Unity Shader动态过场切换图片 Unity Shader实现动态过场切换图片效果
仙魁XAN 人气:0想了解Unity Shader实现动态过场切换图片效果的相关内容吗,仙魁XAN在本文为您仔细讲解Unity Shader动态过场切换图片的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:unity,shader动态过场切换图片,unity,shader动态切换图片,unity动态过场,下面大家一起来学习吧。
一、简单介绍
Shader Language的发展方向是设计出在便携性方面可以和C++、Java等相比的高级语言,“赋予程序员灵活而方便的编程方式”,并“尽可能的控制渲染过程”同时“利用图形硬件的并行性,提高算法效率”。
本文介绍,如何使用 shader ,动态过场形式切换图片的一点简单效果。
二、实现原理
1、通过时间叠加判断,当 值小于 主图 uv 的时候,进行切换图的渲染
// 过场切换的位置
float curPos = _Time.y*_Speed;
if(curPos < i.uv.x){
col = tex2D(_CutTex,i.uv);
}
三、注意事项
1、 当小于 x,渲染_CutTex(开始都是小于 x的,开始渲染_CutTex), 随着时间变化,切换为 _MainTex
四、效果预览

五、实现步骤
1、打开Unity,新建一个工程

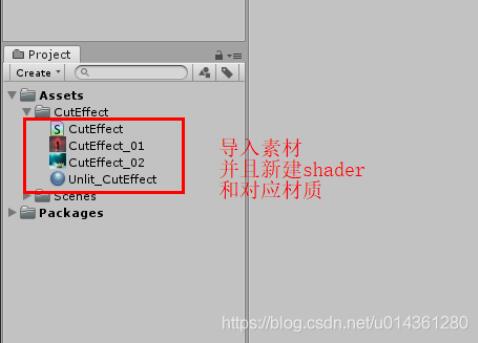
2、导入素材,和新建shader,并对应新建材质

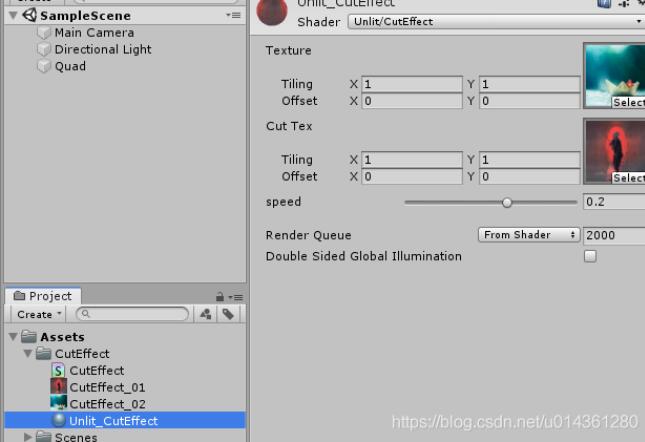
3、编写好shader,把材质对应赋值

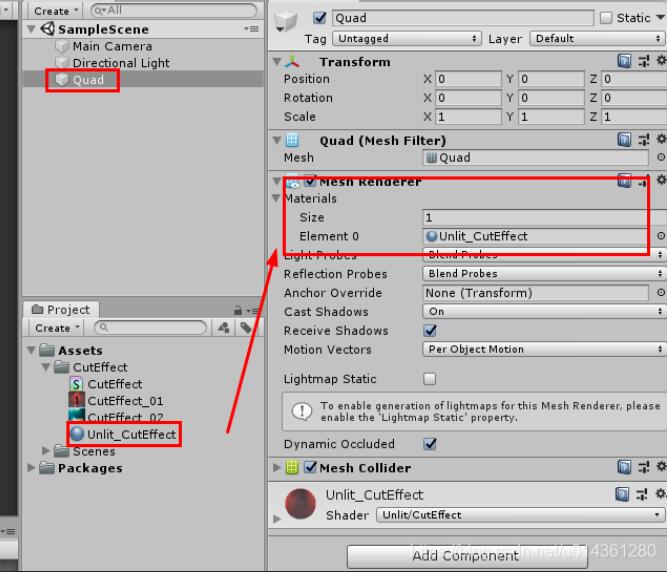
4、场景中添加一个 Quad ,并把材质赋给Quad,用来显示

5、运行场景,效果如上

六、关键代码
Shader "Unlit/CutEffect"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_CutTex("Cut Tex",2D)="white"{}
// 切换速度
_Speed("speed",Range(-1,1))=0.2
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _CutTex;
float _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex,i.uv);
// 过场切换的位置
float curPos = _Time.y*_Speed;
// 当小于 x,渲染_CutTex(开始都是小于 x的,开始渲染_CutTex),
// 随着事件变化,切换为 _MainTex
if(curPos < i.uv.x){
col = tex2D(_CutTex,i.uv);
}
return col;
}
ENDCG
}
}
}
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说