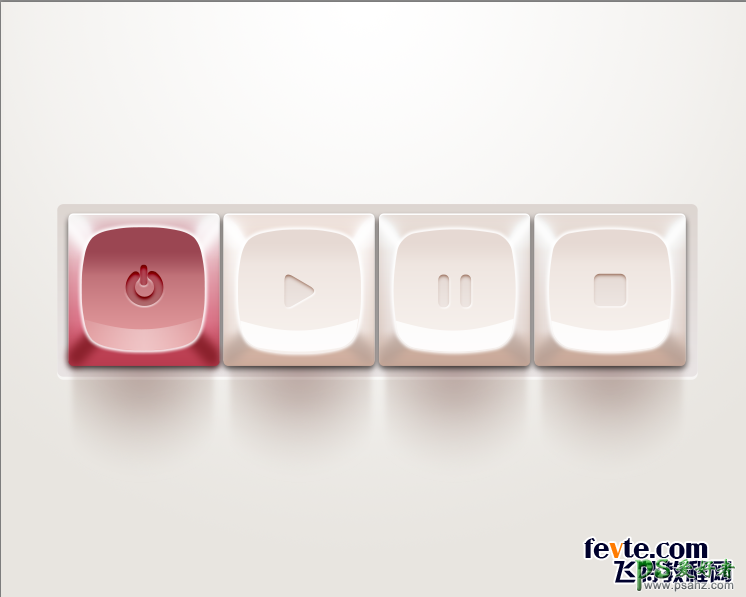
PS图标制作实例教程 photoshop鼠绘超强质感的按扭失量图
PS图标制作实例教程 人气:0

具体的制作步骤如下:
Ctrl+N新建画布,大小为3000×2380像素,分辨率300dpi,点击确定。
新建组,命名为"background",在组内新建图层,在工具栏选择渐变工具,模式为径向渐变,单击渐变条,在背景图层上由上往下拉动光标填充背景,如图。


单击形状工具,选择圆角矩形工具,将半径设置为25,在画布中央绘制一个长条状的圆角矩形,填充为白色,如图。

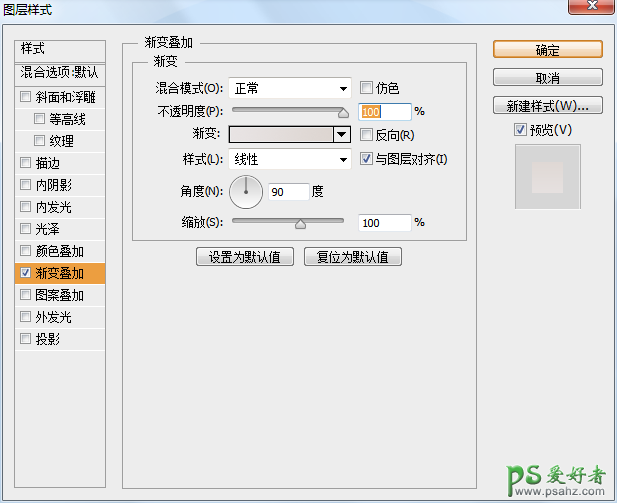
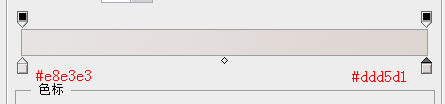
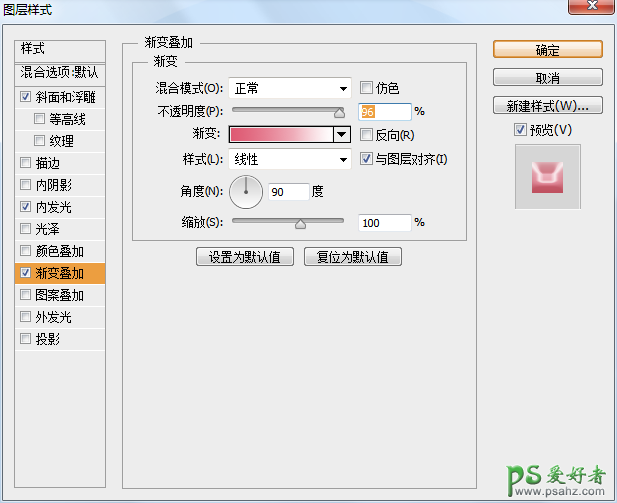
Ctrl+J复制此图层,单击移动工具,按键盘的"↑"键将副本层向上移动3像素,双击图层添加图层样式(fx),勾选"渐变叠加"效果如图。



