烤肠艺术字体 学习用AI软件制作个性的小烤肠文字效果
烤肠艺术字体 人气:1学习用AI软件制作个性的小烤肠文字效果,烤肠艺术字体,今天在这篇详细的AI初级教程里,你将学习如何创建一个烤肠图案笔刷并绘制字体效果。文中涉及很多实用的技巧,希望大家能好好学习,掌握更多的文字特效制作方法和技巧。最终效果:

一、新建文档和设置网格
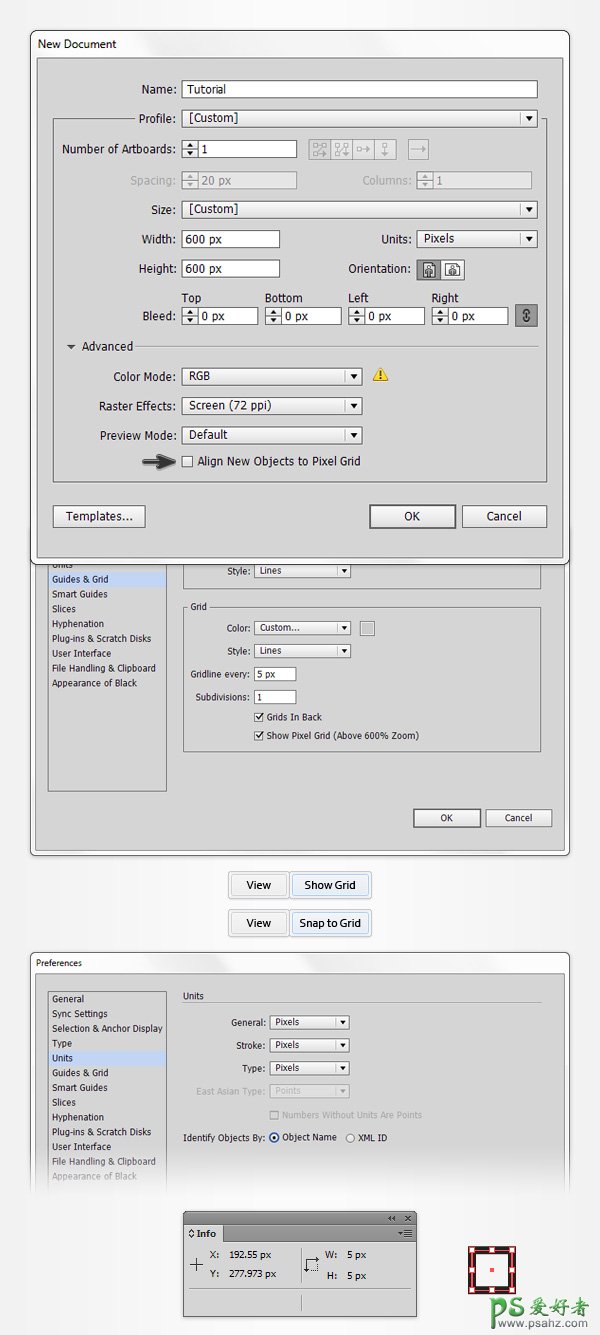
文档大小:600*600;颜色模式:RGB;栅格效果:屏幕(72ppi)。
视图>现实网格;视图>对齐网格。
编辑>首选项>参考线和网格>网格线间隔:5px;次分隔线:1。
打开窗口>信息:以便观察对象坐标和大小。

二、创建主体图形
第1步
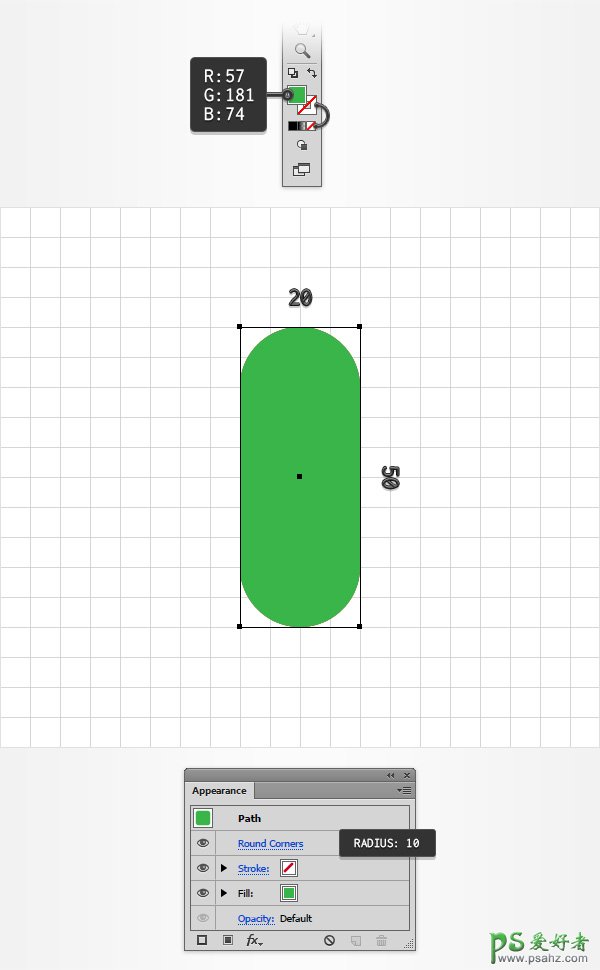
用矩形工具画出20x50px,填色:R=57 G=181 B=74的矩形。
添加效果>风格化>圆角>半径:10px。

第2步
选中绿色矩形,添加对象>扩展外观。
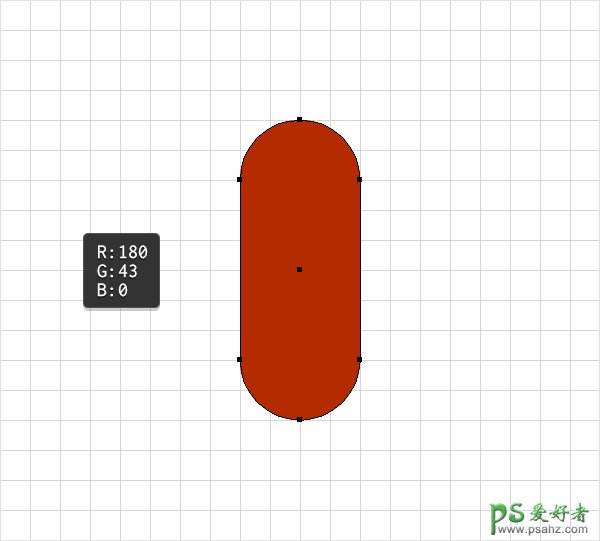
复制一份矩形(Control-C>Control-F)将矩形副本的颜色改为:R=180 G=43 B=0。

第3步
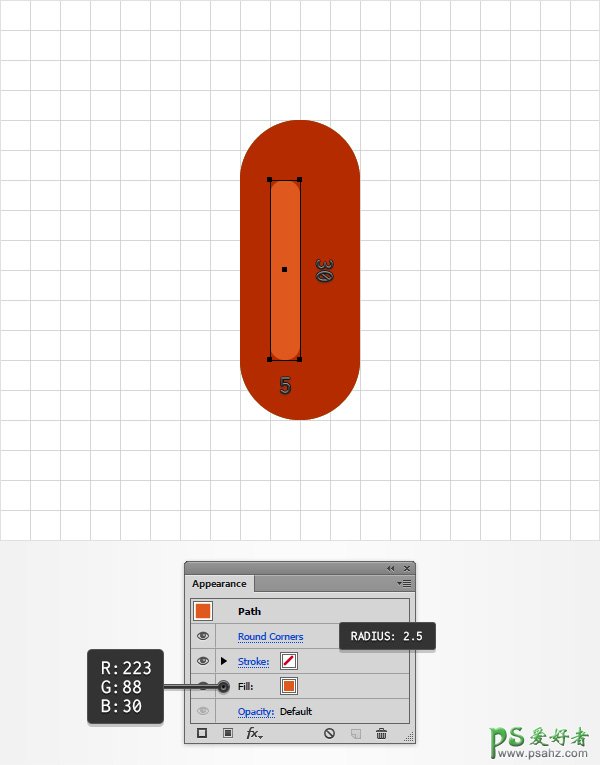
用矩形工具画出5*30px,填色:R=223 G=88 B=30的矩形。
添加效果>风格化>圆角>半径:2.5px,添加对象>扩展外观。
将矩形移到如图位置。

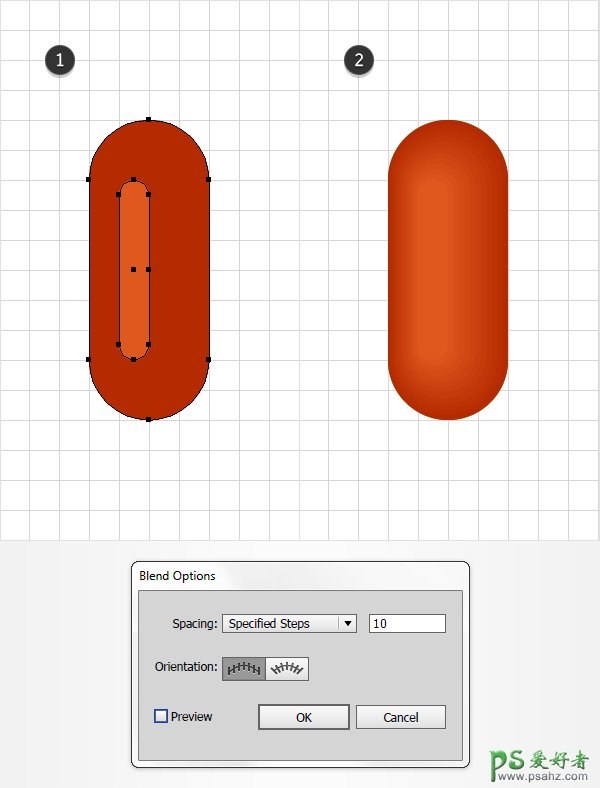
第4步
双击混合工具,设置间距:指定的步数:10。
选中棕色和橘色两个矩形,添加对象>混合>建立。
效果如图所示。

