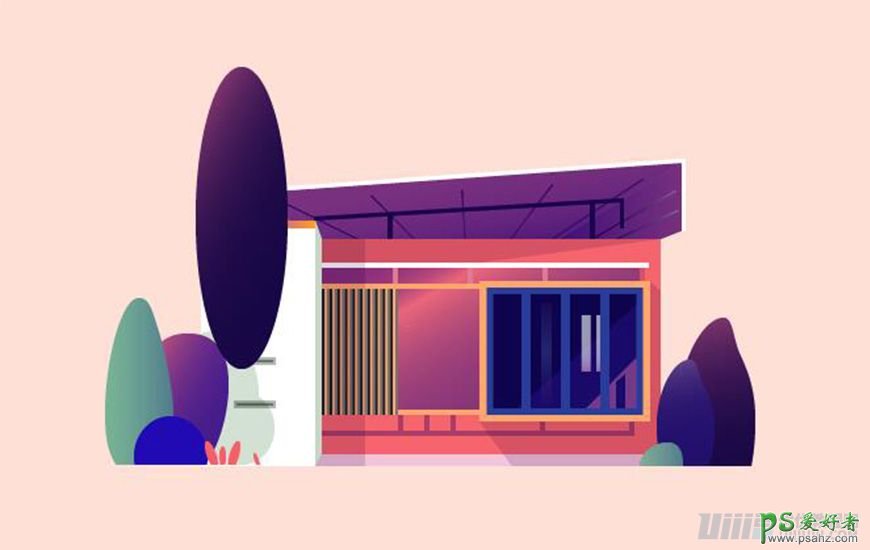
设计立体渐变风格的建筑场景插画图片 Illustrator插画制作教程
大玲子 人气:0

教程步骤
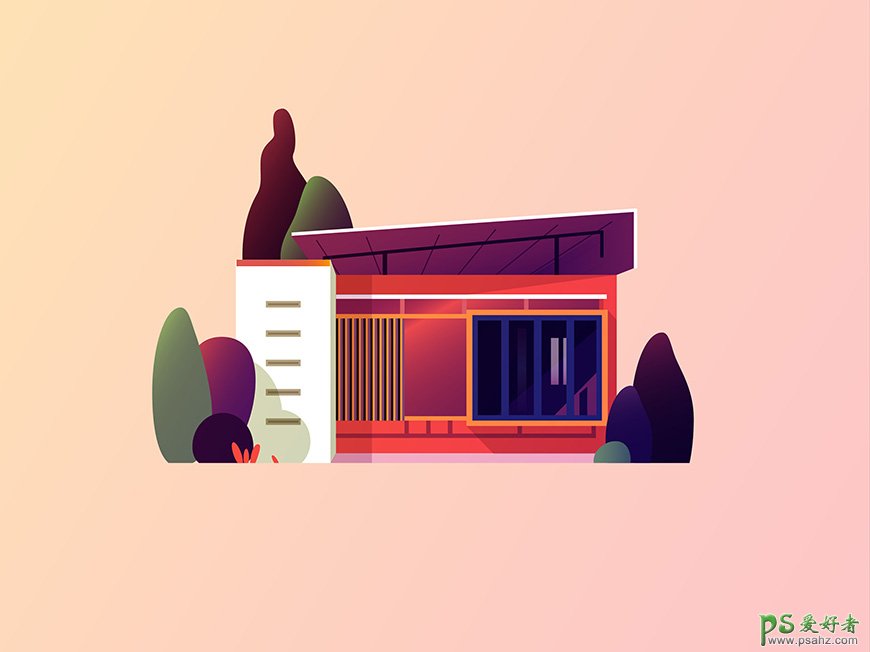
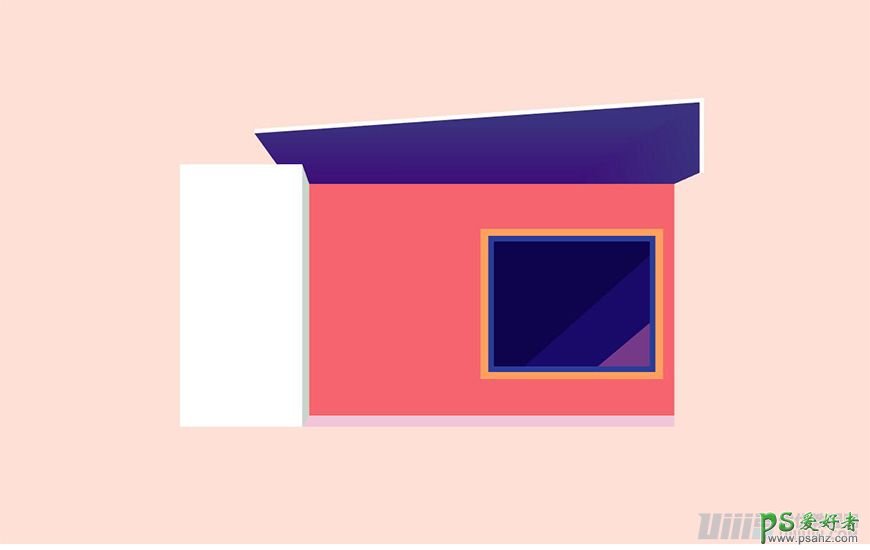
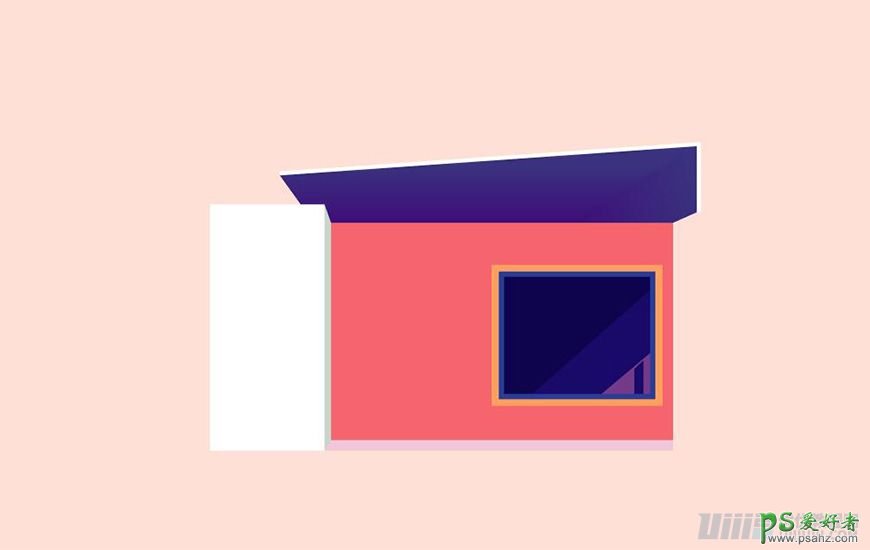
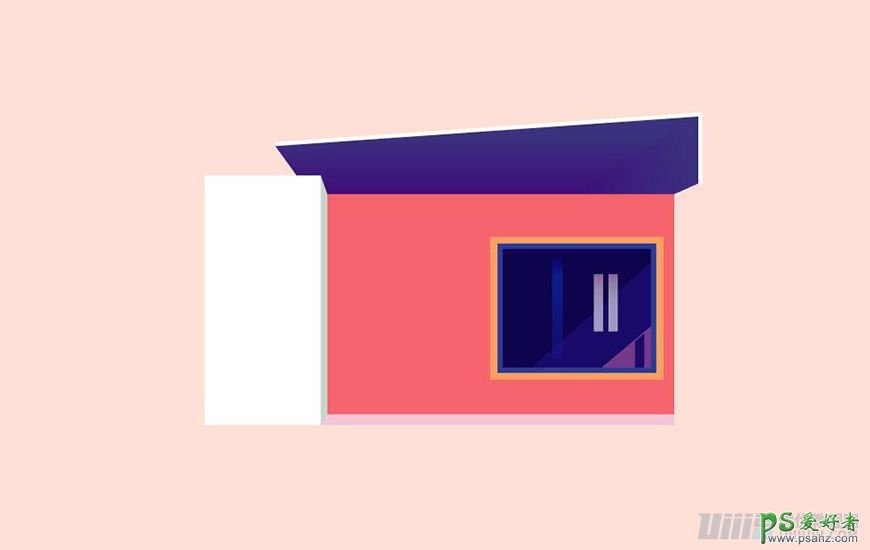
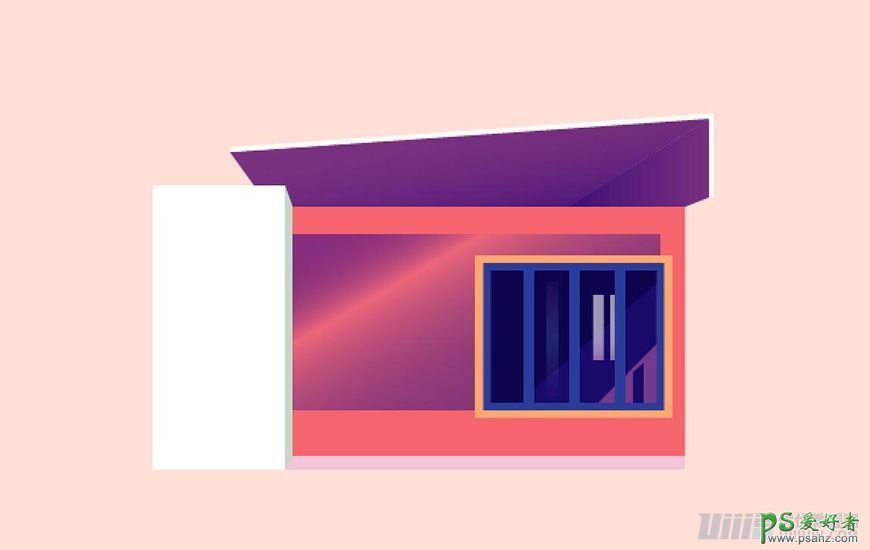
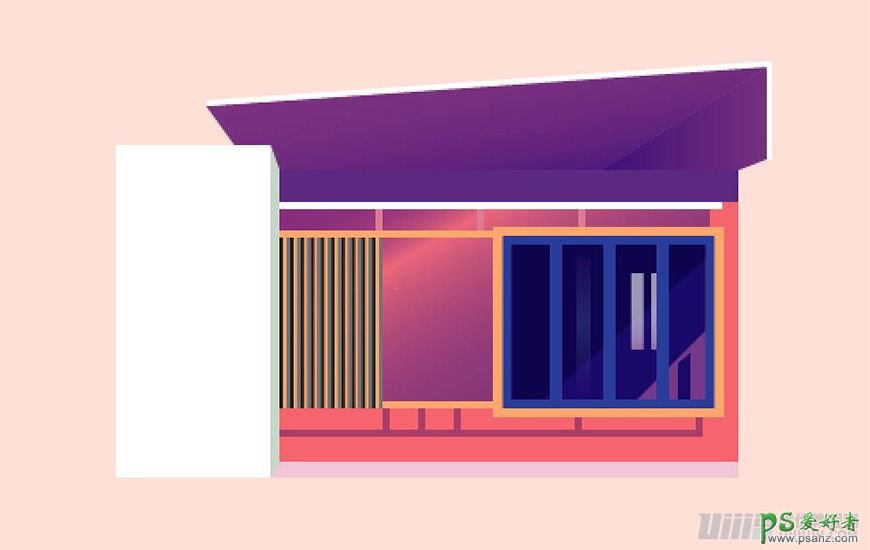
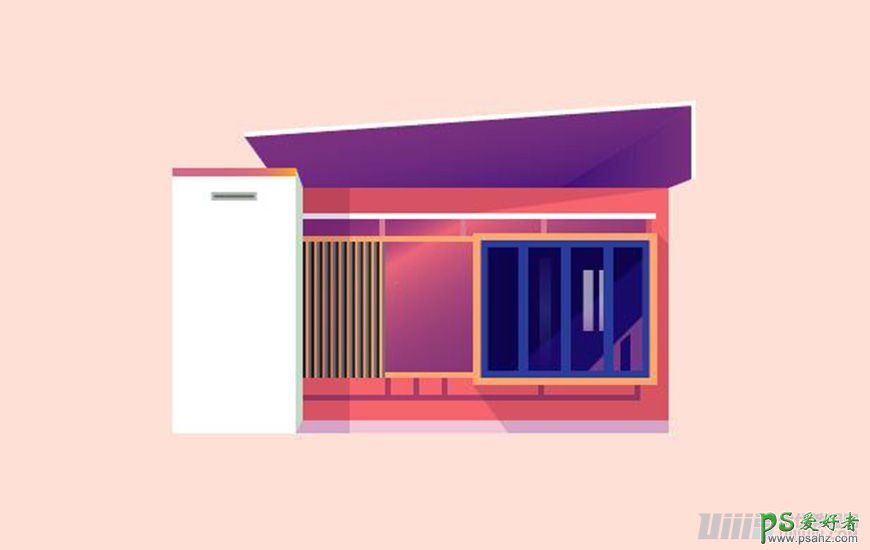
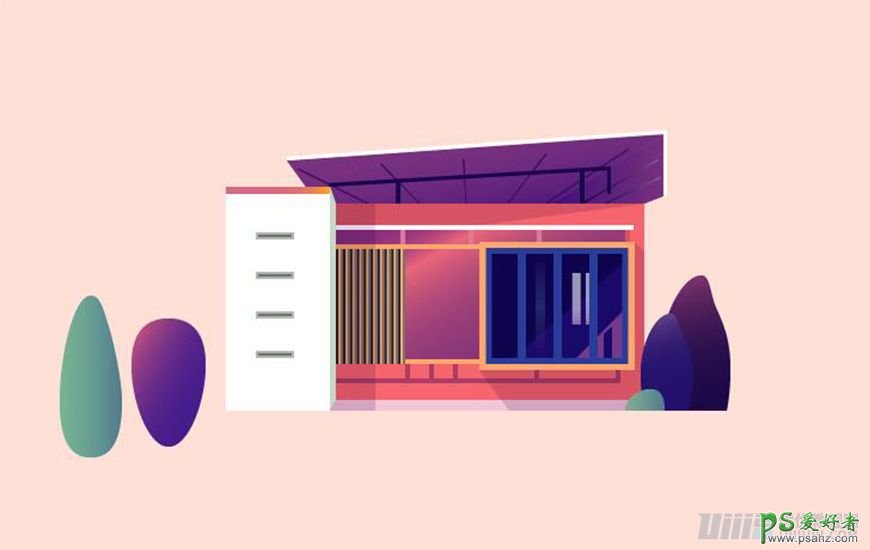
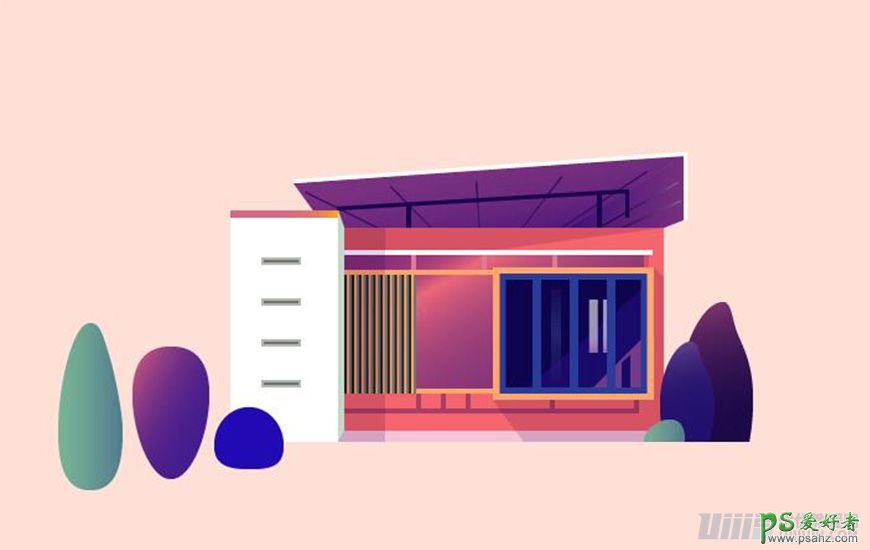
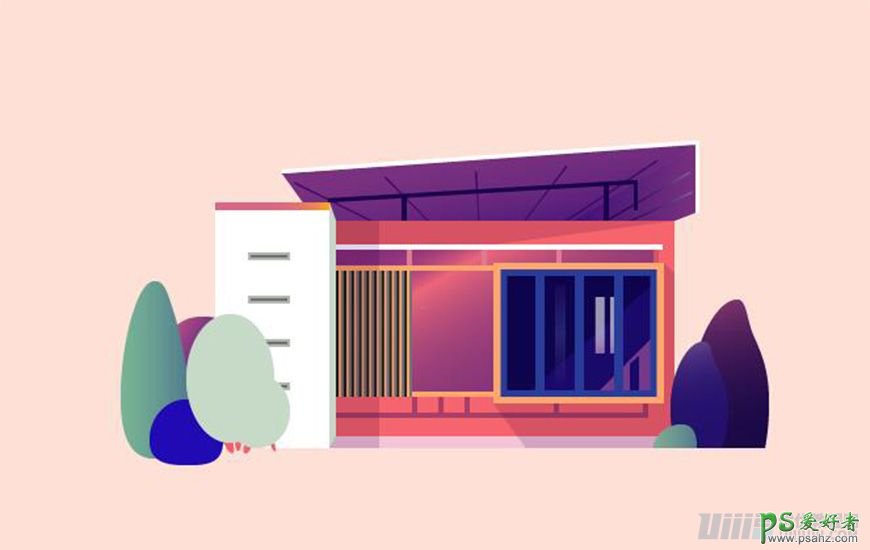
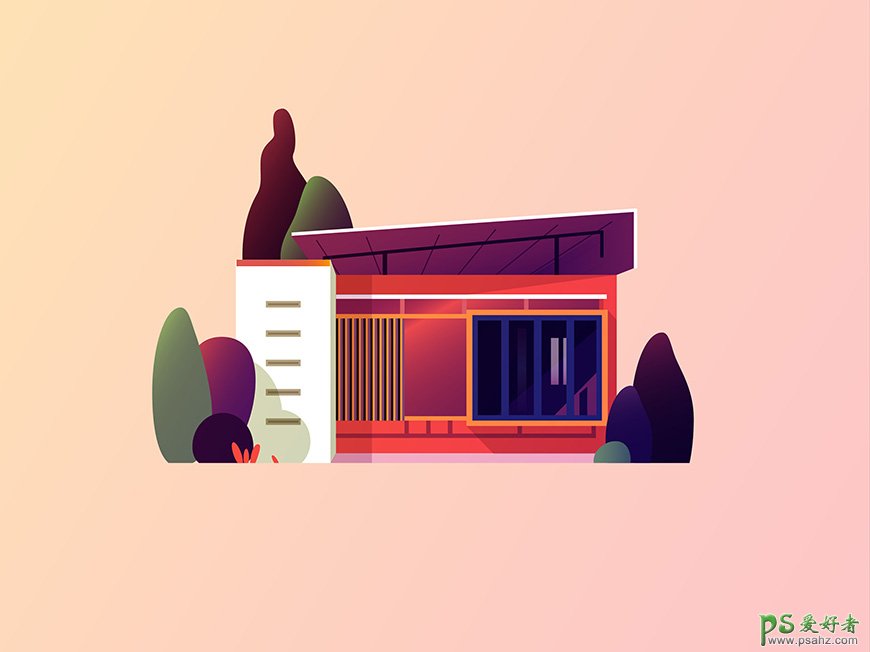
首先我们来分析这张建筑风景插画,插画的主体是有红色墙、白色墙、屋顶等三部分组成的建筑房子,以及房子周围的三个树丛等装饰物。
所以绘制时,我们将按照5个步骤来进行,分别是
1.新建文档->2.创建背景->3.绘制建筑物->4.添加植物装饰->5.调整和导出,现在来一步步详细说明:
步骤一、新建文档
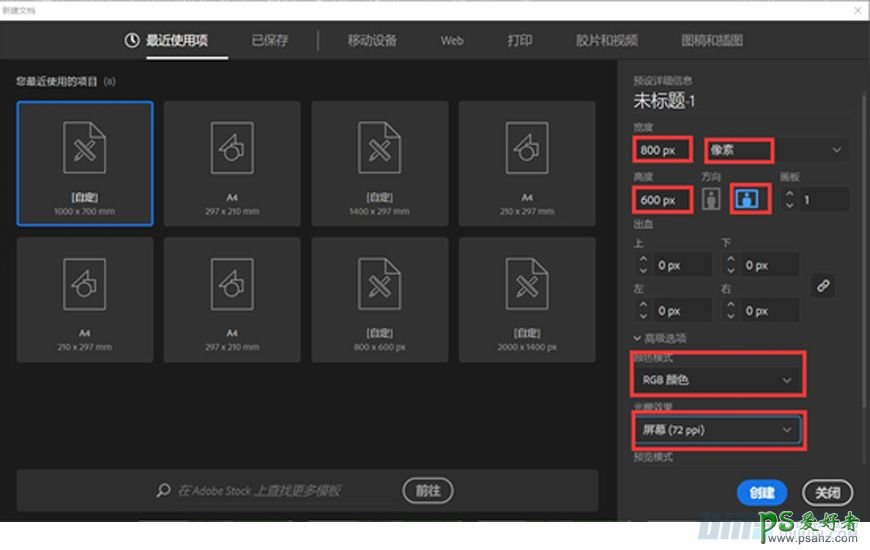
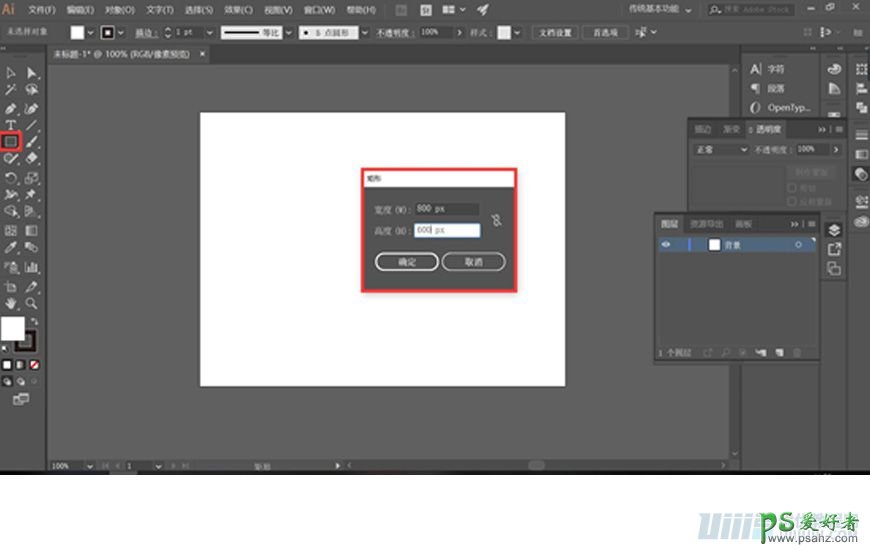
1.1打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

