.render:初始化渲染或更新渲染调用
2.componentDidMount:开启监听, 发送ajax请求
3.componentWillUnmount:做一些收尾工作, 如: 清理定时器
即将废弃的勾子
1.componentWillMount
2.componentWillReceiveProps
3.componentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
加载全部内容