网页按扭设计教程 PS按扭制作教程 设计大气漂亮的红宝石按扭
PS新手入门学习-技巧 人气:0
PS按扭制作教程:设计大气漂亮的红宝石按扭,网页按扭设计教程,效果图看上去有点复杂,其实构成非常简单,由金属边框及中间水晶部分构成。制作之前可以先看一下作者的分解图,然后由底部开始慢慢制作即可。最终效果

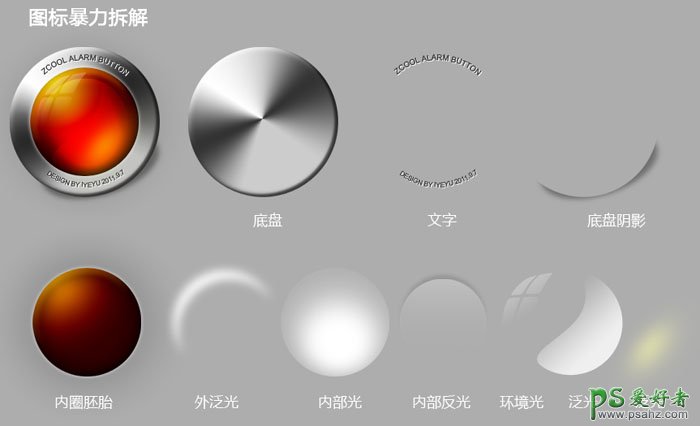
1、制作之前先来拆分一下按钮,大致由一下几部分构成。

2、新建大小适当的文档,新建一个图层,用椭圆选框工具拉一个正圆选区,填充黑色,如下图。

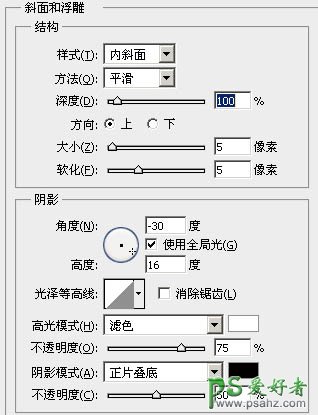
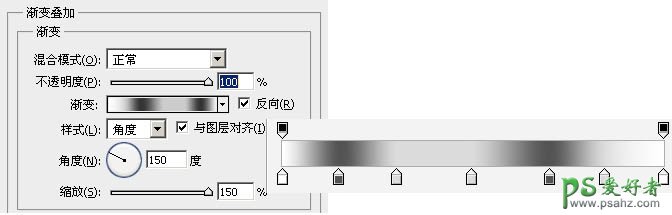
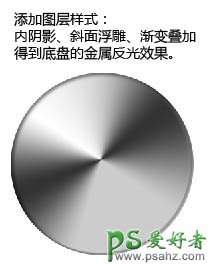
3、给正圆添加图层样式,分别设置内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。




4、接下来,我们开始做内圈,还是用椭圆工具画一个圆,比底盘稍微小一点。

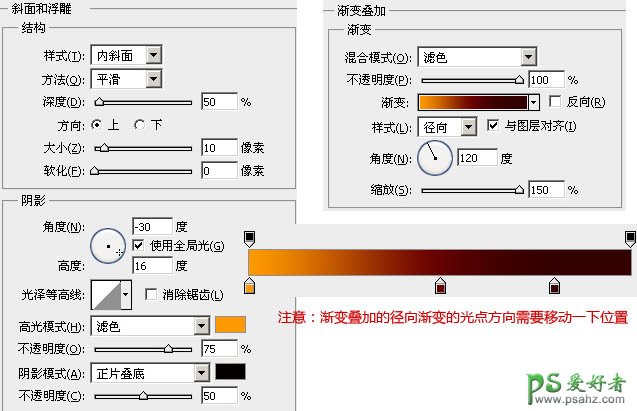
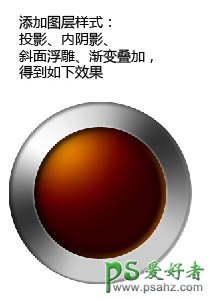
5、添加图层样式,设置投影、内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。