步骤二、创建背景
2.1 在绘制前,首先确定已在菜单栏->视图中开启了“对齐网格”功能。

2.2 找到 AI 的图层面板,双击图层名称处,将名称修改为【背景】。

2.3 选中【背景】图层,使用矩形工具(快捷键M),绘制 800*600px 的矩形,颜色填充为 #fee0d7 。


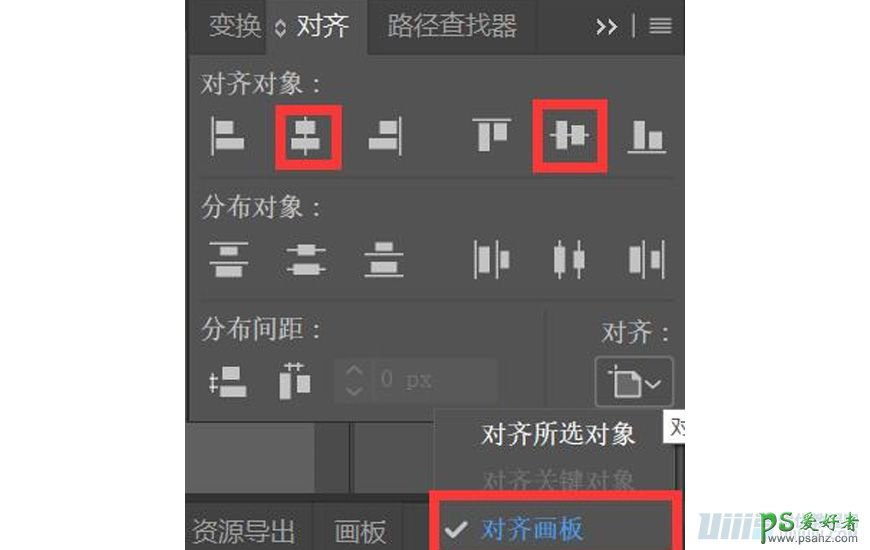
2.4 找到【对齐】面板,将对齐方式设置为【对齐画板】,然后选中刚才绘制的矩形,分别点击【水平左对齐】和【垂直顶对齐】,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了)。


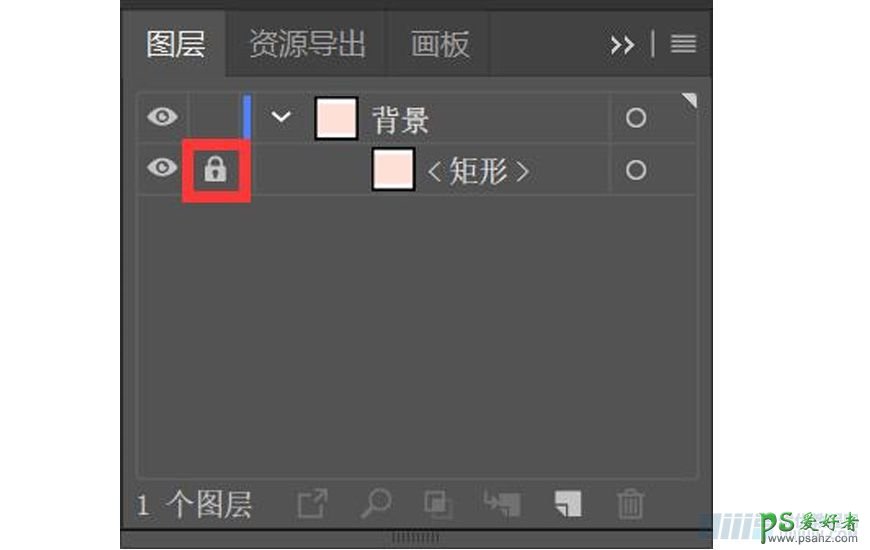
2.5 接着,选中该矩形,按 Ctrl+2 将矩形锁定,这样,我们接下来的操作就不会影响到背景层了。

步骤三、绘制建筑物
建筑物由【红色墙】、【白色墙】、【屋顶】等三部分组成,主要使用「建立矩形」、「颜色填充」,「物体对齐」等方法。

3.1绘制房子主要墙体
3.1.1 新建图层,命名为【建筑物】,并将该图层放在【背景】图层上方。

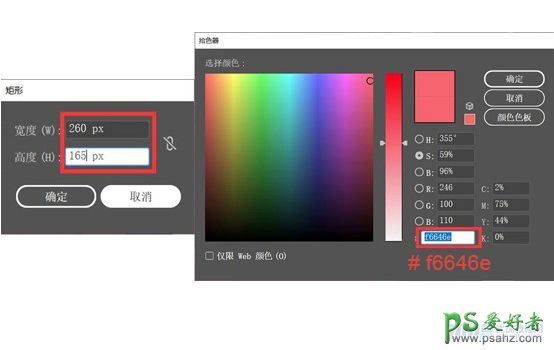
3.1.2 选中【建筑物】图层,绘制第1个矩形「红色墙面」,宽度为 260px ,高度为 165px ,填充颜色为 # f6646e ;

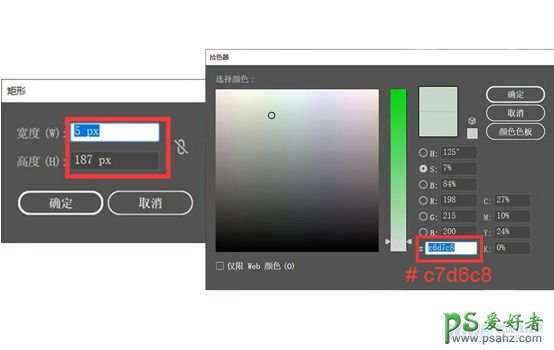
3.1.3紧贴「红色墙面」左侧绘制第 2 个矩形「透视面」,宽度为 5px ,高度为 187px ,填充颜色为 #c7d6c8 ;


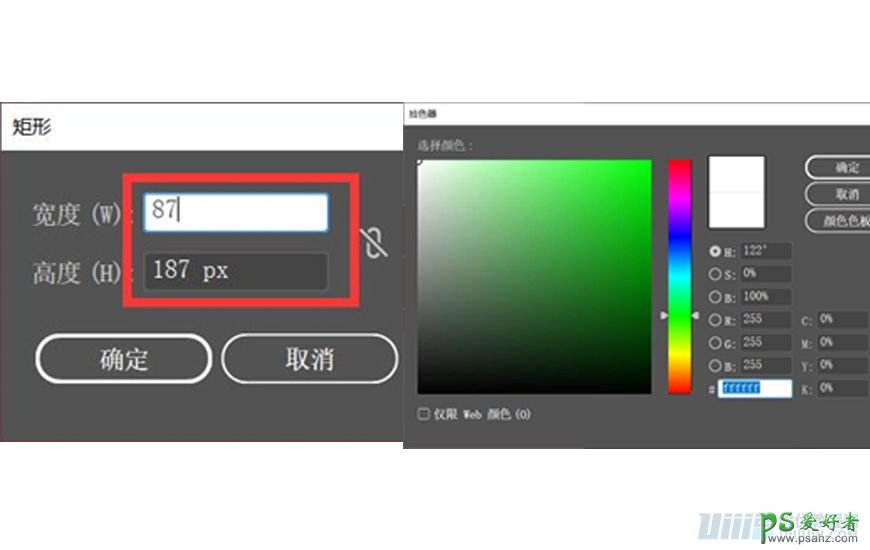
3.1.4 紧贴「透视面」左侧,绘制第 3 个矩形,宽度为 87px ,高度为 187px ,填充颜色为 #ffffff ;

