设计花样的3D立体文字 PS文字特效教程
admin 人气:0这里我们要和大家学习的是一篇漂亮的3D立体字制作实例,PS文字特效教程:设计花样的3D立体文字,今天的教程我们将讲解怎样用Illustrator和Photoshop创建带光泽的3d文字。效果图的字体质感非常到位,喜欢的朋友可以一起来学习吧
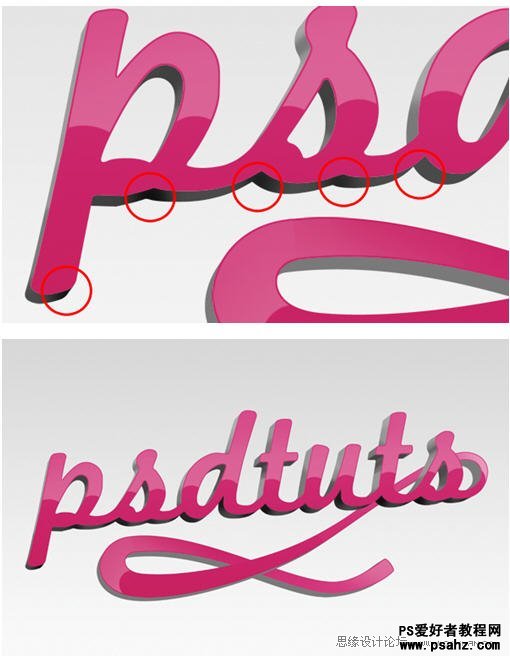
最终效果:

第一步
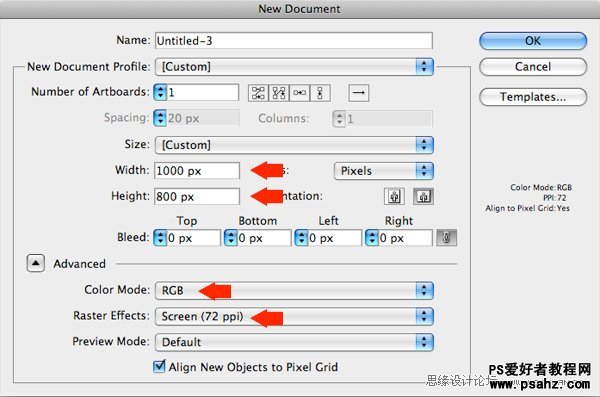
打开Illustrator新建RGB文档,1000px * 800px,72DPI,写一些文字,字体稍大些。我这里用Marketing Script字体,字号234pt。



第二步
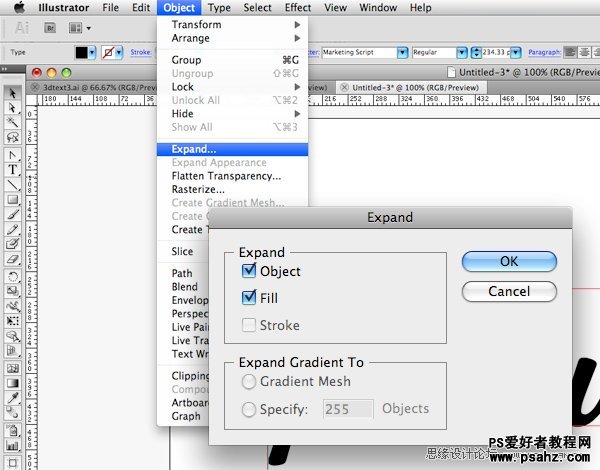
选择文字,对象>扩展,点击“确定”按钮。现在我们的文字已经不再是可编辑的文本了,它已经变成了需使用直接选取工具编辑的路径了。

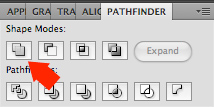
现在,我们的字母是被编组在一起的,我们要把他们变成一体的路径。用路径查找器下的“联集”可以做到。如果没打开路径查找器面板,窗口>路径查找器,打开面板,然后选中路径,点击“联集”。

第三步
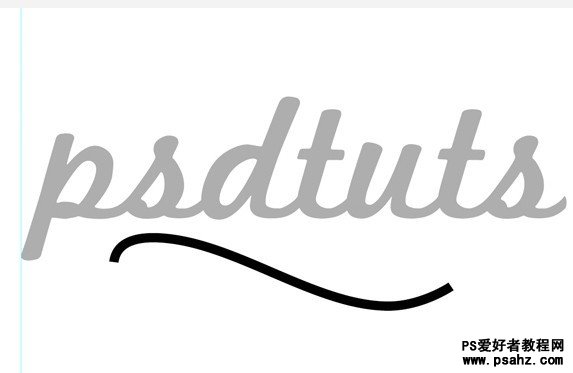
文本颜色也改成浅灰色。用钢笔工具(P)在字母s的末尾开始勾一个如图的曲线。

根据字母的粗细调节一下曲线的粗细,我这里是12pt。

第四步
在图层面板中拖拽路径层到新建图层按钮来复制图层。点击新复制出来图层前面的小眼睛,隐藏图层。这样可以方便我们后面在Photoshop中添加阴影。
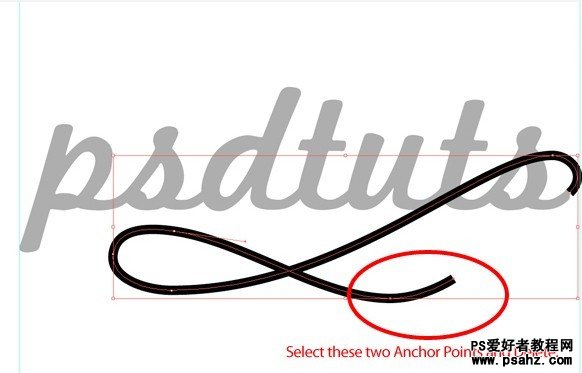
用直接选取工具(A)选择右下角的两个节点,按下Delete键删除节点,把该图层命名为“swirl 1。

