设计漂亮的小河流动效果的波浪字动画-文字动画 PS动画教程
波浪字动画-文字动画 人气:0
这里我们学习一篇漂亮的文字动画制作实例,流动的文字效果,PS动画教程:设计漂亮的小河流动效果的波浪字动画-文字动画。
效果图:

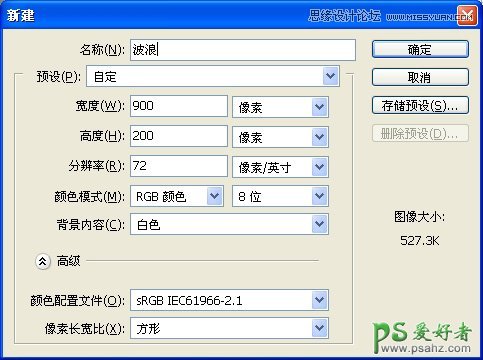
1.新建文件 大小如图

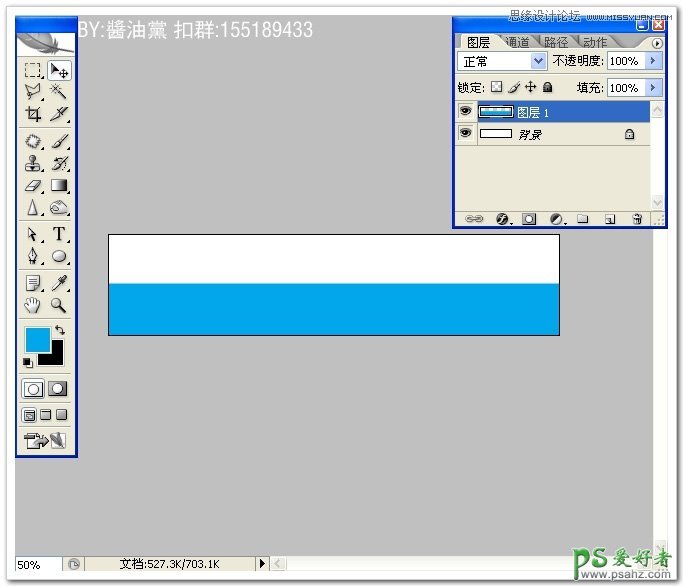
2.新建一层,矩形选框工具 选中一半 填充颜色

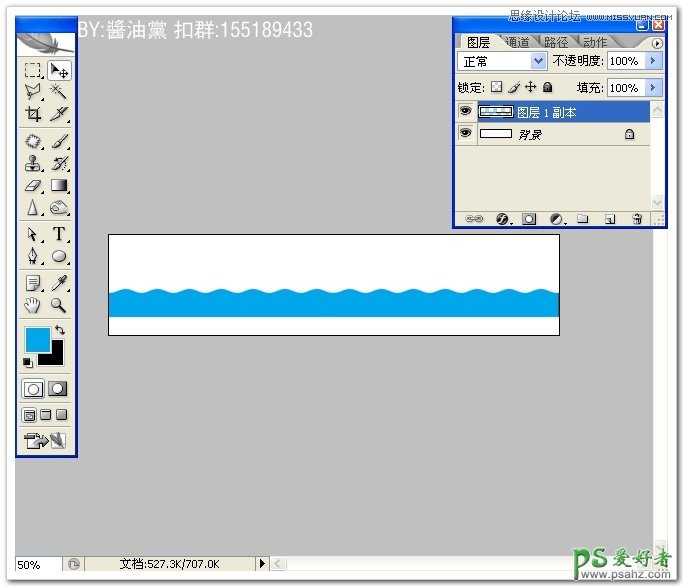
