Vue3 key的作用 浅谈Vue3中key的作用和工作原理
易小川打码 人气:1想了解浅谈Vue3中key的作用和工作原理的相关内容吗,易小川打码在本文为您仔细讲解Vue3 key的作用 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue3,key的作用,Vue3,key,下面大家一起来学习吧。
这个key属性有什么作用呢?我们先来看一下官方的解释:
- kekey属性主要用在Vue的虚拟DOM diff算法中,在新旧nodes对比时辨识Vnodes;
- 如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法
- 而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除/销毁 key 不存在的元素。
先简单提一下我对VNode的理解:
- VNode的全称是Virtual Node,也就是虚拟节点;
- Vnode的本质是一个JavaScript的对象;
- 实际上在Vue中,无论是组件还是单个元素,都表示成了一个个VNode。
举个例子:
<div class="title" style="color: red;">Helllo World</div>
// 实际上在Vue中会表示为:
const VNode = {
type: "div",
props: {
class: "title",
style: {
color: "red"
}
},
children: "Hello World" // 假如div里面还包含着其他标签,那么会以同样的方式转成在children里面
}
在什么情况下,插入f效率是最高的呢?

思路:
- 重新渲染一次(消耗大量性能)
- 前面的VNode不变,从插入位置重新渲染(消耗较大性能)
- 所有的VNnode都重新渲染,只需插入新增VNode(性能最好)
结论:想要最高性能,那么必须给新旧VNodes进行key标识,通过key值把旧的VNodes与新的VNodes进行对比,想办法找出需要增加的或者删除的是哪个VNode,其他的VNode尽量不变,那么新旧VNodes对比的这个过程就是diff算法。
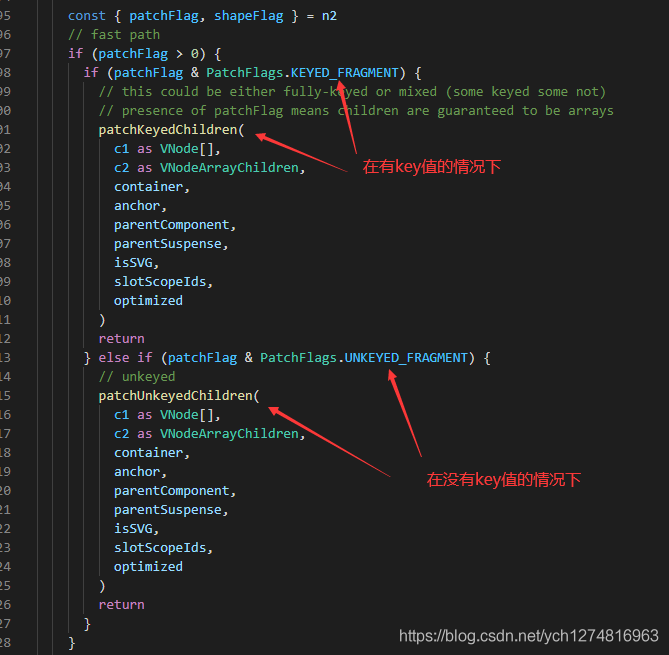
Vue事实上会对于有key和没有key会调用两个不同的方法,下面我们来看看源码:(packages\runtime-core\src\renderer)

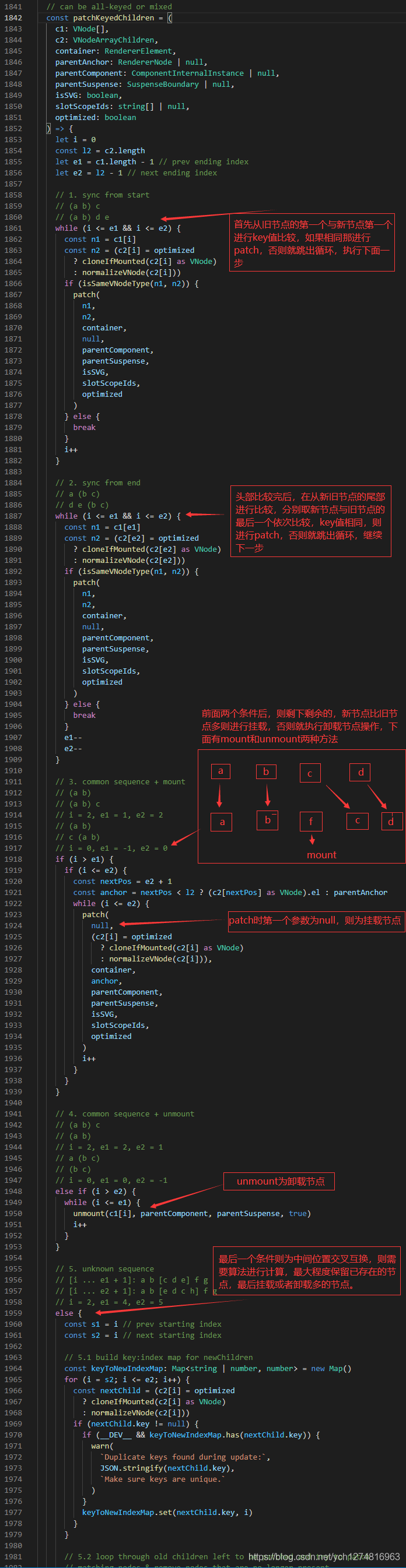
在有key的情况,执行 patchKeyedChildren方法:

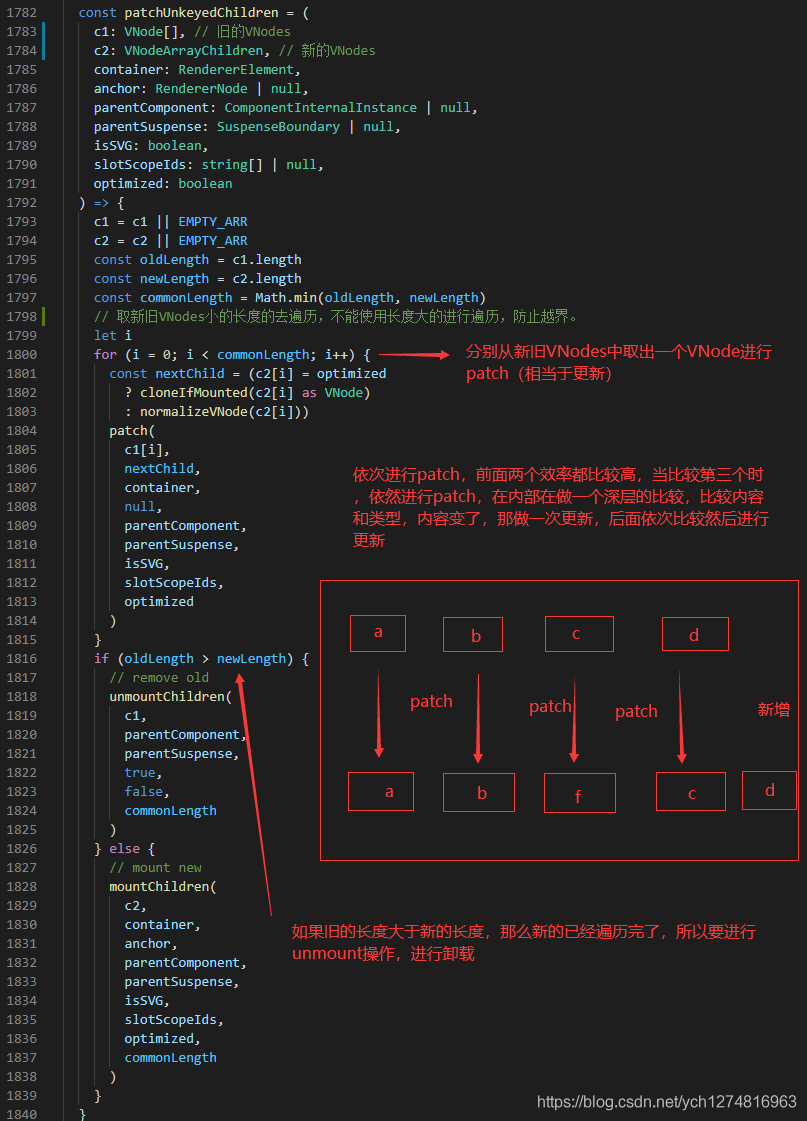
没有key值,执行 patchUnkeyedChildren方法:

注意:当没有key值时,列表过多,也会依次进行patch,会消耗大量性能,那么加上key值后就会节省很多性能损耗。
结论:
所以 key值 是在DOM树进行diff算法时候发挥作用,一个是用来判断新旧 Vnode 是否为同一个,从而进行下一步的比较以及渲染,另外一个作用就是判断组件是否可以复用,是否需要重新渲染。
加载全部内容