创建粗略风格的人物矢量图形 Illustrator失量人物图片制作教程
人物矢量图形 人气:1真实的手绘并扫描插图是获得粗略风格作品的最简易方法。对于这项技巧来说 ,AI 的实时描摹和实时上色功能很棒。
步骤1 – 手绘
我通常是用铅笔绘图,完成以后再用墨水为插图上色。为插图上色能产生插图间的对比。因而更容易得到好的描摹效果。
步骤2 – 扫描
以 300 dpi 扫描图像。当描摹插图的时候,300 dpi 的画质有助于得到完美的手绘细节。

步骤3 – 在 PS 里调整色阶
在 PS 或其它编辑软件里调整色阶,这样插图便可有高对比度。

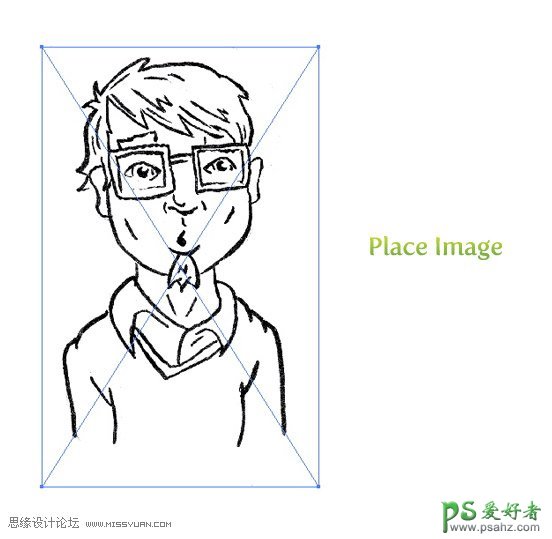
第四步 – 置入到 AI 里
使用 文件-置入 ,把扫描图置入到 AI 文件里。

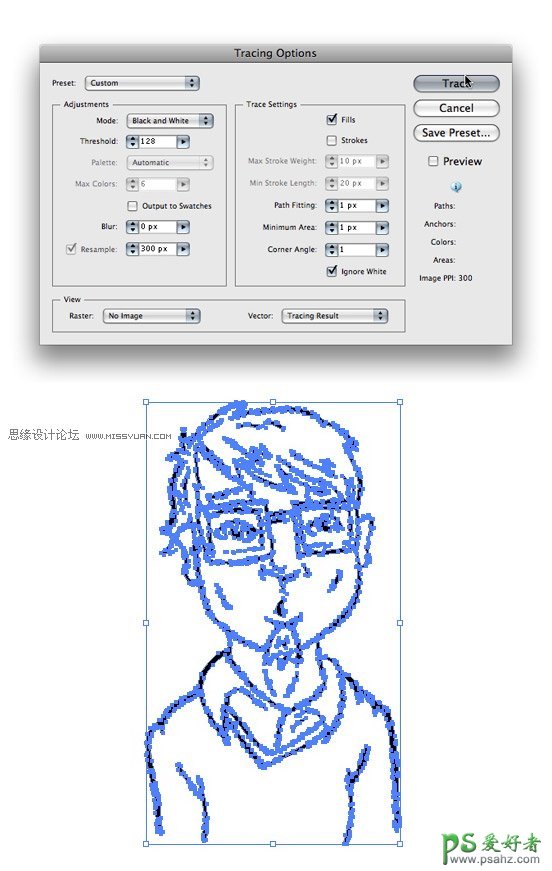
步骤5 – 实时描摹
选中扫描图,控制面板会默认弹出实时描摹选项。点击实时描摹按钮旁边的箭头并选择描摹选项。也可以使用 对象-实时描摹-描摹选项 。以下是我通常描摹图像时选用的参数。
模式:黑白
路径拟合:1px
最小区域:1px
Corner Angle: 1
拐角角度:1
忽略白色:勾选
从我以前的教程中,你可能还认得这些设置。即使用过这些设置许多次,我通常还是改动改动,看看能否获得不同的线条效果。在描摹图像以后,使用控制面板里的扩展按钮扩展对象。