新建组1,并在组1内新建图层。

单击形状工具里的圆角矩形工具,将半径设置为25像素,按住shift键在矩形框内绘制一个圆角矩形,为该图层添加图层样式。


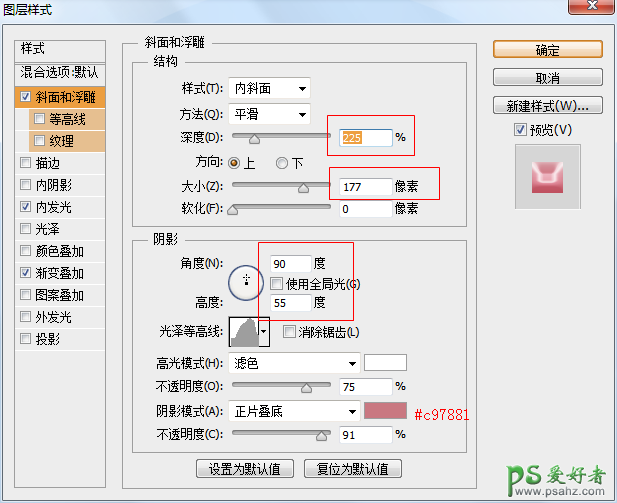
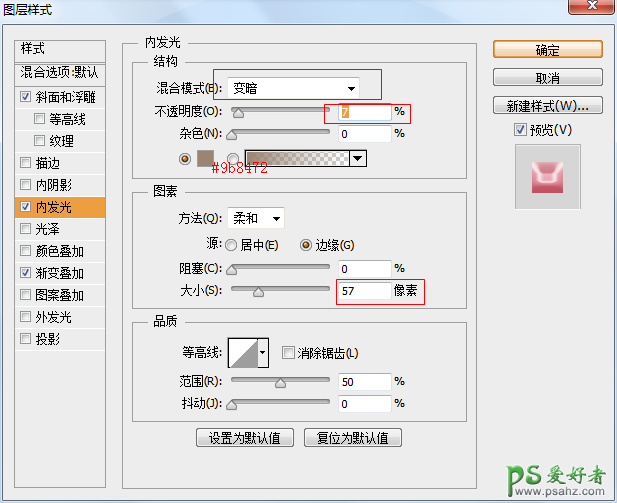
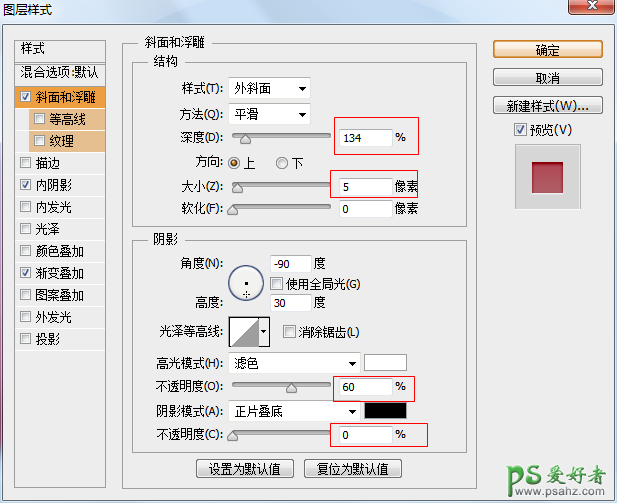
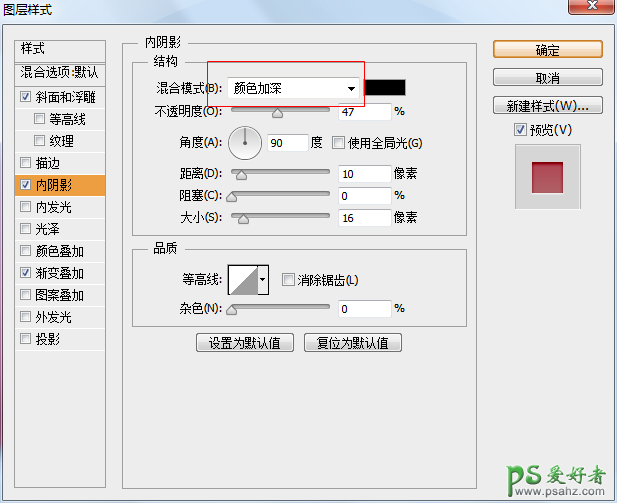
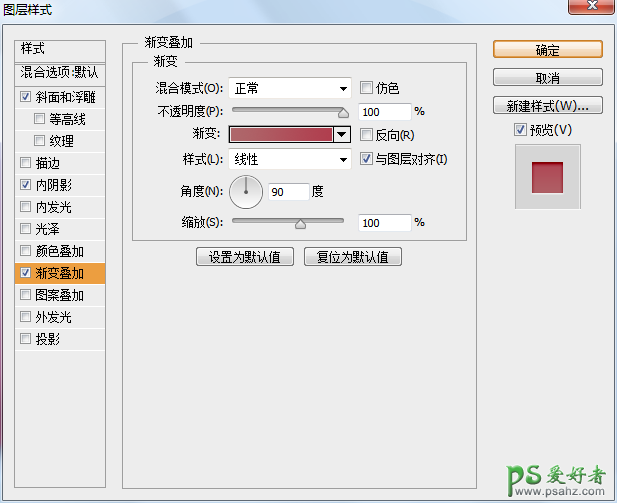
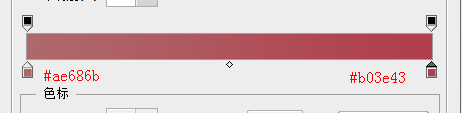
Ctrl+J复制图层,单击移动工具,向下移动3像素,并为图层添加图层样式,勾选"斜面和浮雕""内发光""渐变叠加",颜色如图。


