photoshop合成神秘的外星入侵沙漠场景特效设计
admin 人气:0今天我们教大家学习一篇科幻电影中的场景特效合成教程实例,photoshop合成神秘的外星入侵沙漠场景特效设计,合成一幅超自然的沙漠风景图片,这次的PS翻译教程为大家带来的是Photoshop合成反地心吸力超自然场景。教程中应用调整图层、路径钢笔、图层样式等工具将各样素材合成起来,看最终效果图是相当有神秘超自然感觉。下面马上开始本次的PS翻译教程!
最终效果图

图00
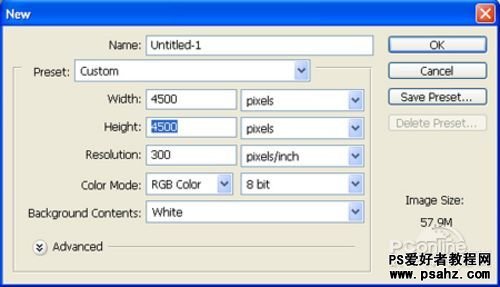
Step 1首先,新建画布,长宽设置为4500像素,分辨为300Dpi,背景颜色设置为白色,其余默认。

图01
Step 2
下载“沙漠”素材并导入(或者直接拖拉进)Photoshop中。

图02
选择钢笔工具,选择路径模式,沿着素材中沙漠的轮廓建立选区。再按“V”选择移动工具,将选区中的沙漠拖拉到新建画布中,命名为“desert ”。
PS:路径模式的钢笔工具是抠图的好工具,配合放大工具,可以将很多细节保留下来。但有时魔术棒、图层蒙版等抠图方法也很方便的。

图03
“沙漠”终于抠出,效果如下图所示:

图04
Step 3
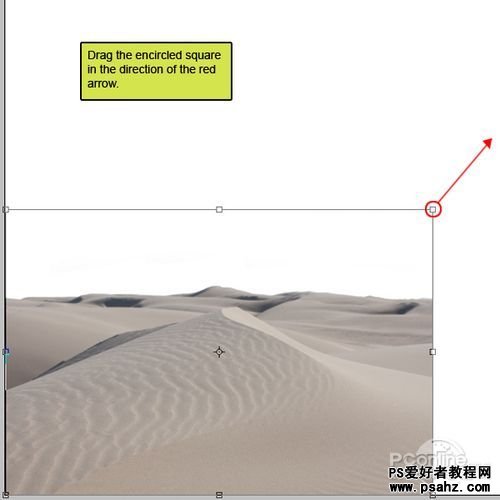
现在素材相对画布有点小,需要将素材变大填满画布。按“Ctrl+T”选择自由变换工具,如下图所示,按着变换选框的右上角拉动,
同时按着“Shift”,左键按着右上角的控制点,让“沙漠”按比例布满整个画布 。

图05
“沙漠”自由变换后的效果,如下图所示:

图06
Step 4
打开sky素材包中的Stormy Sky 3素材,然后需要将素材导入Photoshop中。

图07
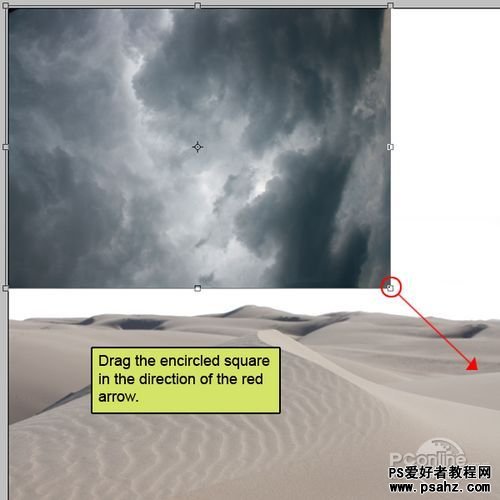
在Stormy Sky 3素材中,还有些建筑的,这里需要清除掉。点击图层面板中的Stormy Sky 3素材缩略图,按“ M”选择矩形选框工具,
将填空部分选取好,再按“V”移动到画布中,排在“desert”图层后 。

图08
黑沉的天空给人神秘的未知感,效果如下图所示:

图09
Step 5
下面将“天空”旋转180°,让天空以一种非常态出现,营造超自然感觉。按“Ctrl+T”进行自由变换,然后按下图显示,将鼠标移到
左下方,当显示顺时针选作标向时,按着左键旋转180°。
PS:按“Shift”可以自动按45°、90°来精确旋转。

图10
“天空”旋转后,效果如下图所示:

图11
旋转完成后,与“沙漠”素材同样拉伸填满画布。按“Ctrl+T”进行自由变换,如下图按着左下角的控制点,同时按着“Shift”,
按比例拉伸,让“天空”布满整个画布。

图12
“天空”自由变换后,效果如图下所示:

图13
Step 6
背景的色调对于作品创作是非常重要的,需要一开始就要做好。因为下面的其他步骤都是按照背景的色调进行创作。
如果一开始没选好色调,到后面才来改就会很麻烦。所以,这步将对“沙漠”和“天空”的色调进行调整。
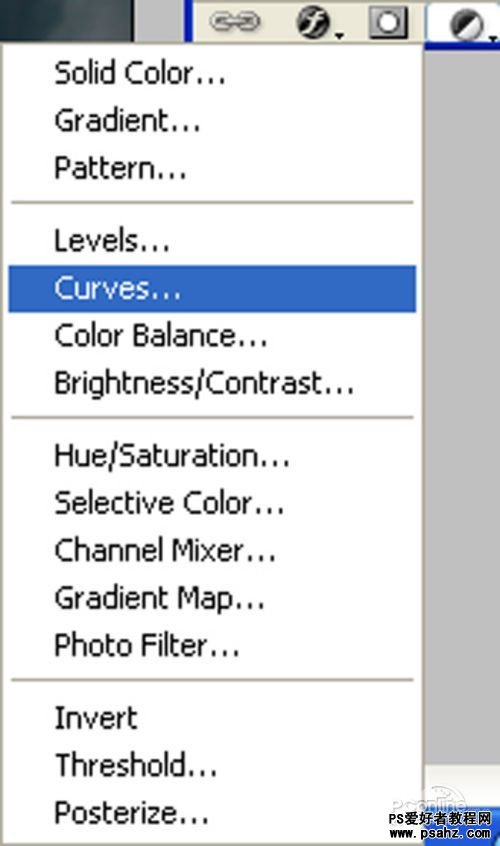
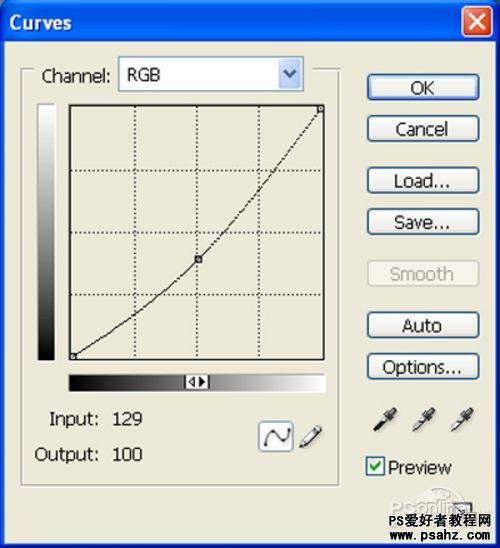
点击图层面板上的调整图层按钮,在弹出菜单中选择添加曲线调整图层,这样就能很方便地调整换面的明暗变化 。