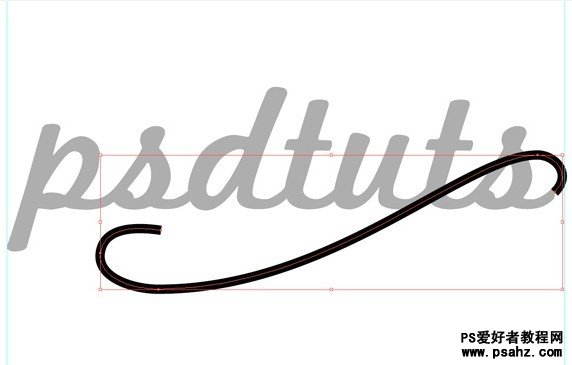
隐藏图层“swirl 1”,显示我们刚才复制的图层,重命名为“swirl 2”,删除以下节点。这样做是由于当我们把路径挤压成3D效果时,不想让路径在交叉点横穿,而是想要前后层的效果。

第五步
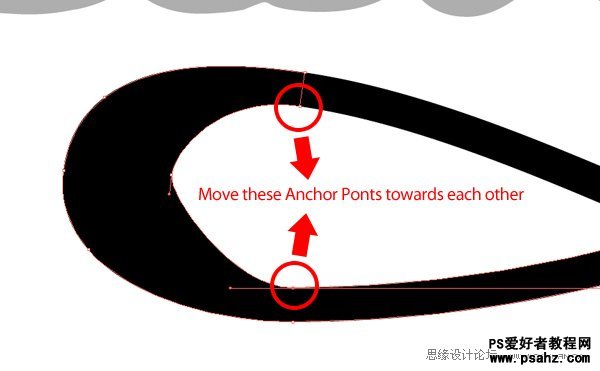
让所有图层都显示,选中两个新建的路径图层,对象 > 扩展,点击“确定”。放大视图如下移动路径节点,编辑细节。




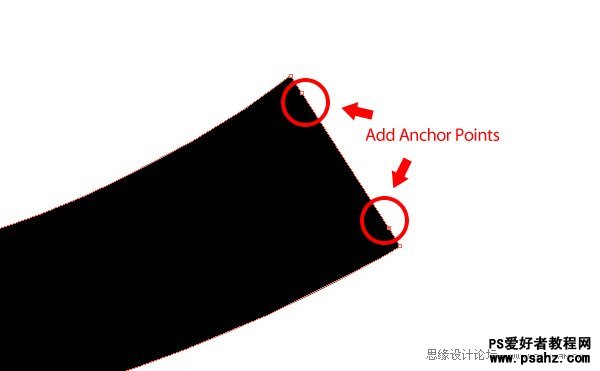
放大视图到曲线末尾,增加两个节点如下所示,然后轻微上移和右移。

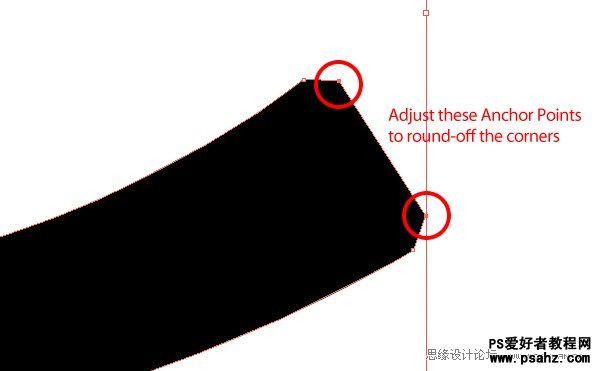
转换锚点工具(Shift + C),调整两个新的锚点让尖角变成圆角。

第六步
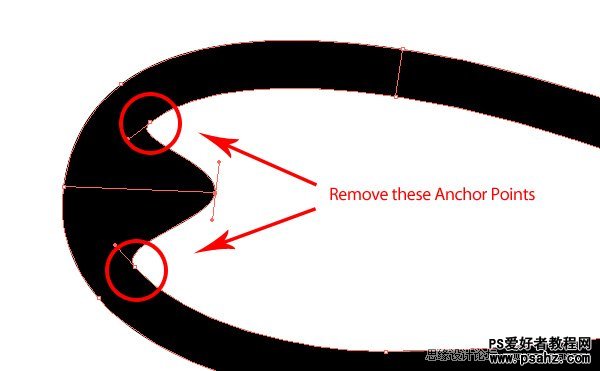
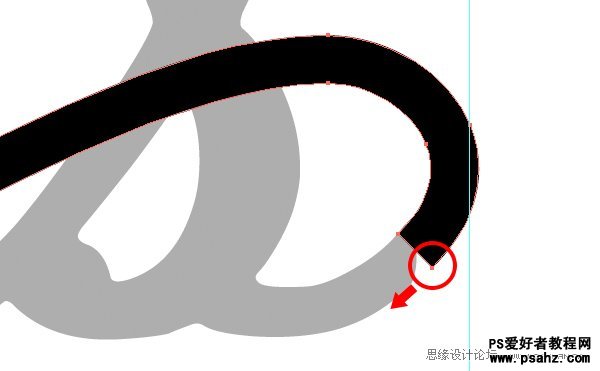
然后我们调整路径中要与文字连接的区域,让它们连接更平滑。