第5步
取消对齐网格,设置编辑>首选项>常规>键盘增量:1px。
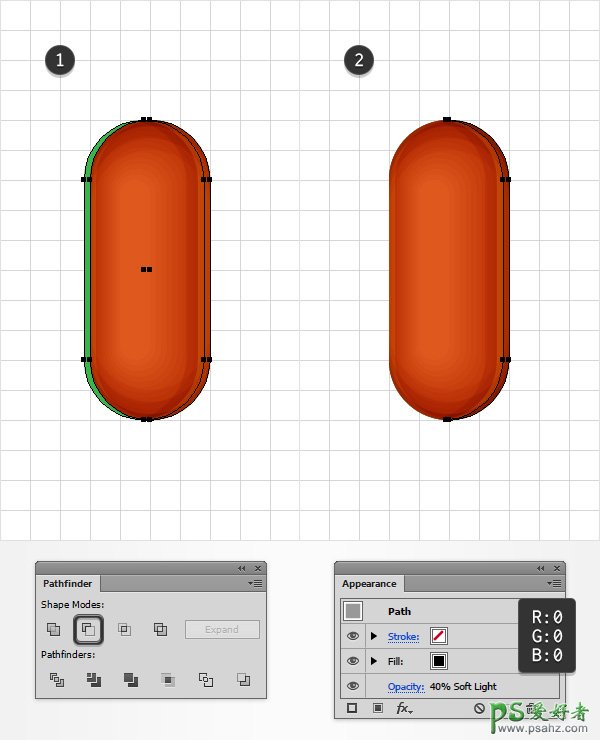
打开图层面板,展开图层,选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。选中最上面的绿色矩形副本,用键盘的方向键上移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为30%,混合模式为柔光。

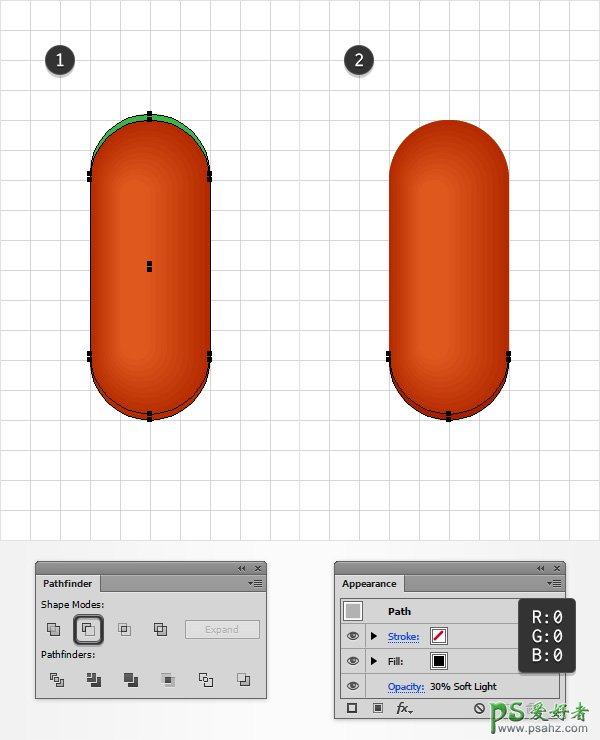
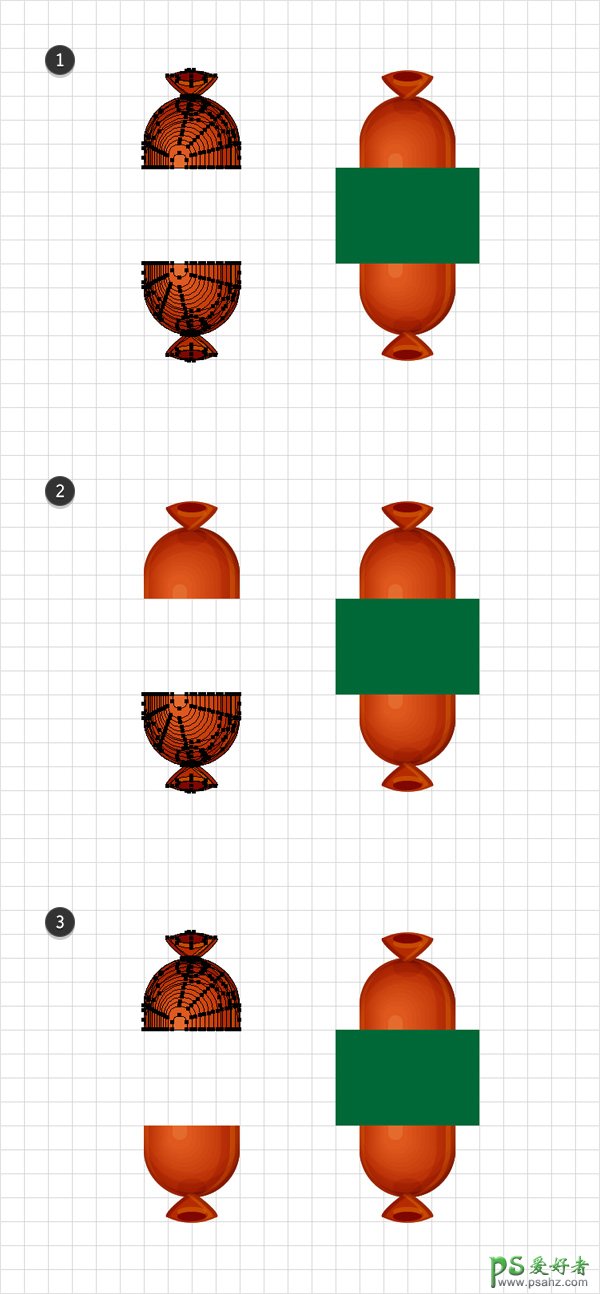
第6步
重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键上移3px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为20%,混合模式为柔光。

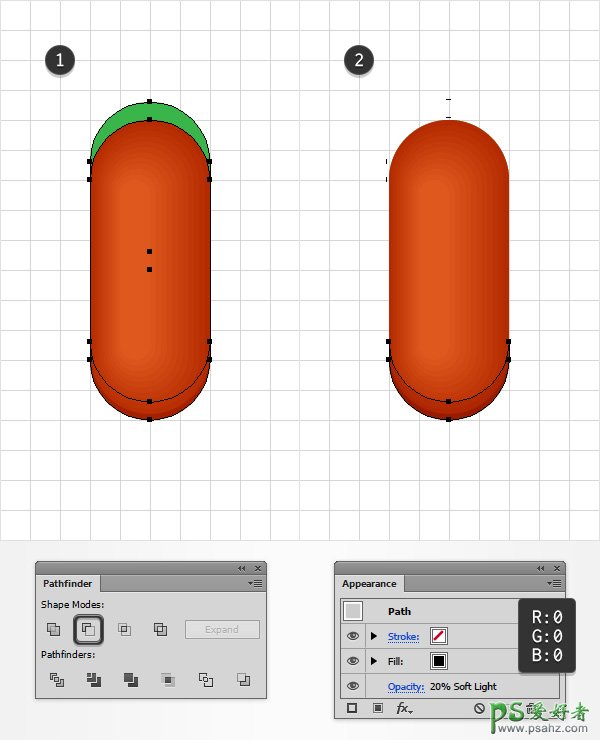
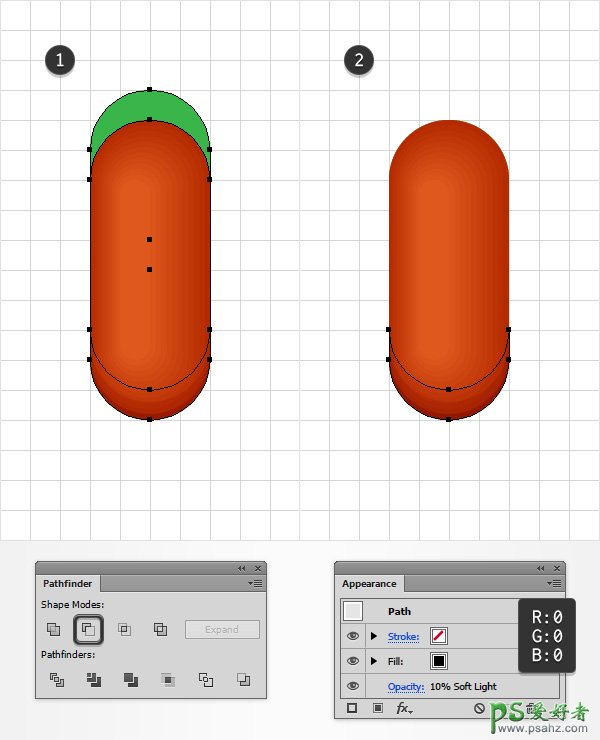
第7步
重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键上移5px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为10%,混合模式为柔光。

第8步
打开对齐网格。
选中刚才创建的3个黑色图形,对象>变换>对称>水平,点击复制按钮完成水平对称复制。
将复制后的图形移到如图位置。

第9步
重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键右移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为30%,混合模式为柔光。

第10步
取消对齐网格。重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键左移4px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为20%,混合模式为柔光。

第11步
重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键左移2px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为50%,混合模式为柔光。

第12步
重新选中绿色矩形并复制两份(Control-C>Control-F>Control-F)。
选中最上面的绿色矩形副本,用键盘的方向键左移3px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为40%,混合模式为柔光。

第13步
打开对齐网格。编辑>首选项>参考线和网格>网格线间隔:1px。
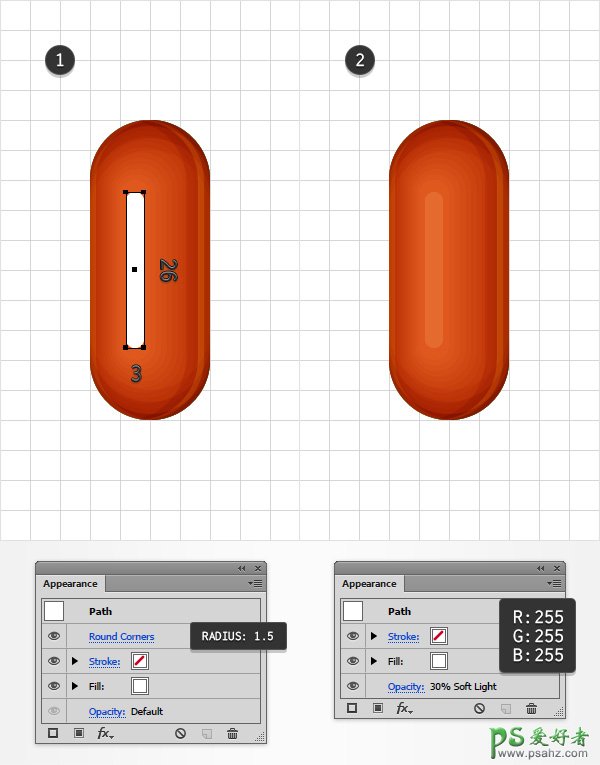
用矩形工具画出3x26px的白色图形,移到如图位置。
添加效果>风格化>圆角>半径:1.5px。
对象>扩展外观。
在外观面板中设置透明度:30%,混合模式:柔光。