图14
在弹出对话框中,依照下图将曲线中部往下拉,设置输入129、输出100。这样调整出来的效果是画面变暗而颜色更加鲜艳。

图15
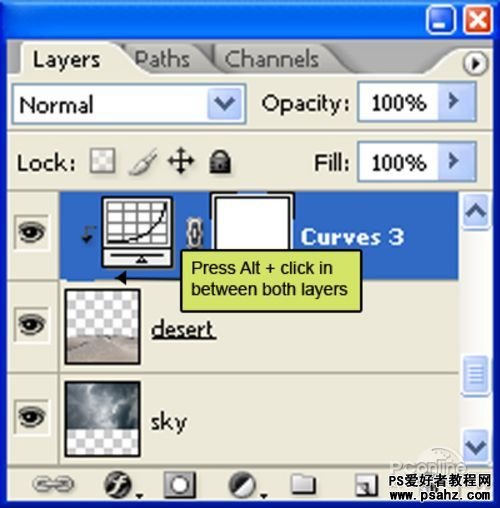
按着“Alt”左键点击下图所示的两图层之间,将“Curves 3”图层设置为“desert”图层的剪切蒙版。同样也可以在“Curves 3”图层右击,
选择创建剪切蒙版。

图16
这样曲线调整的效果只会对“desert”图层起作用,效果图如下所示:

图17
Step 7
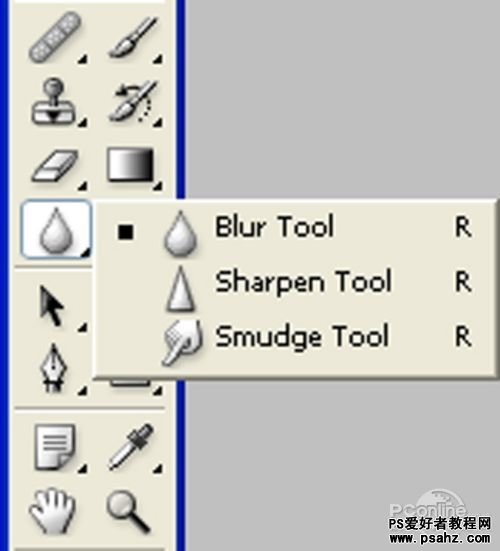
“天空”与“沙漠”素材已经接合好,但接合处需要再做一些处理,看起来更加自然。按“R ”选择模糊工具。

图18
依照下图将“天空”和“沙漠”的结合处红光部分涂抹,让“沙漠”的边缘变得模糊。

图19
效果如下图所示:

图20
Step 8
背景素材结合好后,需要再调整光暗,让画面周边的亮度降下来,以便突出将设计于中心的元素。
新建一个图层,将此图层命名为“Vignette”,并且按“Shift+F5”填充白色#ffffff 。

图21
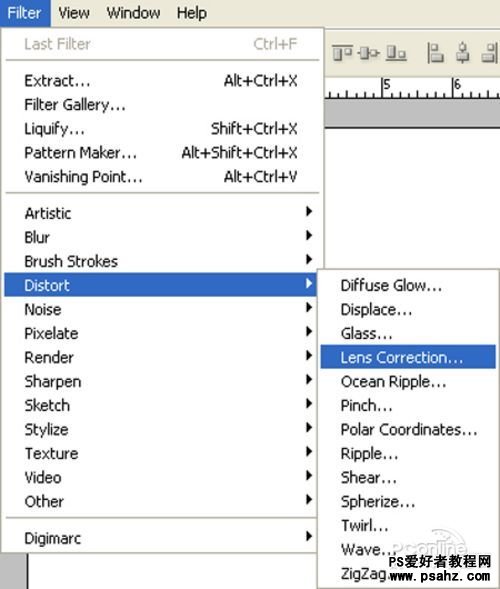
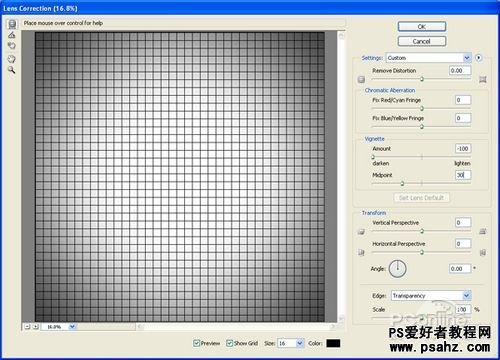
保持当前操作图层仍为“Vignette”,选择滤镜>扭曲>镜头校正。

图22
在弹出的“镜头校正”对话框中,如下图设置:Amount-100、Midpoint30、其余默认。

图23
确定之后,镜头校正的效果如下图所示。

图24
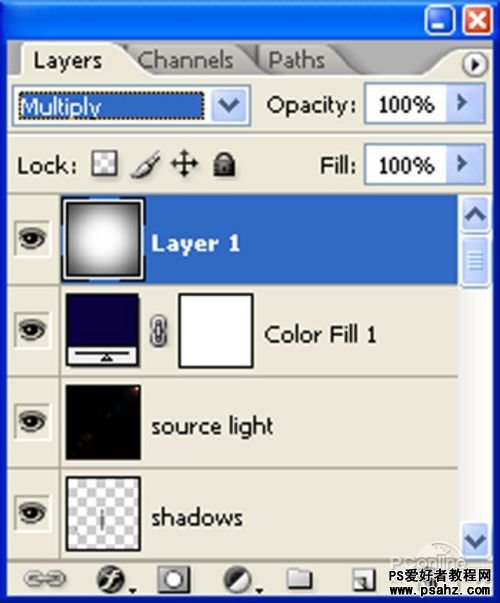
接着改变“Vignette”图层混合模式为正片叠底,图层不透明度为100%。

图25
正片叠底的原理是白色不显示出来,常用于消除背景中的白色。这里就是让“天空”变得更加黑沉,像添了一层阴影。效果如下图所示。

图26
Step 9
背景调整完后,需要增加画面的光源。前面将“天空”旋转后,中间已经成为整个画面中最亮的部分,现在需要将这部分做得
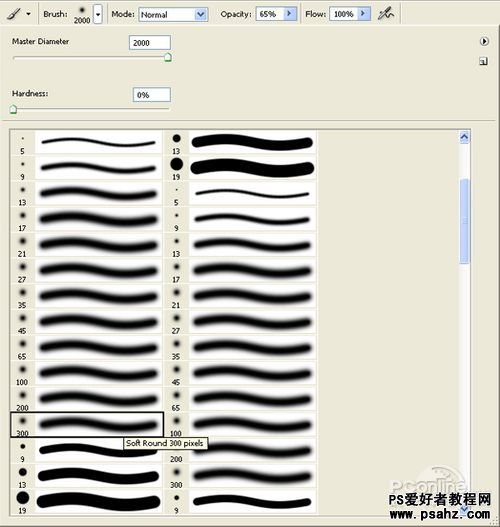
更明显一些。新建一个图层,命名为“Source light”,然后在画布中右击。在弹出的对话框中,如下图选择主直径为300像素的软笔刷。