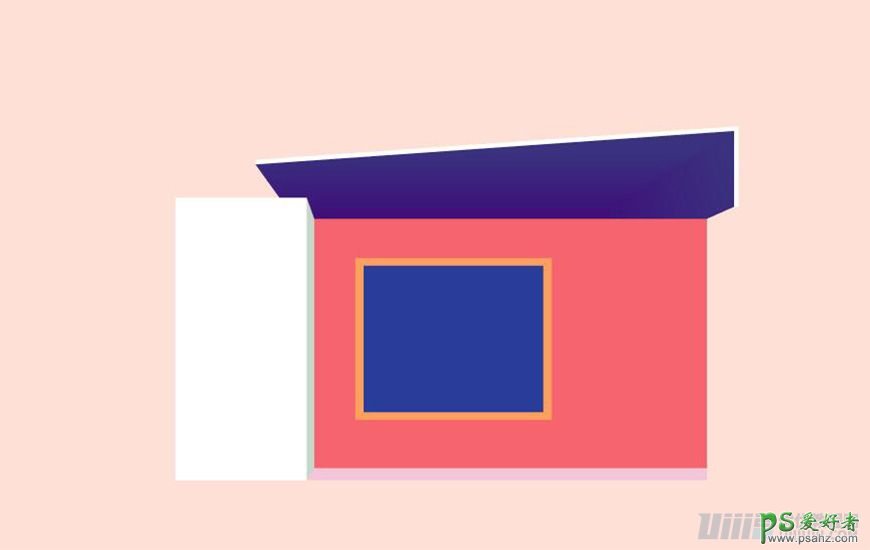
3.1.5 完成后调整三个矩形的位置关系,如下图:

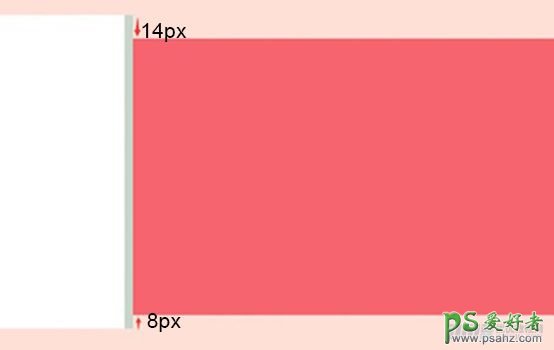
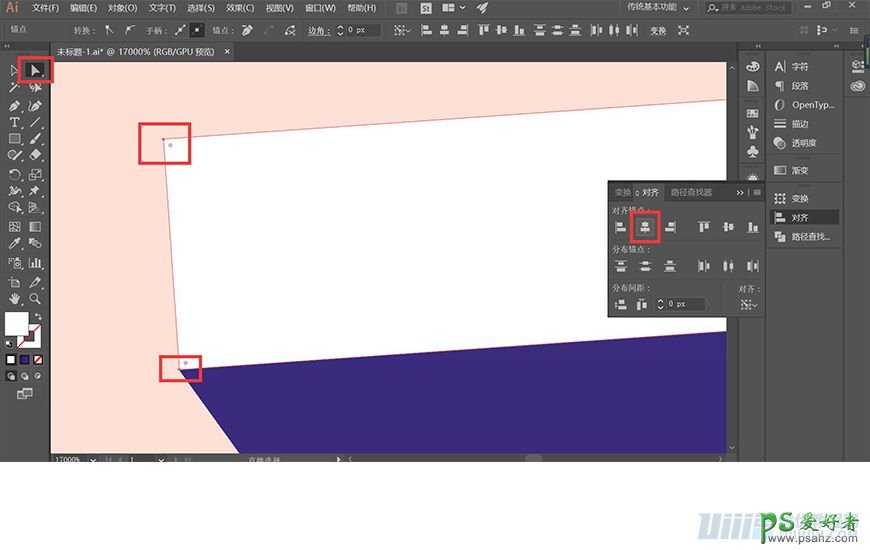
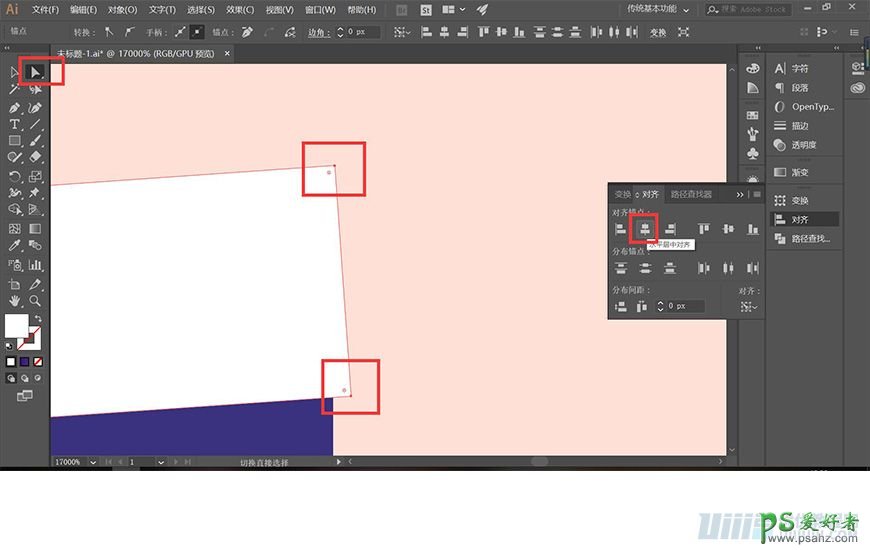
3.1.6 使用直接选择工具,点击矩形 2 右上方锚点,下移 14px ;点击矩形 3 右下方锚点,上移 8px ,形成透视面;



3.1.7 紧贴「红色墙面」的下方,绘制矩形 4 ,宽度为 265px ,高度为 8px ,填充颜色为 #f3c5d9 ;


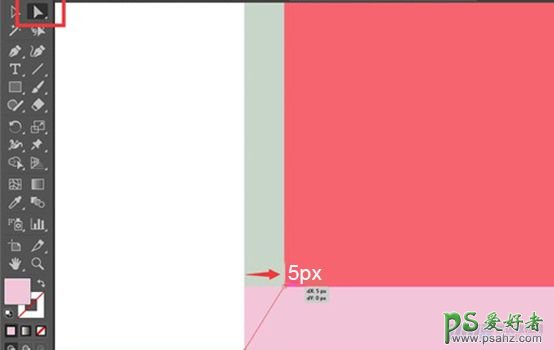
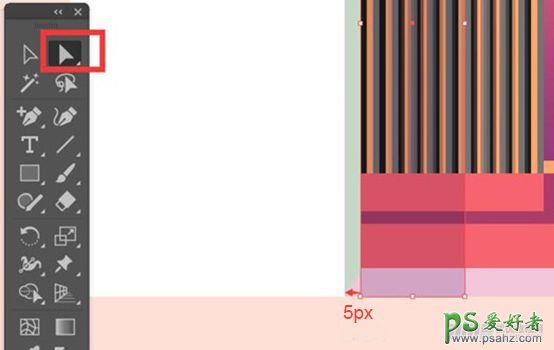
3.1.8 使用【直接选择工具】,点击矩形 4 左上角锚点,向右平移 5px ;


3.1.9 选取4个矩形,鼠标右键进行编组;
3.2绘制屋顶的形状
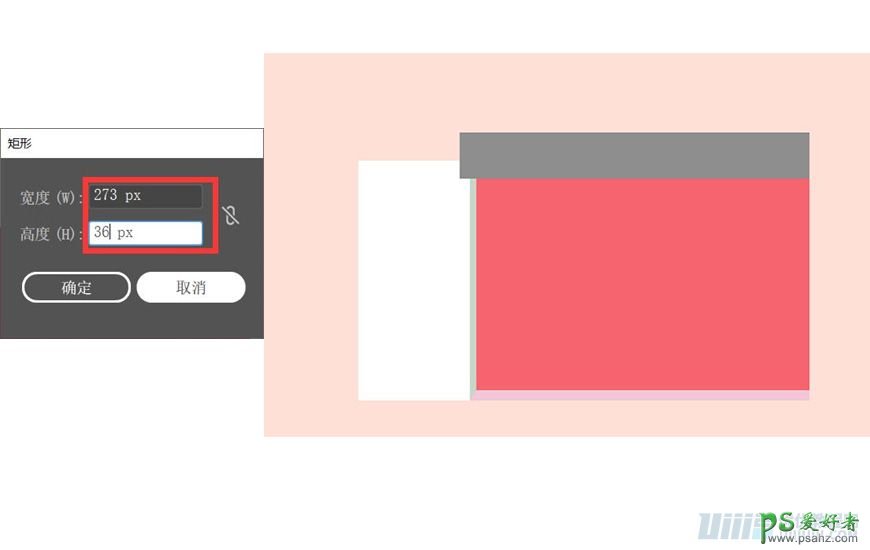
3.2.1 紧贴「红色墙面」的上方,绘制一个新的矩形 1 ,宽度为 273px ,高度为 36px ,填充颜色可默认状态;

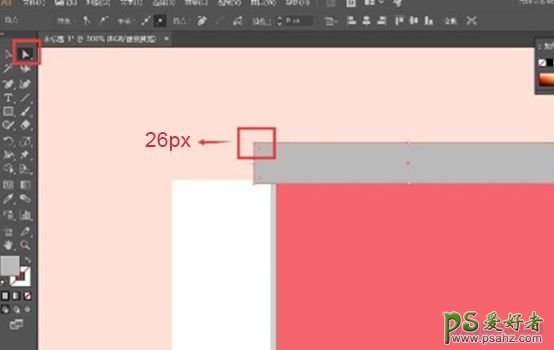
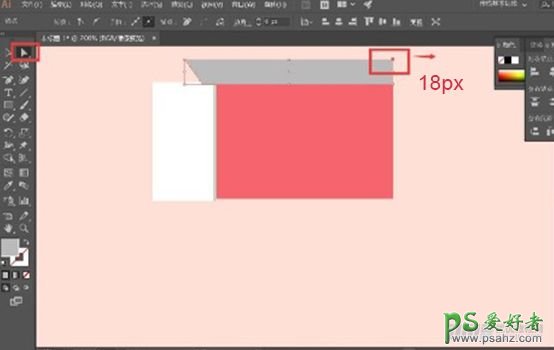
3.2.2 使用【直接选择工具】选中矩形最上方左侧点,将点向左平移 26px ,选中最上方右侧点,将点向右平移 18px ;



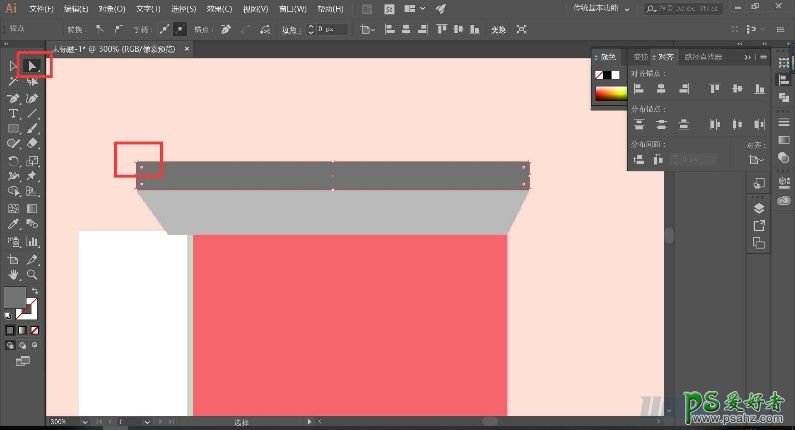
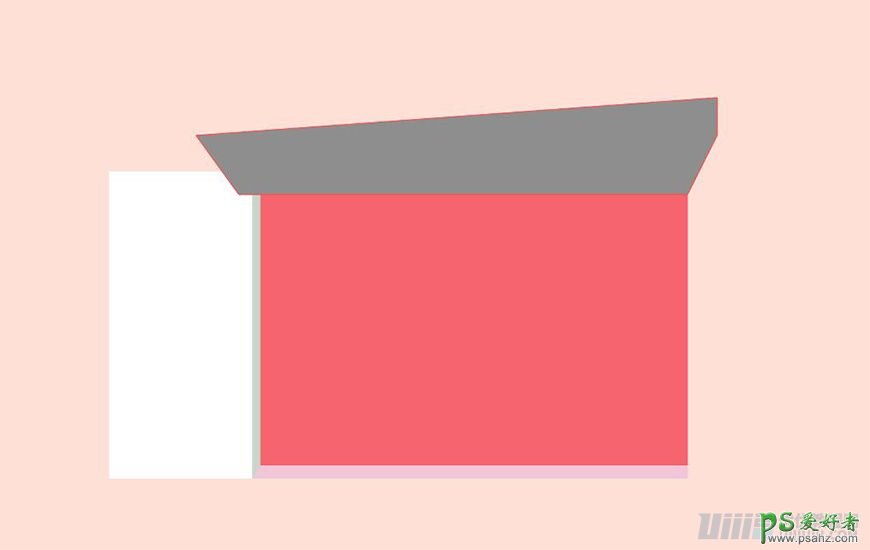
3.2.3 紧贴矩形1绘制一个长为317px,高为23px的新的矩形2,使用【直接选择工具】,删除最上面左侧的锚点;