第14步
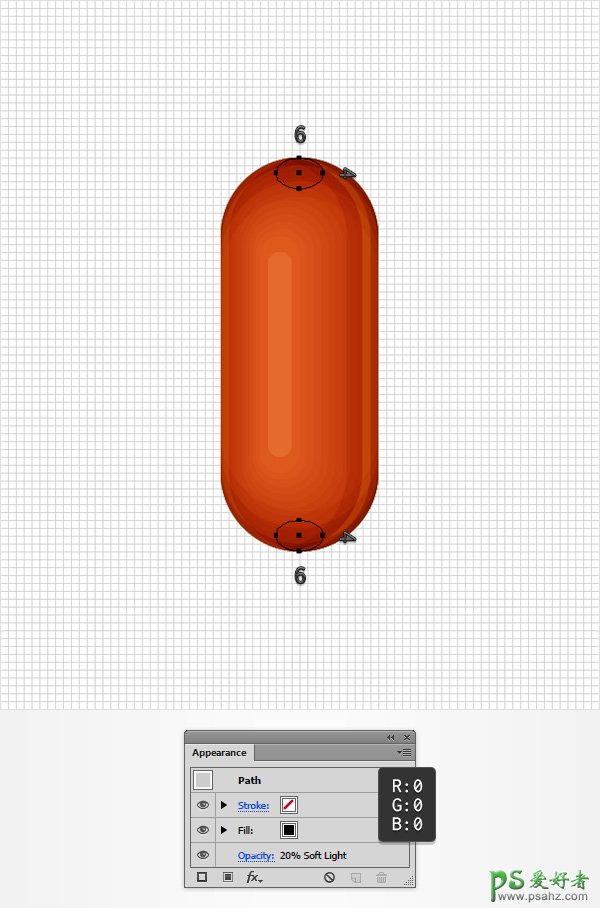
用椭圆工具画出2个6x4px的黑色图形,移到如图位置。
在外观面板中,设置两个图形的透明度:20%,混合模式:柔光。

三、创建烤肠的两端
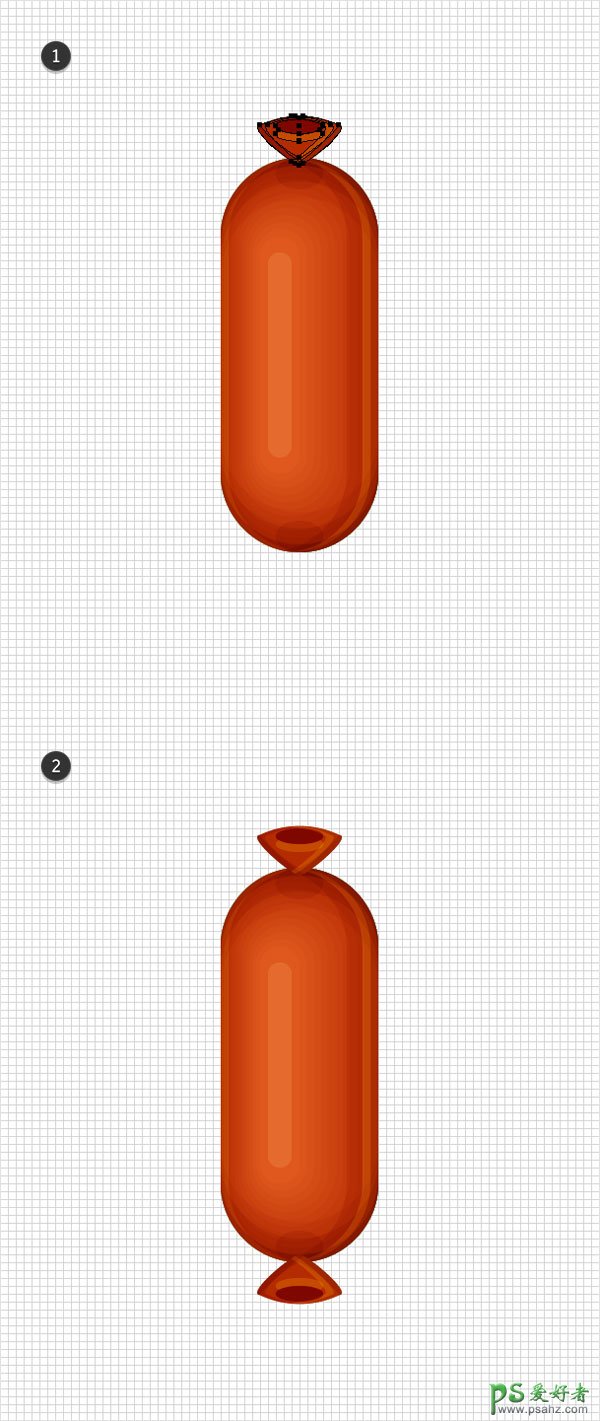
第1步
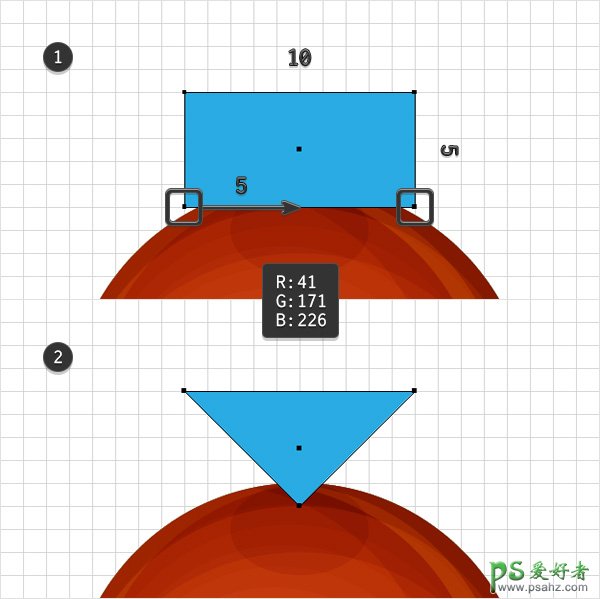
用矩形工具画出10*5px,颜色:R=41 G=171 B=226的矩形。
用直接选择工具选中矩形左下角的端点,向右移动5个像素,并删除右端点。

第2步
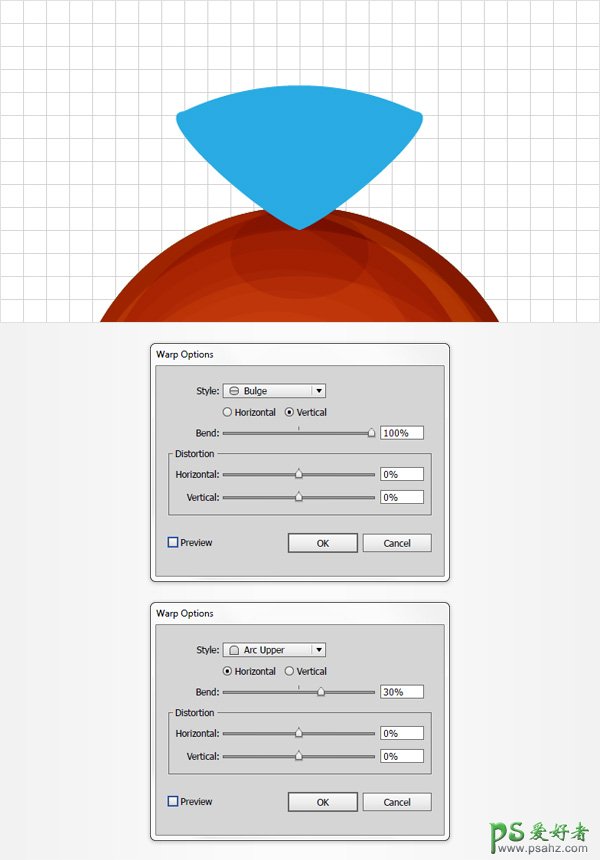
选中三角形,添加效果>变形>凸出,参数设置如图。
接着添加效果>变形>上弧形,参数设置如图。
添加对象>扩展外观。