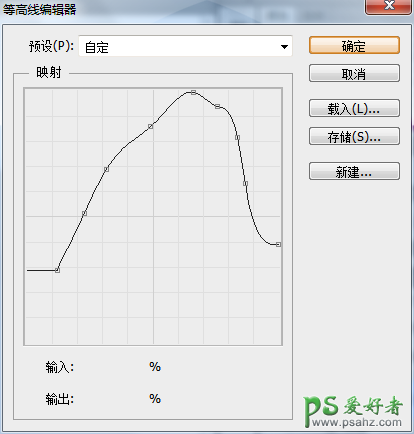
注意这里"光泽等高线"需要调整,调整成如图的效果。




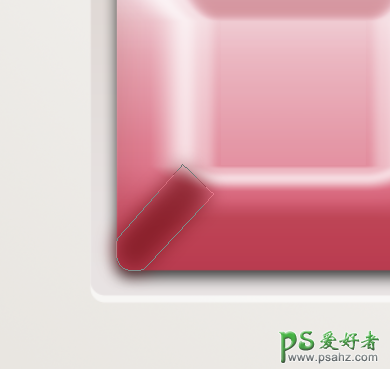
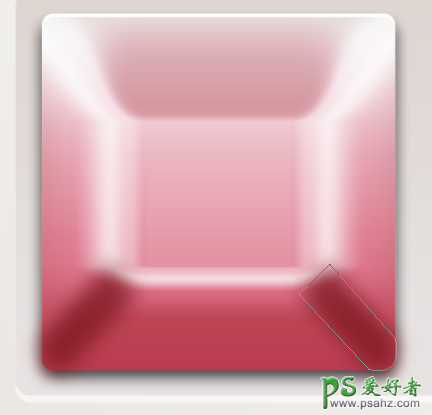
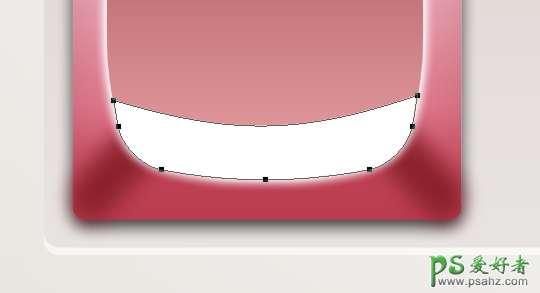
单击钢笔工具,选择"形状"填充颜色设置为#7d1821,绘制形状如图,将"填充"设置为78%,画好后单击右侧的属性选项卡,将"羽化"值设置为16像素。