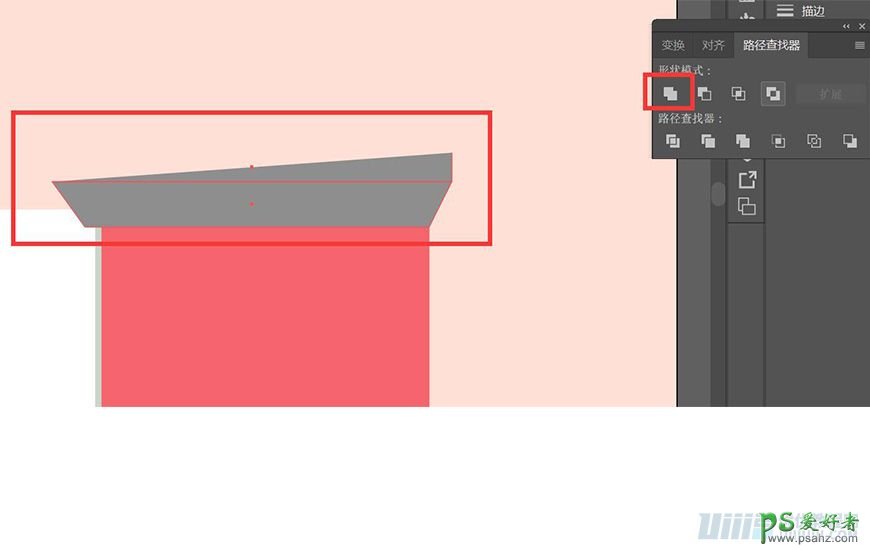
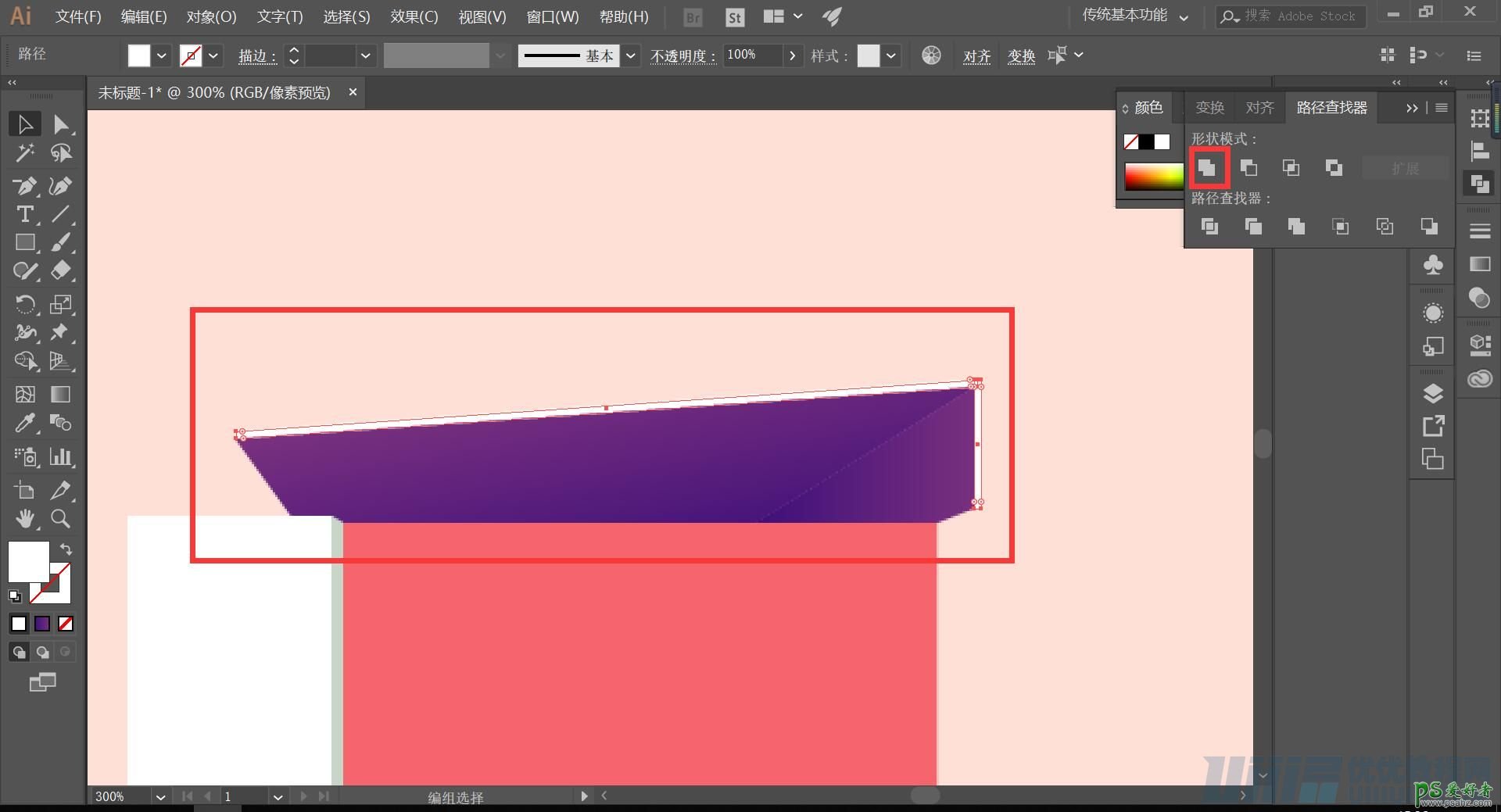
3.2.4 选择矩形1和矩形2,进行【形状合并】;

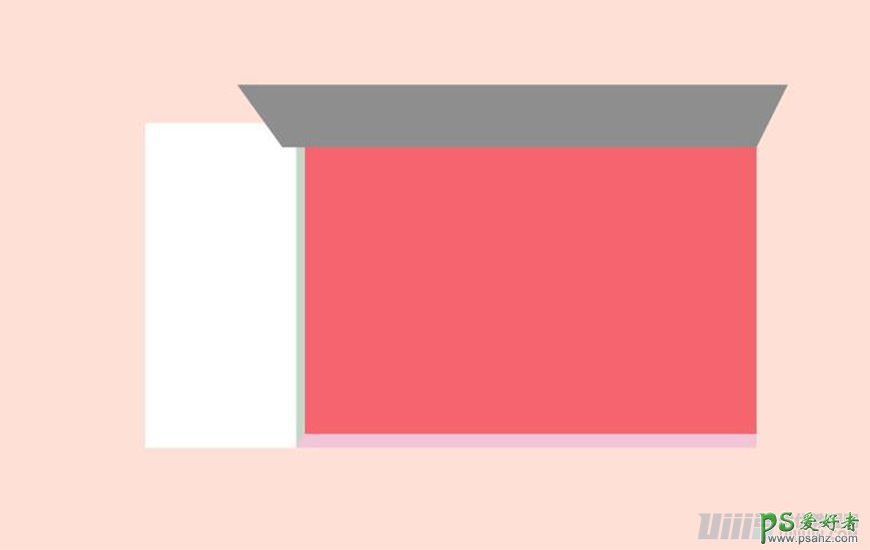
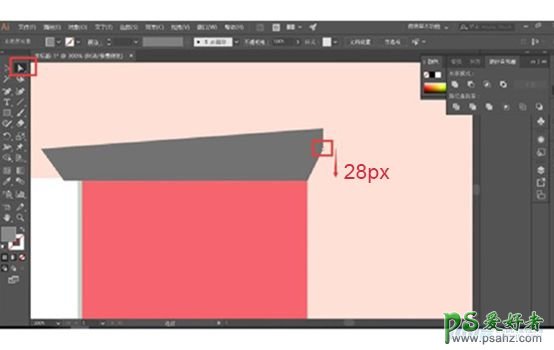
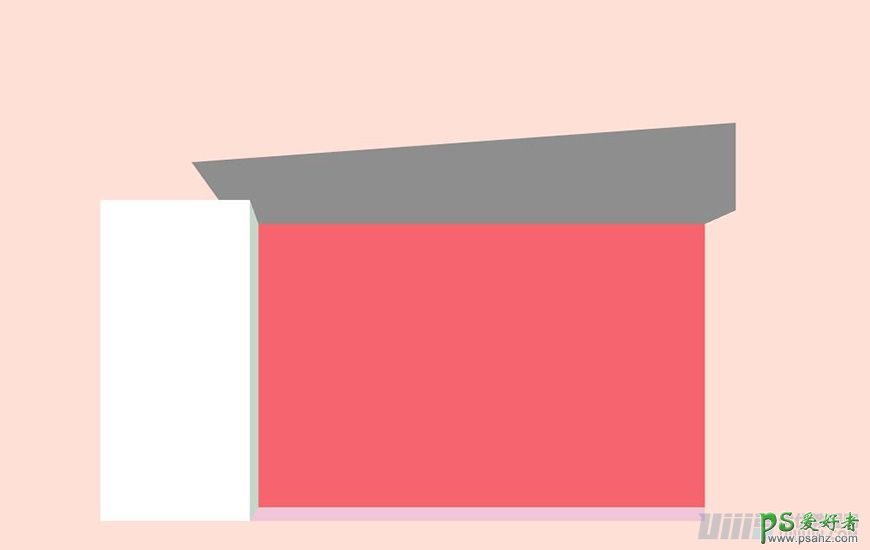
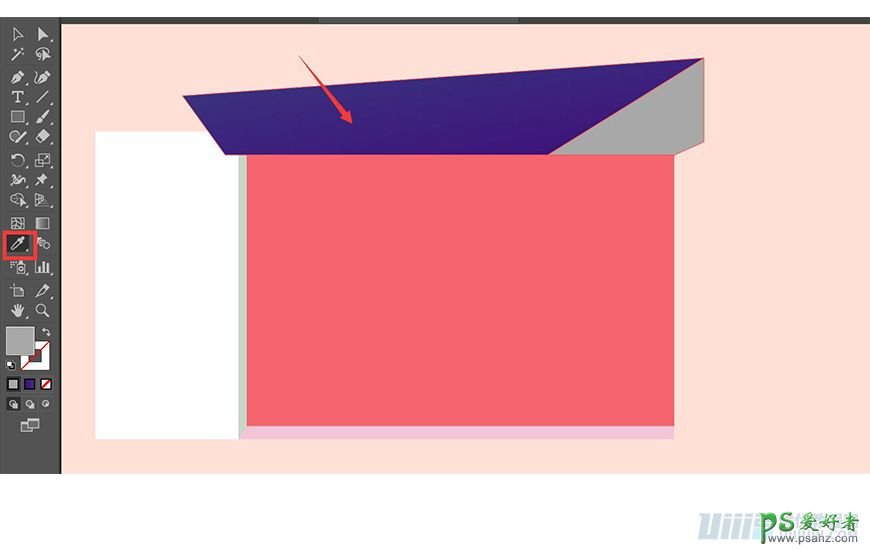
3.2.5 使用【直接选择工具】,选择最右边下方锚点,下移 28px ;鼠标右键,调整图形顺序:排列–置于底层;




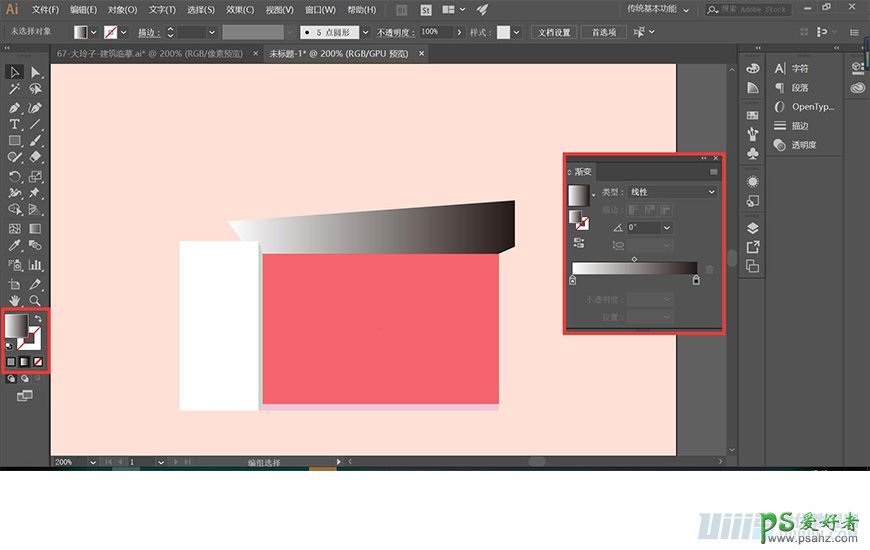
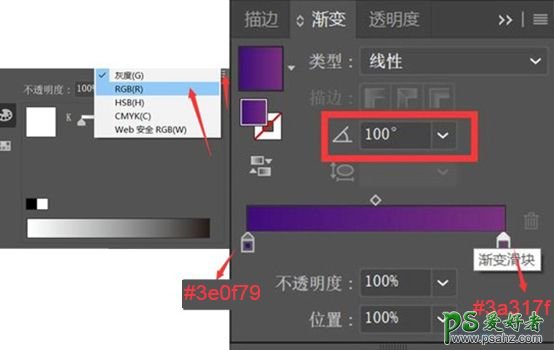
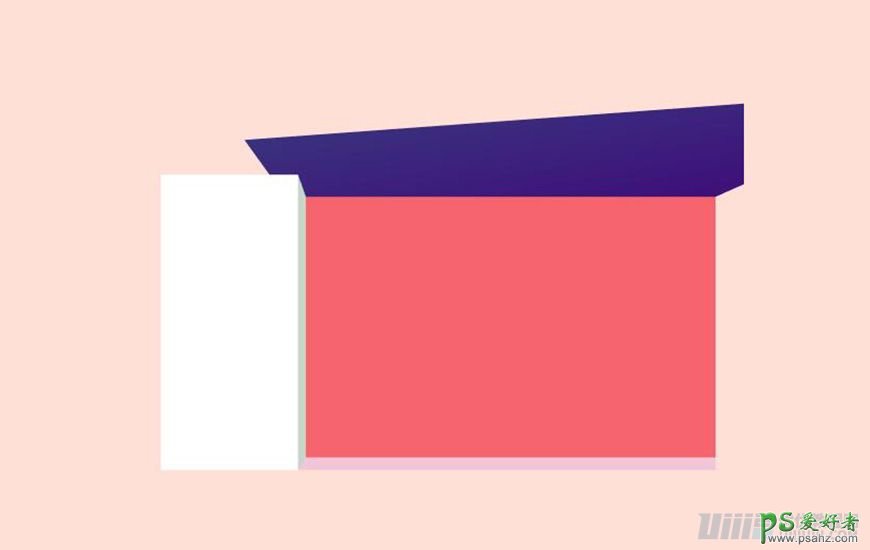
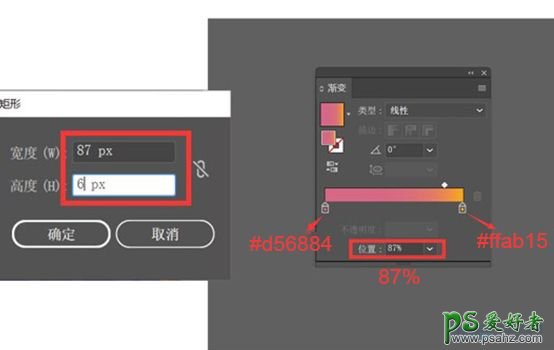
3.2.6 完成后【渐变】填充:



3.3绘制屋顶暗部
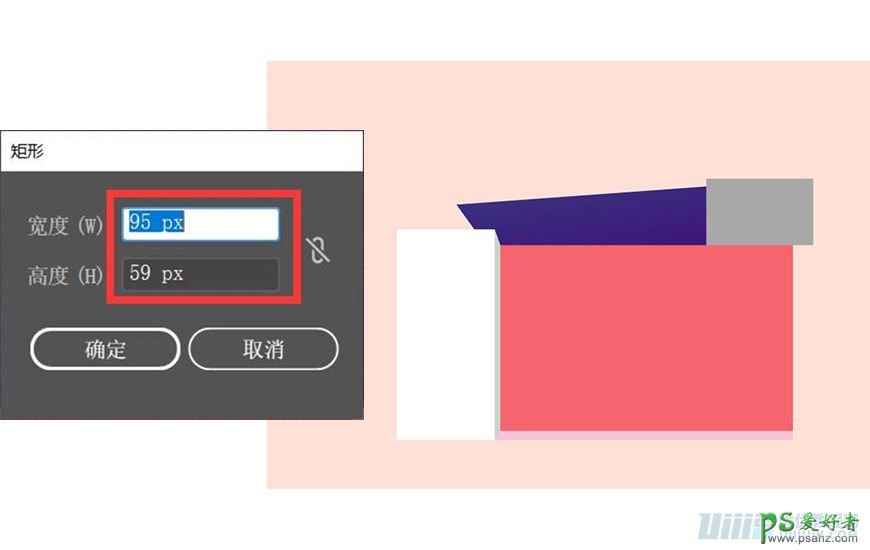
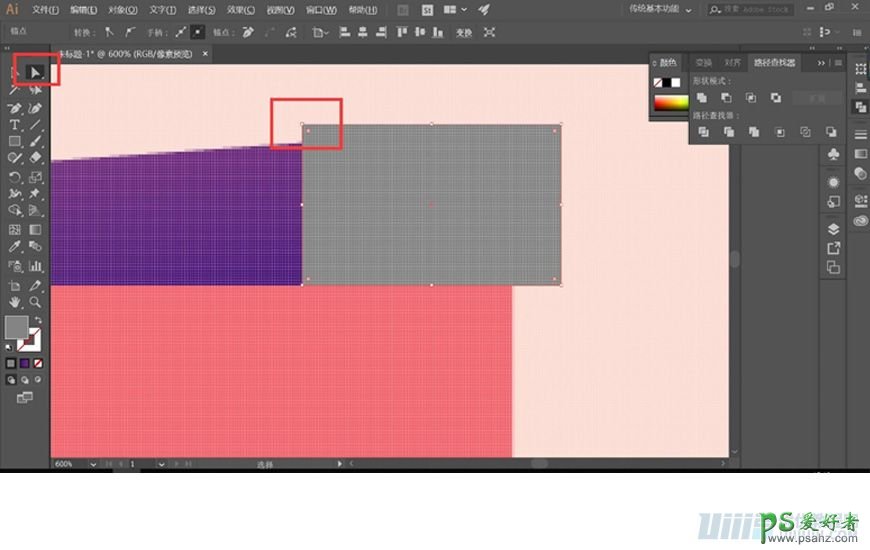
3.3.1 紧贴屋顶右侧边沿,绘制长为 95px ,高为 59px 的矩形,使用【直接选择工具】,选择最上方左侧锚点,删除;


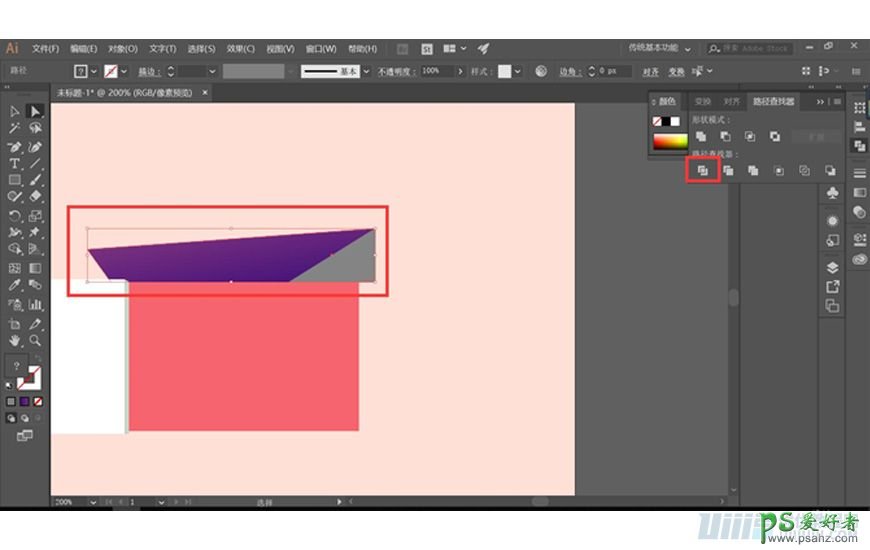
3.3.2 选择屋顶和屋顶暗部,使用【路径查找器】-【分割】;

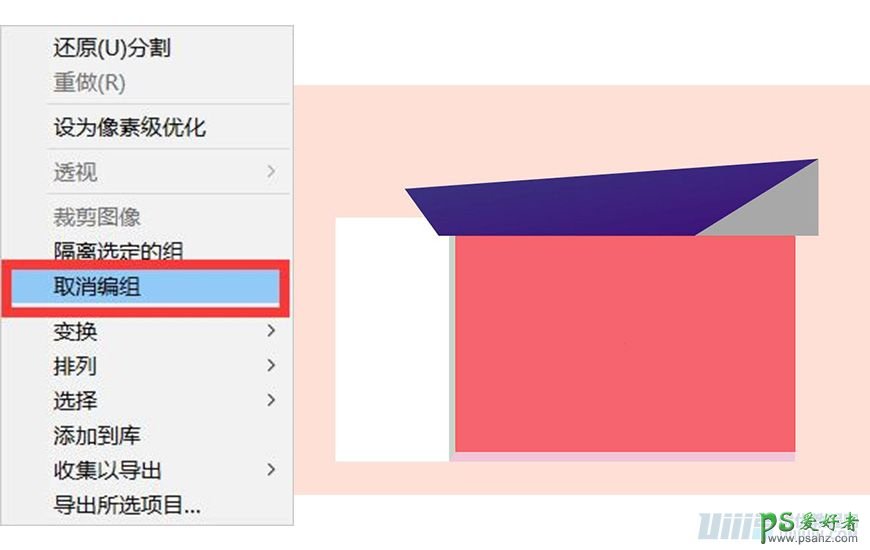
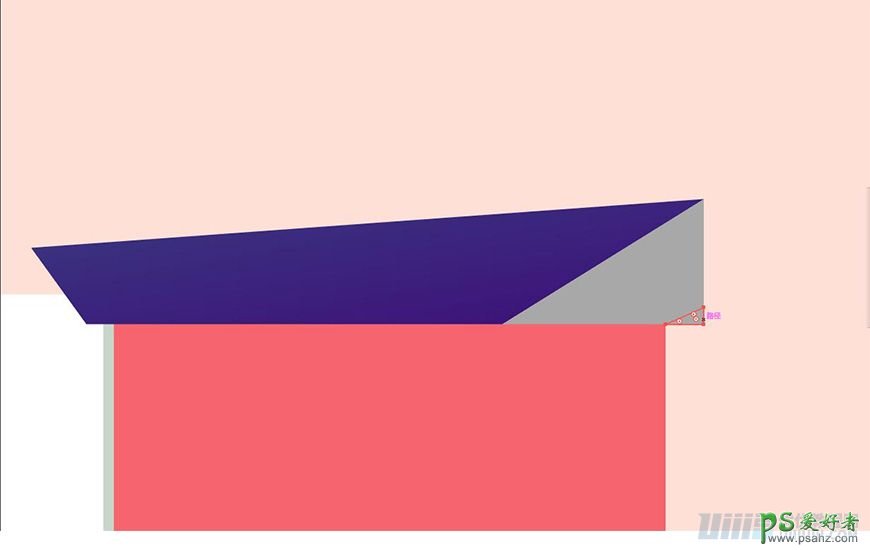
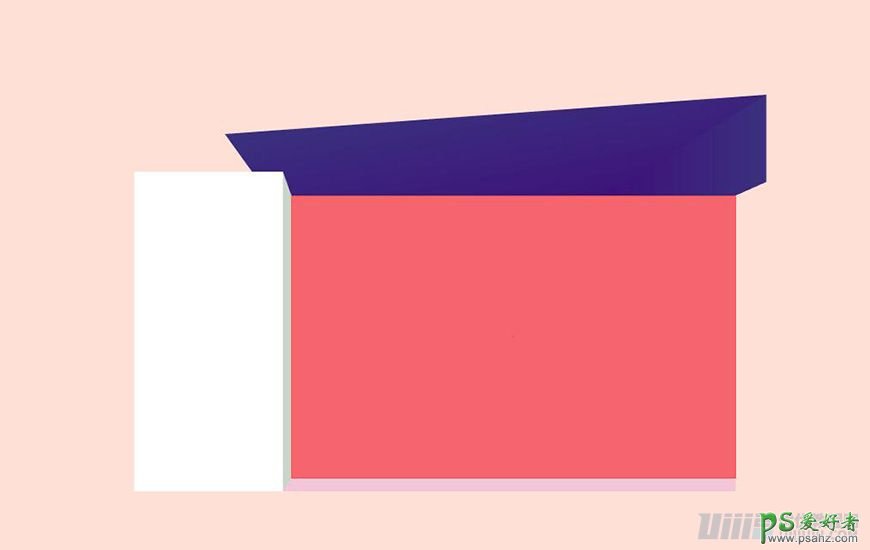
3.3.3 鼠标右键取消编组,删掉多余部分,【吸管工具】吸取屋顶渐变。




3.3.4 对屋顶两个形状进行编组;鼠标右键–排列–后移一层(Ctrl+[),后移到墙面后:


3.4绘制屋顶亮部屋檐
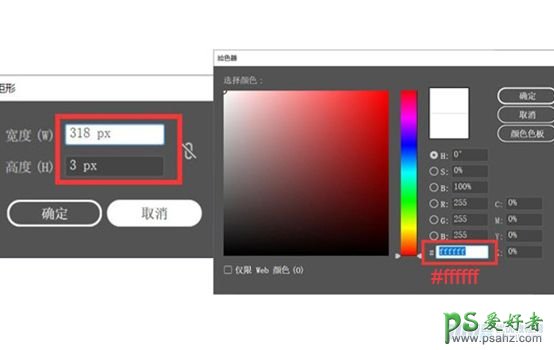
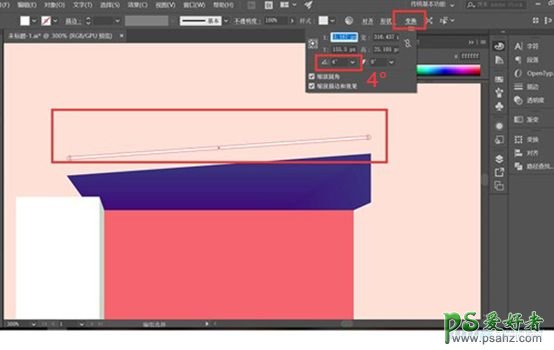
3.4.1 绘制长度为 318px ,高度为 3px 的矩形 1 ,颜色填充 #ffffff ;旋转 4° ;



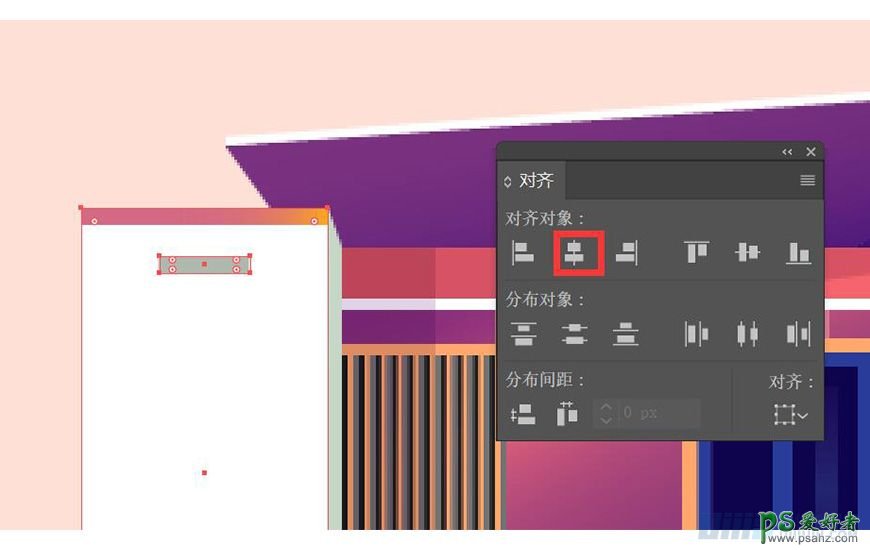
3.4.2 使用【直接选择工具】,按住Shift,选择左侧两点,【水平居中对齐】;同样选择右侧两点,【水平居中对齐】;



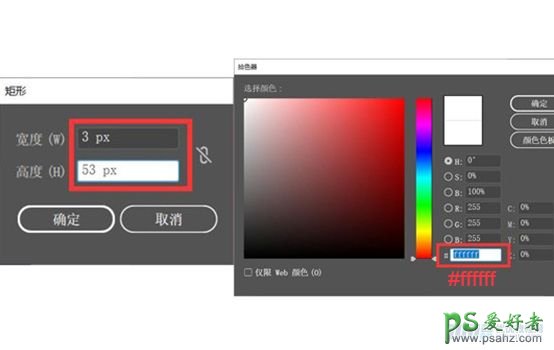
3.4.3 绘制长度为 3px ,高度为 53px 的矩形 2 ,颜色填充 #ffffff ;与上一个矩形【相交】,使用【路径查找器–形状模式-联集】,


3.4.4 绘制好屋顶部分,选取屋顶部分,鼠标右键进行编组;
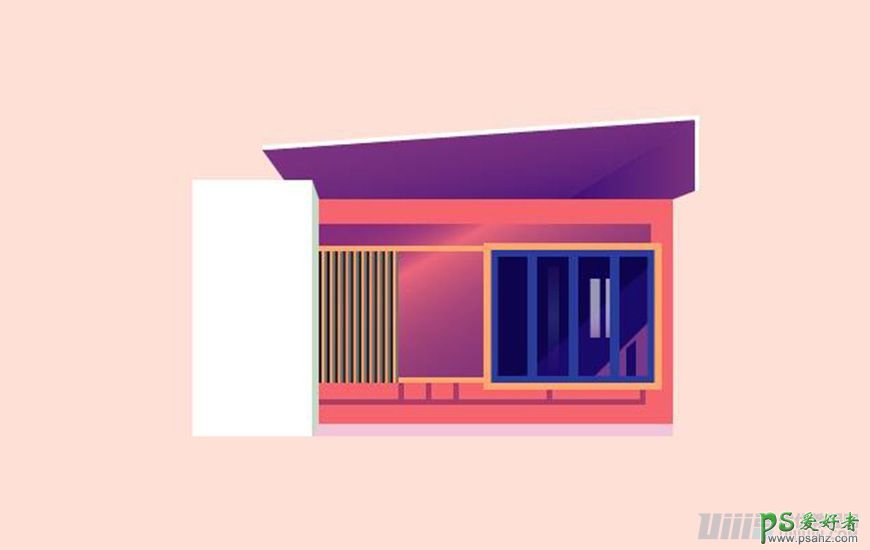
建筑的基础造型,绘制完毕!