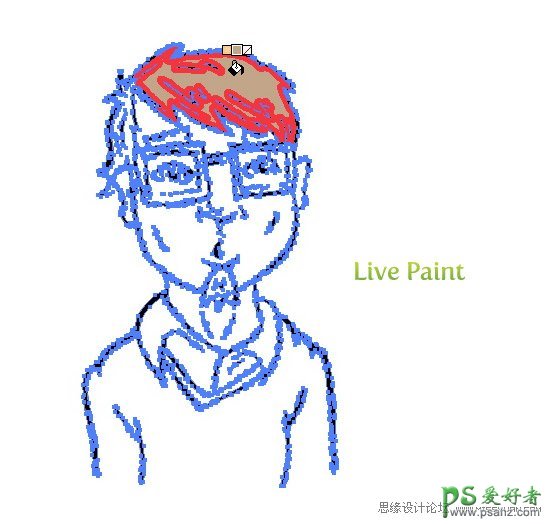
步骤6 – 实时上色选项
现在是为素描图填充颜色的关键时刻了。方法之一是使用 AI CS 3 中的实时上色功能。选中扩展后的插图,使用 对象-实时上色-建立 ,会发现对象边界框发生了轻微的变化,边界框的锚点里有小精灵点。从工具箱中选择实时上色工具 (K)为对象填充颜色。用实时上色工具在插图上移动时会发现插图上的一些区域被高光显示了。如果点击,该区域即被填色。使用方向键可以循环变换色板中的颜色样本。
有时候实时颜色会溢出到插图外面去,这取决于插图的状况,可以通过改变实时上色间隙选项修复。使用 对象-实时上色-间隙选项 ,在弹出的间隙对话框中把间隙检测改大或改小,视插图而定。
做完上色的工作以后,使用 对象-实时上色-扩展,把插图转为正常编辑模式。

步骤7 – 自由手绘上色
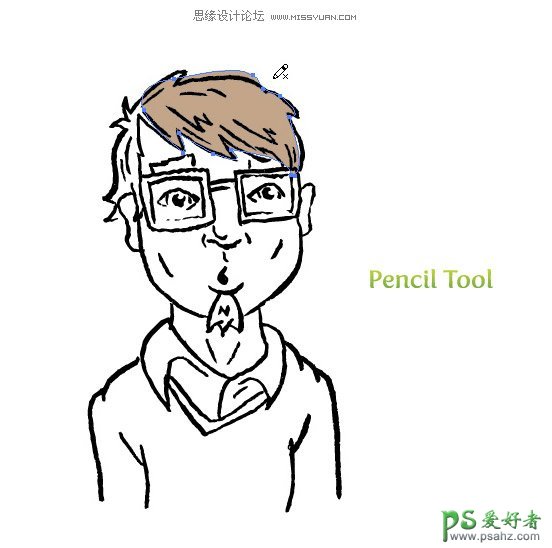
实时上色功能用起来很棒,但也许你手头没有 CS 3 或者你就想搞点新花样。通常可以使用铅笔工具(N),然后在插图外层画个形状,创建出不同的手绘感。

结果
以下是使用这些技巧绘制出的最终作品。

画笔库
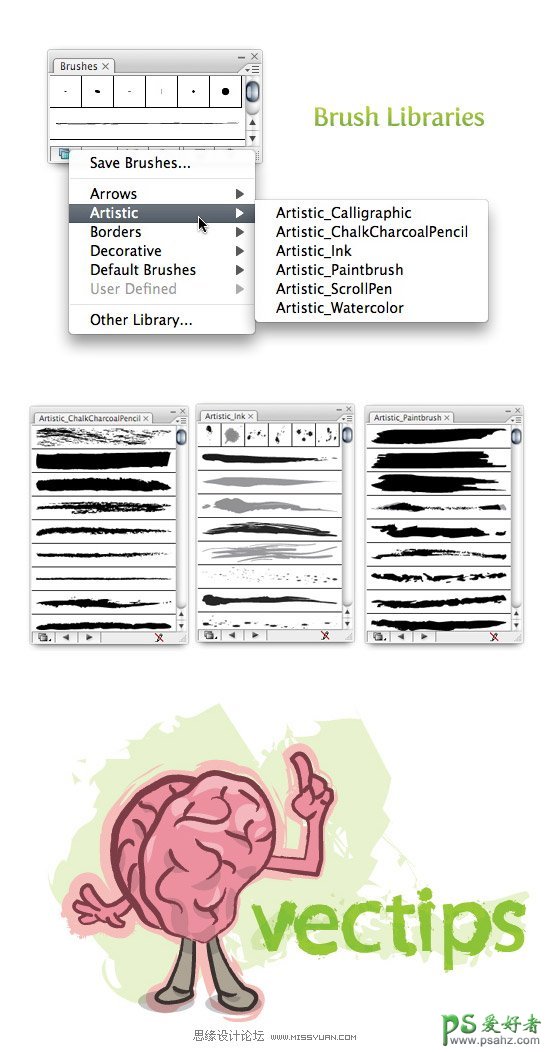
也可以使用 AI 的画笔库添加手绘风格。有大量的画笔可创建出这种效果。
点击画笔面板左下方,弹出菜单打开 AI 的画笔库。菜单打开后,看一下艺术画笔。只要选中须应用的对象然后选中一种画笔即可。