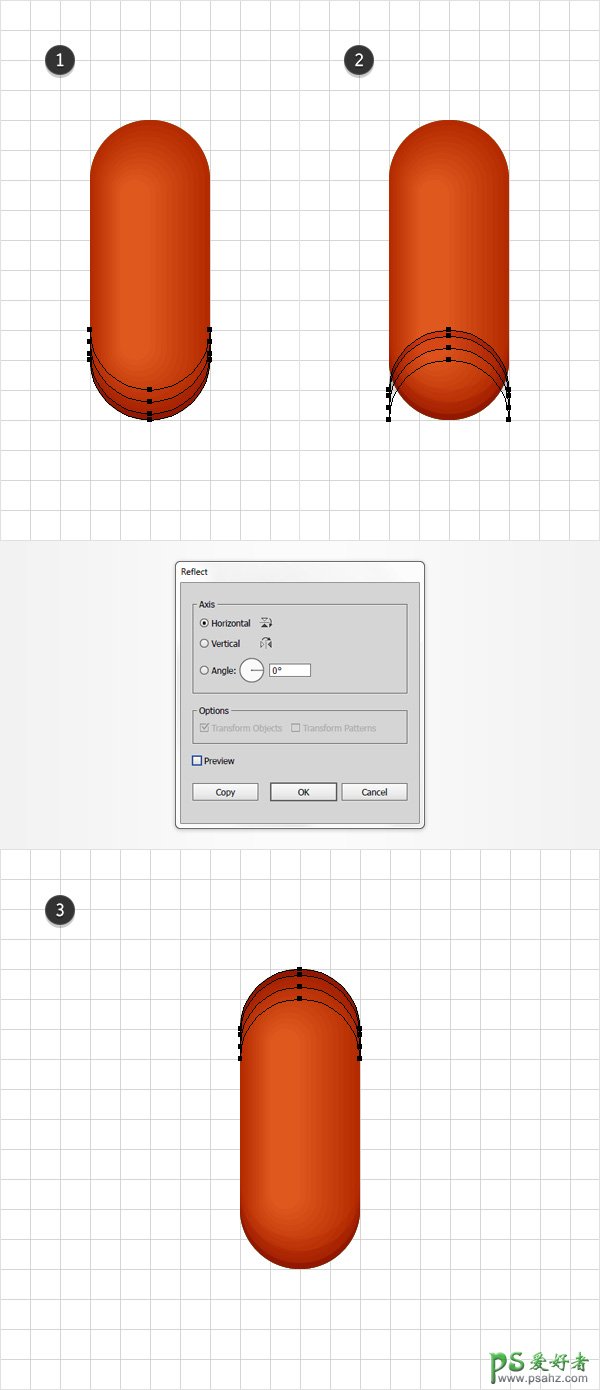
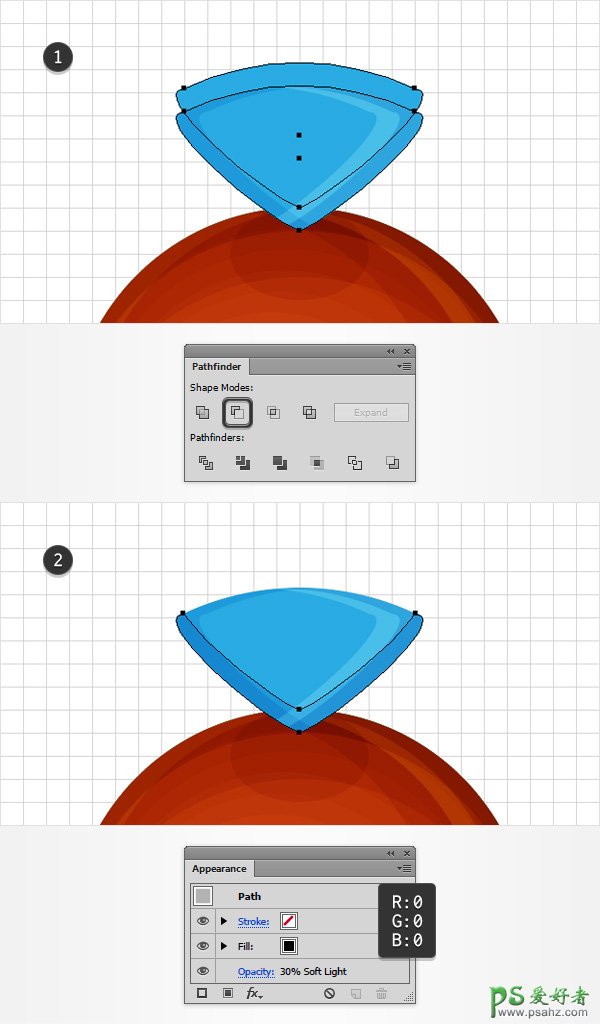
第3步
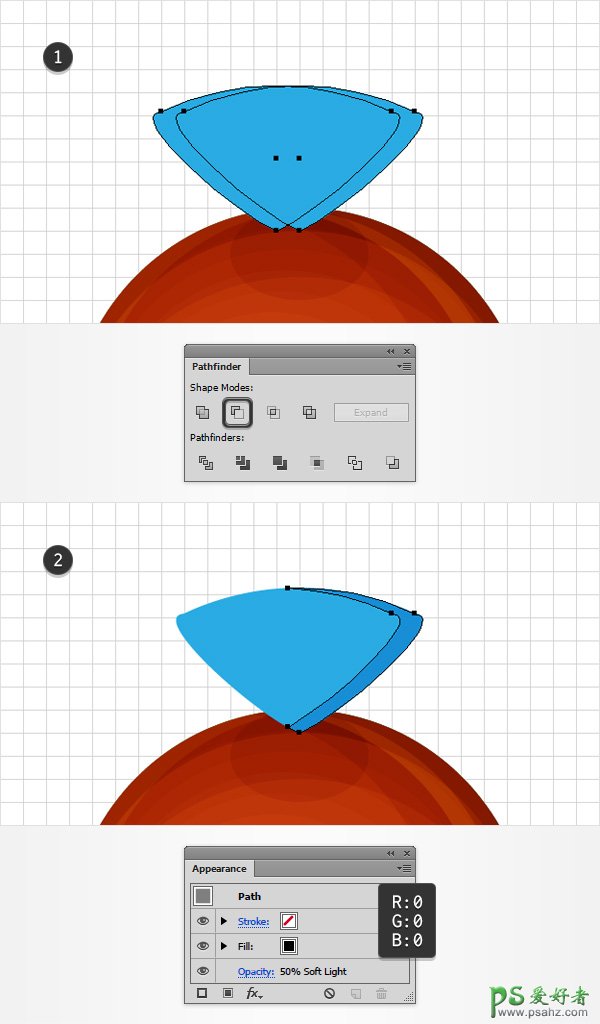
取消对齐网格。
复制2份蓝色图形(Control-C>Control-F>Control-f)。
选中上面的图形,左移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为50%,混合模式为柔光。

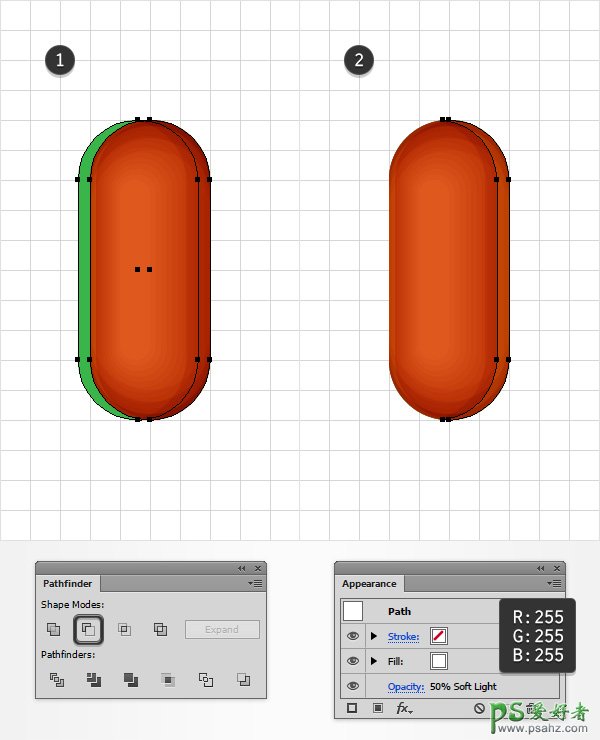
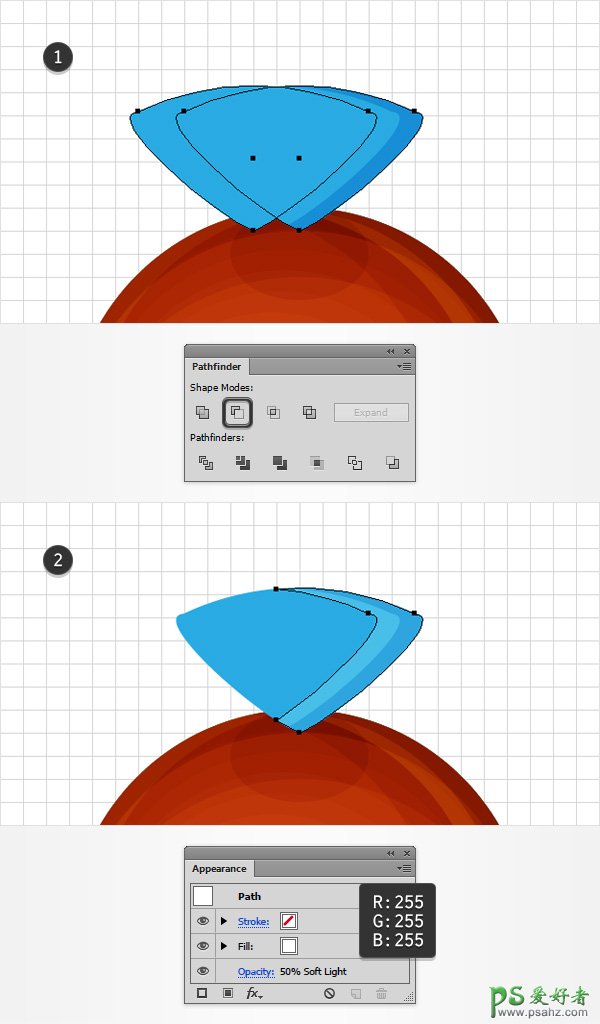
第4步
选中蓝色图形,复制2份(Control-C>Control-F>Control-f)。
选中上面的图形,左移2px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为50%,混合模式为柔光。

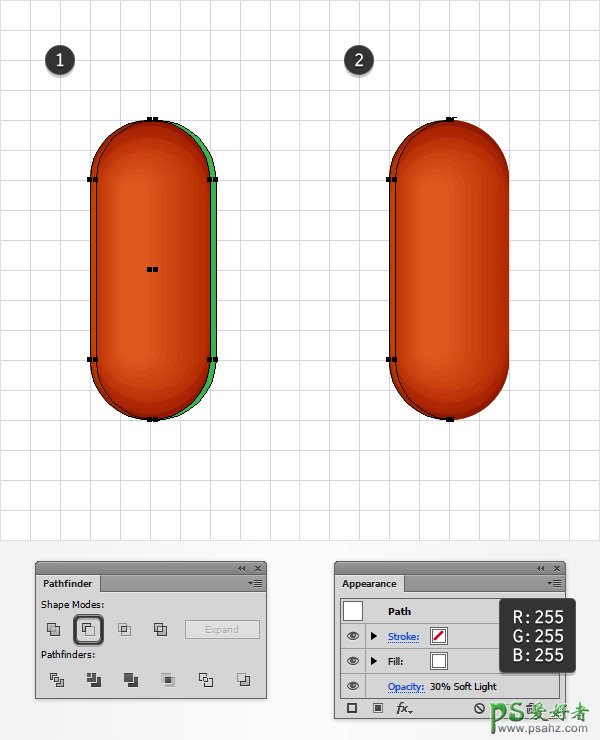
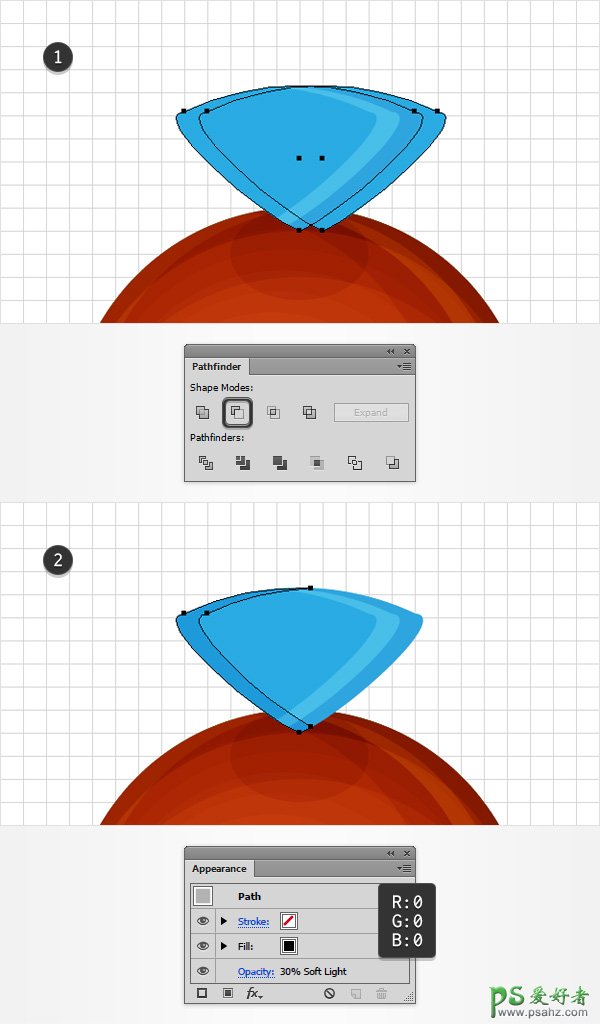
第5步
选中蓝色图形,复制2份(Control-C>Control-F>Control-f)。
选中上面的图形,右移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为30%,混合模式为柔光。