接下来开始丰富建筑的细节,往下看哦!
3.5制作红色墙面细节
分析:红色墙面的细节比较多,主要分为「红墙纹理」、「红墙木框」、「红墙窗户」、「红墙阴影」等四大部分。

3.5.1绘制红墙窗户
分析:红墙的窗户部分,分为窗户的基本型、窗户的内部光影、以及窗户的窗栏,三大部分;接下来一一绘制。

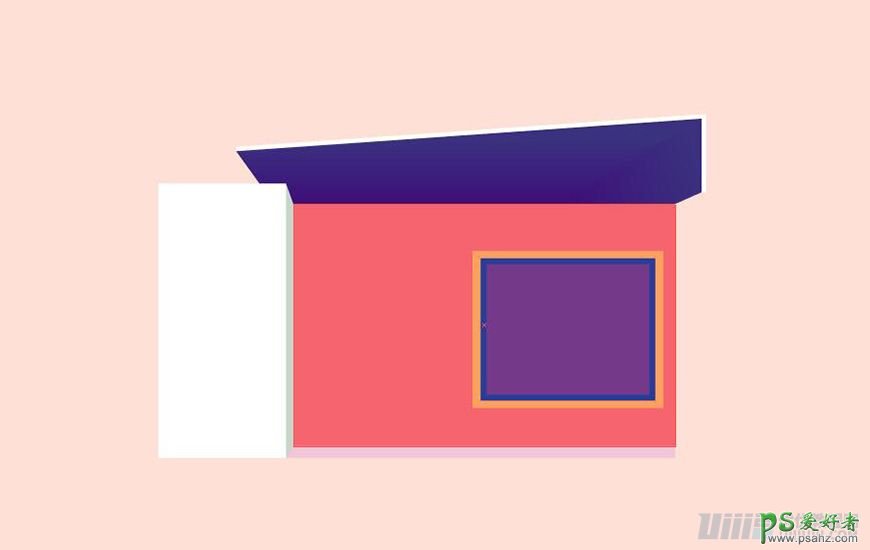
3.5.2 绘制窗户的基本型;
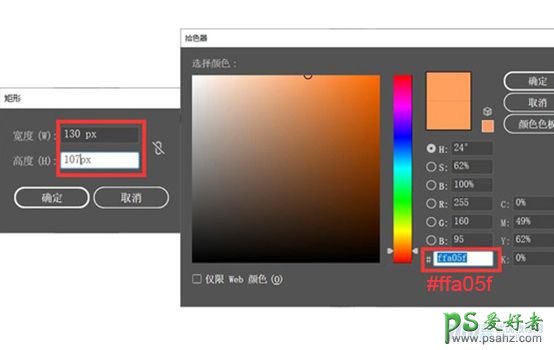
3.5.3 绘制长度为 130px ,高度为 107px 的矩形 1 ,填充颜色为 #ffa05f ;

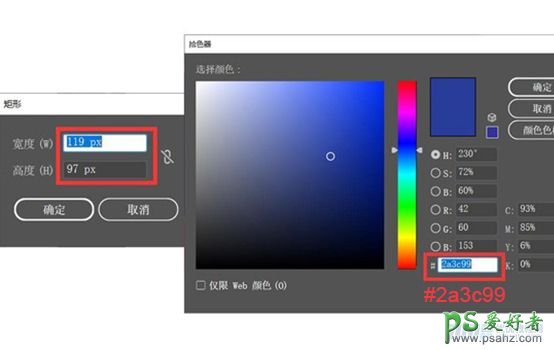
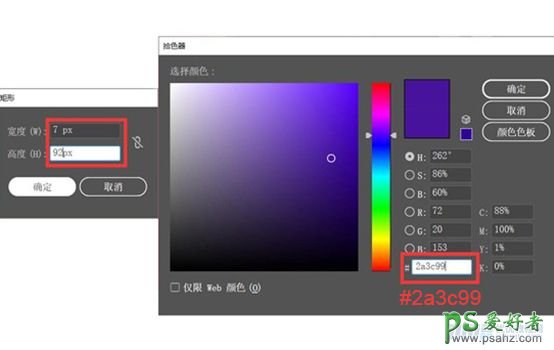
3.5.4 再绘制一个长度为 119px ,高度为 97px 的矩形 2 ,填充颜色 #2a3c99 ;

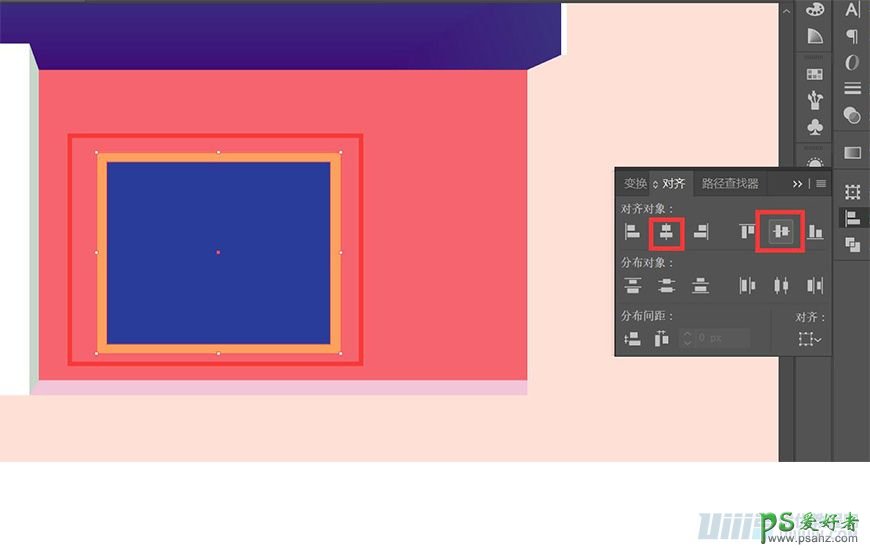
3.5.5 选取两个矩形,【对齐–水平居中对齐–垂直居中对齐】;

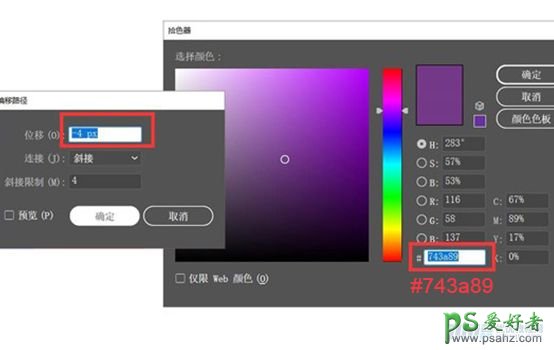
3.5.6 选取矩形2,【对象–路径–偏移路径】,偏移 -4px ,得到矩形 3 ,填充颜色 #743a89 ;


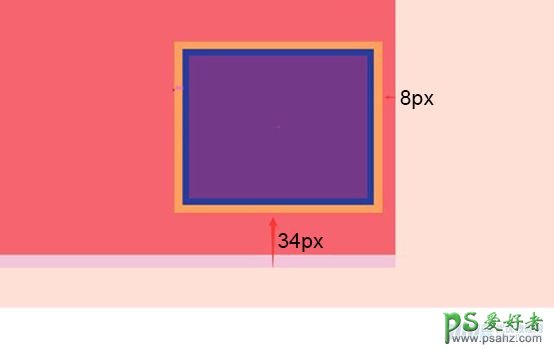
3.5.7 调整窗户的位置:窗户距离红墙右边沿 8px ,距离红墙下边沿 34px ;


3.5.8 窗户的基本型绘制好了,接下来开始绘制窗户的内部光影
3.5.9 绘制「窗户内部光阴」
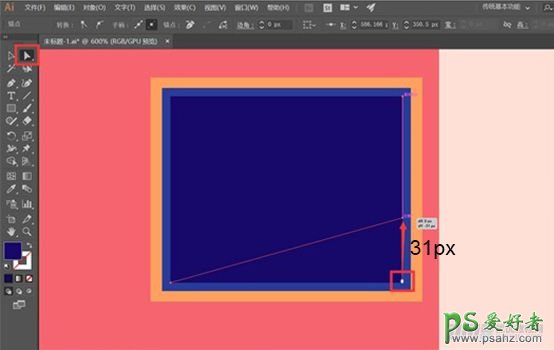
3.5.10 接着 Ctrl+C, Ctrl+F 原位复制偏移得到的矩形 3 ,填充颜色 #190968 ;

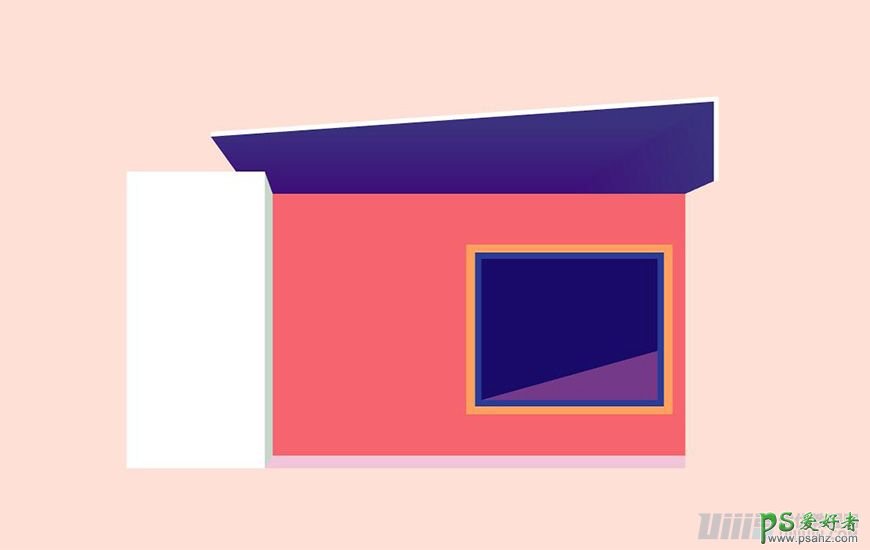
3.5.11使用【直接选择工具】,将右下角锚点向上平移 31px ;


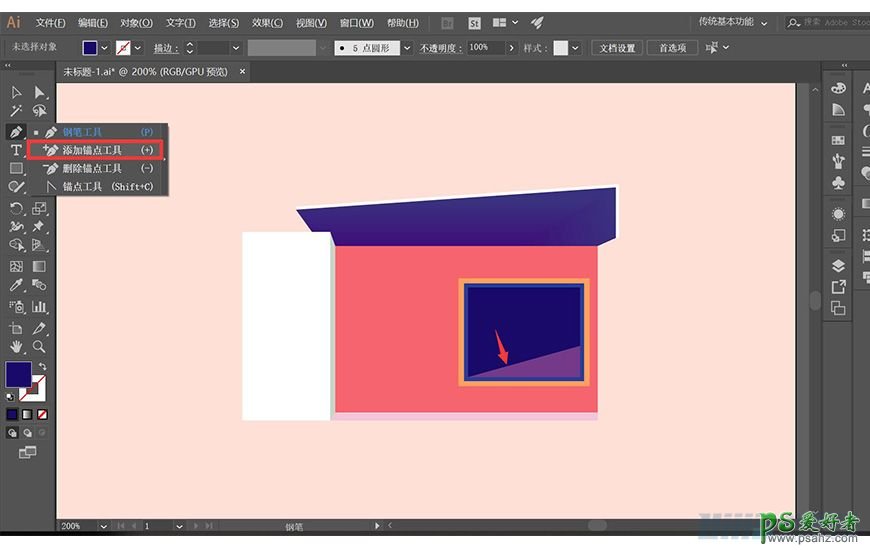
3.5.12使用【添加锚点工具】,在形状的下边沿添加一锚点;使用【直接选择工具】,将锚点移动重合矩形 2 的下边沿;



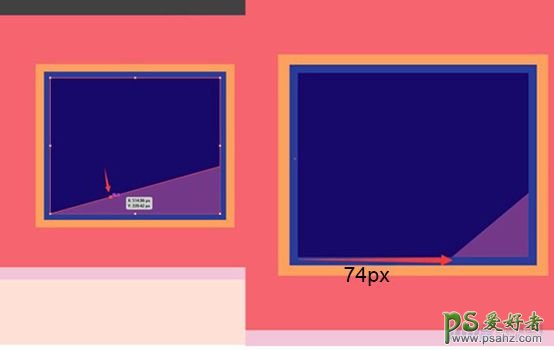
3.5.13 Ctrl+C, Ctrl+F 原位复制图形,填充颜色 #481499 ;


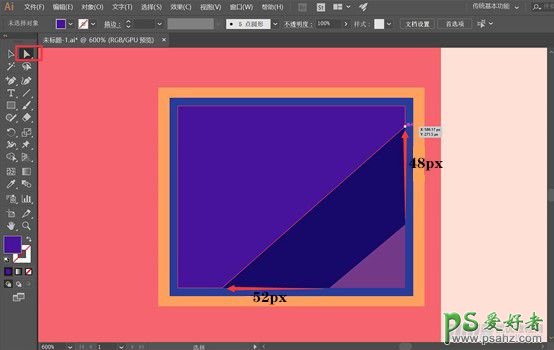
3.5.14 使用【直接选择工具】,将右下角锚点向上平移 48px ,将左下角右侧锚点向左平移 52px ;


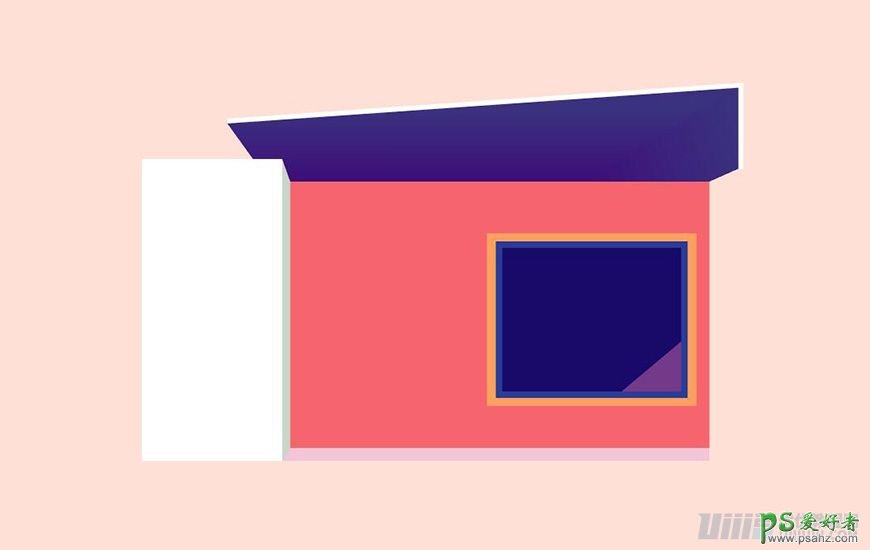
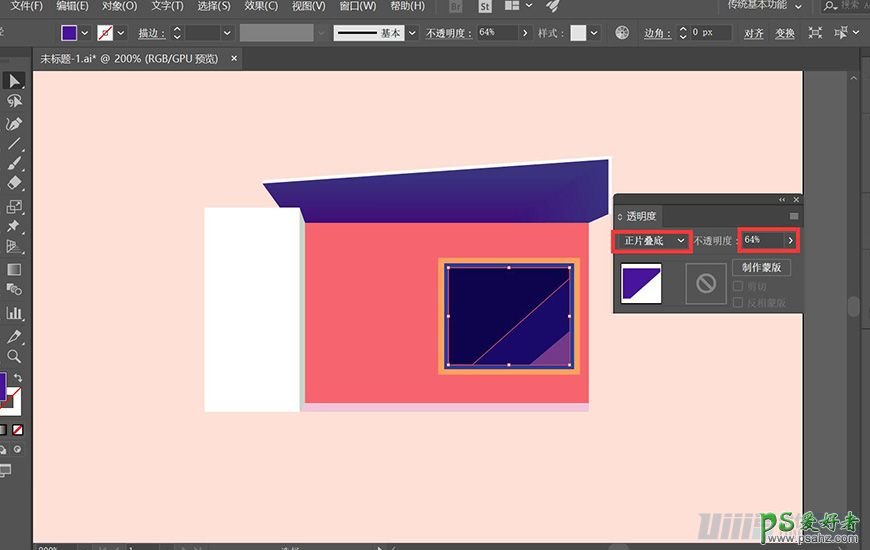
3.5.15 将形状【混合模式–正片叠底】,改变形状透明度为 64% ;得到如下图形效果:


