android刷新频率 Android 显示刷新频率的实现代码
xhBruce 人气:1想了解Android 显示刷新频率的实现代码的相关内容吗,xhBruce在本文为您仔细讲解android刷新频率的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android刷新频率,下面大家一起来学习吧。
Android 显示刷新频率
android11-release


开发者选项->显示刷新频率
packages/apps/Settings/src/com/android/settings/development/ShowRefreshRatePreferenceController.java
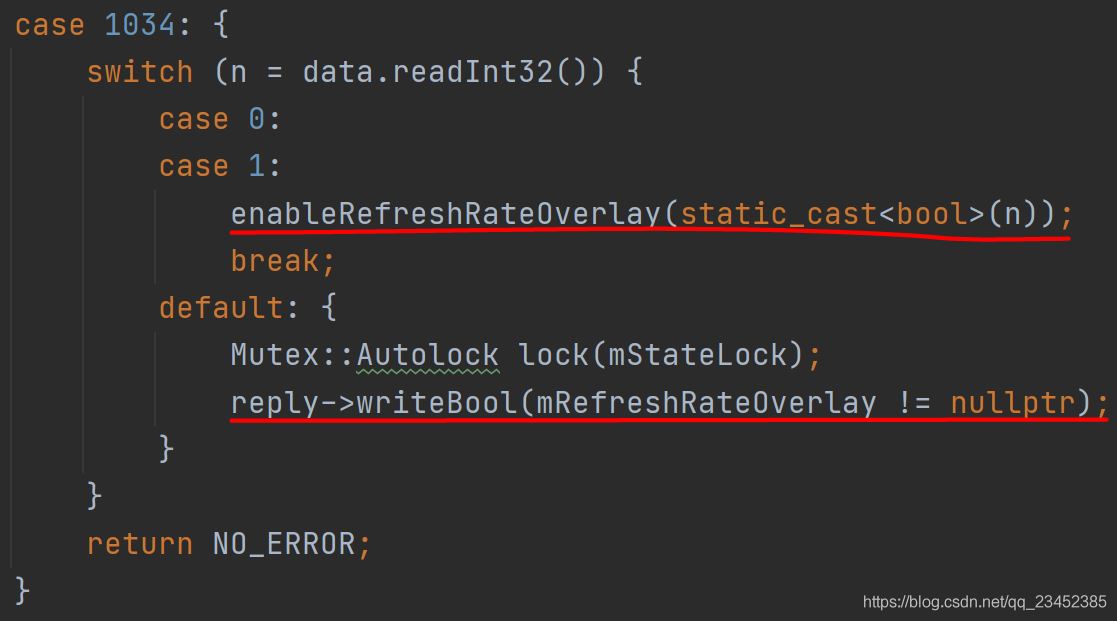
调用 SurfaceFlinger::onTransact 中 1034 方法
updateShowRefreshRateSetting() 通过 SurfaceFlinger 获取mRefreshRateOverlay != nullptr判断显示是否打开
writeShowRefreshRateSetting(boolean isEnabled) 设置打开显示刷新频率
public class ShowRefreshRatePreferenceController extends DeveloperOptionsPreferenceController
implements Preference.OnPreferenceChangeListener, PreferenceControllerMixin {
private static final String SHOW_REFRESH_RATE_KEY = "show_refresh_rate";
private static final int SETTING_VALUE_QUERY = 2;
private static final int SETTING_VALUE_ON = 1;
private static final int SETTING_VALUE_OFF = 0;
@VisibleForTesting
static final String SURFACE_FLINGER_SERVICE_KEY = "SurfaceFlinger";
@VisibleForTesting
static final int SURFACE_FLINGER_CODE = 1034;
private static final String SURFACE_COMPOSER_INTERFACE_KEY = "android.ui.ISurfaceComposer";
private final IBinder mSurfaceFlinger;
public ShowRefreshRatePreferenceController(Context context) {
super(context);
mSurfaceFlinger = ServiceManager.getService(SURFACE_FLINGER_SERVICE_KEY);
}
@Override
public String getPreferenceKey() {
return SHOW_REFRESH_RATE_KEY;
}
@Override
public boolean onPreferenceChange(Preference preference, Object newValue) {
final boolean isEnabled = (Boolean) newValue;
writeShowRefreshRateSetting(isEnabled);
return true;
}
@Override
public void updateState(Preference preference) {
updateShowRefreshRateSetting();
}
@Override
protected void onDeveloperOptionsSwitchDisabled() {
super.onDeveloperOptionsSwitchDisabled();
final SwitchPreference preference = (SwitchPreference) mPreference;
if (preference.isChecked()) {
// Writing false to the preference when the setting is already off will have a
// side effect of turning on the preference that we wish to avoid
writeShowRefreshRateSetting(false);
preference.setChecked(false);
}
}
@VisibleForTesting
void updateShowRefreshRateSetting() {
// magic communication with surface flinger.