第七步
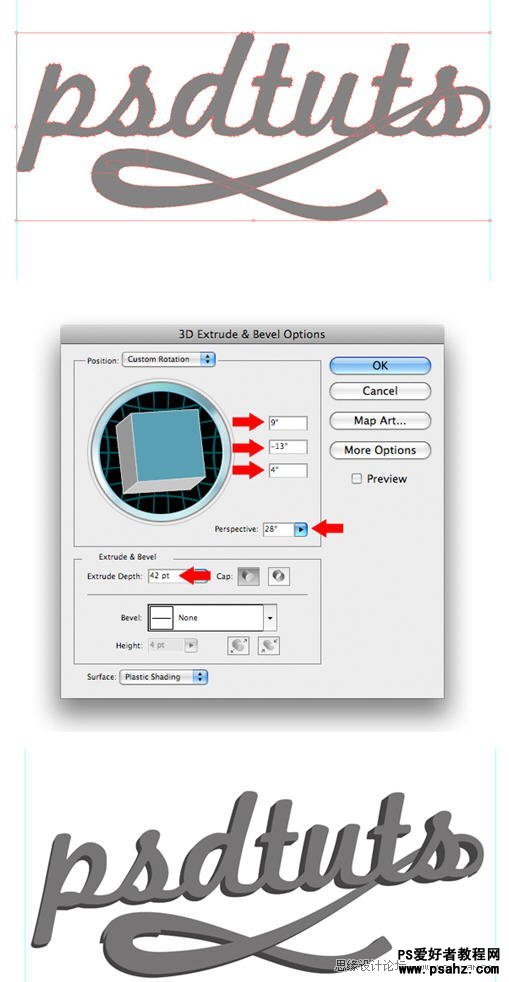
调整满意以后,让所有的形状统一填充色为中等灰色。然后选中所有对象,效果 > 3D > 凸出和斜角。

选择所有对象,对象 > 扩展外观。
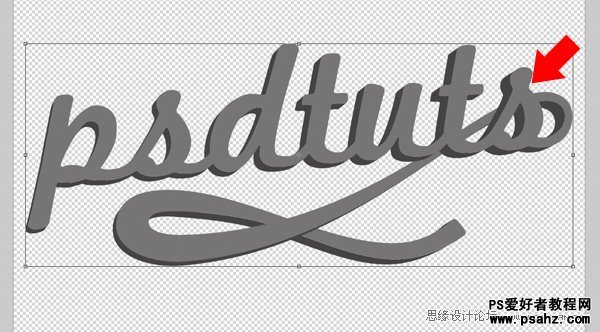
现在衔接的地方效果不是很理想,你可以微调节点,稍后我们也会对此做调整。
第八步
隐藏两个线条图层,仅让文字层可见。选择文字图形,右击 > 取消编组,然后再来一次,右击 > 取消编
组。选择在前面的正面图形,隐藏该层。现在应该留下3d阴影元素。
拖动鼠标选取所有剩下的图形元素,点击路径查找器中的“联集”按钮,命名图层为“3d 1”。然后对隐藏的那两个曲线图层重复同样的操作,把新图层分别命名为“3d 2”和“3d 3”。
-
第九步
你现在应该有6个图层了
“text”, “3d 1″, “swirl 1″, “3d 2″, “swirl 2″ and “3d 3″

在我们导出这个文件到Photoshop之前,我们需要把视图放大,用直接选取工具(A)调节一下曲线节点,让他们无缝衔接。
现在我们将把文件导出成一个分层的PSD文件。文件 > 导出,选择Photoshop (*.psd)格式。
第十步
用Photshop打开刚刚导出的文件,图像 > 画布大小,输入3000 * 2000px,点击“确定”。Cmd/Ctrl + T调节图形到合适的大小。

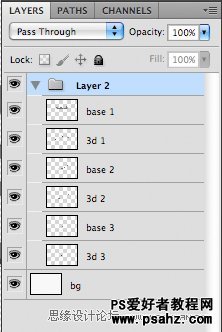
如下命名我们的图层。

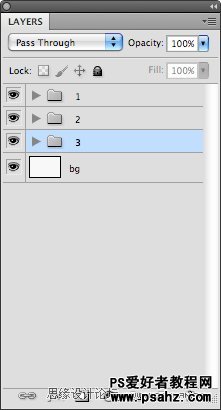
编组图层(Cmd/Ctrl + G),“1”中包含“base 1”和“3d 1”,“2”包含“base 2”和“3d 2”,“3”包含“base 3”和“3d 3”。

第十一步
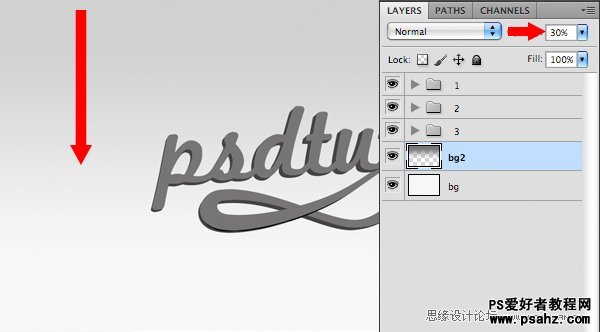
在“3”下面新建一层,命名为“bg”(作为背景),填充白色。在“bg”之上新建图层,命名为“bg2”。设置前景色为#767676,选择渐变工具(G)。选择前景色到透明渐变,从文档顶部到中间拉一条渐变,设置图层不透明度为30%。

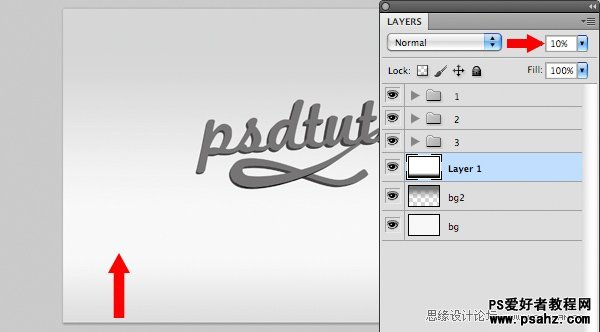
在“bg 2”上新建一层,命名为“bg 3。选择渐变工具,按一下D键将前景色和背景色分别设置为黑色和白色。用前景色到背景色渐变在文档的底部拉一个新的渐变,将该层不透明度设置为10%。群组这三个新的图层,命名为“background”。