Ctrl+J复制图层,执行"编辑>变换路径>水平翻转",将复制的形状移动到矩形右边的相应位置,使左右对称,如图。

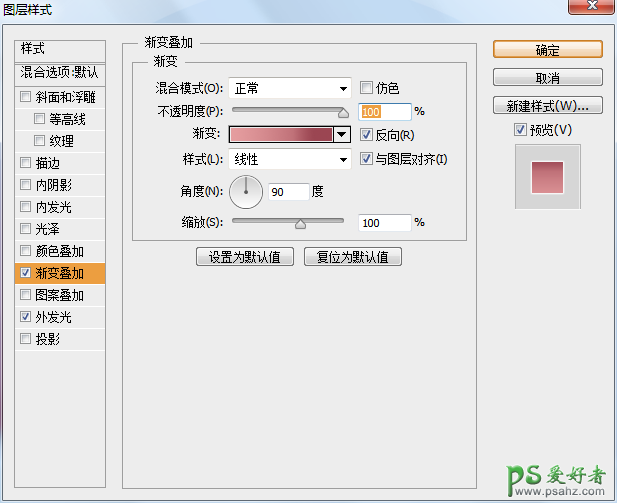
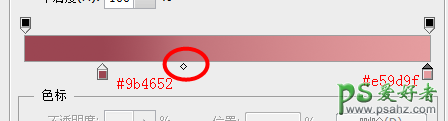
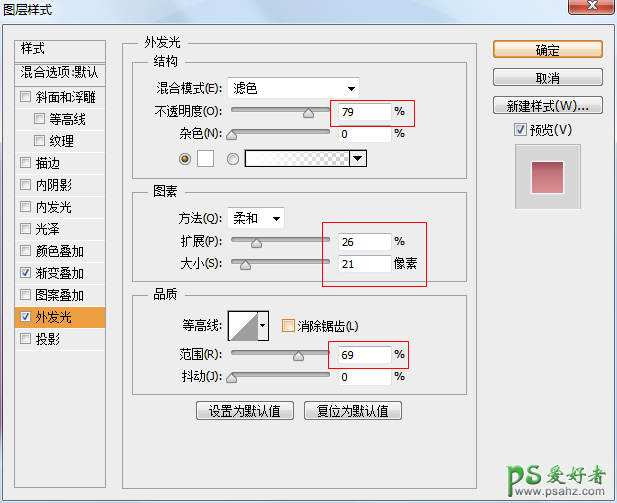
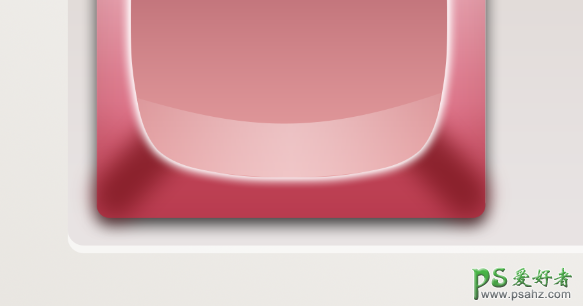
单击形状工具选择自定形状工具,单击形状右边的箭头,选择已经定义好的squircle形状,按住shift键在红色矩形中央绘制一个squircle,用移动工具放置在中央,按alt+shift键同时拖动变换控件调整大小。添加图层样式,勾选"渐变叠加""外发光"。如图。
这里的squircle精确的形状无法用photoshop绘制完成,可以用AI绘制,或者在网上直接下载形状素材,这里就不再多讲啦~做不出来的同学可以换一种形状做。





新建图层,单击钢笔工具,在按钮上绘制高光形状如图。右键>填充路径,选择颜色填充,填充为白色,按"Enter"确认

为该图层添加蒙版
单击蒙版,选择渐变填充工具,渐变颜色为由白到黑,选择对称渐变
从路径中央拖动光标到右边,蒙版效果如图
"填充"不透明度设为40%


单击钢笔工具,在面板上方勾选形状

用钢笔工具绘制形状如图,画好后组合路径,并为图层添加图层样式,如图。






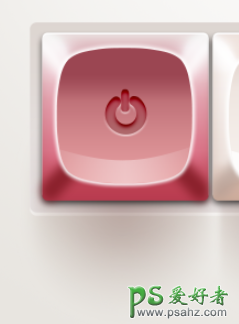
红色按钮绘制完成啦~
在掌握了基本要领以后,接下来绘制另外三个奶白色的按钮,这里具体的步骤不再多讲。
复制组1的红色按钮,将组命名为组2
选择组2的最上面一层,删除图层
更改图层的"渐变叠加"颜色以及"斜面和浮雕"的阴影颜色,其他参数相同,做出如图效果。
(PS:颜色的选用要自己多多观察,这样才能调出合适的配色)