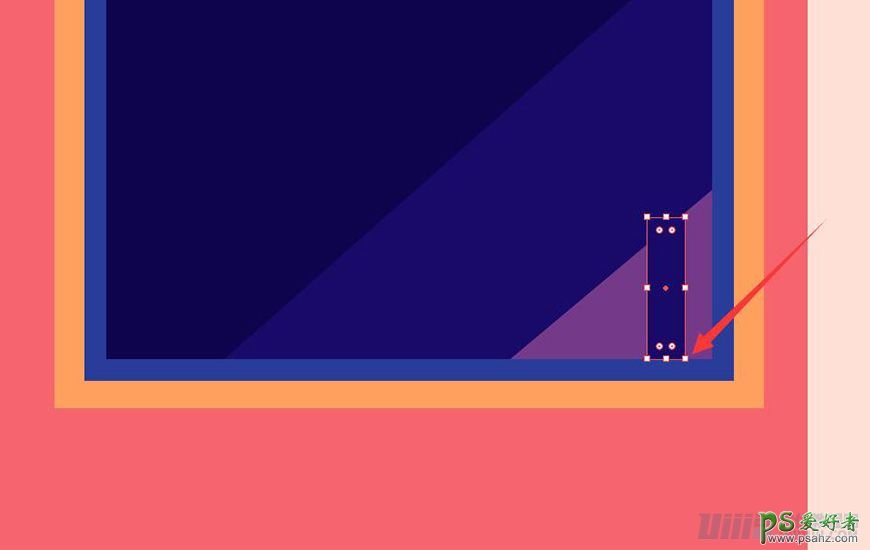
3.5.16 绘制一个长度为 7px ,高度为 26px 的矩形,填充颜色 #190968 ;


3.5.17 将矩形放置在窗内对齐;使用直接选择工具选择矩形的左上锚点,向下平移 7px ;


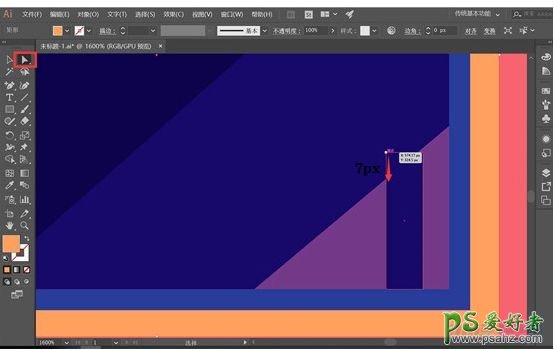
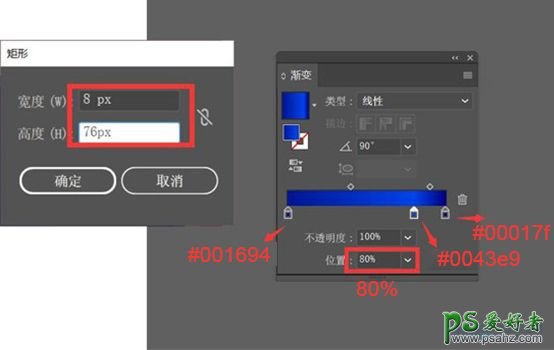
3.5.18 绘制一个长度为长度为 8px ,高度为 76px 的矩形 1 ,填充颜色为渐变;

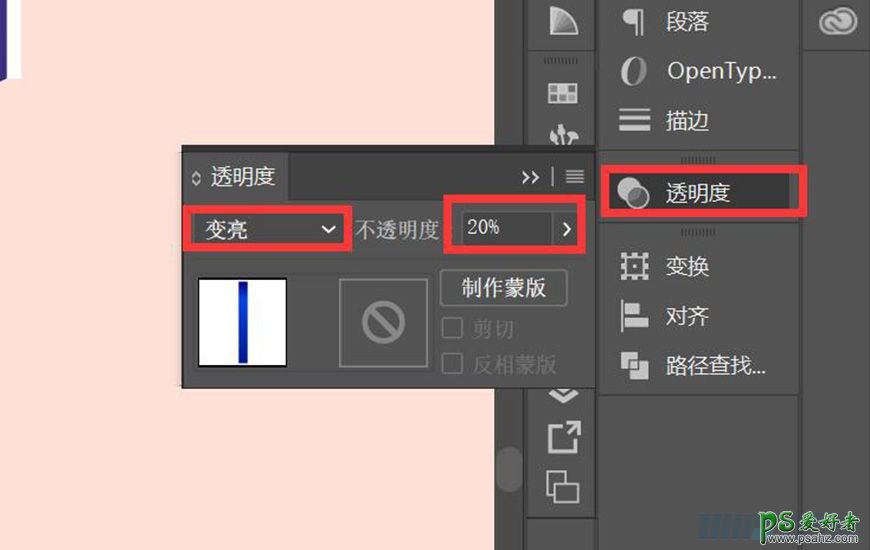
3.5.19 将矩形透明度–变亮–不透明度 20% ;


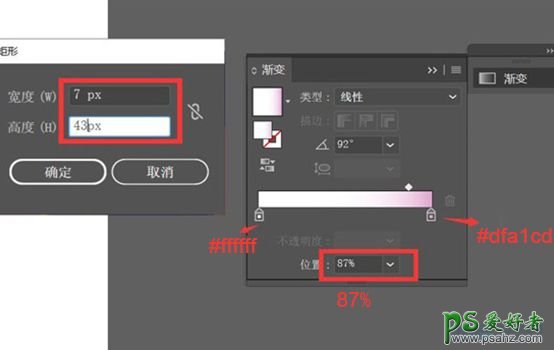
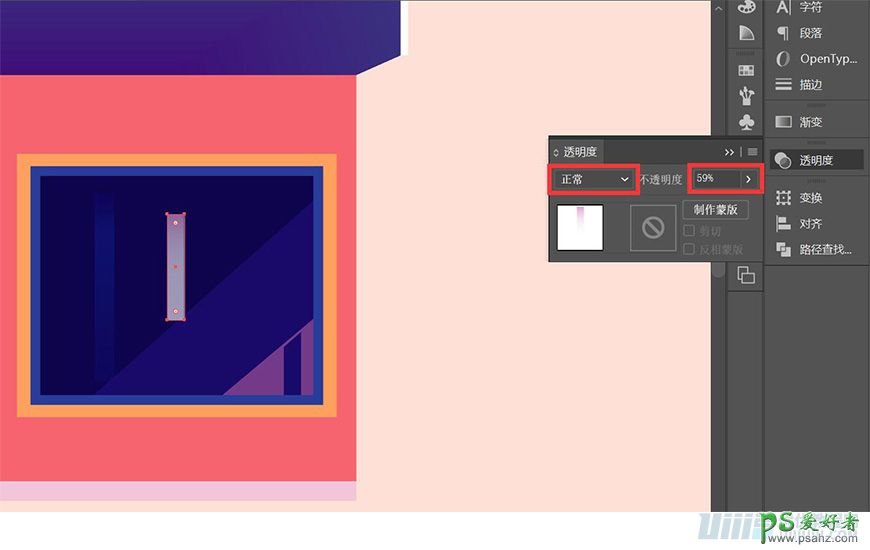
3.5.20 再绘制一个长度为 7px ,高度为 43px 的矩形 2 ,填充颜色为渐变,不透明度 59% ;


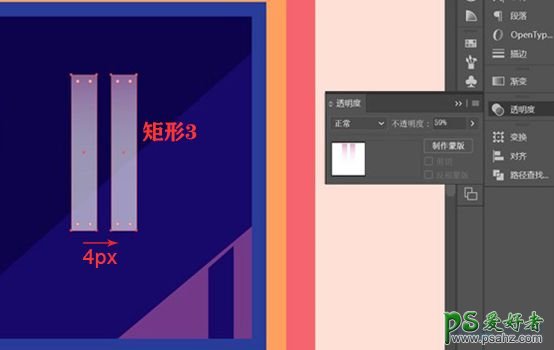
3.5.21 复制矩形 2 ,向右平移 4px ,得到矩形 3 ,

3.5.22 调整具体位置,具体参数如下


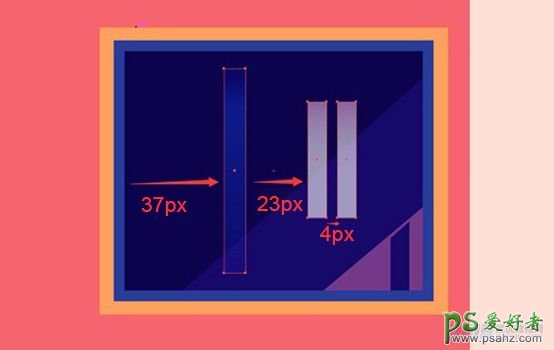
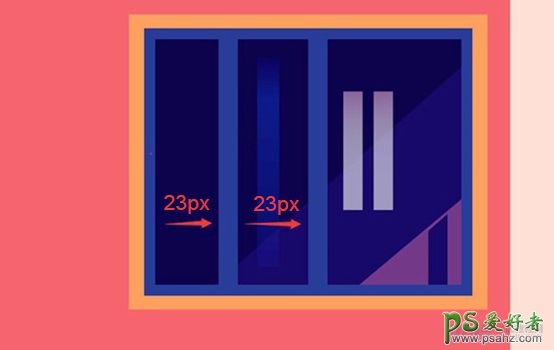
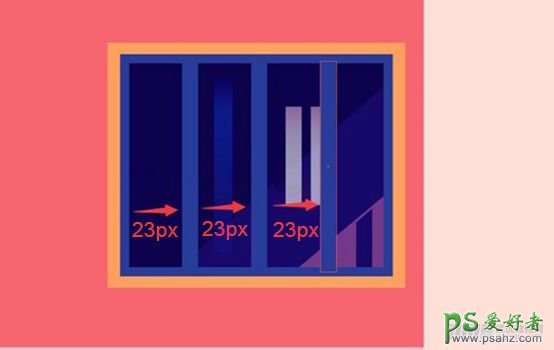
3.5.23 最后做窗户的杆子:绘制一个长度为 7px ,高度为 92px 的矩形,填充颜色 #2a3c99 ,放置在合适的位置衔接窗户;


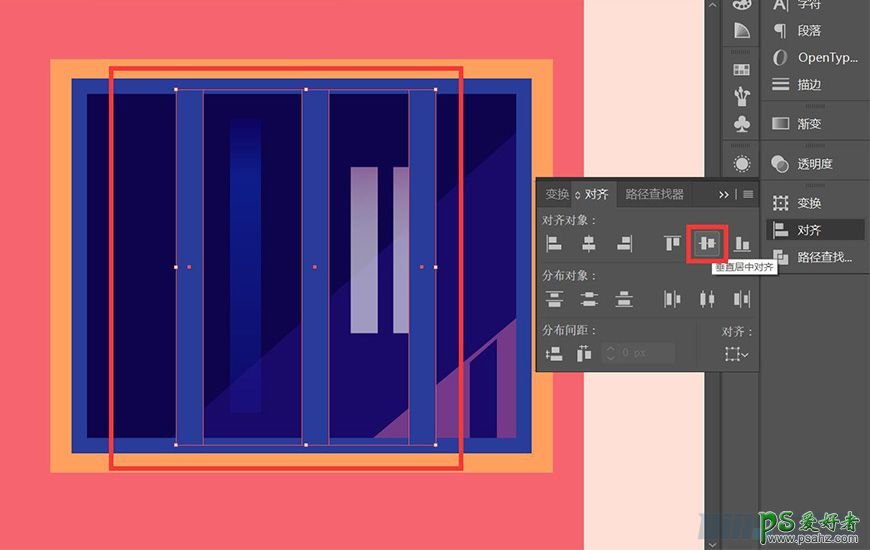
3.5.24 原位复制矩形,向右平移 23px ,重复这一步骤,选取三个矩形,【垂直居中对齐】;



3.5.25 窗户部分绘制完毕,选取窗户部分,进行编组。

3.6 绘制红色墙面纹理
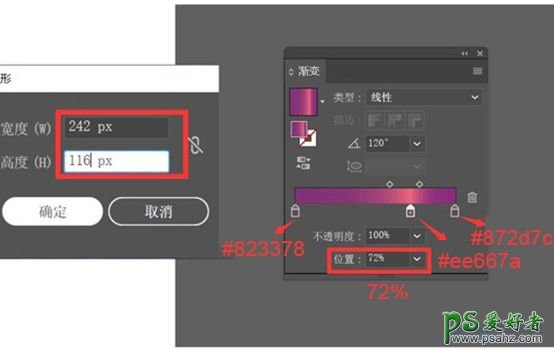
3.6.1 新建长度为 242px ,高度为 116px 的矩形,填充颜色渐变;

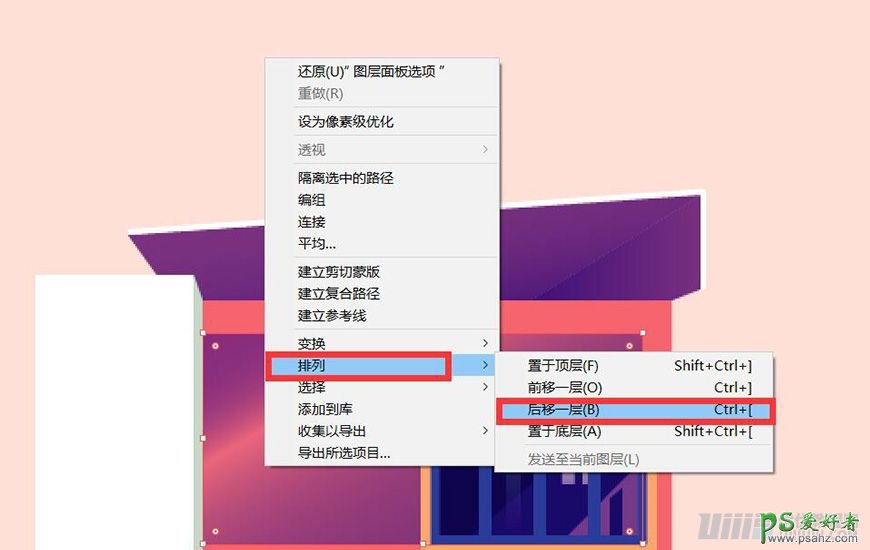
3.6.2 选取矩形,鼠标右键,【排列–后移一层】,重复步骤,将矩形放置在窗户底,调整窗户、墙面阴影的具体位置;