第十二步
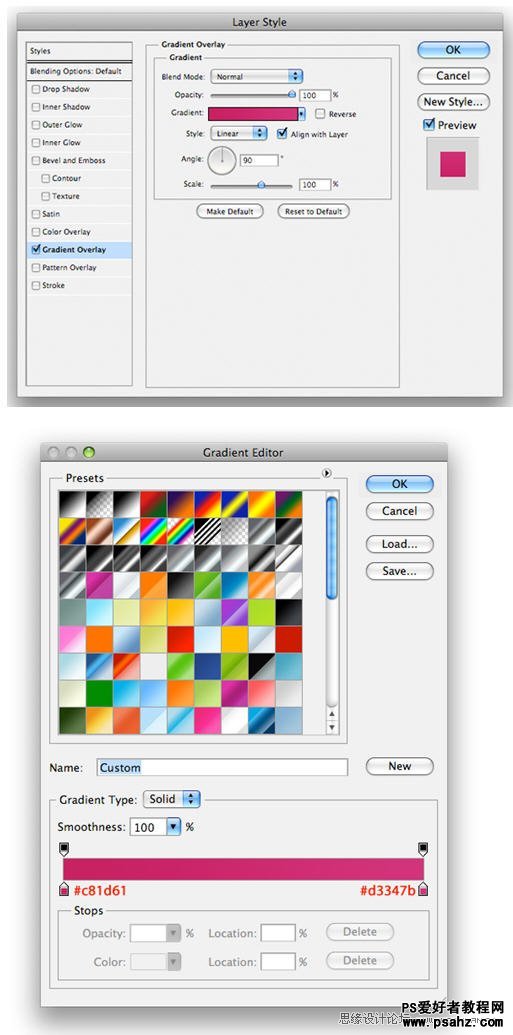
选择图层“base 1”,加一个渐变叠加图层样式(图层 > 图层样式 > 渐变叠加),颜色从#c81d61到#d3347b。

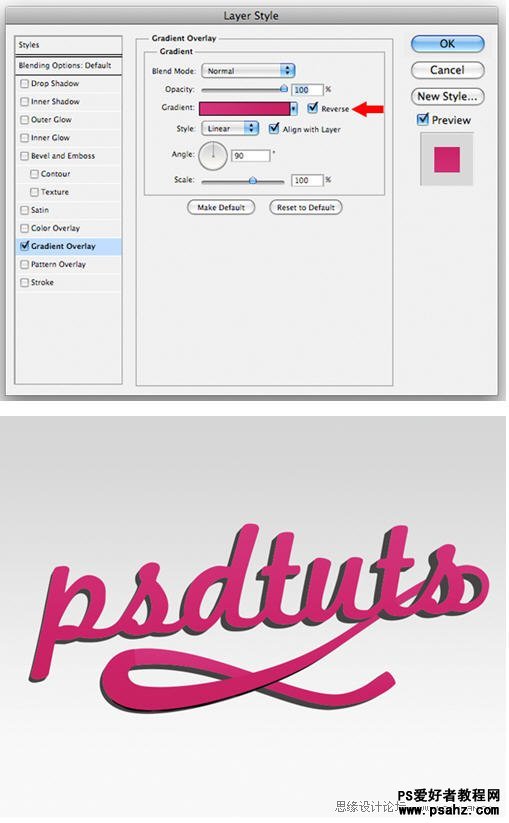
右击图层“base 1”选择拷贝图层样式,选择图层“base 2”,Cmd/Ctrl + 点击图层“base 3”让两个图层都为选中状态,然后右击这两个图层,选择粘贴图层样式。双击图层“base 3”的图层样式,打开图层样式面板并反转渐变。

第十三步
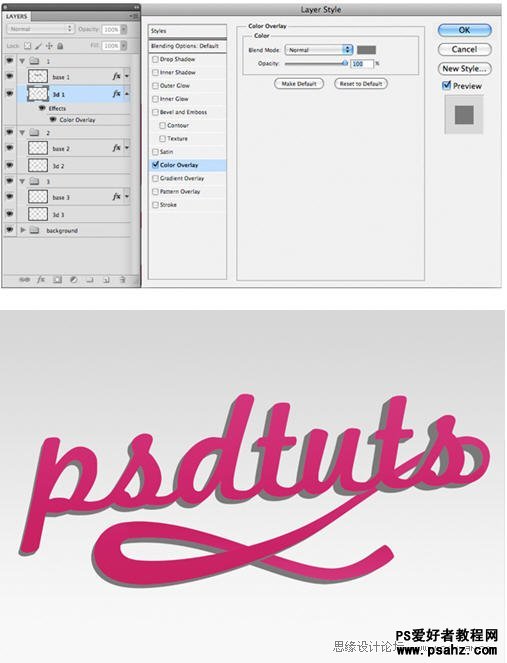
现在我们给所有的“3d”图层添加颜色叠加的图层样式。选中图层“3d 1”应用颜色叠加图层样式(图层 > 图层样式 > 颜色叠加),颜色为#797979。然后拷贝图层样式(右击 > 拷贝图层样式)然后粘贴到图层“3d 2”和“3d 3”。