创建自定义画笔
倘若不喜欢 AI 提供的画笔,亦可从扫描过的画笔笔划中自建。
步骤1 – 制作印记
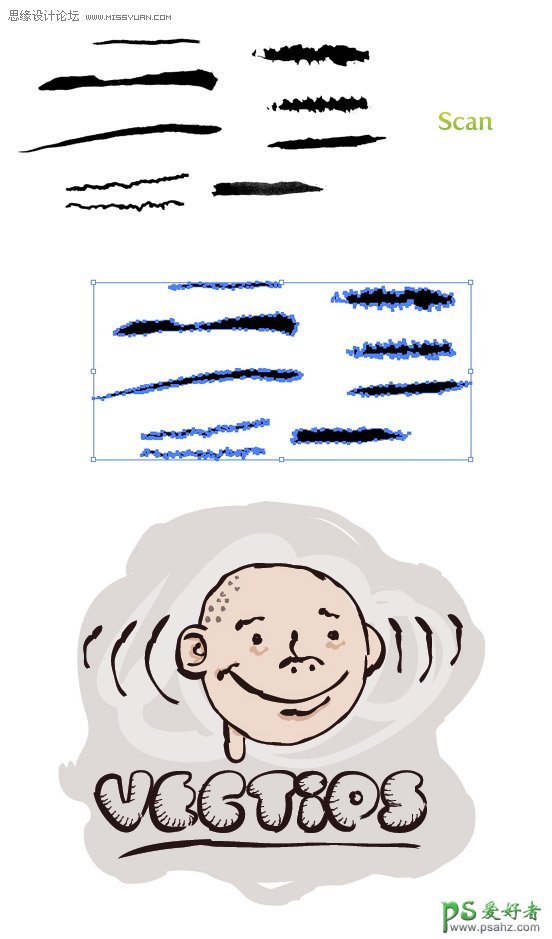
首先要在纸上制作一些印记。尽量使用颜料画笔、墨水、蜡笔、记号笔、海绵、手写体、印章、或者其它你觉得有趣的标记。
步骤2 – 扫描,调整,描摹
按照上文讲过的步骤做。
步骤3 – 创建画笔
描摹完扫描图以后,把它拖到画笔面板中去。在艺术画笔选项中选择新艺术画笔选项,把方式改为色彩,即可应用画笔到任何对象中。

其它可行的创建方法
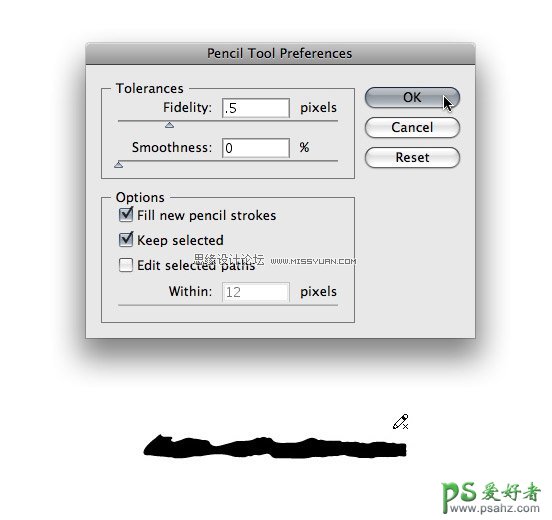
如果没有扫描仪,又不想用 PS 处理,可以只在 AI 中用铅笔工具创建画笔。首先,在工具箱的铅笔工具(N)中双击弹出铅笔工具选项。把保真度改为0.5获得砂石般的边缘。绘制一个画笔形状,以黑色填充,然后再使用先前讲过的步骤创建艺术画笔。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说