图27
依照下图所示的红光区域,用笔刷点击。

图28
点击后,将“Source light”图层的不透明度改为65%,效果如下图所示。

图29
Step 10
由于画面中间的元素为青蓝色纸球花,所以背景的色彩调整将以冷色调的蓝紫为主。
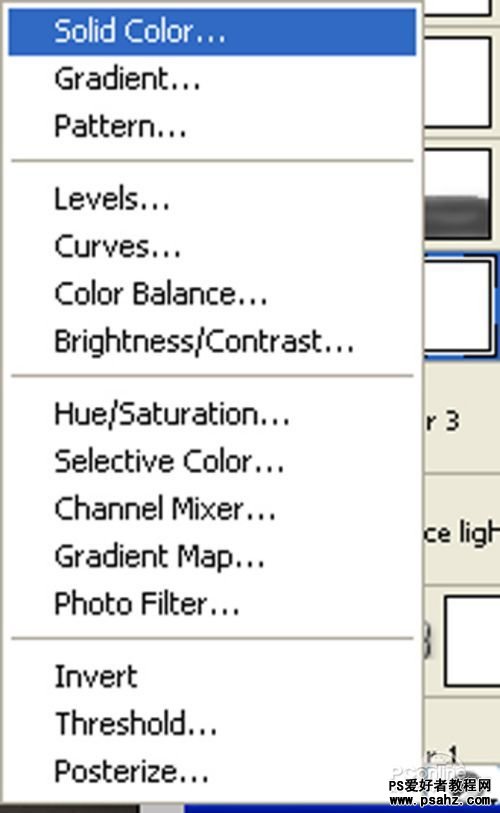
在图层面板中点击下图的调整图层按钮,选择添加纯色调整图层。

图30
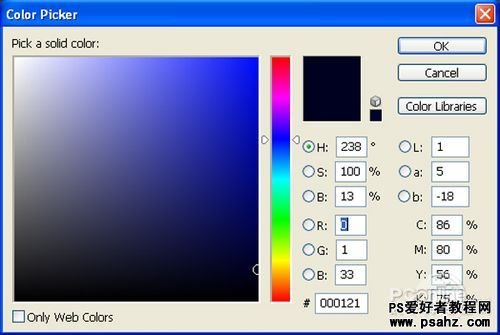
当拾色器打开后,选择颜色#000121。

图31
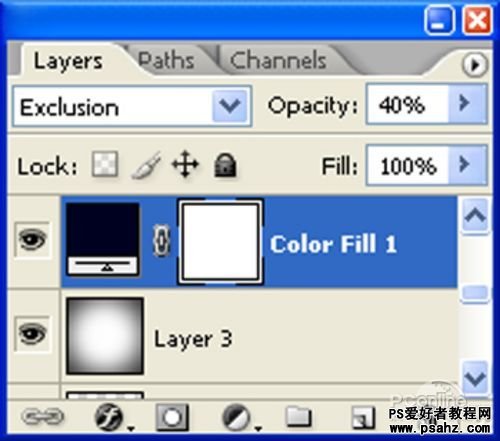
选择好颜色后,确定回车。接着调节纯色调整图层的不透明度为40%,并该图层混合模式为排除。这样就会使得图像呈现一种微紫色,
添加画面的神秘感。

图32
纯色调整的效果如下图所示:

图33
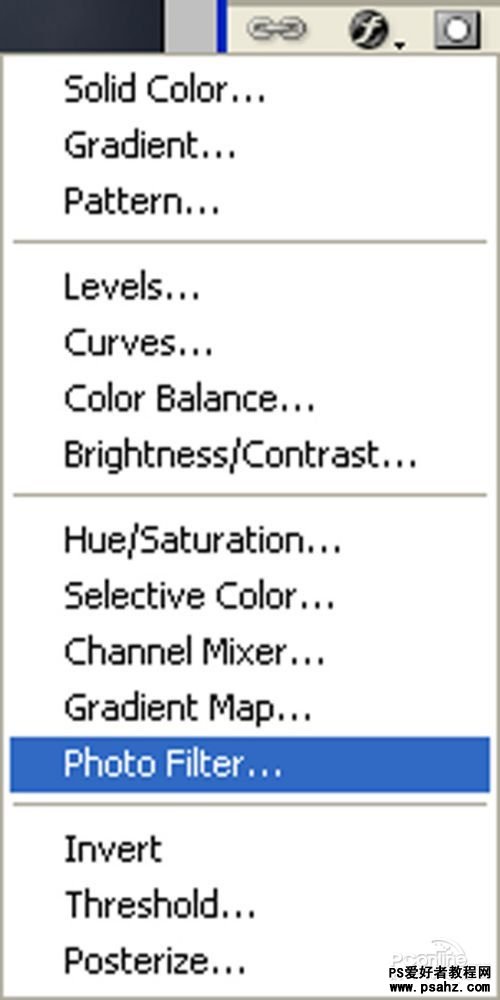
继续在图层面板中点击添加照片滤镜调整图层。

图34
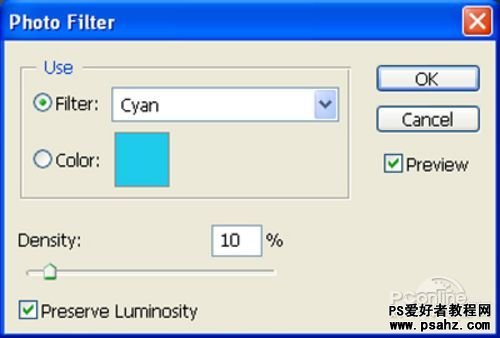
在照片滤镜调整图层的对话框中,设置滤镜为Cyan,浓度为10%。

图35
回车确定后,照片滤镜调整的效果如下图所示:

图36
然后按“B”选择笔刷工具,颜色选择黑色,依照下图将红色区域涂黑。这样就能将照片滤镜调整的效果只应用在“天空”部分,
对“沙漠”没有影响。

图37
照片滤镜调整效果如下图所示:

图38
在图层面板中点击调整图层按钮,添加曲线调整图层。

图39
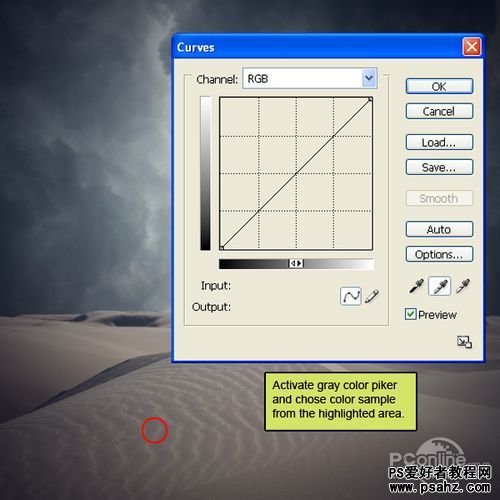
在弹出的曲线调整对话框,选择灰度拾色器,点击图41所示的红圈区域。

图40

图41
确定回车后,曲线调整的效果如下图所示:

图42
现在如下图,再点击图层面板中的按钮,添加曲线调整图层。

图43
在弹出的曲线调整对话框中,如下图将曲线往下拉,这样的调整效果是使图像变暗,色彩对比加强。

图44
曲线调整效果如下图所示:

图45
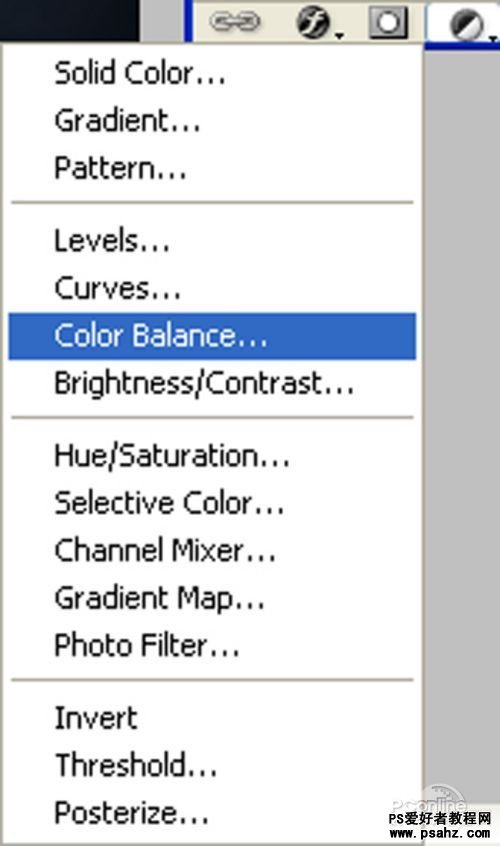
再点击图层面板中的调整图层按钮,添加色彩平衡调整图层。

图46
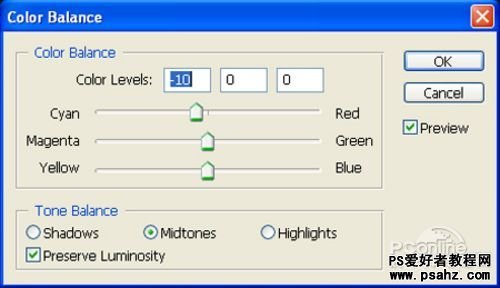
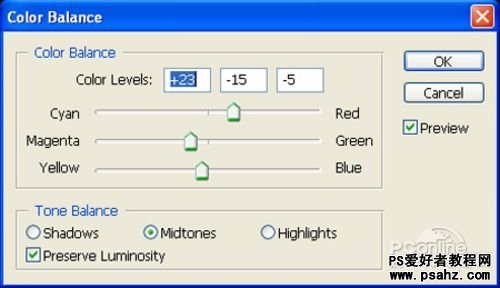
在弹出的色彩平衡调整图层中,调节中间调青色为-10,回车确定。

图47
色彩平衡调整的效果如下图所示:

图48
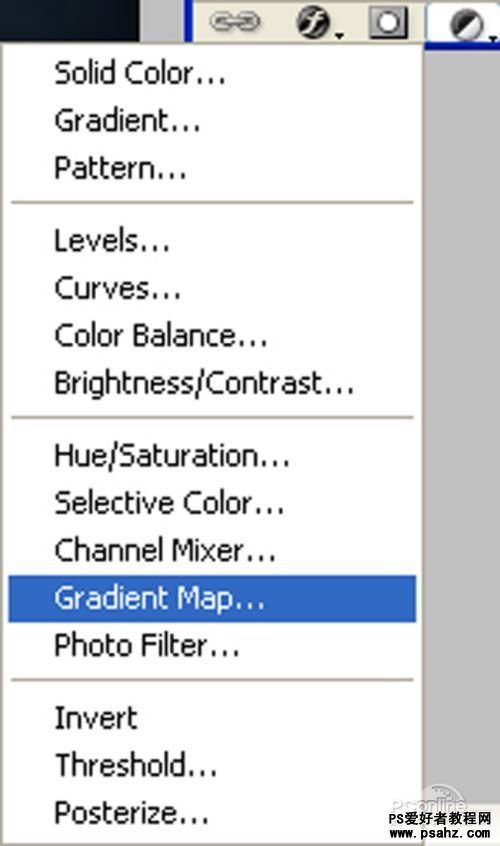
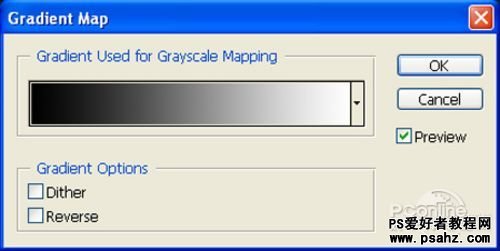
在图层面板中再点击添加渐变映射调整图层。

图49
在弹出的渐变映射调整对话框中,选择渐变颜色由黑到白,其他不勾选。

图50
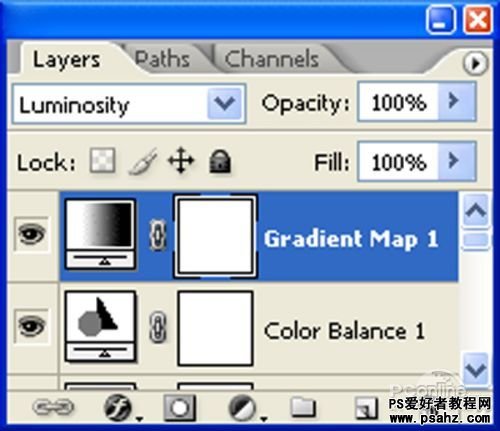
回车确定后,再保持渐变映射调整图层的不透明度为100%,并改变图层混合模式为亮度。亮度模式的主要作用是修饰图像,
比如给黑色照片上色,这里就是为背景上一层渐变黑色,令背景变暗。

图51
渐变映射调整效果如下图所示:

图52
至此,背景的制作已经完成,下面即将开始制作合成场景的主题元素。
Step 11
下面将Origami Kusudama Starsea素材下载下来。Origami Kusudama Starsea的意思是星海折纸球花。
Kusudama这个单词在日语中就写做“薬玉”,会通常与混合香料制作在一起,有点像中国的香包,现在通常被用作装饰之物。
下载完毕,将纸球花素材导入到Photoshop。

图53
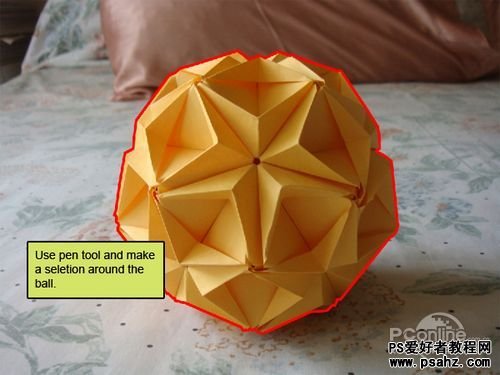
点击纸球花素材,应用路径模式的钢笔工具,沿着纸球花周边增加锚点。完全闭合路径后,对着路径区域,右键选择建立选区。
然后按“V”选择移动工具,将纸球花拖拉到主画布中,并更改图层名称为“Origami ball”。

图54
“纸球花”在画布的效果如下图所示:

图55
Step 12
接着选定“Origami ball”图层,按“Ctrl+T”调出自由变换工具。然后依照下图所示,按着 “Shift”和左键将右下角的控制点往中心拉,
将“纸球花”按比例缩小。

图56
“纸球花”经自由变换后的效果,如下图所示:

图57
Step 13
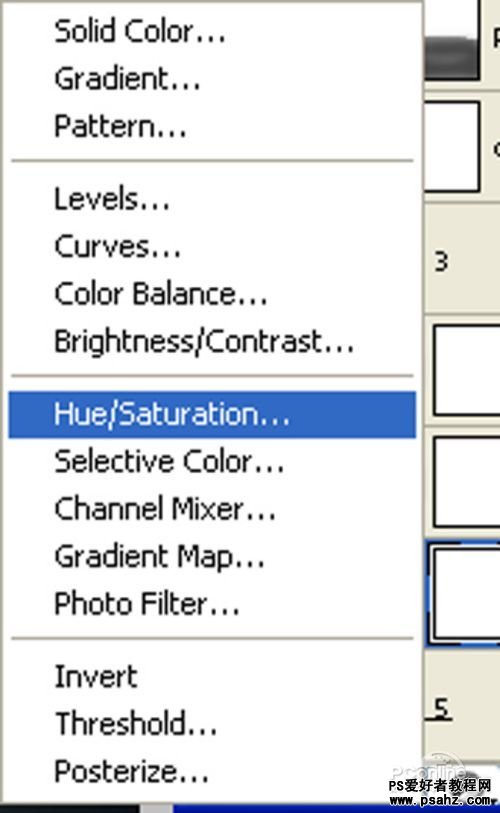
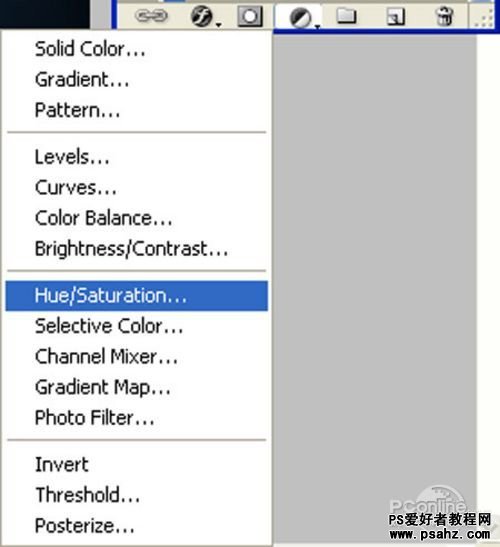
抠出“纸球花”后同样要进行色彩调整。点击图层面板的调整图层按钮,选择添加色相/饱和度调整图层。

图58
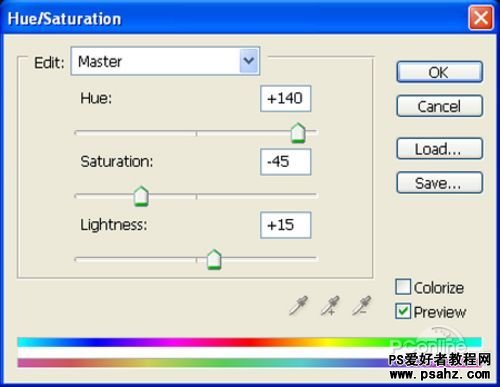
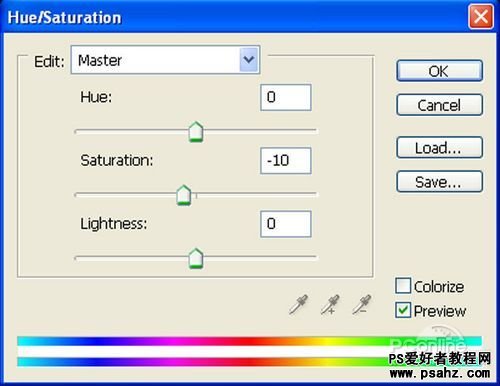
双击色相/饱和度调整图层,在对话框中,如下图设置:色相+140,饱和度-45,亮度+15。

图59
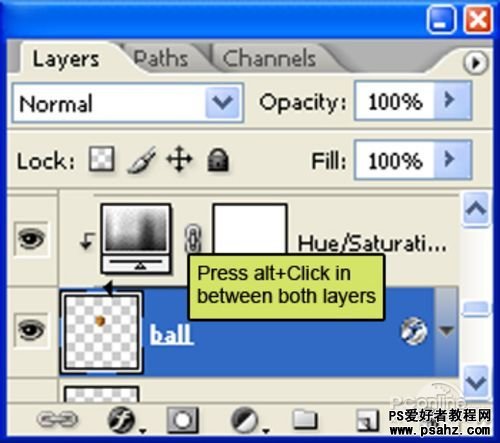
在“Origami ball”图层和色相/饱和度调整图层之间,按“Alt”点击左键,将色相/饱和度 调整图层设置为“Origami ball”图层的裁剪蒙版。

图60
经色相/饱和度调整后,“纸球花”就由橙黄变成青蓝色,效果如下图所示:

图61
点击图层面板上的调整图层按钮,添加曲线调整图层。

图62
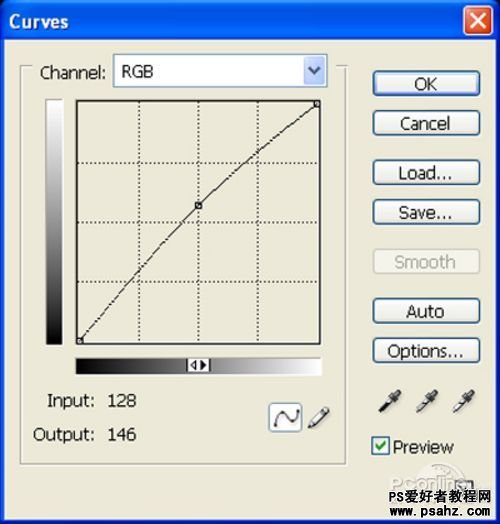
在曲线调整图层的对话框中,将曲线微微向上拉。这样的调整效果是令“纸球花”的亮度增加,在暗调背景中更为突出。

图63
“纸球花”经曲线调整后,效果如下图所示:

图64
再选定回“Origami ball”图层,点击图层面板中的调整图层按钮,添加色彩平衡调整图层。

图65
在色彩平衡调整图层的对话框中,色阶设置为+23、-15、-5,调整完回车确定。

图66
“纸球花”色彩平衡调整后的效果图,如下图所示:

图67
如下图,点击图层面板的图层样式按钮,选择外发光。

图68
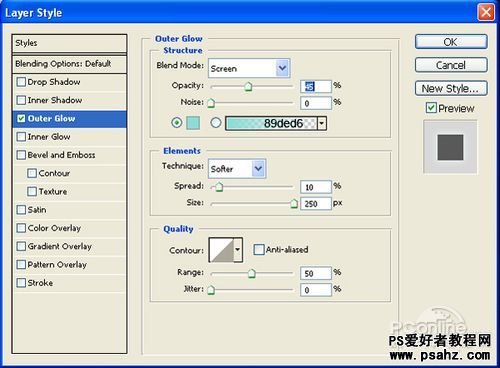
在图层样式的外发光对话框中,设置不透明度45%、颜色#89ded6、扩展10%、大小250像素,设 置好后回车确定。

图69
“纸球花”设置外发光后的效果,如下图所示:

图70
Step 14
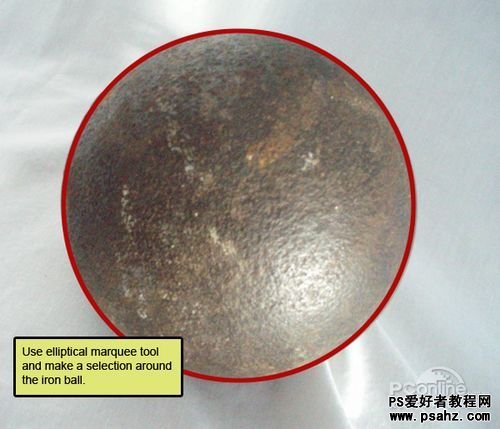
在Photoshop中打开“iron ball”素材。

图71
单击选定“iron ball”素材,按“P”选择钢笔工具,并选择路径模式,沿着“铁球”的周边增加锚点,然后建立选区。
建立选区后,按“V”选择移动工具,将选区内的“铁球”拖移到主画布中 ,并将该图层命名为“iron ball”。

图72
“铁球”抠出后,在画布中的效果如下图所示。

图73
Step 15
选定“iron ball”图层,按“Ctrl+T”调出自由变换工具。然后如下图按着“Shift”将左下角的控制点往中心拉,按比例缩小“铁球”。