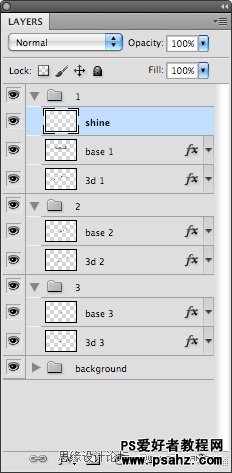
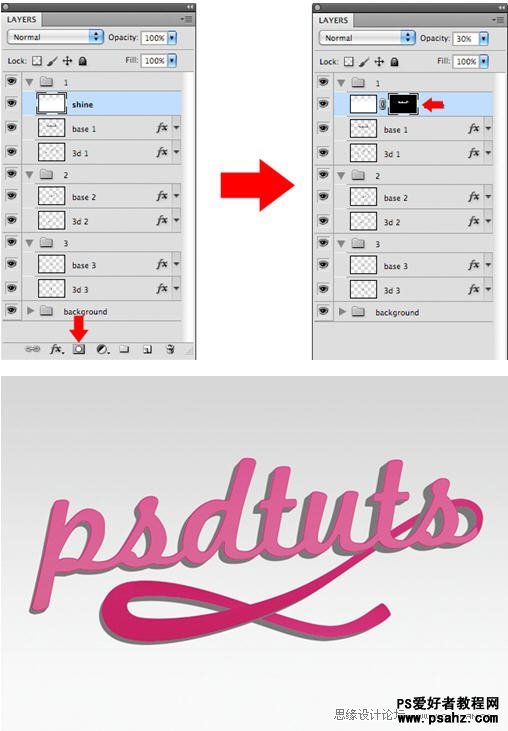
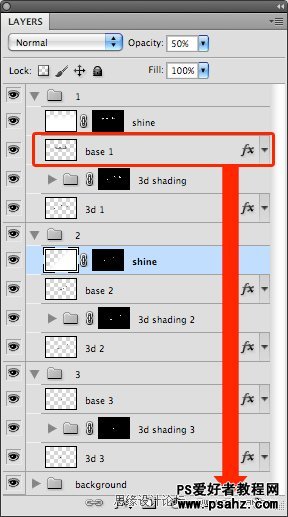
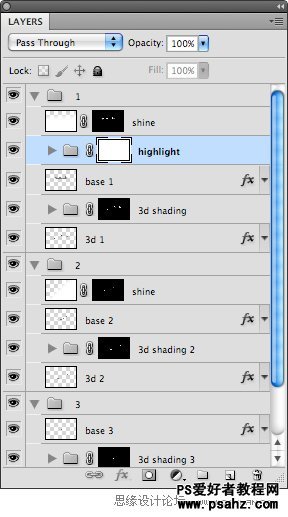
在组“1”中新建一个图层,命名为“shine”。我们的图层结构应该如下:

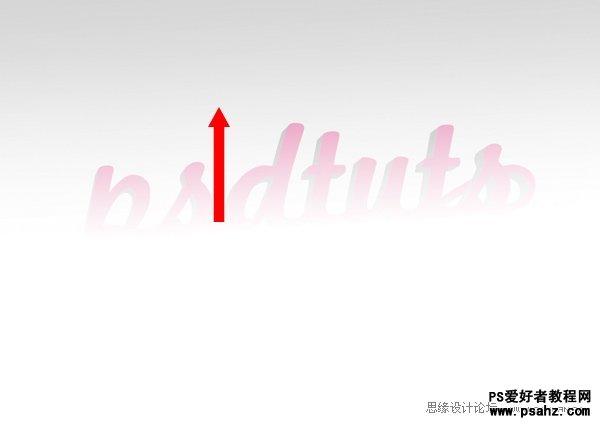
设置前景色为白色,选择前景色到透明渐变,拉一条从文字中间到顶部的渐变。

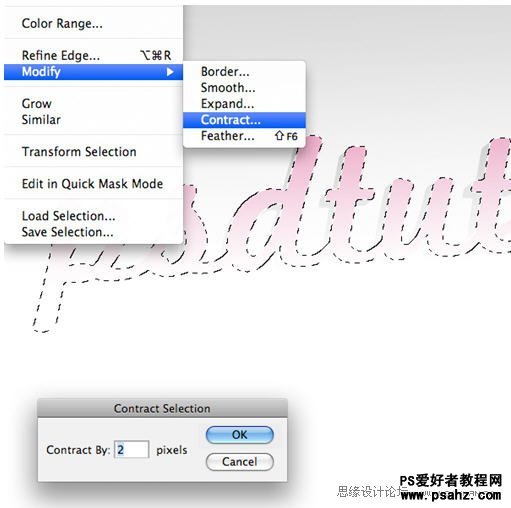
Cmd/Ctrl + 单击图层“base 1”的缩略图,(这将建立一个基于该图层的选区),然后选择 > 修改 > 收缩,收缩量为2像素。

把图层“shine”的不透明度改为30%,在刚刚那个选区激活状态的情况下点选图层“shine”,点击图层面板底部的“添加图层蒙版”按钮。

第十四步
在图层蒙版被选中的状态下,设置前景色为黑色,选择一个适中大小的硬边缘笔刷在图层“shine”下面画蒙版。

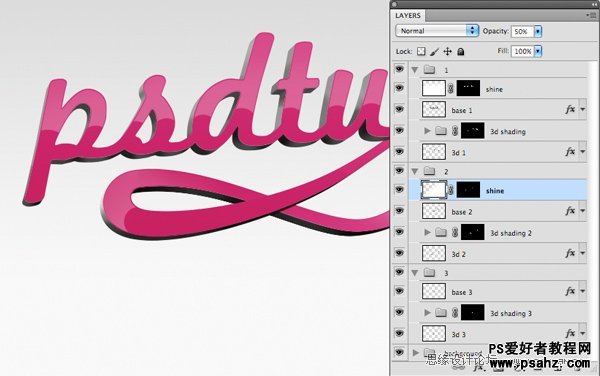
新建一个图层叫“shine”,放到组“2”中,沿斜线方向拉另一个白色到透明的渐变。

Cmd/Ctrl + 单击图层“base 2”的缩略图(生成一个基于该层的选区),然后Cmd/Ctrl + shift + 单击图层“base 3”(这将增加基于图层“base 3”的选区到现有的选区上)。收缩选区2像素,选择 > 修改 > 收缩 > 2像素。选中新图层“shine”,点击图层面板下面的“添加图层蒙版”按钮。效果如下。

把图层“shine”不透明度设为50%,选用合适的硬边缘笔刷修改蒙版,遮住更多的地方。

第十五步
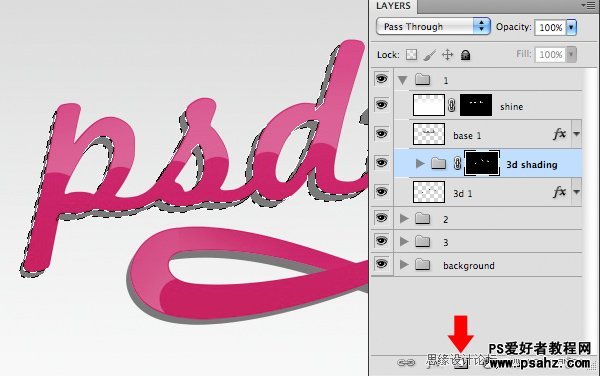
在组“1”中新建一个组,命名为“3d shading”,把它放在图层“3d 1”之上,“base 1”之下。Cmd/Ctrl + 单击“3d 1”的缩略图,然后点击“添加图层蒙版”按钮,为新组加蒙版。

