学习给滑板表面装饰骷髅图案效果 Illustrator图案制作教程
骷髅图案效果 人气:0先看看效果图:


滑板素材:

知识拓展:Illustrator内置的Symbol Sprayer(图标喷射器)对于快速创建漂亮的图案来说是非常有用的工具。让我们看看如何创建一些矢量骷髅图形,然后然后将它们结合成一幅复杂的设计图形并作为一个滑板车身的设计。

具体的制作步骤如下:
我们将要使用我们的设计作为滑板图案,但这不意味着只能这么做,你可以将这个技术应用到任何的设计项目中。

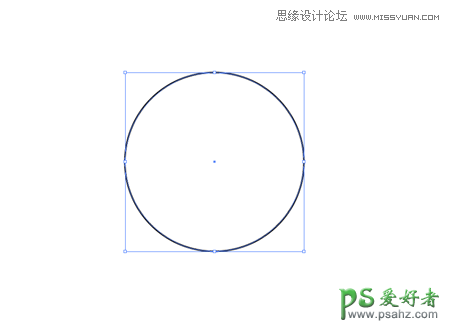
打开Adobe Illustrator在画板上画一个圆,按住Shift键,保持正圆比例。

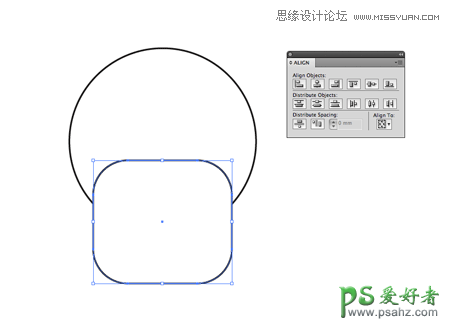
然后在画板上画一个圆角矩形,通过按住向上向下箭头键来改变圆角的弧度,将圆角矩形放在圆上面,使用对齐面板的纵向对齐功能,让它们纵向剧中对齐。

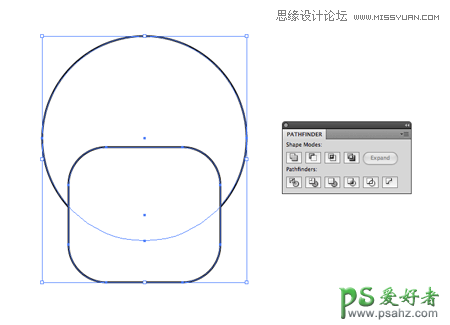
使用Pathfinder palette面板,应用Add to Shape Area(形状相加功能)将两个形状结合起来。

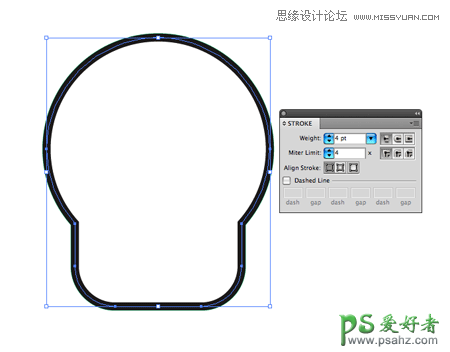
调节新形状的描边宽度,给它添加一个黑色的外轮廓。

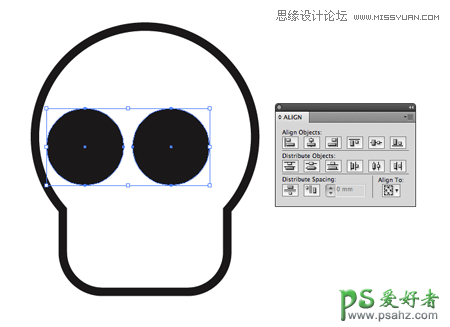
画一个黑色填充的圆圈,然后复制一个放到旁边,将两个圆成组然后放到骷髅外轮廓中,纵向居中对齐。

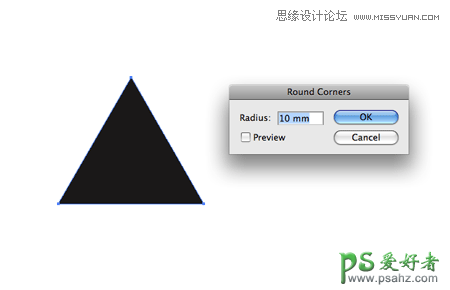
选择星型工具,然后在画板上绘制一个形状在松开鼠标之前,按向下箭头键来讲星型的点改成3个,这样我们可以创建一个三角形。
然后选择Effect > Stylize > Round Corners(圆角功能),输入一个大约10mm的数值,来将三角形圆角化。

缩小三角形,将它作为骷髅的鼻子。

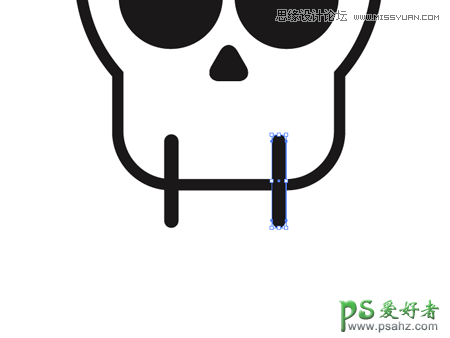
使用圆角矩形创建一个长瘦的形状,按(CMD/ctrl+C)复制,再按(CMD/ctrl+F)原地黏贴,然后按住shift 键用鼠标将它移动到骷髅嘴的另一边。

选择这两个形状,点击Object > Blend > Make(创建过渡效果),在specified steps(过渡步数选项)上输入3,按确定。然后再点击Object > Expand(展开),在弹出选项窗口点击Object (物体本身)勾选框,将过渡效果转换为实际形状。