图74
“铁球”经过自由变换后,效果如下图所示:

图75
Step 16
按“E”选择橡皮擦工具,设置主直径100像素、硬度0%、不透明度40%、流量100%。然后按照下图的红设部分涂刷,将“铁球”后的
沙漠背景刷出来,这样看起来“铁球”就像快被黄沙所掩盖。

图76
“铁球”经橡皮擦工具涂刷后,效果如下图所示:

图77
Step 17
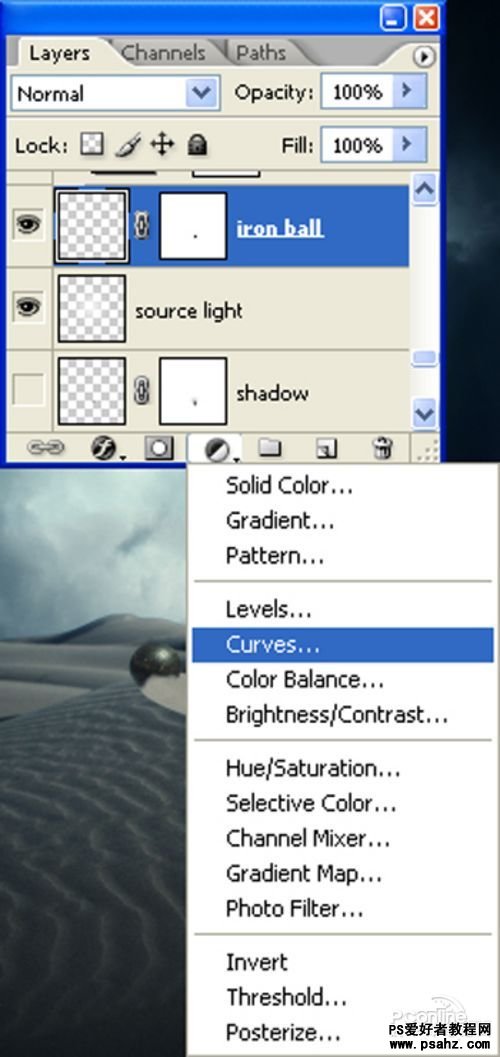
在图层控制面板中点击调整图层按钮,添加曲线调整图层。

图78
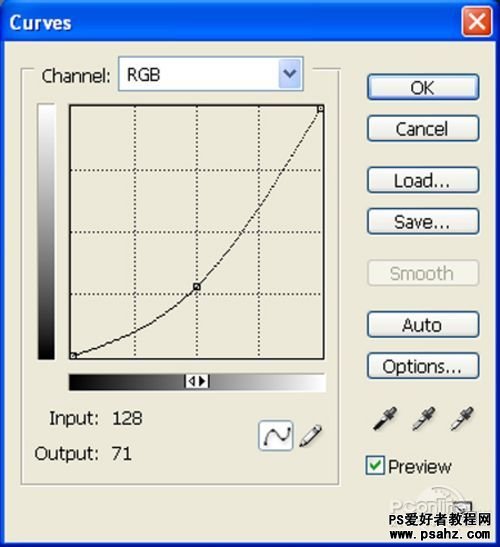
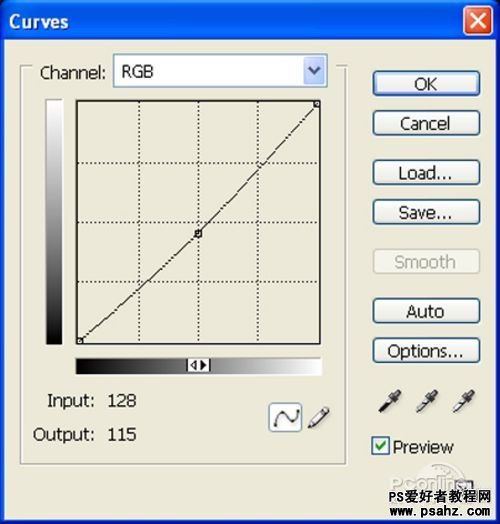
在曲线调整对话框中,将曲稍微向下或者直接设置输入128、输出115.。

图79
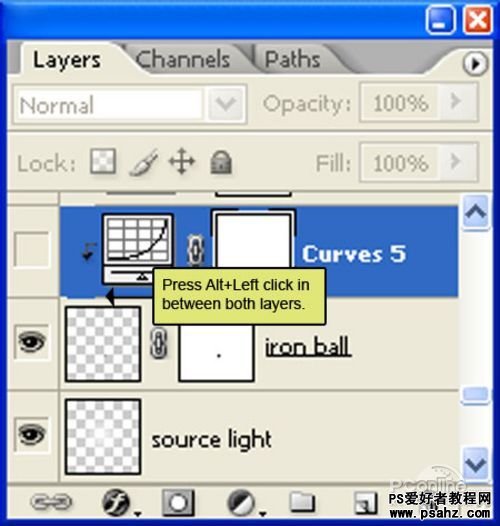
回车确定后,按着“Alt”在“Iron ball”图层和曲线调整图层之间单击,将曲线调整图层设 置为“Iron ball”图层的裁剪蒙版。
这样曲线调整图层就只对“Iron ball”图层起作用。

图80
“铁球”经过曲线调整后的效果,如下图所示:

图81
点击图层面板的调整图层按钮,添加色相/饱和度调整图层。

图82
在色相/饱和度调整的对话框中,设置色相0、饱和度-10、明度0,回车确定。然后在“iron ball”图层和色相/饱和度调整图层之间,
按着“Alt”点击,将色相/饱和度调整图层设置为“iron ball图层的裁剪蒙版。

图83
“铁球”经色相/饱和度调整后的效果,如下图所示:

图84
Step 18
色彩调整完后,需要为铁球添加阴影效果,让它看起来更加真实。新建一个图层,并 将它命名为“Iron ball shadow”。然后按“B”选择
笔刷工具,设置笔刷主直径100像素、硬 度0%、不透明度40%、流量100%、颜色#000000。接着在“Iron ball shadow”图层按照下图的红色部分涂刷。

图85
制作出来的阴影效果应该如下图所示:

图86
Step 19
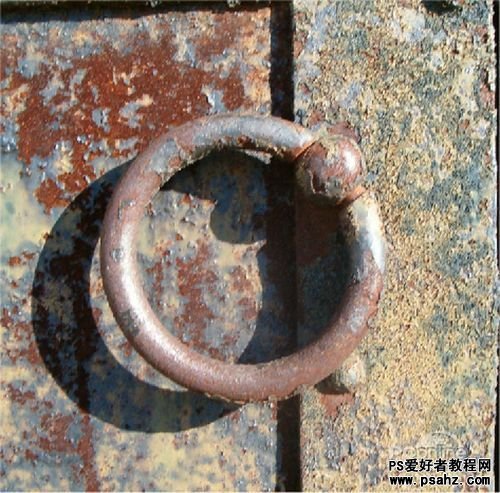
下面再添加其他的素材,打开“Iron Door Handle 2”素材。

