设计漂亮的LOVE花藤爱情立体字 PS文字特效教程
花纹装饰的爱情立体字 人气:0

1、新建一个700 * 450像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
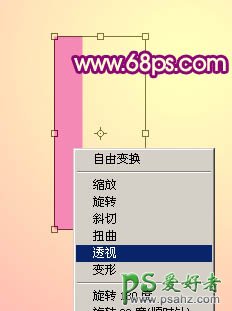
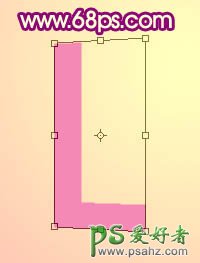
2、选择文字工具,先打上一个字母,确定后栅格化图层。按Ctrl + T 变形,右键选择透视,选择右下角的变换点向上稍微移一下,然后按回车确定,如图4。

<图3>

<图4>
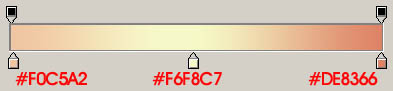
3、锁定图层后选择渐变工具,颜色设置如图5,由上至下给文字拉出图6所示的线性渐变。

<图5>

<图6>
4、把当前文字图层复制一层,填充黑色后一道原文字图层的下面,解锁图层。用钢笔工具勾出图7所示的选区后填充黑色。

<图7>
5、用钢笔勾出顶部区块,新建一个图层,拉上图9所示的线性渐变。

<图8>

<图9>
6、新建一个图层,同样的方法把其他几个面都拉上图9所示的线性渐变。注意好渐变的方向,如图10,11。

<图10>

<图11>
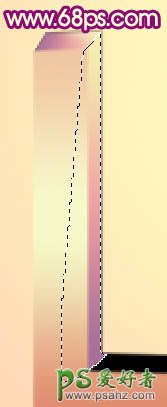
7、回到图层的最上面。调出顶部文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,如下图。

<图12>
8、新建一个图层填充白色,填充后不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,如图14。按Delete 删除,效果如图15。

<图13>

<图14>

<图15>
9、取消选区后加上图层蒙版,用黑色画笔擦掉一些不需要的部分,如果觉得白色不够的话可以把图层复制一层,大致效果如下图。

<图16>
10、调出文字的选区,新建一个图层填充颜色:#D47D86,选择矩形选框工具把选区向右下移几格,如图17,按Ctrl + Alt + D 羽化3个像素后按Delete 删除,取消选区后加上图层蒙版,用黑色画笔擦掉不需要的部分,效果如图18。

<图17>

<图18>
11、可以适当用画笔加上一些简单的高光和其它色调,这一步可以不操作。

<图19>
12、其它几个字母的制作方法相同,如图20 - 23。

<图20>

<图21>

<图22>

<图23>
13、打开图24所示的花朵素材,用魔术棒抠出来加到文字上面,部分素材可以重复使用,摆放位置随意,效果如图25。

<图24>

<图25>
14、找几只蝴蝶素材放进来,效果如下图。

<图26>
15、最后调整下整体颜色和细节,完成最终效果。

<图27>
加载全部内容