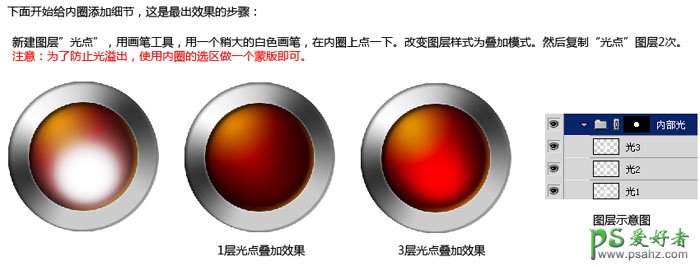
6、下面开始给内圆添加细节,这是最初效果的步骤: 新建图层“光点”,用画笔工具,用一个稍大的白色画笔,在内圆上点一下,改变图层样式为叠加模式,然后复制“光点”图层2次。注意:为了防止光溢出,使用内圆的选区做一个蒙版即可。

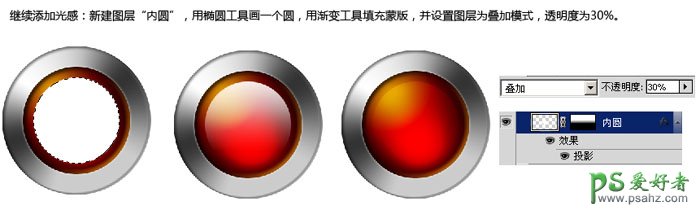
7、继续添加光感: 新建图层“内圆”,用椭圆工具画一个圆,用肩膀工具填充,并设置图层混合模式为“叠加”,不透明度为:30%。

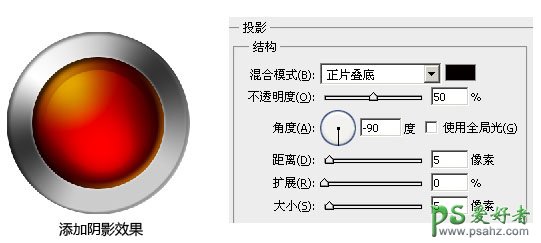
8、添加阴影效果,如下图。

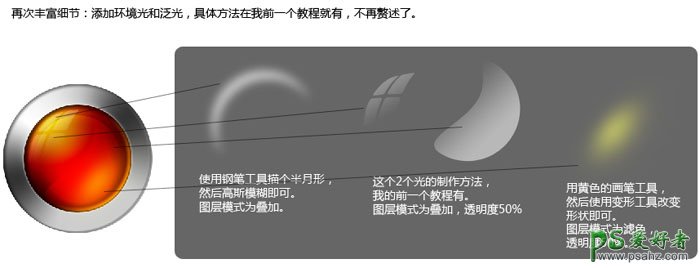
9、再次丰富细节:添加环境光和泛光,如下图。

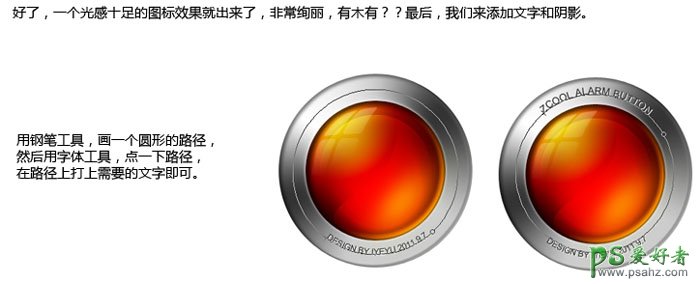
10、用钢笔工具画一个圆形的路径,然后用字体工具点一下路径,在路径上打上需要的文字即可。

11、最后新建图层,画个圆形,高斯模糊,放在图标底部作为投影。

最后加上背景,完成最终效果。

加载全部内容