图87
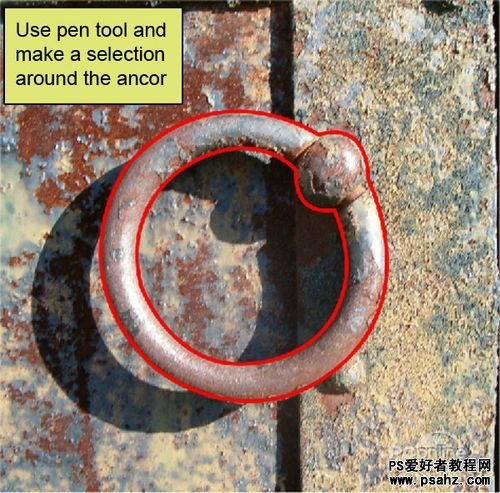
选定“Iron Door Handle 2”素材,按“P”选择钢笔工具,选择路径模式,沿着“铁环”边缘增加锚点,建立选区。再按“V”选择移动工具,
将选区内的“铁环”移动到主画布中,并且图层命名为“iron ball ancor”。
 |
|
图88
抠出的“铁环”放置在主画布中的效果,如下图所示:

图89
Step 20
继续选定“iron ball ancor”图层,按“Ctrl+T”调出自由变换工具,按着“Shift”如下图将左下角的控制点往里拉。

图90
“铁环经”自由变换的效果应该如下图所示,大小与铁球相适应。

图91
Step 21
为了让“铁环”像是跟“铁球”紧扣一起,需要将部分“铁环”隐蔽在“铁球”后。
按“E”选择橡皮擦工具,设置橡皮擦主直径100像素、硬度0%、不透明度40%、流量100%。接 着在“Iron ball ancor”图层按照下图的红色部分涂刷。

图92
“铁环”经橡皮擦涂刷效果如下图所示:

图93
Step 22
点击图层面板的调整图层按钮,添加色相/饱和度调整图层。在弹出的色相/饱和度调整对话框中,设置色阶:0、+35、0。
调整完成后,回车确定。按着“Alt”在“Iron ball”图层和曲线调整图层之间单击,将曲线调整图层设 置为“Iron ball”图层的裁剪蒙版。
这样曲线调整图层就只对“Iron ball ancor”图层起作用。

图94

图95
“铁环”经色相/饱和度调整后,效果如下图所示:

图96
点击图层面板的调整图层按钮,添加曲线调整图层。

图97
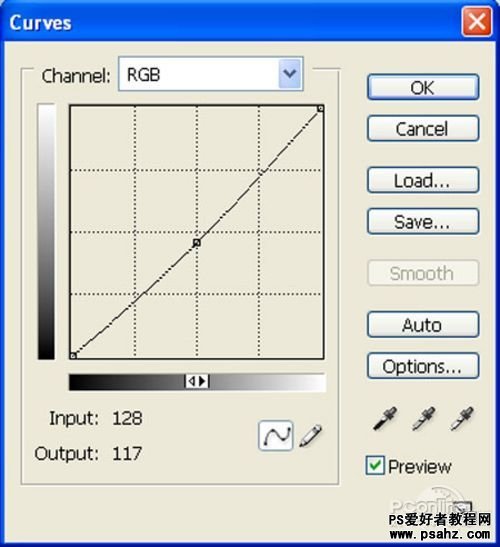
在曲线调整的对话框中,设置输入128、输出117,回车确定。然后在“iron ball ancor”图层和曲线调整图层之间,按着“Alt”点击,
将曲线图层设置为“iron ball ancor”图层的裁剪蒙版。

图98
“铁环”经过自由变换后,效果如下图所示:

图99
选定“iron ball ancor”图层,按“Ctrl+J”复制一次,将复制图层命名为“origami ball ancor”图层,然后将“origami ball ancor”图层的铁环
移到纸球花下面,让“纸球花”遮住部分“铁环”。操作效果如下图所示:

图100
Step 23
两个“铁环”做好之后,可以制作它们链接的“铁链”了。在Photoshop中打开“Rusty Iron Chain” 素材。

图101
由于素材原本就是PNG格式,背景为透明,所以可以直接使用。按“V”选择移动工具,按着左键将“铁链”拖移到主画布中,并命名图层为“Chain”。

图102
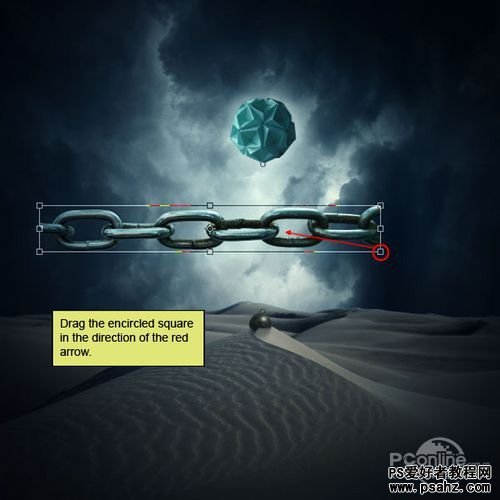
选定“Chain” 图层,按“Ctrl+T”调出自由变化工具。然后如下图按着“Shift”,左键按着右下方的控制点往“铁链”中心移,按比例缩小“铁链”。

图103
“铁链”经自由变换效果,如下图所示:

图104
小段“铁链”做好后,可以连续复制制作整条“铁链”了。选定“Chain” 图层,按“Ctrl+J”复制几个小“铁链”,再用移动工具移到
同一直线上,与两端“铁环”相接,这样整个“铁链”就做好了。

图105
Step 24
下面要再对“纸球花”进行一些调整。按“Ctrl+N”新建一个图层,并命名为“Light”。完成后 ,按“P”选定钢笔工具,然后如下图画出一条直线。

图106
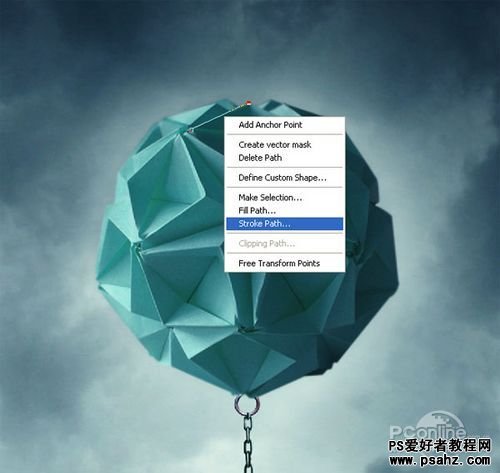
直线画好后,按“B”选择笔刷工具,设置笔刷主直径5像素、硬度0%、不透明度100%、流量 100%、颜色#ffffff。再按“P”选回钢笔工具,
对着直线右击,在弹出菜单中选描边路径。

图107
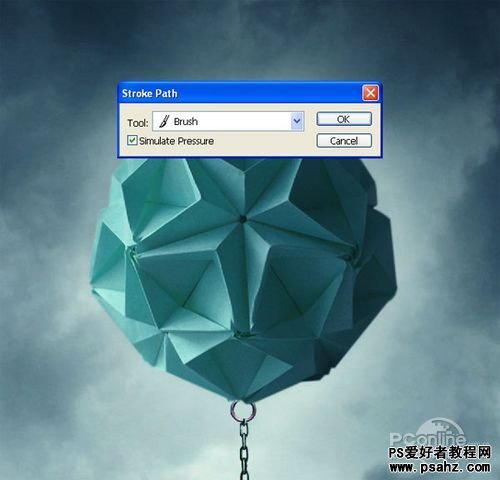
在描边路径的对话框中,选择笔刷作为描边的工具。选好后(默认笔刷),回车确定。