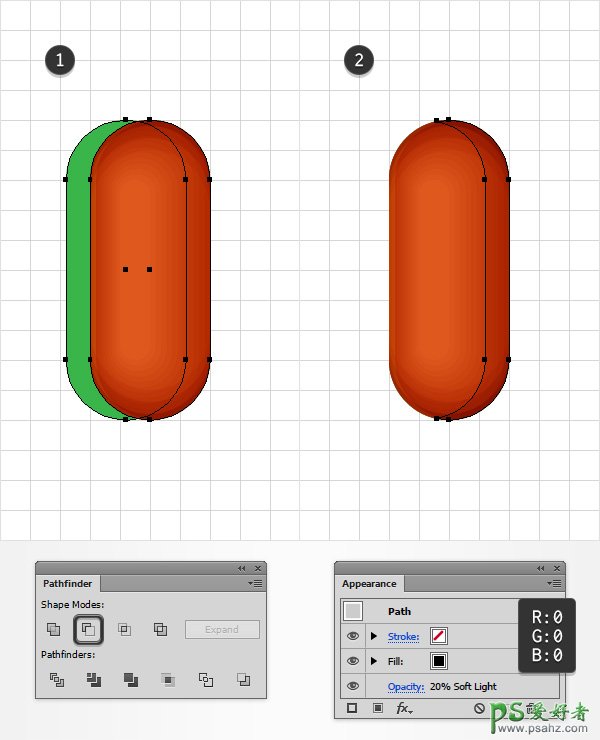
第6步
选中蓝色图形,复制2份(Control-C>Control-F>Control-f)。
选中上面的图形,上移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为黑色(R=0 G=0 B=0),透明度为30%,混合模式为柔光。

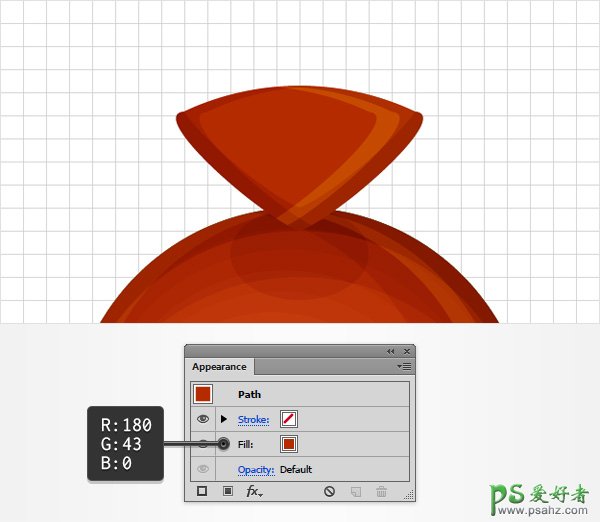
第7步
选中蓝色图形,修改颜色:R=180 G=43 B=0。

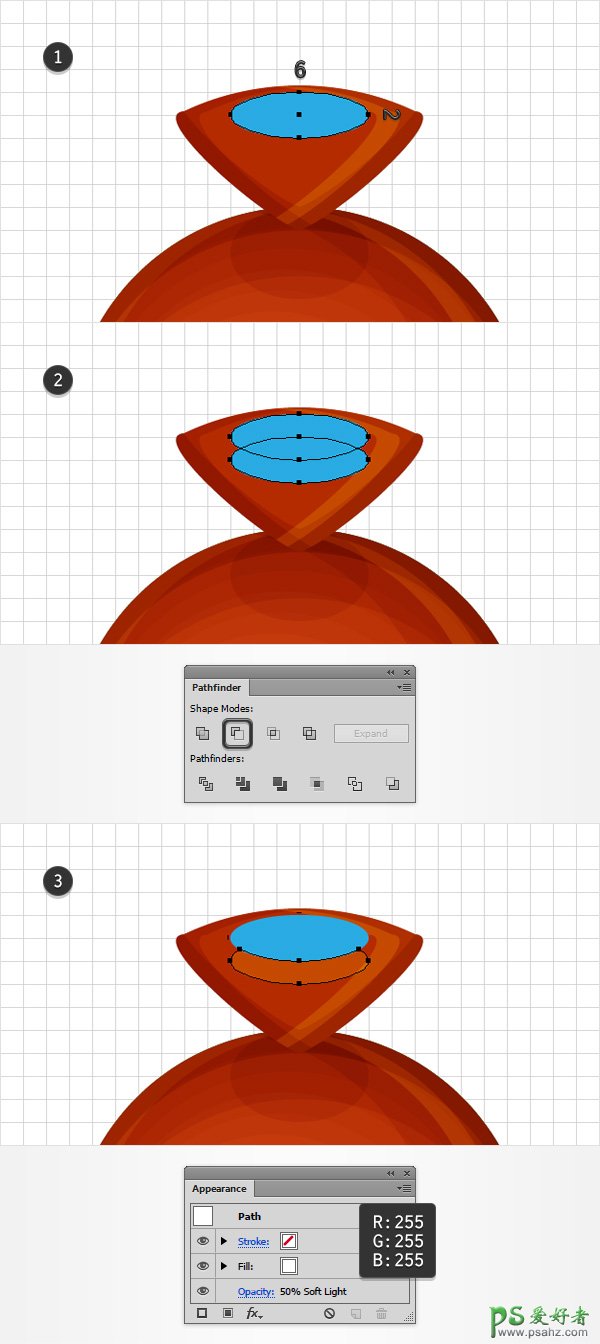
第8步
打开对齐网格。
用椭圆工具,画出6x2px的蓝色图形,移到如图位置。
复制2份(Control-C>Control-F>Control-f)。
选中下面的副本,下移1px。
重新选中两个图层副本,打开路径查找器(窗口>路径查找器),点击减去顶层。
将最后得出的图形置于顶层。
在外观面板中,修改颜色为白色(R=225 G=225 B=225),透明度为50%,混合模式为柔光。

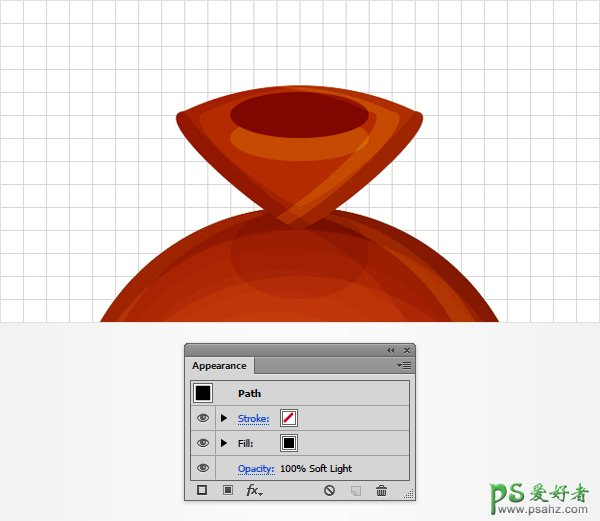
第9步
选中蓝色图形,修改颜色为黑色,混合模式为柔光。

第10步
选中如图所有图形,添加对象>变换>对称>水平。点击复制,完成水平对称复制。将新图形移到如图位置。

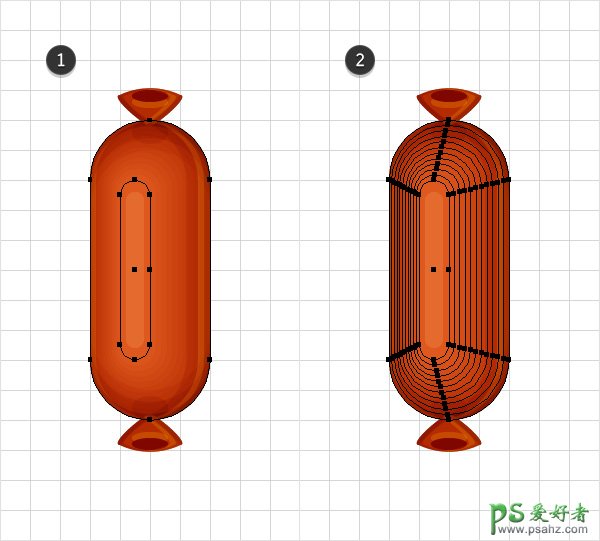
四、创建烤肠笔刷
第1步
选中之前的混合图形,添加对象>扩展。

第2步
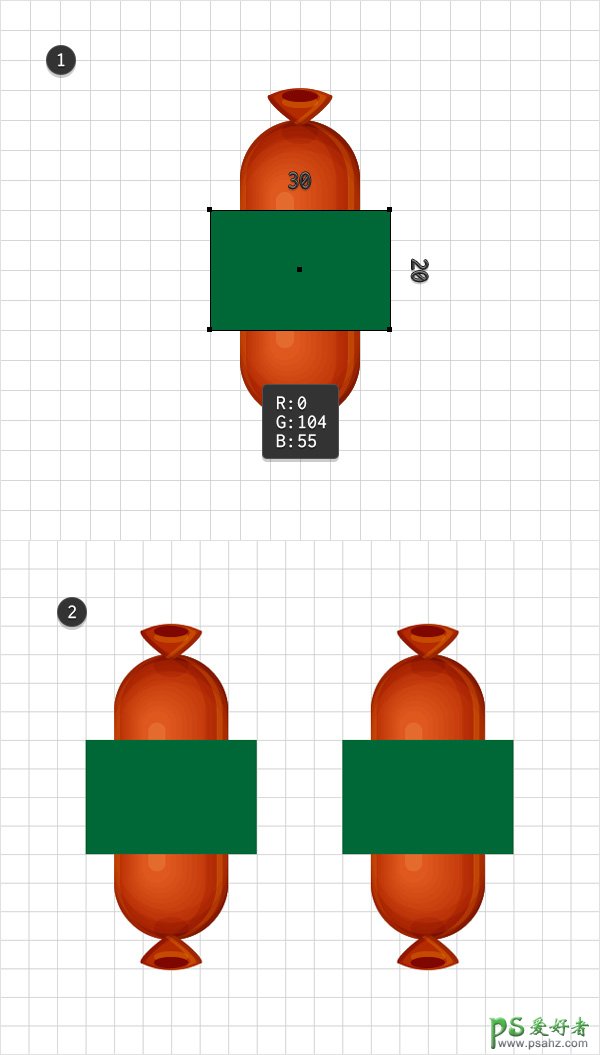
设置编辑>首选项>参考线和网格>网格线间隔:5px。
新建一个30x20px的矩形,颜色为R=0 G=104 B=55,移到如图位置。
选中如图所有图形,复制一份(Control-C>Control-F)将复本拖到如图位置。

