OpenCV图像膨胀 OpenCV实现图像膨胀
我有一個夢想 人气:0图像的膨胀与图像腐蚀是一对相反的过程,与图像腐蚀相似,图像膨胀同样需要结构元素用于控制图像膨胀的效果。结构元素可以任意指定结构的中心点,并且结构元素的尺寸和具体内容都可以根据需求自己定义。定义结构元素之后,将结构元素的中心点依次放到图像中每一个非0元素处,如果原图像中某个元素被结构元素覆盖,但是该像素的像素值不与结构元素中心点对应的像素点的像素值相同,那么将原图像中的该像素的像素值修改为结构元素中心点对应点的像素值。图像的膨胀过程示意图如图所示,图中左侧为待膨胀的原图像,中间为结构元素,首先将结构元素的中心与原图像中的A像素重合,将结构元素覆盖的所有像素的像素值都修改为1,将结构元素中心点依次与原图像中的每个像素重合,判断是否有需要填充的像素。原图像膨胀的结果如图中右侧图像所示。

图像膨胀数学表示形式如式(6.5)所示,通过公式可以发现,其实图像A的膨胀运算就是生成能够将结构元素B全部包含的图像。

膨胀函数
void dilate( InputArray src, OutputArray dst, InputArray kernel,
Point anchor = Point(-1,-1), int iterations = 1,
int borderType = BORDER_CONSTANT,
const Scalar& borderValue = morphologyDefaultBorderValue() );
- src:输入的待膨胀图像,图像的通道数可以是任意的,但是图像的数据类型必须是CV_8U,CV_16U,CV_16S,CV_32F或CV_64F之一。
- dst:膨胀后的输出图像,与输入图像src具有相同的尺寸和数据类型。
- kernel:用于膨胀操作的结构元素,可以自己定义,也可以用getStructuringElement()函数生成。
- anchor:中心点在结构元素中的位置,默认参数为结构元素的几何中心点
- iterations:膨胀的次数,默认值为1。
- borderType:像素外推法选择标志,取值范围在表3-5中给出。默认参数为BORDER_DEFAULT,表示不包含边界值倒序填充。
- borderValue:使用边界不变外推法时的边界值。
该函数根据结构元素对输入图像进行膨胀,在膨胀多通道图像时每个通道独立进行膨胀运算。函数的第一个参数为待膨胀的图像,图像通道数可以是任意的,但是图像的数据类型必须是CV_8U,CV_16U,CV_16S,CV_32F或CV_64F之一。函数第二个参数为膨胀后的输出图像,与输入图像具有相同的尺寸和数据类型。函数第三个和第四个参数都是与结构元素相关的参数,第三个参数为结构元素,膨胀时使用的结构元素尺寸越大效果越明显,第四个参数为结构元素的中心位置,第四个参数的默认值为Point(-1,-1),表示结构元素的几何中心处为结构元素的中心点。函数第五个参数是使用结构元素膨胀的次数,膨胀次数越多效果越明显,默认参数为1,表示只膨胀1次。函数第六个参数是图像像素外推法的选择标志,第七个参数为使用边界不变外推法时的边界值,这两个参数对图像中主要部分的膨胀操作没有影响,因此在多数情况下使用默认值即可。
简单示例
//
// Created by smallflyfly on 2021/6/18.
//
#include "opencv2/opencv.hpp"
#include <iostream>
using namespace cv;
using namespace std;
void drawResult(Mat im, int num, Mat stats, Mat centroids, const string& name) {
for (int i = 1; i < num; ++i) {
int x = centroids.at<double>(i, 0);
int y = centroids.at<double>(i, 1);
cout << x << " " << y << endl;
circle(im, Point(x, y), 2, Scalar(0, 0, 255), -1);
int xmin = stats.at<int>(i, CC_STAT_LEFT);
int ymin = stats.at<int>(i, CC_STAT_TOP);