3.执行滤镜--扭曲--波浪 数值如下

4.CTRL+T缩小一半,ctrl+j 复制当前图层,接到右边,把宽度调整到与背景一样宽(900px),合并图层。

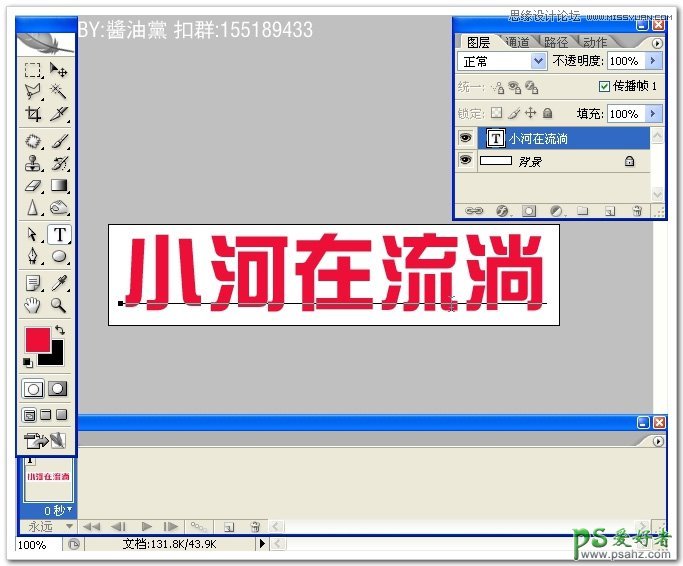
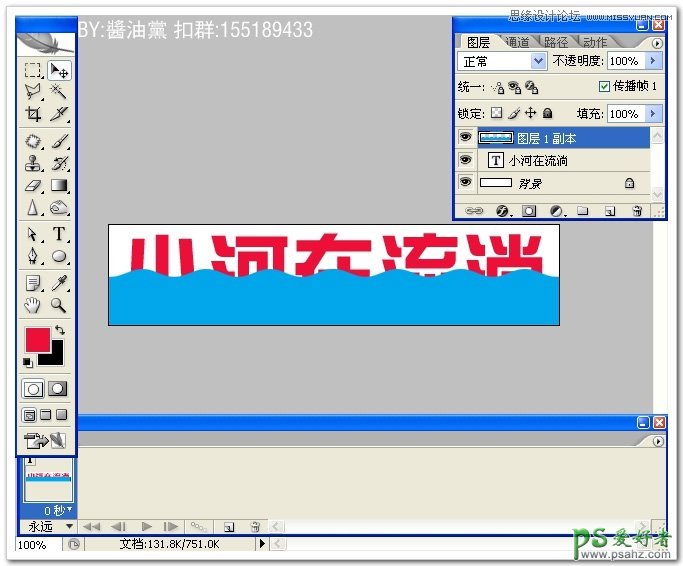
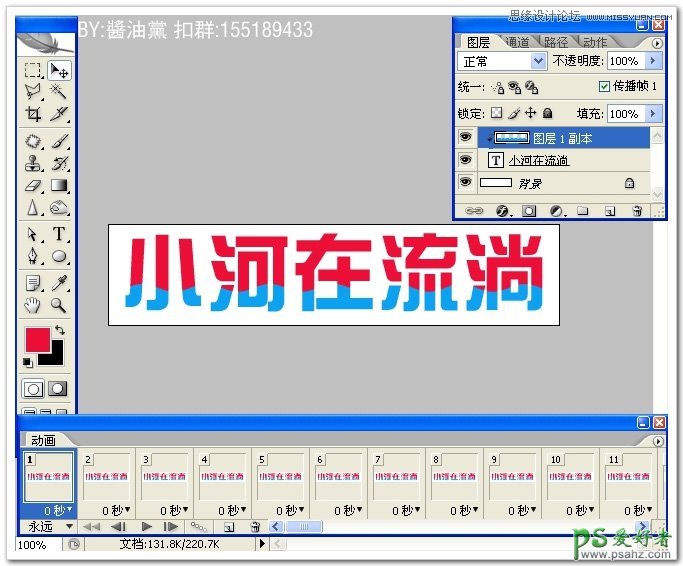
5.新建一个文档,450X100PX 分辩率72, 打上字 字体最好用粗一点的好,点窗口-动画,调出动画面板。