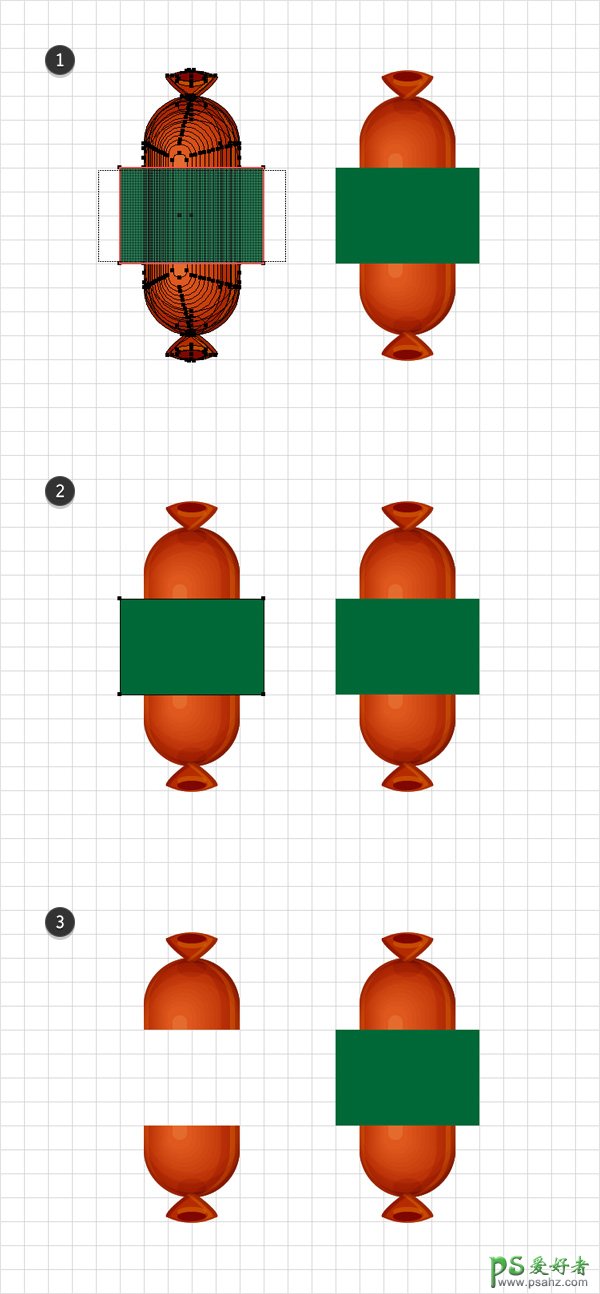
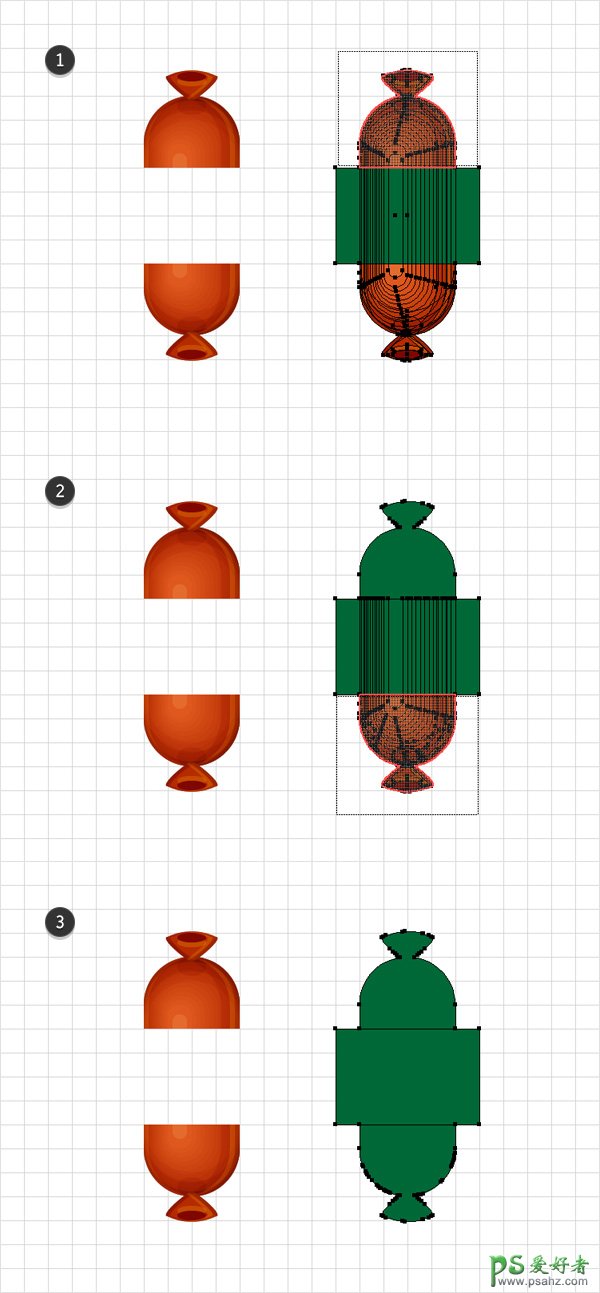
第3步
先来处理左边的图形。
选择形状生成器工具,按住Shift,在左边绿色区域拖出一个选区,记住不要碰到边缘。
选中绿色矩形并删除。

第4步
选择如图形状,取消组合(Shift-Control-G)。
接着选中上半部分,组合(Control-G)。
同样选中下半部分,组合(Control-G)。