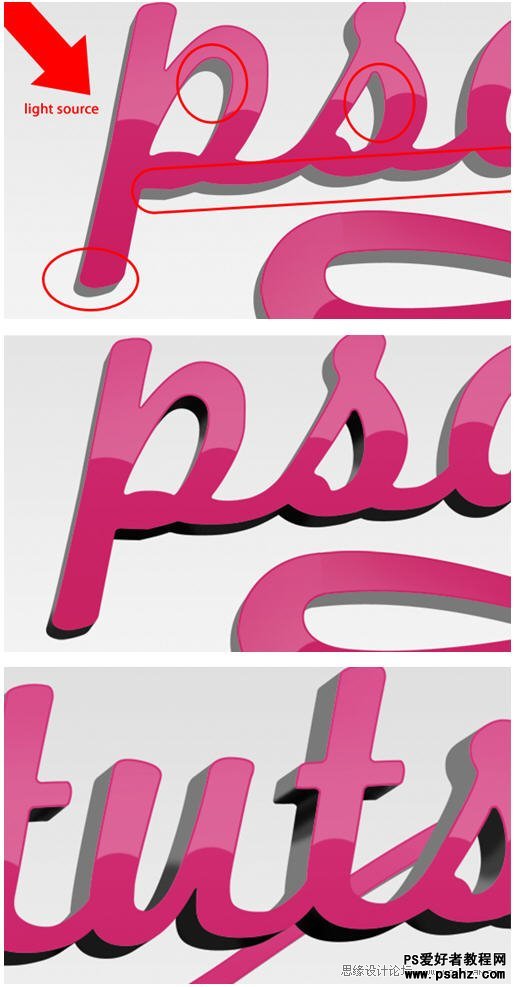
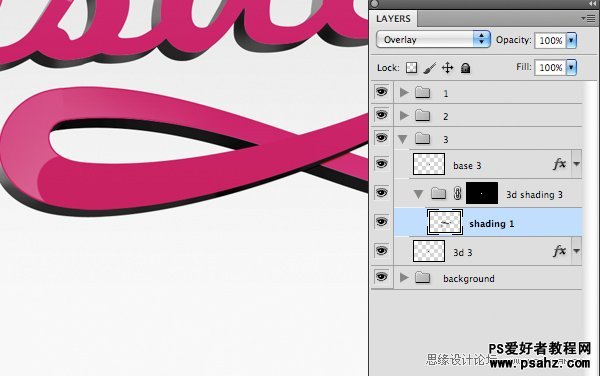
在这个组里新建图层,命名为“shading 1”,然后用一个小点的柔边笔刷,80%的黑色,根据你所表现的光源方向,在应该为暗部的地方加阴影。

然后设置图层的混合模式为叠加,50%的不透明度。

在图层“shading 1”之上新建图层命名为“shading 2”,用一个小的柔边笔刷,不透明度为50%,白色,在光源环境中应更亮的地方喷涂。

设置图层“shading 2”不透明度为50%,图层混合模式为叠加。

在这个组里新建一层“shading 3”。用小的柔边笔刷,不透明度100%,黑色,在没有光能找到的地方喷涂更多的阴影。

第十六步
现在我们将对组“2”重复刚才的步骤。在组“2”中,在“3d 2”之上,“base 2”之下新建一个组,取名叫“3d shading 2”,Cmd/Ctrl + 单击“3d 2”的缩略图,将生成的选区作为一个遮罩应用给“3d shading 2”。然后新建图层取名叫“shading 1”,用一个合适大小的柔边黑色笔刷在这个组的阴影部分喷涂。将混合模式设置为叠加。

在这个组中新建一个图层叫“shading 2”。用一个合适大小柔边白色笔刷在左角画出高光,修改图层混合模式为叠加。

第十七步
现在我们对组“3”做同样的事情。新建一个组叫“3d shading 3”,把这个组放在组“3”里,在“base 3”和“3d 3”之间。Cmd/Ctrl + 单击图层“3d 3”,将选区作为遮罩应用给“3d shading 3”。在这个新文件夹中新建图层命名为“shading 1”,设置混合模式为叠加。用一个大点的黑色笔刷沿着底部边缘喷涂阴影。

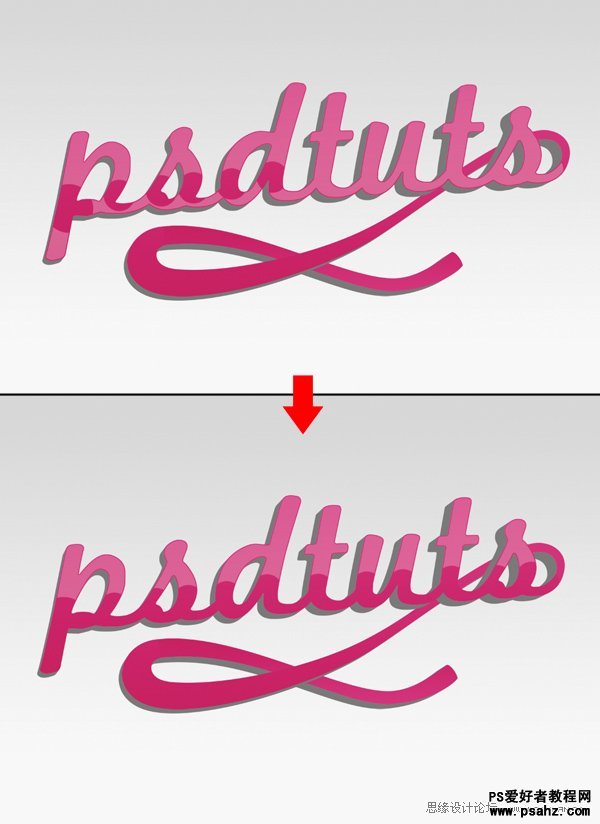
新建一个图层,命名为“shading 2”,用一个大点儿的白色笔刷如下喷涂高光。

