Echarts图例组件 Echarts图例组件的属性与源代码
凌洪涛 人气:0想了解Echarts图例组件的属性与源代码的相关内容吗,凌洪涛在本文为您仔细讲解Echarts图例组件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:echarts图例样式,echarts自定义图例,echarts图例组件,下面大家一起来学习吧。
图例(legend)组件是ECharts中较为常用的组件,它用于以不同的颜色区别系列标记的名字,表述了数据与图形的关联。用户在操作时,可以通过单击图例控制哪些数据系列显示或不显示。
在ECharts 3.x/ECharts 4.x中,单个ECharts实例可以存在多个图例组件,方便多个图例的布局。当图例数量过多时,可以使用滚动翻页。
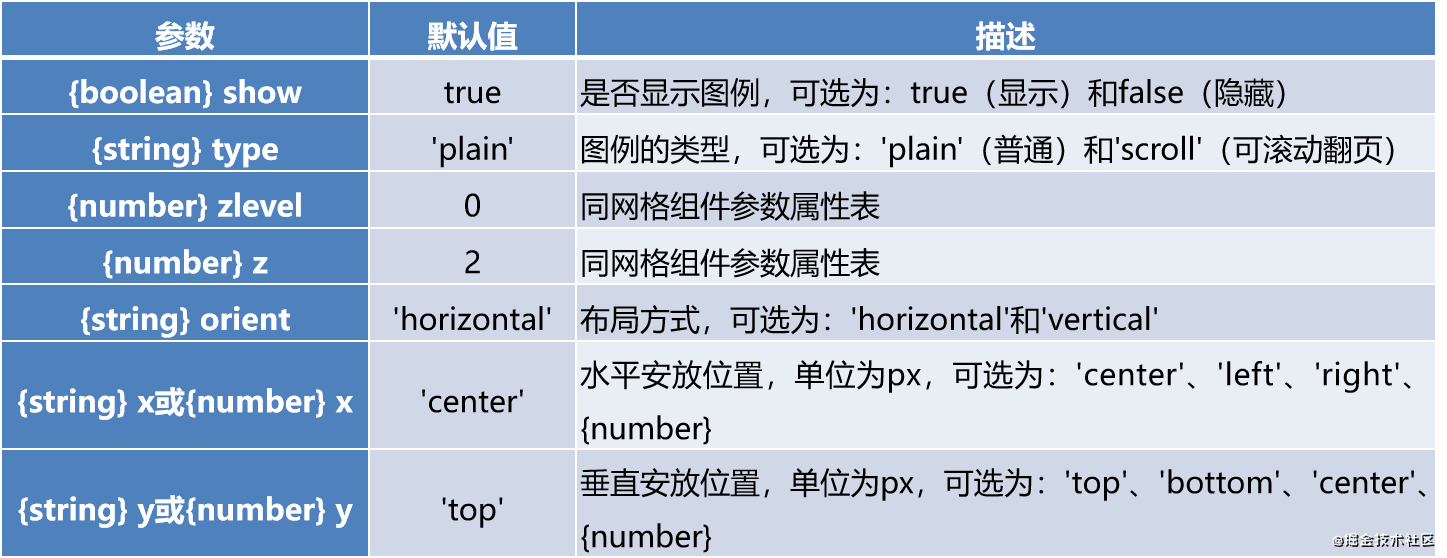
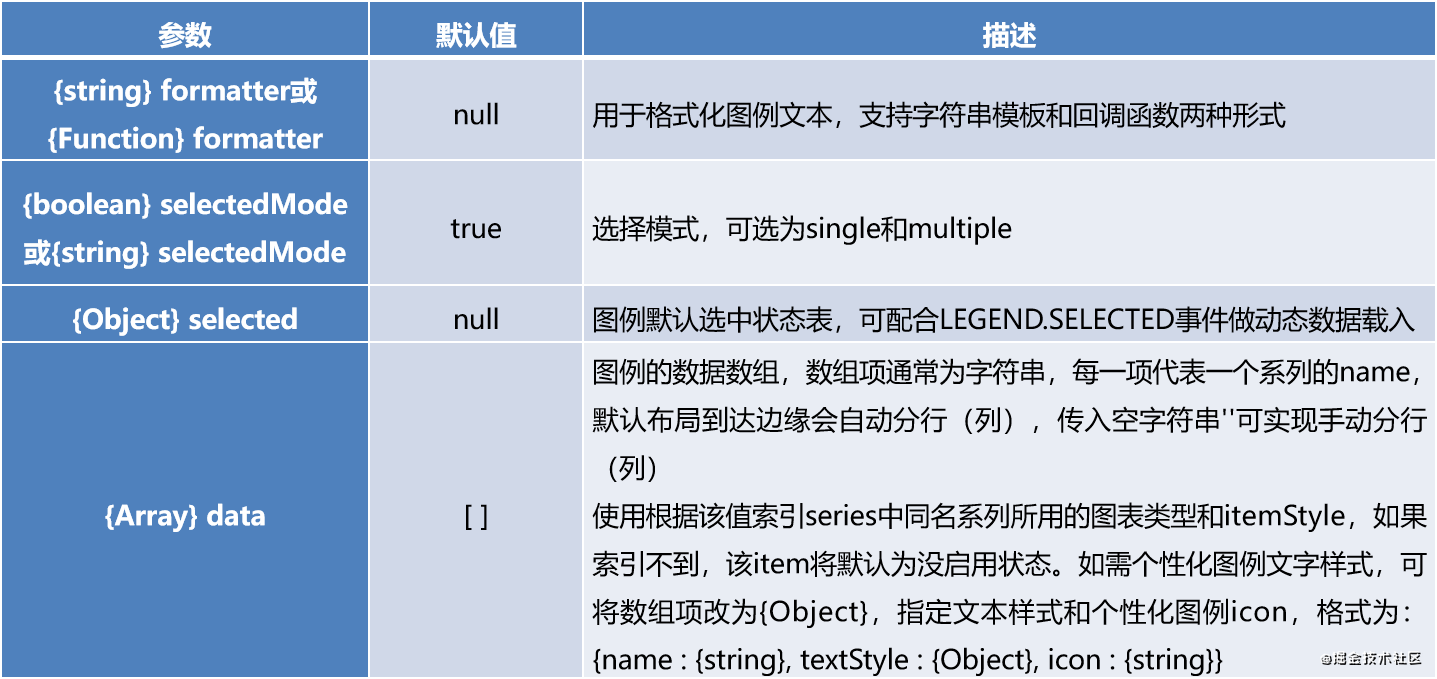
在ECharts中,图例组件的属性如表所示