try {
if (mSurfaceFlinger != null) {
final Parcel data = Parcel.obtain();
final Parcel reply = Parcel.obtain();
data.writeInterfaceToken(SURFACE_COMPOSER_INTERFACE_KEY);
data.writeInt(SETTING_VALUE_QUERY);
mSurfaceFlinger.transact(SURFACE_FLINGER_CODE, data, reply, 0 /* flags */);
final boolean enabled = reply.readBoolean();
((SwitchPreference) mPreference).setChecked(enabled);
reply.recycle();
data.recycle();
}
} catch (RemoteException ex) {
// intentional no-op
}
}
@VisibleForTesting
void writeShowRefreshRateSetting(boolean isEnabled) {
try {
if (mSurfaceFlinger != null) {
final Parcel data = Parcel.obtain();
data.writeInterfaceToken(SURFACE_COMPOSER_INTERFACE_KEY);
final int showRefreshRate = isEnabled ? SETTING_VALUE_ON : SETTING_VALUE_OFF;
data.writeInt(showRefreshRate);
mSurfaceFlinger.transact(SURFACE_FLINGER_CODE, data,
null /* reply */, 0 /* flags */);
data.recycle();
}
} catch (RemoteException ex) {
// intentional no-op
}
updateShowRefreshRateSetting();
}
}
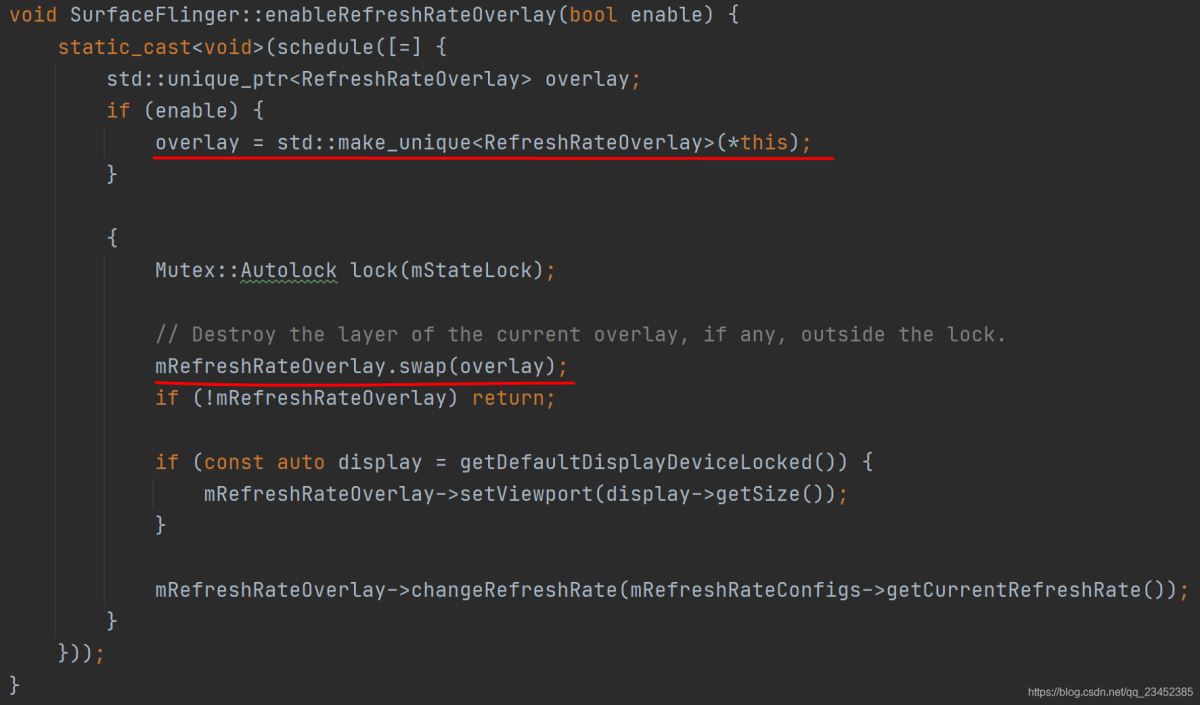
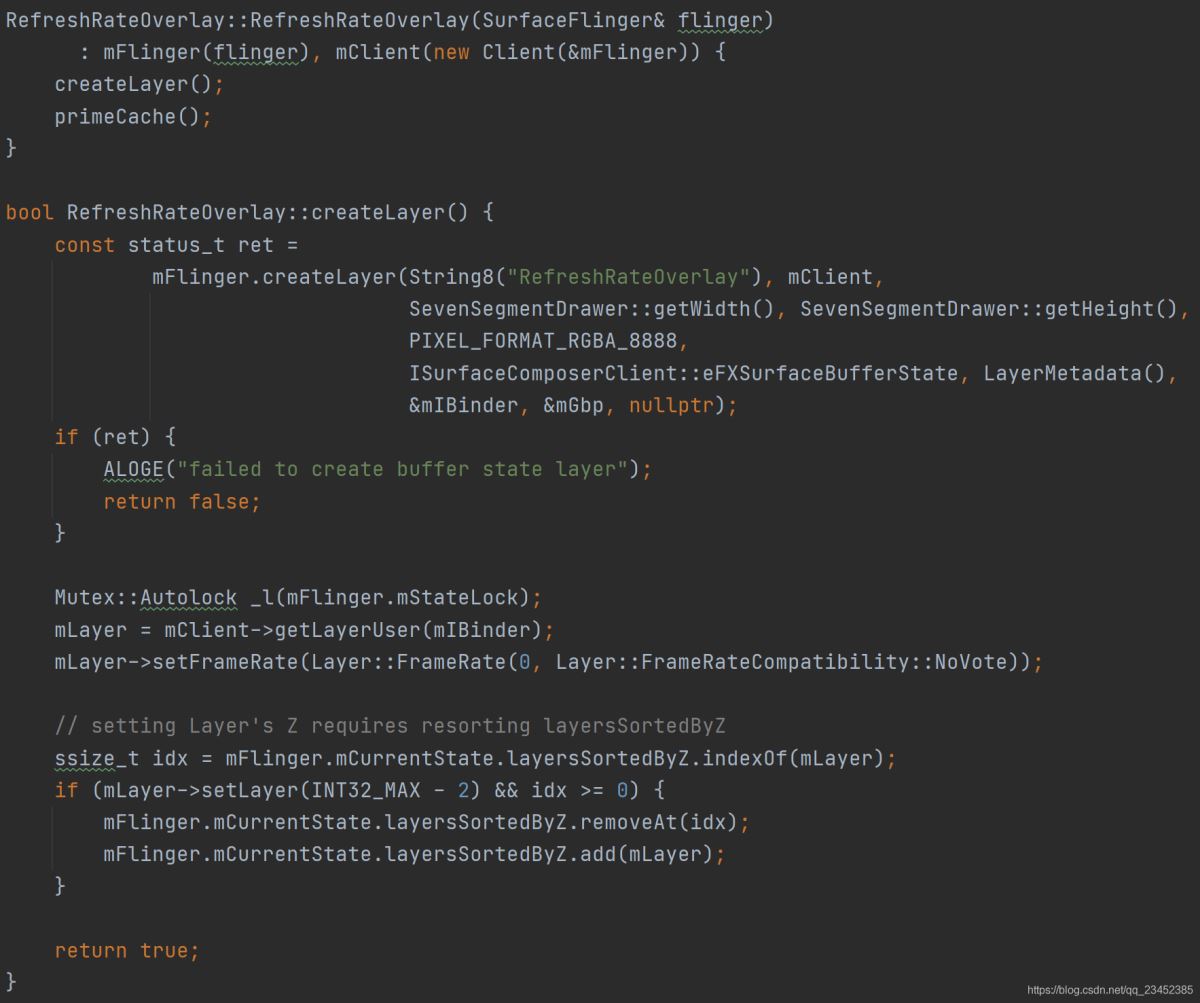
RefreshRateOverlay 实际Layer显示刷新频率
frameworks\native\services\surfaceflinger\SurfaceFlinger.cpp frameworks\native\services\surfaceflinger\RefreshRateOverlay.cpp


初始化 RefreshRateOverlay,通过 SurfaceFlinger createLayer显示

加载全部内容