第5步
现在处理右边的图形。
选择形状生成器工具,用同样的方法,删除两端的部分。

第6步
删除右边绿色矩形,最后的效果如图。
选择剩下的图形,组合(Control-G)。
移到如图位置。

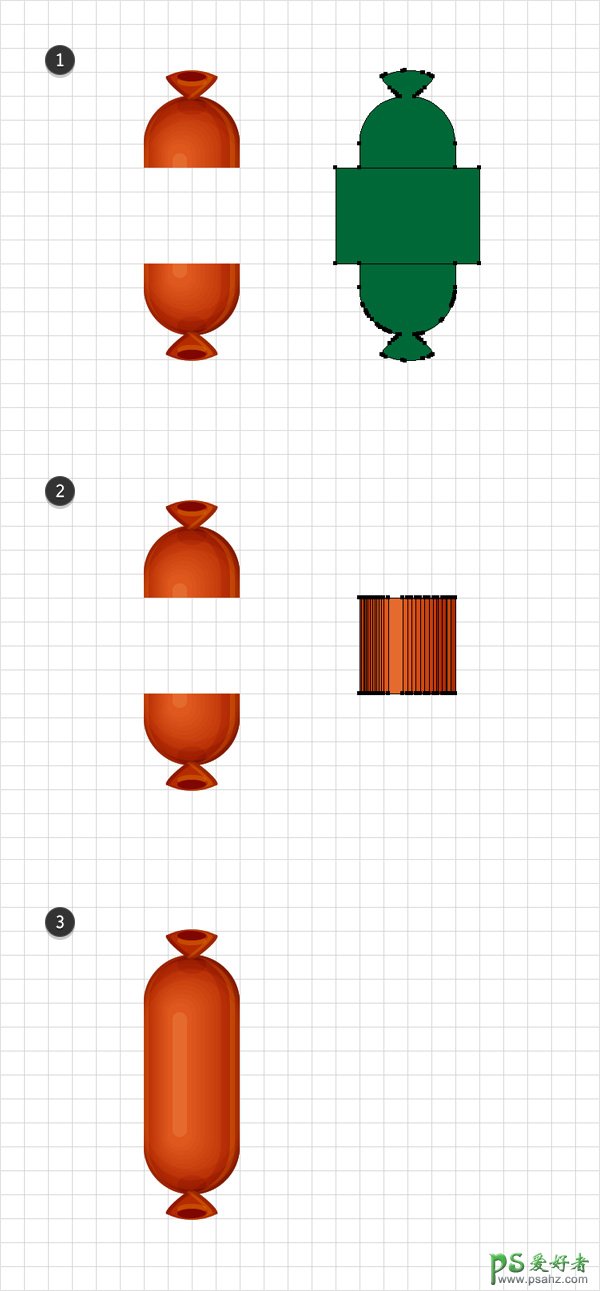
第7步
现在选中所有图形,对象>变换>旋转。设置旋转角度为-90度。

第8步
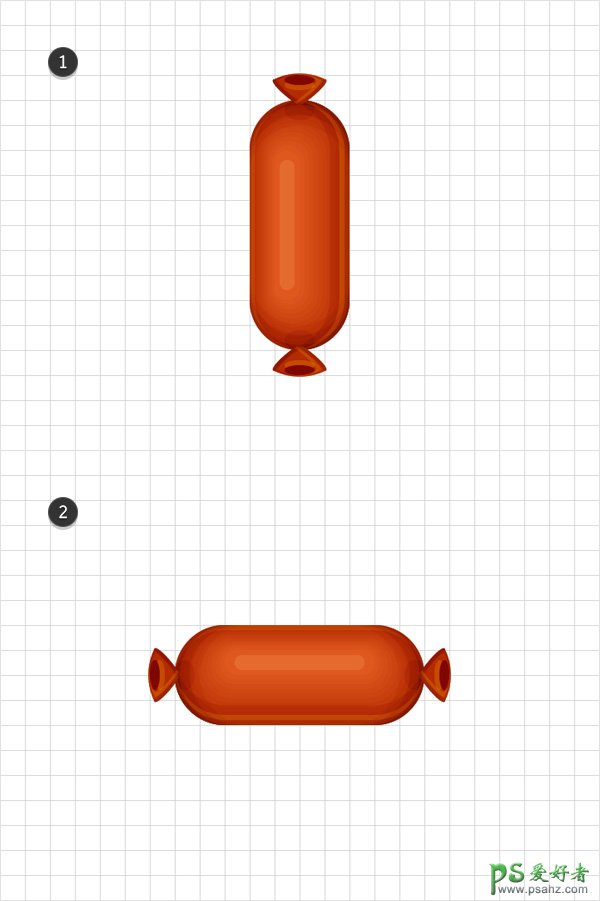
现在我们的烤肠图形有左、中、右三个部分。
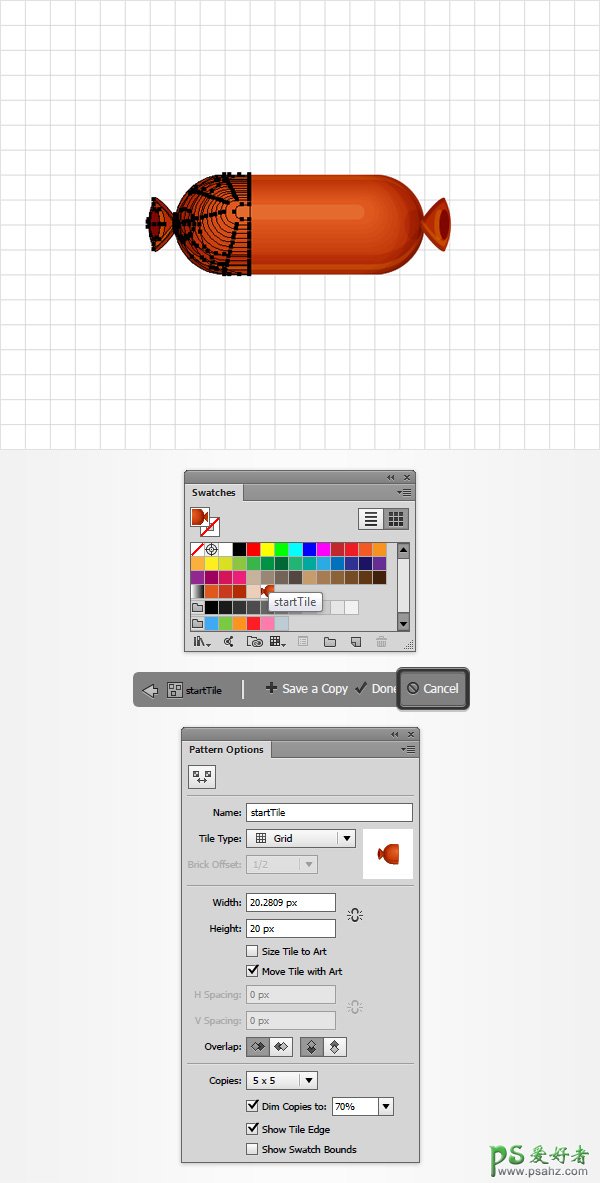
选择左边部分,拖到色板(窗口>色板)作为图案储存起来。
双击新的图案,重命名为“startTile”,然后点击取消。

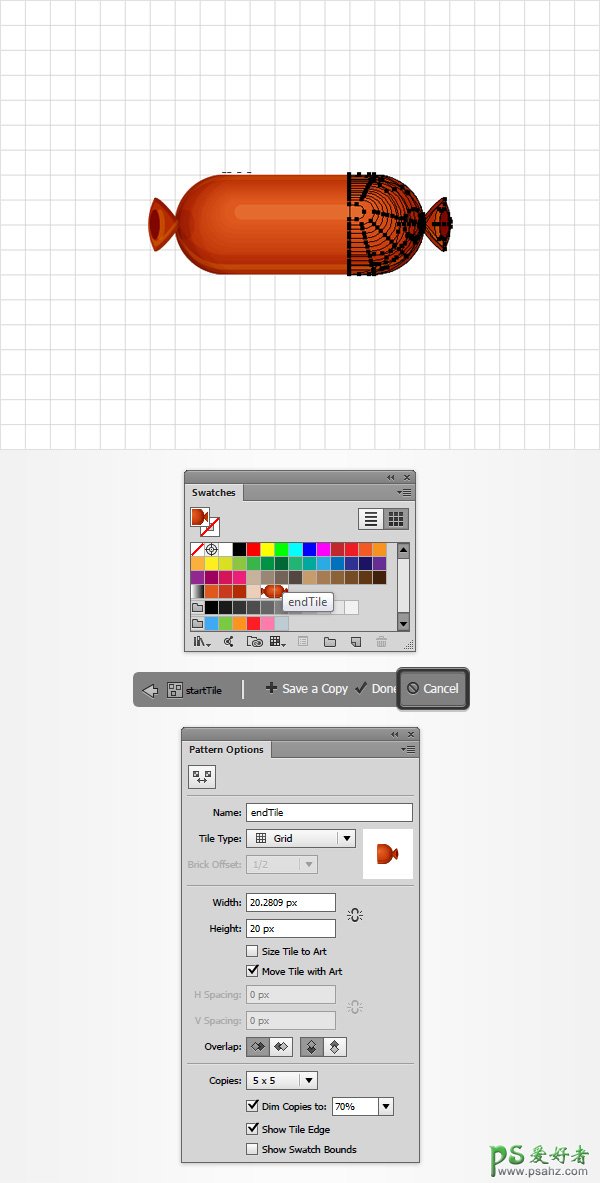
第9步
用同样的方法将右边部分拖入色板中储存,命名为“endTile”。

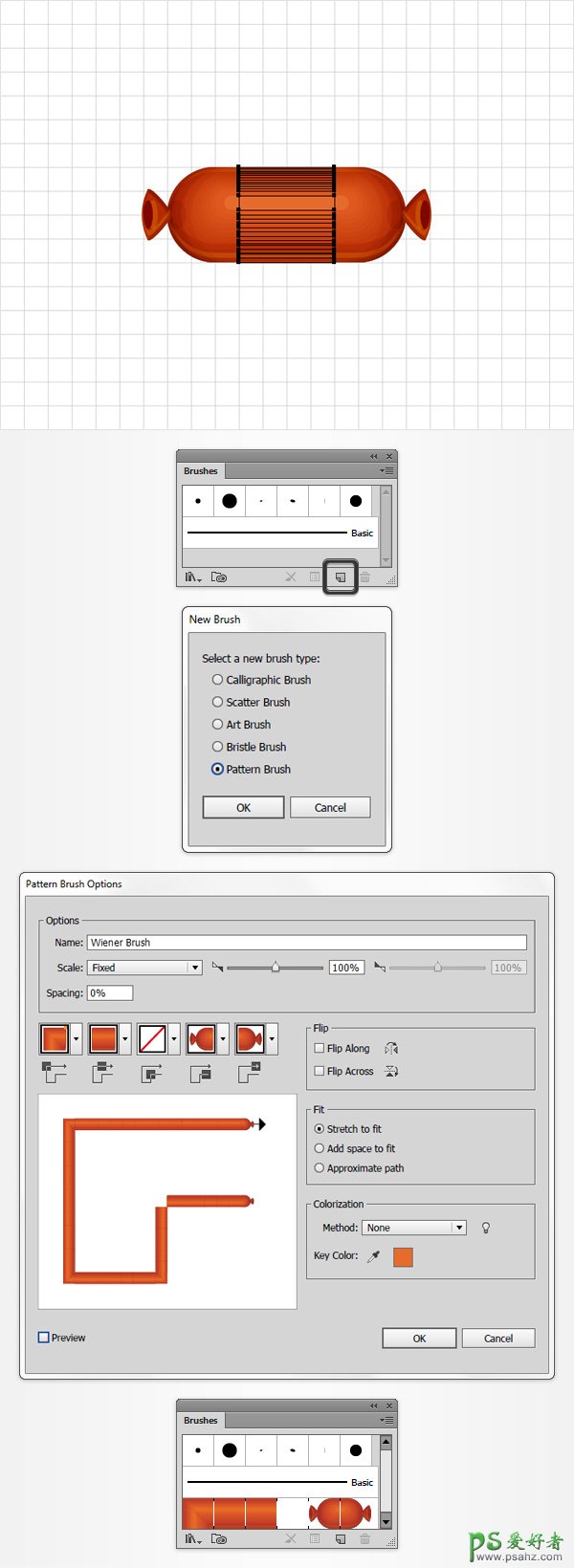
第10步
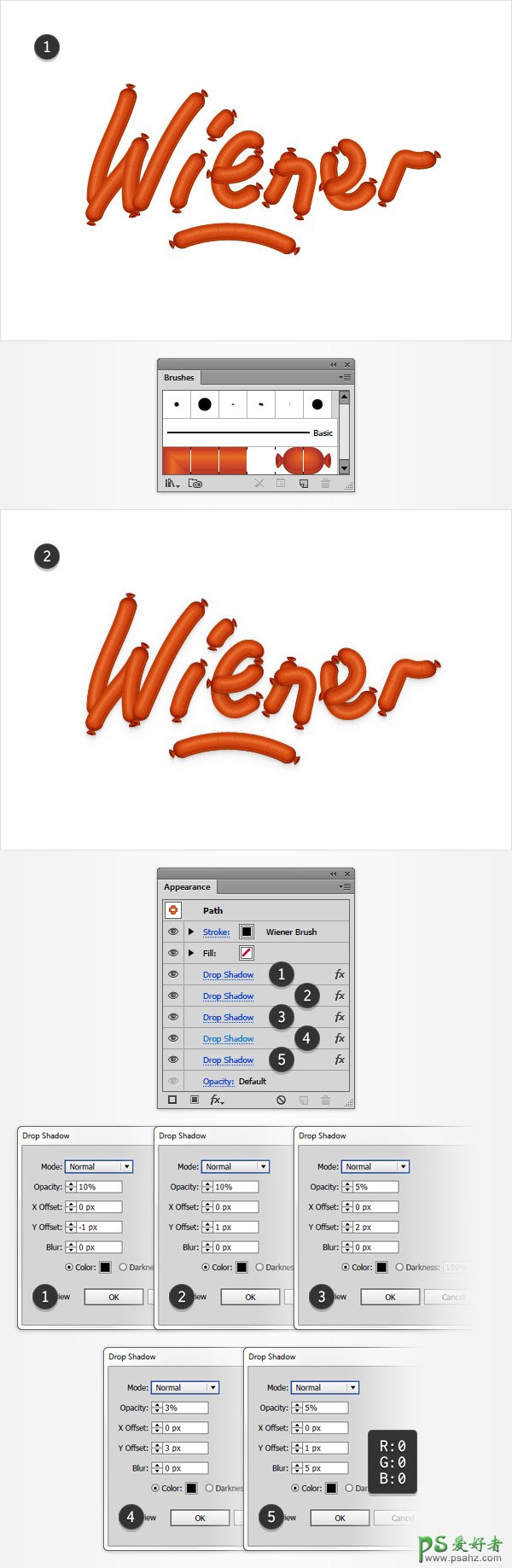
选中中间部分,在画笔面板下方点击新建画笔,选择图案画笔,打开画笔设置选项。
将新画笔重命名为“Wiener Brush”,按如图所示设置。
在起点拼贴中添加“startTile”,终点拼贴中添加“endTile”。
完成画笔设置。