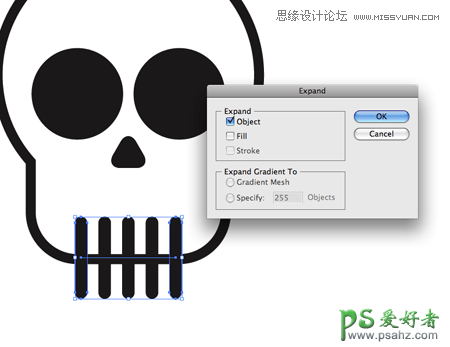
Duplicate(复制)骷髅外轮廓形状,并将它放到所有物体顶部,使用任何一种颜色填充它,取消之前的5个细长矩形的成组状态,然后选择Object > Compound Path > Make(制作复合路径),然后同时选择顶部骷髅形状和所有矩形,使用Pathfinder 面板的第三个选项按钮,这样只保留骷髅和矩形重叠的部分。

重复之前的各个步骤,创建出3个不同的骷髅图案,每一个在比例上稍有不同,这样我们可以在最终图形上增加一点变化。

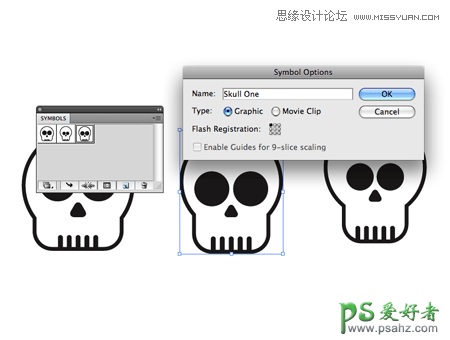
单独选择每一个骷髅图形,然后在Symbols palette(图标面板)点击新建图标按钮。

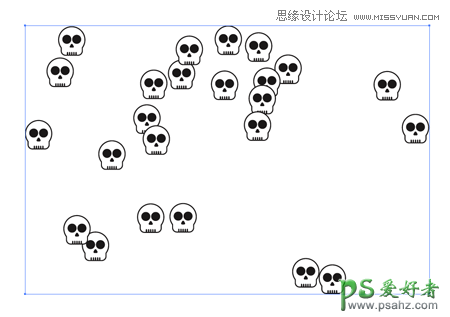
选择图标喷射器工具,从图标面板选择第一个骷髅图案,按住鼠标在画板上拖动,来放置一些骷髅图标的复制品。

一直按住Symbol Sprayer(图标喷射器)图标,在弹出的一系列图标上选择第二个工具,双击Symbol Rotator(图标旋转器)来调整设置,将旋转方式设置为Random(随机)。

使用Symbol Sprayer Rotator (图标旋转器)在画布上将每个骷髅旋转到不同朝向,创建一种真正随机的分部状态。

选择Symbol Sizer(图标尺寸工具),双击,也将模式改变为Random(随机),然后用这个工具将图标的尺寸随机缩放。

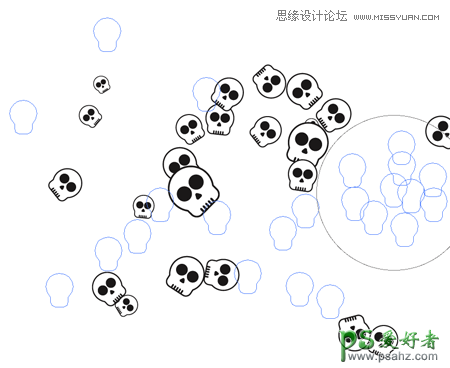
选择下一个骷髅图标,然后再回到基础的Symbol Sprayer(图标喷射器)工具,在画布上喷出更多骷髅。

重复之前的旋转和缩放工作,然后再使用第三个骷髅做同样的事情。

用不了多久,画布上就会充满随机的骷髅,不停替换骷髅图标,重复喷射,旋转,缩放,直到画面被骷髅填满。

手工地将一些骷髅单个拖到画面中,填满某些空隙。

缩小视图,检查整个设计的平衡性,确保没有地方是有一堆很大的骷髅或者某组骷髅朝着同一个方向。

将单独的骷髅放在画面上,使得画面空间比较平均。

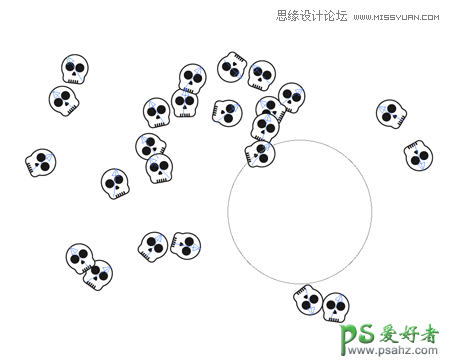
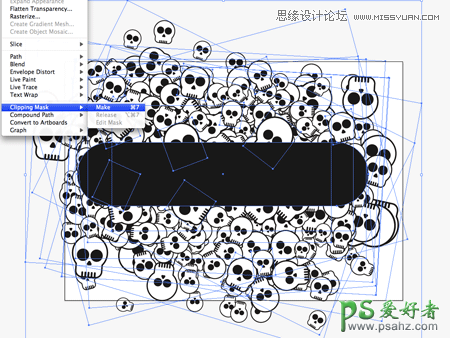
选择所有的图标,将它们成组,使用圆角矩形工具画一个模拟滑板面得形状,它要有足够大的尺寸,可以包括这些骷髅图标。

你可以从Deviant Art 网站的[Nunosk8]这里下载这个有用的滑板面模版,然后在Photoshop中打开它。

将你的设计粘贴进来,创建一个逼真的模拟画板面图案。

加载全部内容