把图层混合模式改为叠加。

现在,图像效果和图层应显示如下图。

第十八步
现在回到组“1”,拖拽“base 1”到图层面板底部的“新建图层”按钮上来复制一层。

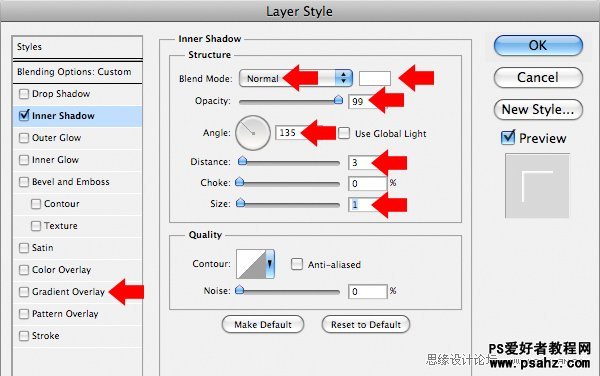
双击新复制图层的渐变叠加效果打开图层样式窗口。在图层样式窗口,取消勾选渐变叠加,按照如下设置增加内阴影。

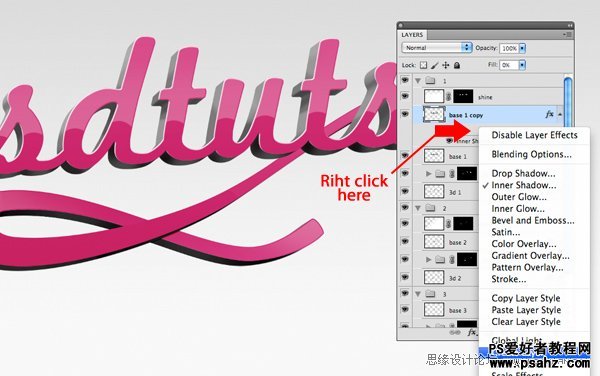
右击该图层的图层效果,选择创建图层。这将会把效果从图层上分离出来,转换成一个位图。命名这个图层为“highlight 1”。

现在你可以删除图层“base 1 copy”了。使用方向键左移“highlight 1″1像素,Cmd/Ctrl + 单击“base 1”的缩略图,点击图层面板底部的“添加图层遮罩”按钮将生成的选区作为遮罩应用给“highlight 1”。
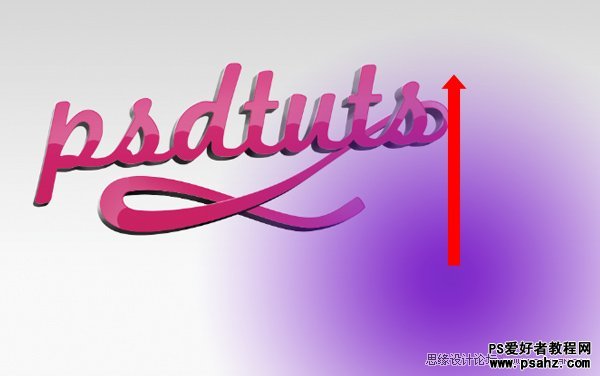
用方向键将图层向上微移1像素,左移2像素。这是为了将高光正巧放在字母的折角处发出反射光的地方。效果如下。

编组图层“highlight 1”(Cmd/Ctrl + G),命名该组为“highlight”。点击图层蒙版按钮给该组一个图层蒙版。当然,我们也可以在图层“highlight 1”的图层蒙版上直接工作,但在组的图层蒙版上工作比较容易修改错误或是微调蒙版。

在图层蒙版被选中的状态下,用合适的柔边黑色笔刷,遮住高光文件夹的区域。遮住所有左上边缘以外的区域。效果如下。

第十九步
对组“2”和“3”重复刚刚的步骤复制“base”图层,应用内阴影,然后由样式新建一个图层,还有必要的遮罩。

好啦,现在我们加点颜色上去。在所有图层和组的最上面新建一个文件夹,命名为“color overlay”。在新组里新建一个图层名叫“overlay 1”。前景色设为#7c21c8,用渐变工具(G),前景色到透明,径向渐变。在图形的右下角区域画一个大大的渐变,混合模式设为颜色。

第二十步
新建一层叫“overlay 2”,前景色为#fee409,在图形右上角画另一个渐变。混合模式改为颜色。

第二十一步
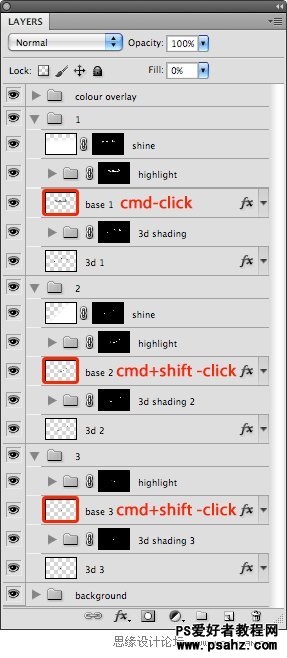
现在我们需要一个包含全部“base”图层的选区。Cmd/Ctrl + 单击“base 1”,Cmd/Ctrl + Shift + 单击“base 2”,Cmd/Ctrl + shift + 单击“base 3”。