6.把做好的波浪图形拖进来,左边对齐。

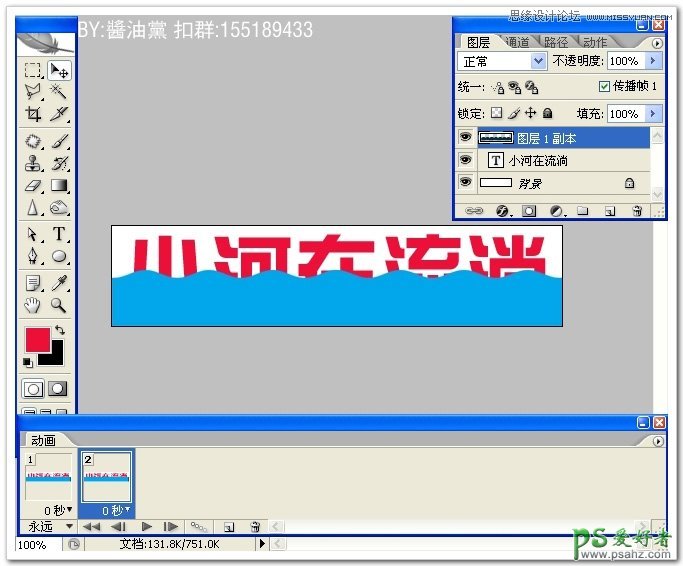
7.动画面板上,复制当前帧,按住shift键,用移动工具,把波浪向左拖,直到尾部右边对齐。

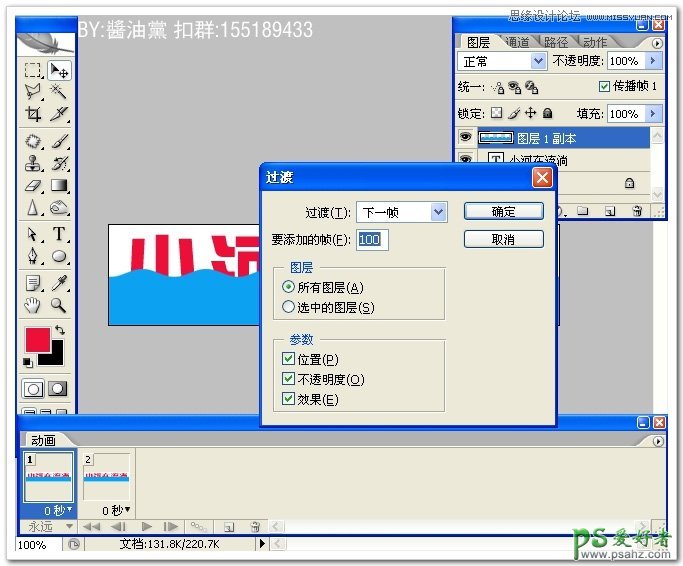
8.点动画面板第一帧,再点过渡,数值如图

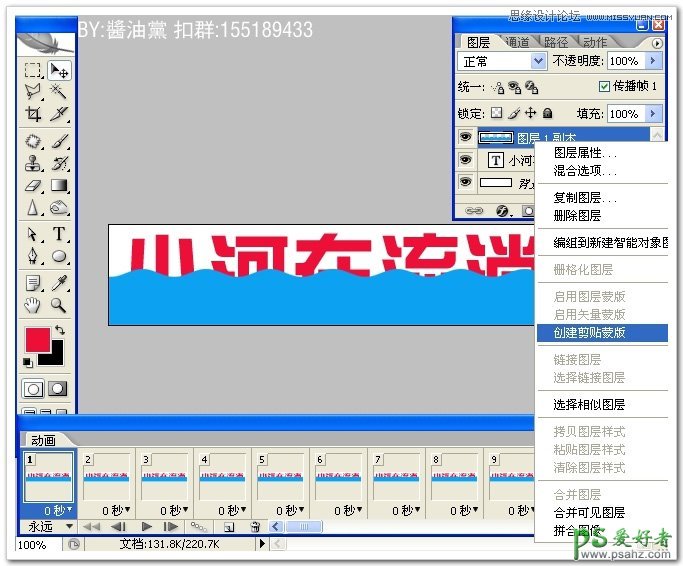
9.在波浪图层右键--创建剪贴蒙板

10.选定波浪图层,点选动画面板第一帧,按方向键,把波浪往下移一点,看起来差不多即可。
在做各种移动时,都要选动画面板的第一帖,这样后面的帧就会跟着改变。
最后点文件--存储为web所用格式就完成了.

最终效果!

加载全部内容