最后,在按钮中央绘制圆角三角形,并添加图层样式,改变"渐变填充"颜色和"斜面和浮雕"阴影的颜色,其他参数基本相同。

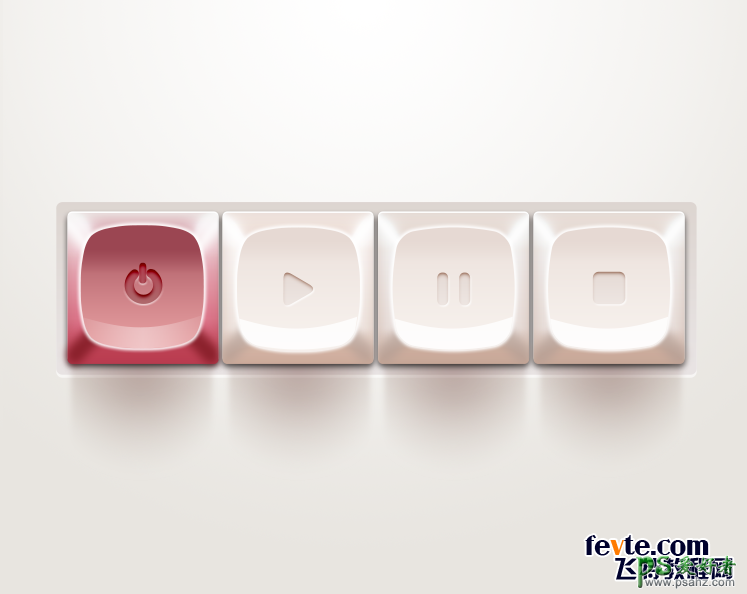
用同样的方法绘制剩下的两个按钮,效果如图。

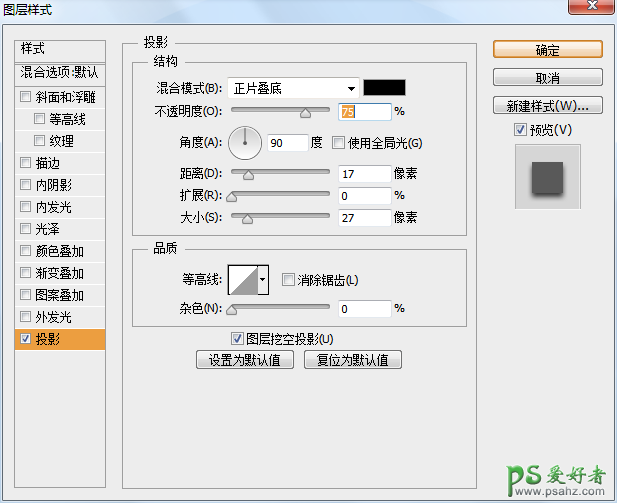
最后,在组1的下面新建组,命名为"shadow",为按钮统一添加投影。

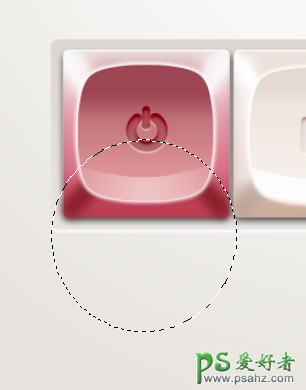
在"shadow"层内新建图层,单击选择工具绘制一圆形选区,使用渐变工具,选择径向渐变,将渐变条设置颜色如图,在选区内由中心向边缘拖动光标,填充选区,如图。



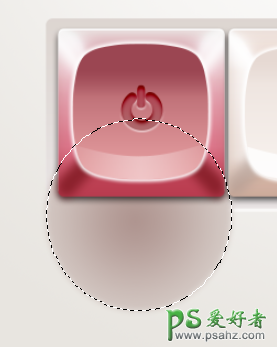
Ctrl+D取消选择,执行滤镜>模糊>动感模糊,角度设为90,距离为200。移动调整投影的位置,如图。

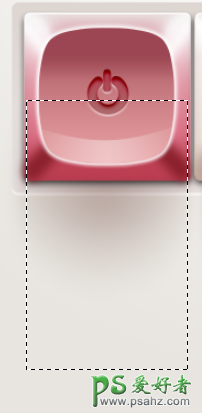
使用矩形选框工具绘制选区,如图。

单击图层下方的蒙版工具,图层自动为选区添加蒙版,如图。单击图层上的蒙版,执行滤镜>模糊>高斯模糊,半径为10,如图。


修改图层混合模式,改为"正片叠底",最后,调整该层的不透明度为63%左右。效果如图。

复制几个投影图层出来,分别放在其他3个按钮下面,最终效果如图。

加载全部内容