点击“添加图层蒙版”按钮把基于这个选区的蒙版加给组“color overlay”。

第二十二步
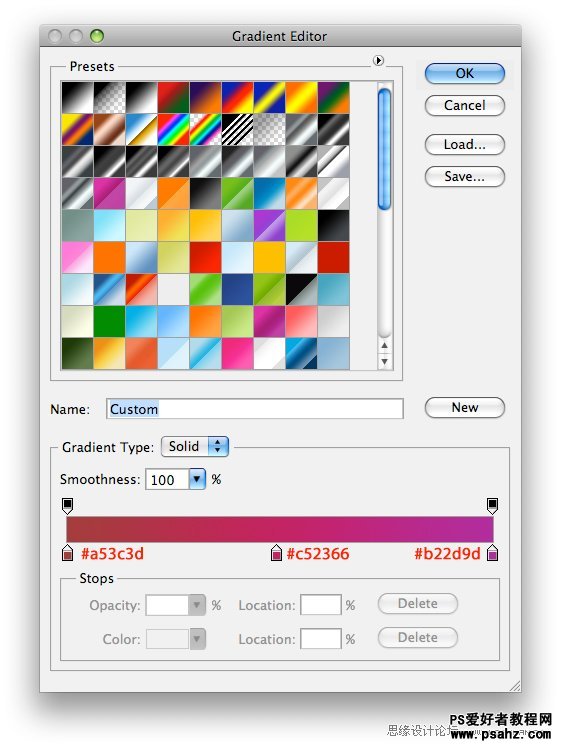
现在给图层“3d”加颜色。在组“1”中新建图层,命名为“color 1”,把它放在组“3d shading 1”之上。选则渐变工具,设置一个三色渐变,颜色分别为#a53c3d,#c52366和#b22d9d。在新图层上,画一个长度为我们图像长度的渐变,设置“color 1”的混合模式为颜色。


第二十三步
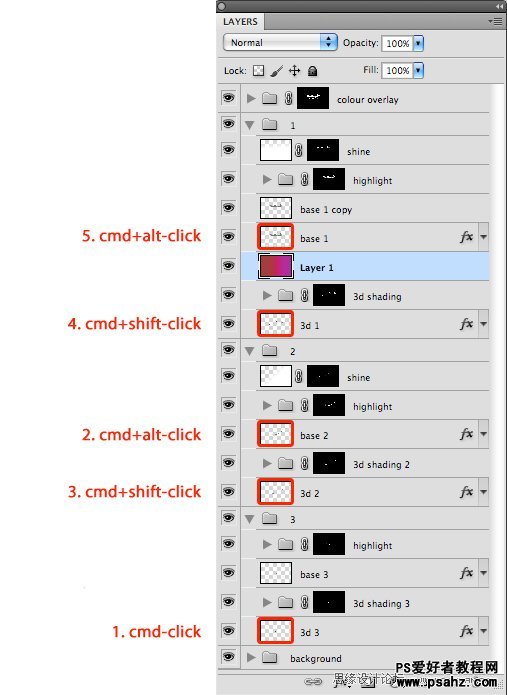
现在我们要用图层“3d”的形状为新的渐变图层添加遮罩,并减掉一些“base”图层的形状。选区的精准非常必要,因此请按照以下操作提示进行单击,记住,你要单击图层的缩略图而非整个图层。
首先,Cmd/Ctrl + 单击“3d 3”,然后Cmd/Ctrl + alt + 单击“base 2”,Cmd/Ctrl + Shift + 单击“3d 2”,下面Cmd/Ctrl + Shift + 单击“3d 1”,最后Cmd/Ctrl + Alt + 单击“base 1”。获得选区后,作为遮罩应用给“color 1”。



第二十四步
下面,在组“2”之上新建图层,命名为“shadow”。Cmd/Ctrl + 单击缩略图“base 2”,Cmd/Ctrl + shift + 单击“3d 2”的缩略图,把基于选区的遮罩加给图层“shadow”。在这个图层,用一个适中的柔边笔刷,不透明度为30%,黑色,在曲线上部被蚊子遮住的地方喷涂阴影。这会让两个元素间产生层次感。


现在我们要对曲线遮住自己的地方做同样的事情。在组“3”之上新建一层,命名为“shadow 2”。
Cmd/Ctrl + 单击“base 3”的缩略图,Cmd/Ctrl + Shift + 单击“3d 3”的缩略图,把基于获得的选区的遮罩加给“shadow 2”。用一个适中的柔边笔刷,30%黑色,在下面的曲线图形上喷涂阴影。


第二十五步
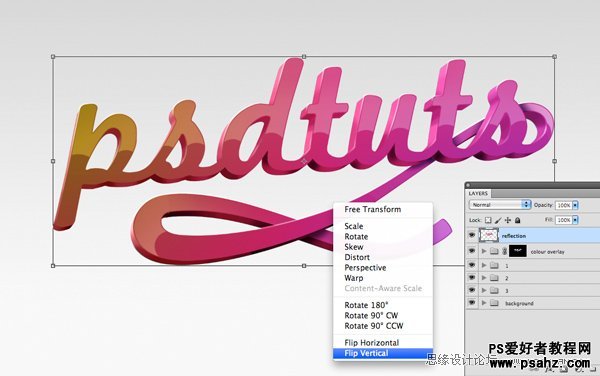
我们就要完成了,就剩下一个小阴影和倒影没加了。如果现在收起所有的文件夹,你应该剩下5个组。选择除了“background”之外的组,拖到“新建图层”按钮上,进行复制。选中刚复制出的所有文件夹,Cmd/Ctrl + E合并到一层,命名为“reflection”。自由变换(Cmd/Ctrl + T),右击 > 垂直翻转。把这层移到下面,加一个图层蒙版。


前景色黑色,背景色白色,在蒙版上沿着倒影从下到上画前景色到背景色的线性渐变,把该层的不透明度降为10%。


第二十六步
最终,在组“background”之上新建图层命名为“shadow”。前景色设为黑色,渐变工具(G),径向渐变,在图像的中间画一个大点儿的前景色到透明的渐变。



自由变换(Cmd/Ctrl + T),拖动上面和下面的锚点如图所示减小高度。

在我们确认自由变换的效果之前,右击选择透视。向左拖动右上锚点(左边的锚点也会镜像过来),回车。

最后
把该层的不透明度改为30%,搞定!

加载全部内容