图例组件属性示意图如图所示。

利用某一年的蒸发量、降水量、最低气温和最高气温数据绘制折柱混搭图,并为图表配置图例组件。
当图例数量过多或图例长度过长时,可以使用垂直滚动图例或水平滚动图例,参见属性legend.type。此时,设置type属性的值为“scroll”,表示图例只显示在一行,多余的部分会自动呈现为滚动效果,如图所示。
由图可知,右上方的 滑动 图标即图例的滚动图标,可以将图例呈现为滚动效果。

图例的源代码如下;
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
color: ["red", 'green', 'blue', 'grey'], //使用自己预定义的颜色
legend: {
orient: 'horizontal', //'vertical'
x: 'right', //'center'|'left'|{number},
y: 'top', //'center'|'bottom'|{number}
backgroundColor: '#eee',
borderColor: 'rgba(178,34,34,0.8)',
borderWidth: 4,
padding: 10,
itemGap: 20, textStyle: { color: 'red' },
},
xAxis: { //配置x轴坐标系
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: [ //配置y轴坐标系
{ //设置第1条y轴
type: 'value',
axisLabel: { formatter: '{value} ml' }
},
{ //设置第2条y轴
type: 'value',
axisLabel: { formatter: '{value} °C' },
splitLine: { show: false }
}
],
series: [ //配置数据系列
{ //设置数据系列1
name: '某一年的蒸发量', type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6]
},
{ //设置数据系列2
name: '某一年的降水量', smooth: true,
type: 'line', yAxisIndex: 1, data: [11, 11, 15, 13, 12, 13, 10]
},
{ //设置数据系列3
name: '某一年的最高气温', type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6]
},
{ //设置数据系列4
name: '某一年的最低气温', smooth: true,
type: 'line', yAxisIndex: 1, data: [-2, 1, 2, 5, 3, 2, 0]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
总结
加载全部内容