int w = stats.at<int>(i, CC_STAT_WIDTH);
int h = stats.at<int>(i, CC_STAT_HEIGHT);
Rect rect(xmin, ymin, w, h);
rectangle(im, rect, Scalar(255, 255, 255), 2);
putText(im, to_string(i), Point(x+5, y), FONT_HERSHEY_SCRIPT_SIMPLEX, 0.3, Scalar(0, 0, 255), 1);
}
imshow(name, im);
}
int main() {
Mat src = (
Mat_<uchar>(6, 6) <<
0, 0, 0, 0, 255, 0,
0, 255, 255, 255, 255, 255,
0, 255, 255, 255, 255, 0,
0, 255, 255, 255, 255, 0,
0, 255, 255, 255, 255, 0,
0, 0, 0, 0, 255, 0
);
resize(src, src, Size(0, 0), 50, 50, INTER_NEAREST);
Mat m1, m2;
m1 = getStructuringElement(0, Size(3, 3));
m2 = getStructuringElement(1, Size(3, 3));
Mat dilateM1, dilateM2;
dilate(src, dilateM1, m1, Point(-1, -1), 5);
dilate(src, dilateM2, m2, Point(-1, -1), 5);
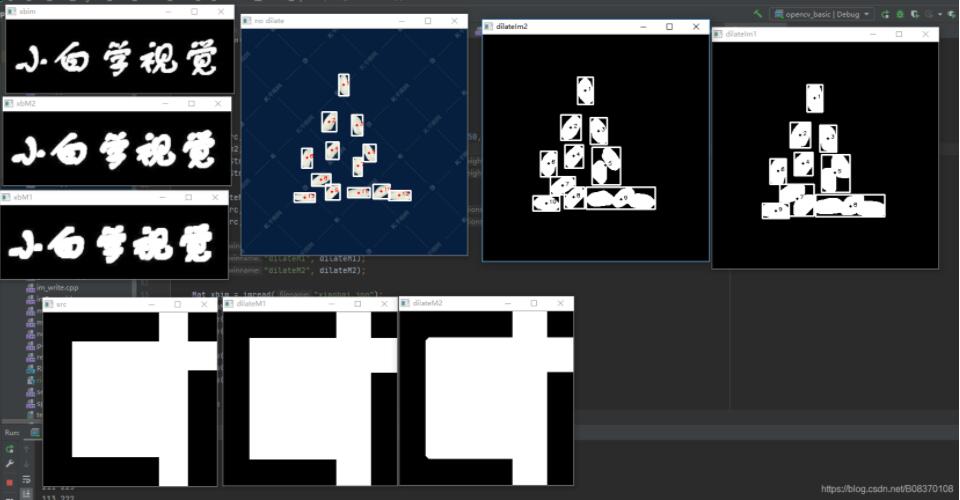
imshow("src", src);
imshow("dilateM1", dilateM1);
imshow("dilateM2", dilateM2);
Mat xbim = imread("xiaobai.jpg");
Mat xbM1, xbM2;
dilate(xbim, xbM1, m1, Point(-1, -1), 2);
dilate(xbim, xbM2, m2, Point(-1, -1), 2);
imshow("xbim", xbim);
imshow("xbM1", xbM1);
imshow("xbM2", xbM2);
Mat im = imread("rice.jfif");
resize(im, im, Size(0, 0), 0.6, 0.6);
Mat im1 = im.clone();
Mat gray;
cvtColor(im, gray, CV_BGR2GRAY);
Mat riceBin;
threshold(gray, riceBin, 125, 255, THRESH_BINARY);
Mat out, stats, centroids;
int count1 = connectedComponentsWithStats(riceBin, out, stats, centroids, 8, CV_16U);
drawResult(im, count1, stats, centroids, "no dilate");
Mat dilateIm1, dilateIm2;
dilate(riceBin, dilateIm1, m1, Point(-1, -1), 5);
dilate(riceBin, dilateIm2, m2, Point(-1, -1), 5);
int count2 = connectedComponentsWithStats(dilateIm1, out, stats, centroids, 8, CV_16U);
drawResult(dilateIm1, count2, stats, centroids, "dilateIm1");
int count3 = connectedComponentsWithStats(dilateIm2, out, stats, centroids, 8, CV_16U);
drawResult(dilateIm2, count3, stats, centroids, "dilateIm2");
waitKey(0);
destroyAllWindows();
}

加载全部内容