五、创建烤肠文字
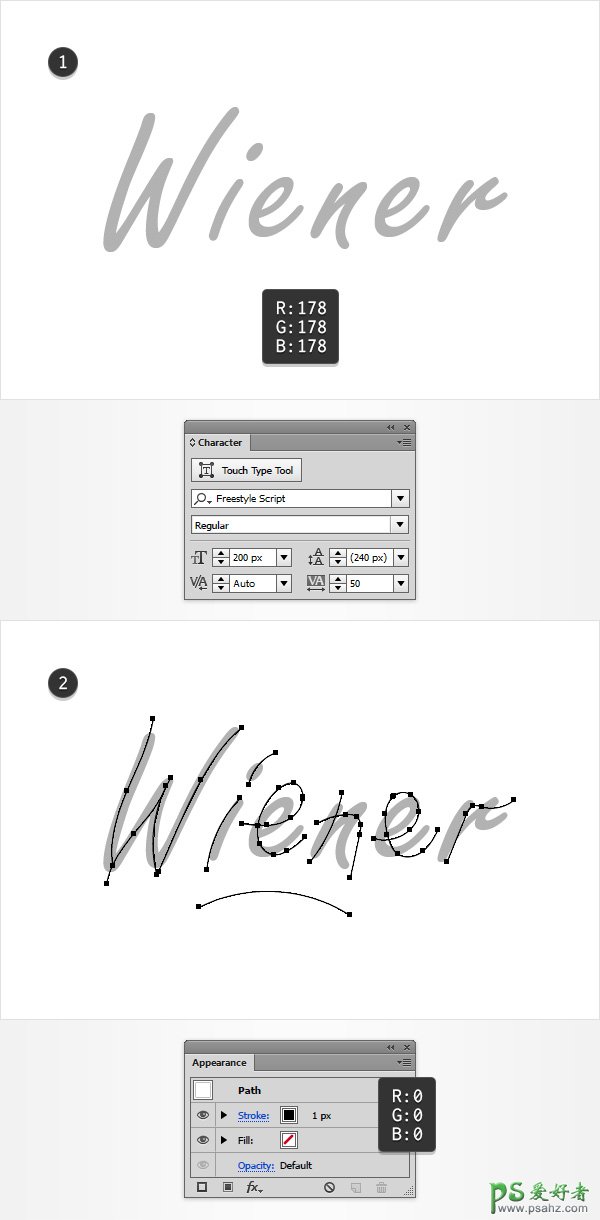
第1步
隐藏网格并取消对齐网络。
选择文字工具,添加文字,可自定义:
颜色:R=178 G=178 B=178
字体:Freestyle Script
大小:200pt
移到图层面板,锁定文字图层。
参考文字,用钢笔工具画出圆滑的文字路径,如图所示(记住钢笔只有描边没有填色)。

第2步
删除文字图层。
选中文字路径,修改描边为我们新建的“Wiener Brush”笔刷。
添加效果>风格化>投影。参数设置如图。
按照相同的方法添加另外4个投影效果。

第3步
显示网格并打开对齐网格,将网格线间隔重新设置为1px。
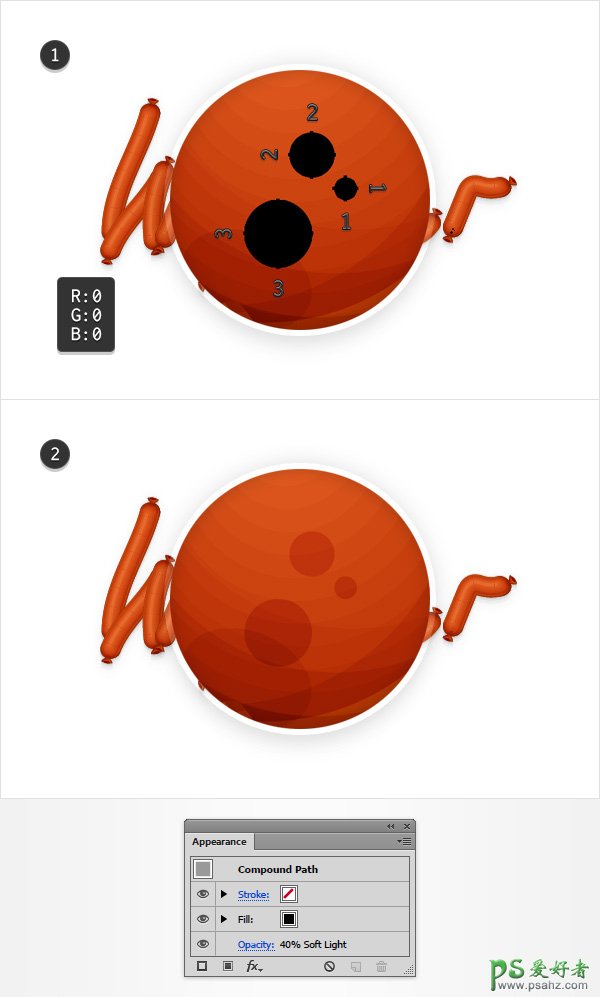
用椭圆工具画出半径为1px、2px和3px的圆形,颜色为黑色,移到如图位置。
选中3个圆形,快捷键Control-8转为符合路径。
修改透明度为:40%,混合模式为:柔光。

第4步
多复制几份上面的图形,并分布到图示位置。

第5步
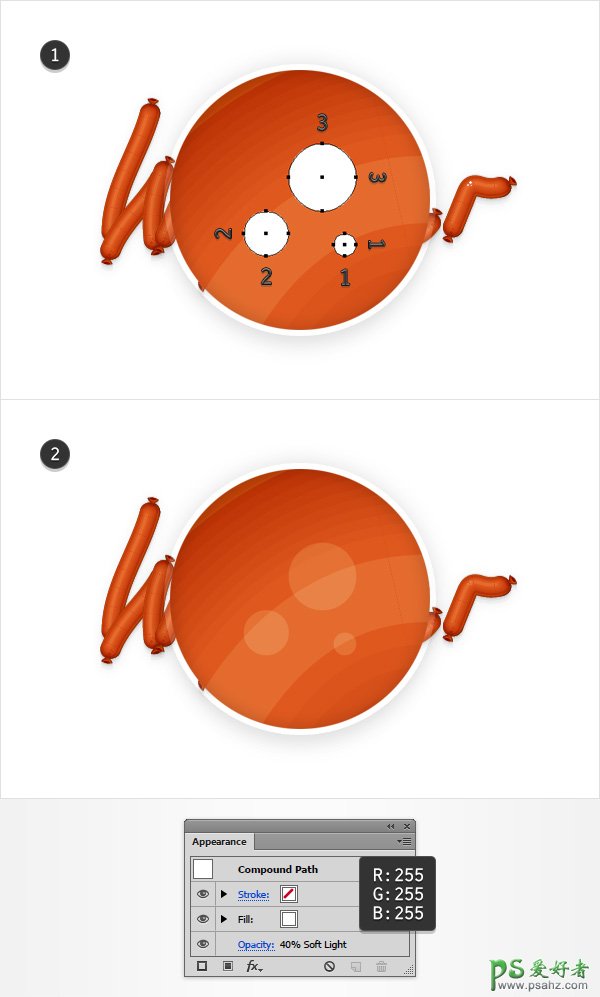
用椭圆工具画出半径为1px、2px和3px的圆形,颜色为白色,移到如图位置。
选中3个圆形,快捷键Control-8转为符合路径。
修改透明度为:40%,混合模式为:柔光。

第6步
多复制几份上面的图形,并分布到图示位置。

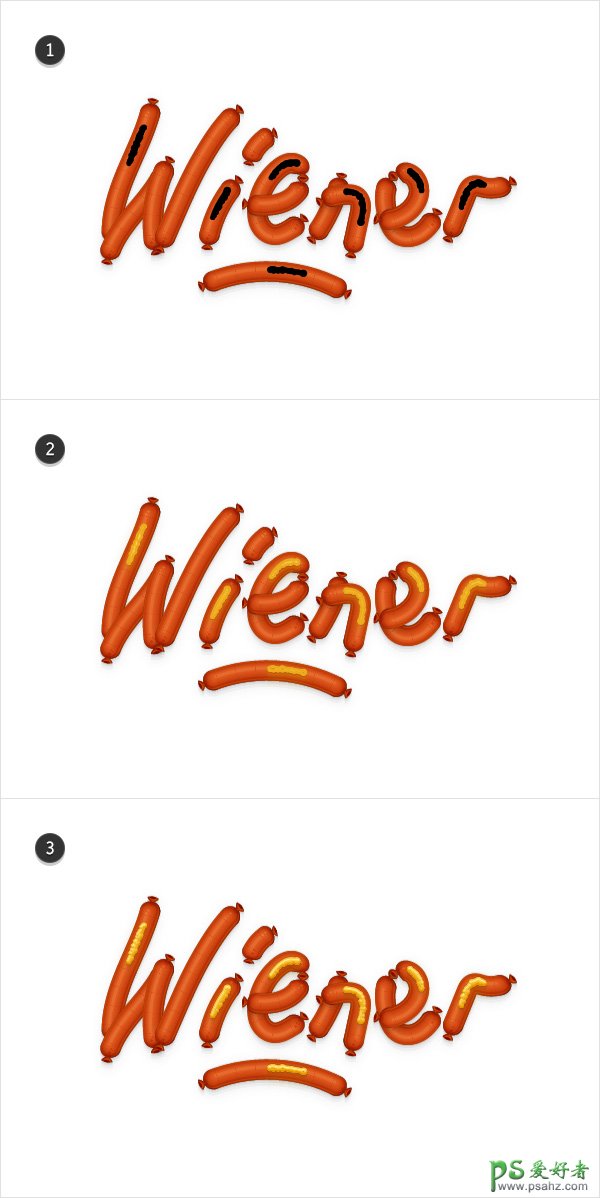
六、添加一些芥末
第1步
最后,你可以试着添加一些芥末。

第2步
添加芥末瓶子。芥末瓶子的做法,也在上面的教程里面。

最终效果:

加载全部内容