vue中keepAlive组件使用 vue中keepAlive组件的作用和使用方法详解
搬砖猴哥 人气:0前言
在面试的时候,很多面试官再问vue的时候可能就会提一嘴,你知道keep-alive有什么作用吗?
keep-alive是vue内置的一个组件,而这个组件的作用就是能够缓存不活动的组件,我们能够知道,一般情况下,组件进行切换的时候,默认会进行销毁,如果有需求,某个组件切换后不进行销毁,而是保存之前的状态,那么就可以利用keep-alive来实现
<keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
我这里利用脚手架创建项目后会生成home和about两个组件,并且通过路由进行切换
home组件
<template>
<div class="home">
<input type="text">
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
我在home组件中写了一个input输入框
about组件
<template>
<div class="about">
<input type="text">
</div>
</template>
<script>
export default {
name:"about"
}
</script>
同样的about组件也放了一个输入框

当我们在home组件的输入框输入一些内容的时候,然后切换到about组件,在切换回home组件,我们会发现之前输入的内容被清空了,其实也容易理解,就是当切换到about组建的时候,home组件就被销毁了,输入框的值自然被清空了

我在home组件写了destroyed生命周期函数

当切换到about组件的时候home组件的destroyed就触发了,所以home组件被销毁了
那么此时我们就可以利用keep-alive组件进行包裹router-view组件,将不活动的组件缓存起来
App组件
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
写完之后会发现当切换到about组件时,home组件中的destroyed并没有触发,并且home组件的值也保存了下来

但是这样也肯定不好,我们会发现,about组件的值也被缓存了,就是所有的路由组件都被缓存了,严重浪费性能,而且也不符合需求,我们现在只想缓存home组件
在keep-alive上有两个属性
字符串或正则表达式。只有匹配的组件会被缓存。
- include 值为字符串或者正则表达式匹配的组件name会被缓存。
- exclude 值为字符串或正则表达式匹配的组件name不会被缓存。
首先利用include实现,匹配到组件中定义的name,将进行缓存
<keep-alive include="home"> <router-view /> </keep-alive>

我们会发现home已经被缓存了,但是about没有被缓存
而exclude就是排除了,这个就不在演示了,很简单,除了这个我们还可以利用路由中的meta属性来控制
{
path: '/',
name: 'home',
meta:{
keepAlive:true
},
component: Home
}
将home的路由规则钟的meta添加keepAlive属性为true,也就是当前路由组件要进行缓存
keep-alive代码可以结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
这样组件的缓存是实现了,但是还是会有一些问题,就是因为组件被缓存,并没有被销毁,所以组件在切换的时候也就不会被重新创建,自然也就不会调用created等生命周期函数,所以此时要使用activated与deactivated来获取当前组件是否处于活动状态
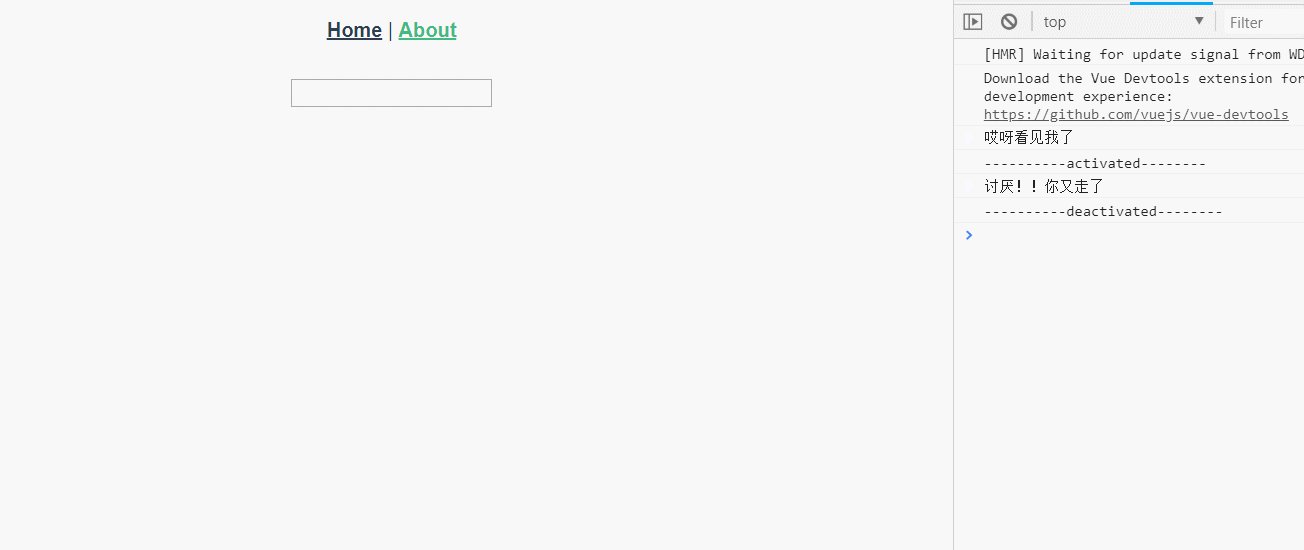
我在home组件里面写入了activated与deactivated生命周期函数
activated(){
console.log("哎呀看见我了")
console.log("----------activated--------")
},
deactivated(){
console.log("讨厌!!你又走了")
console.log("----------deactivated--------")
}

通过上面的gif图相信已经看得很清楚了,此时keep-Alive也就差不多了
总结
加载全部内容