图108
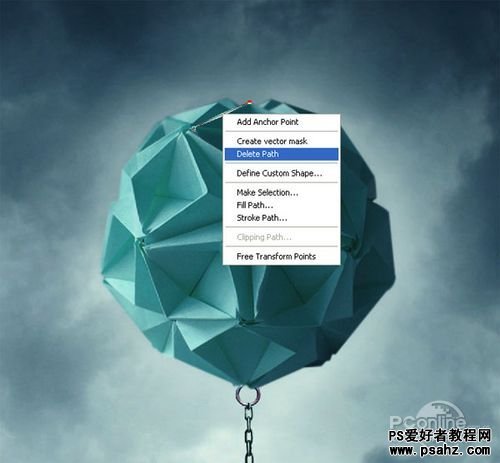
路径描好后,再对折直线右击,在弹出菜单中选择删除路径。

图109
“纸球花”某一棱边经描绘的直线效果,如下图所示:

图110
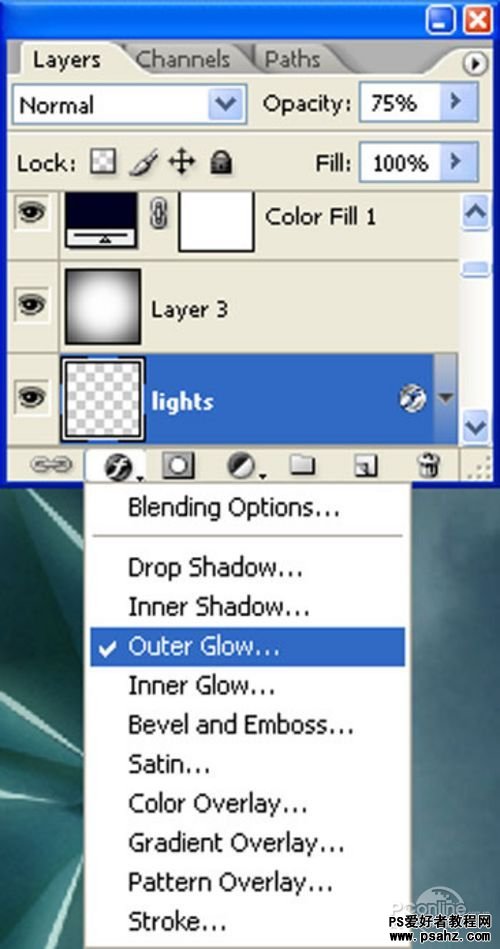
继续选定“Light”图层,如下图点击图层面板中的图层样式按钮,添加外发光特效。

图111
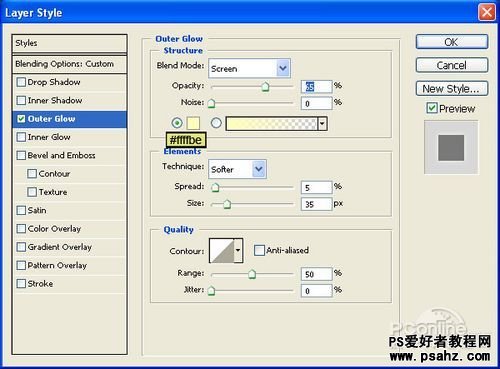
在外发光对话框中,设置不透明度65%,颜色#ffffbe、扩展5%、大小35像素、其余默认,设置完毕后,回车确认。

图112
“纸球花”外发光特效如下图所示:

图113
PS:如此类推,纸球花其他的棱边也像上面的步骤逐个添加外发光特效。整体效果如下图所示:

图114
Step 25
主角完成,是时候添配角。这里选择一个步行在白雪上的“探险者”作为添加素材。在Photoshop中打开 “Walking on ice 1”素材。

图115
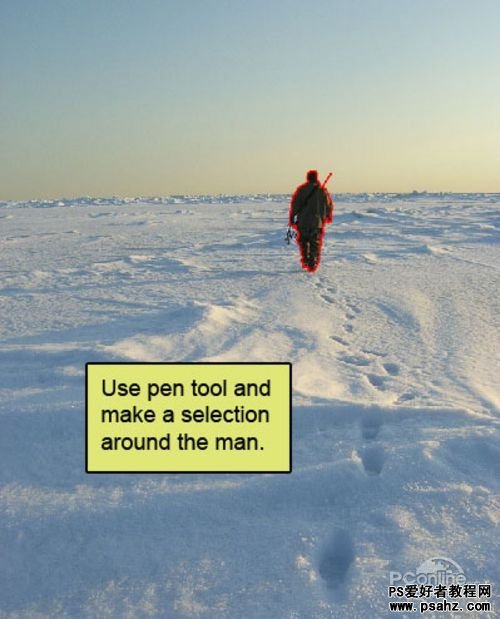
单击选定“Walking on ice 1”素材,按“P”选择钢笔工具,并选择路径模式,沿着人物的周边增加锚点,然后建立选区。
建立选区后,按“V”选择移动工具,将选区内的人物拖移到主画布中,并将该图层命名为“man”。

图116
“探险者”抠出后,摆放在下图所示位置。

图117
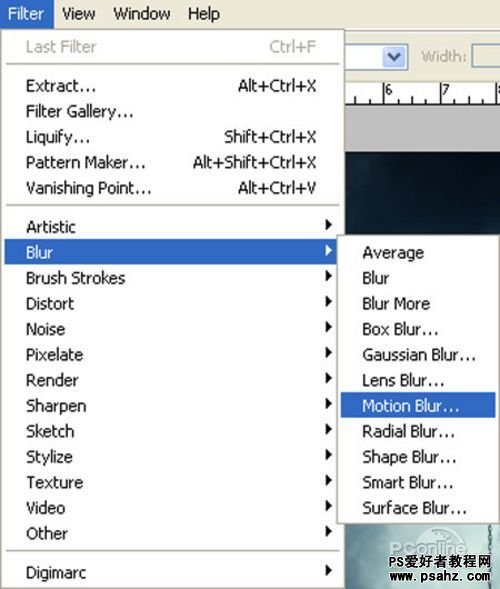
选定“man”图层,在主菜单中选择“滤镜>模糊>动感模糊”。

图118
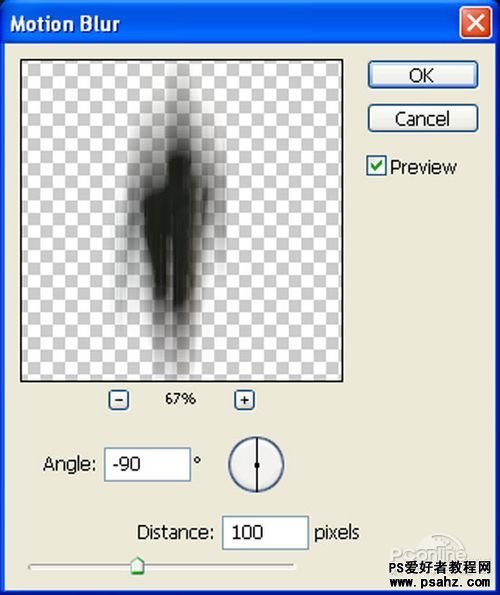
在弹出的动感模糊对话框中,设置模糊角度-90、距离100像素,设置好后回车确定。

图119
然后将“man”图层的不透明降低到65%。

图120
按“Ctrl+J”复制多几个人物虚影,再按“Ctrl+T”,按比例缩小摆放。整体效果如下图所示 :

图121
最终效果图!

图122
到这里,本次PS翻译教程已经结束。可以说这次的PS教程不会太难,主要操作包括抠图、自由 变换、各种调整图层和图层样式设置等。
希望大家能在教程练习到PS技巧,并体会到作者设计 的意图和实现方法。谢谢!
加载全部内容