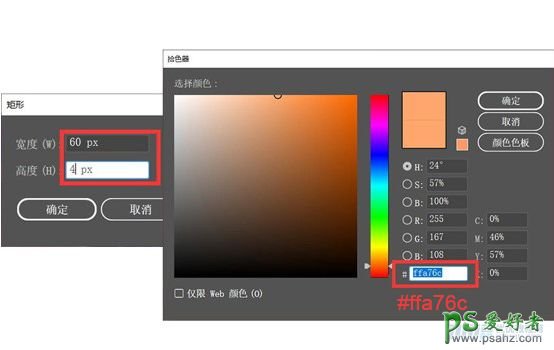
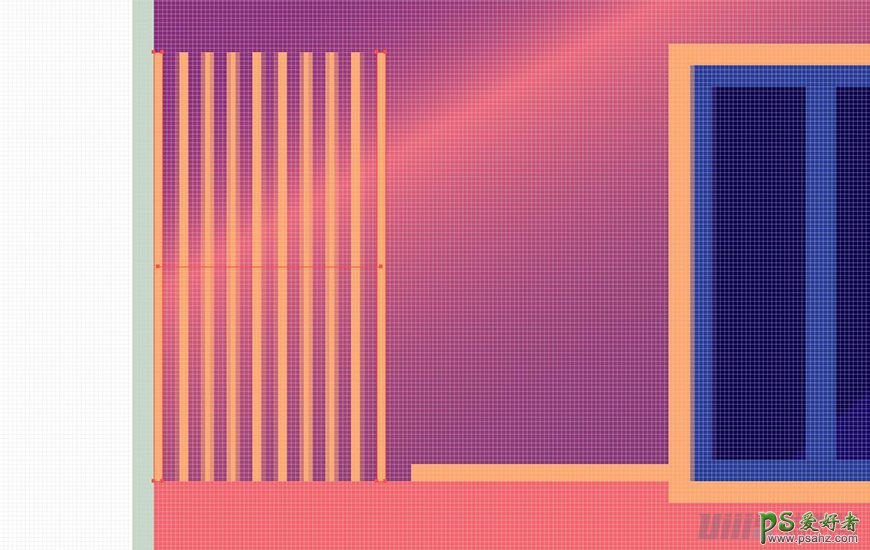
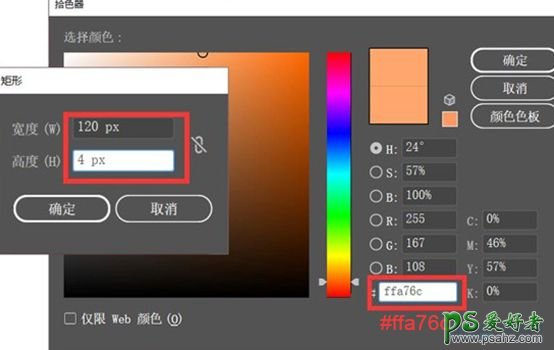
3.6.3绘制长度为 60px ,高度为 4px 的矩形 1 ,填充颜色 #ffa76c ;
3.6.4 与墙面阴影底部和窗户边沿对齐;


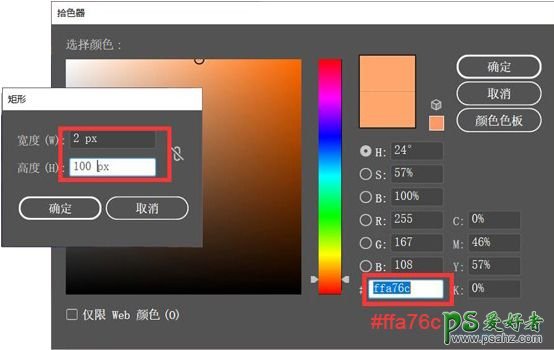
3.6.5 绘制长度为 2px ,高度为 100px 的矩形 2 ,填充颜色 #ffa76c ;

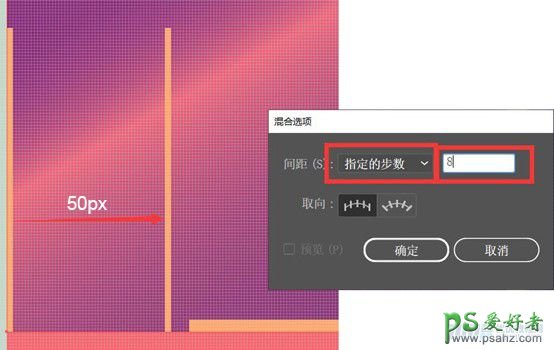
3.6.6 原位复制矩形,向右平移 50px ,选取两个矩形对象–混合–混合选项–指定步数,然后建立混合选项 1 ;



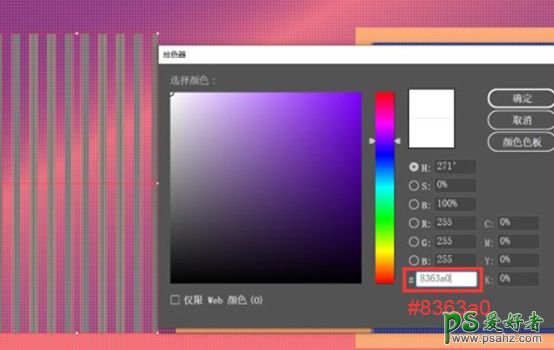
3.6.7原位复制混合选项,填充颜色 #8363a0 ,向右平移 2px ;得到混合选项 2;


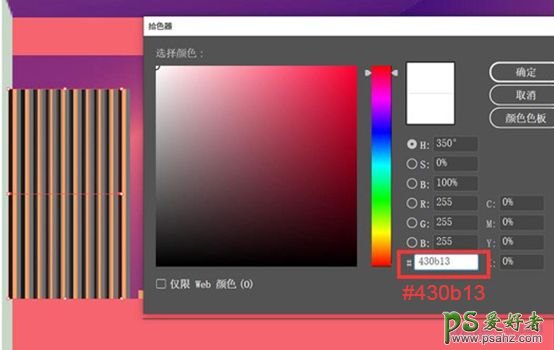
3.6.8 原位复制混合选项 1 ,填充颜色 #430b13 ,向左平移 2px ;得到混合选项 3;
3.6.9得到效果图,并调整位置,与墙面阴影左侧贴合;


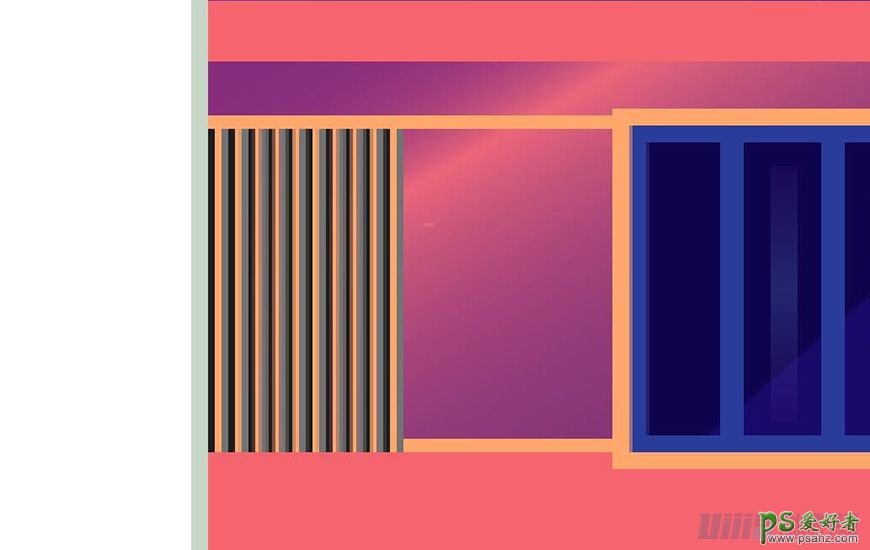
3.6.10 绘制一个长度为 120px ,高度为 4px 的矩形,填充颜色 #ffa76c ;


3.6.11 放置在混合选项【顶部对齐】,贴合窗边,并将其进行编组;



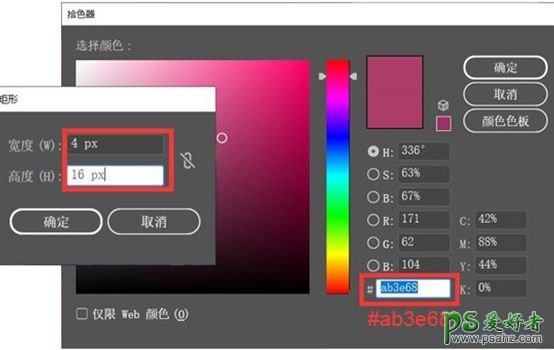
3.6.12 绘制一个长度为 4px ,高度为 16px 的矩形,颜色填充 #ab3e68 ;


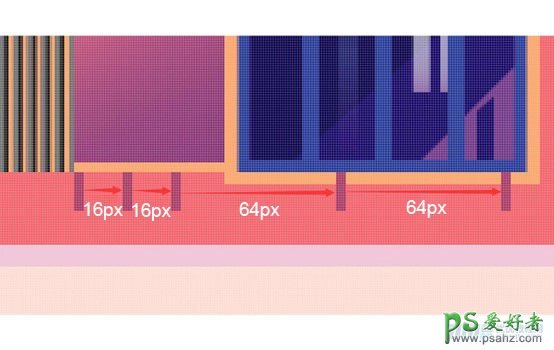
3.6.13 移动到底部黄色矩形【相交】,原位复制矩形,并平移到相应位置,平移4次;


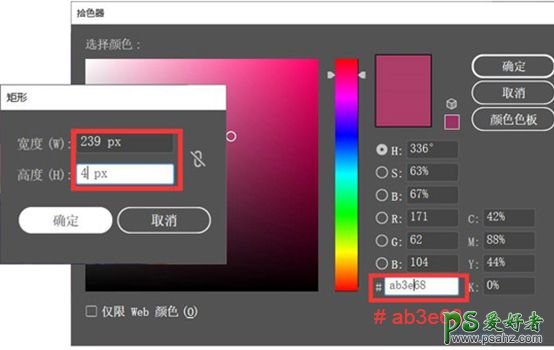
3.6.14 绘制一个长度为 239px ,高度为 4px 的矩形,颜色填充 #ab3e68 ;

3.6.15 调整位置,与五个矩形的底部重合
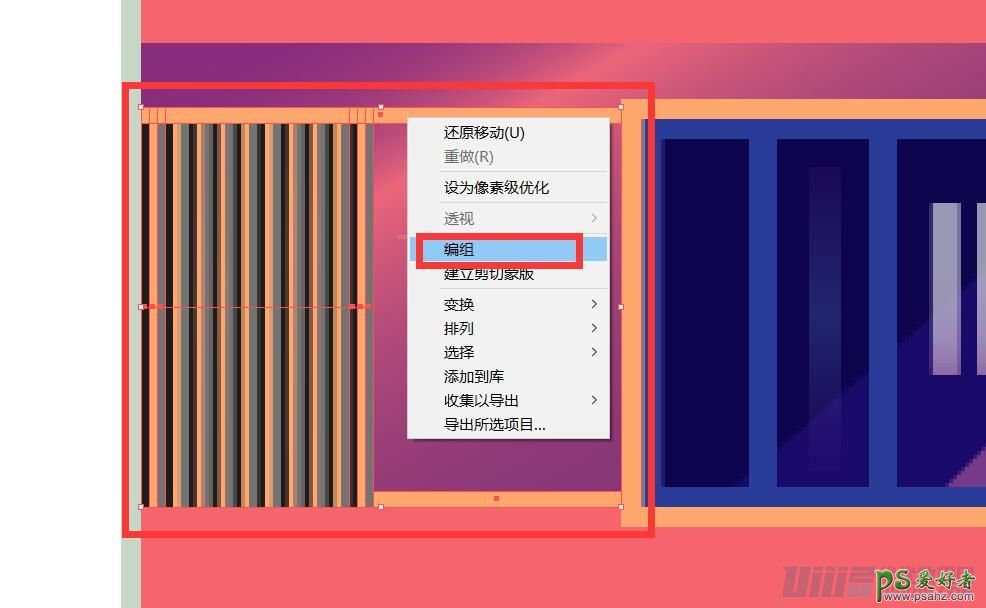
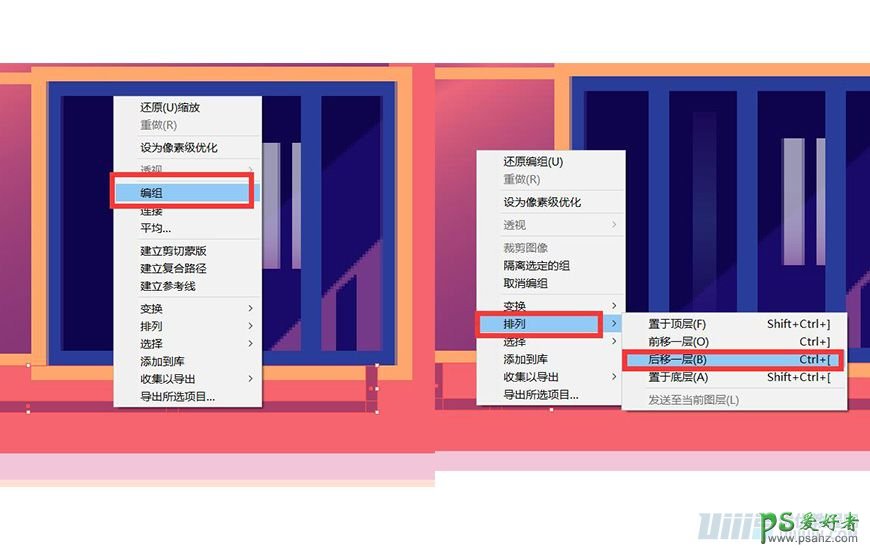
3.6.16 将以上矩形进行编组,鼠标右键–排列–向后一层(Ctrl+[)将其放置与窗户底部;


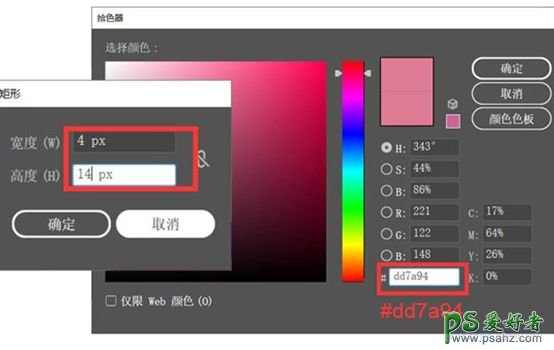
3.6.17 绘制一个长度为 4px ,高度为 14px 的矩形,颜色填充 #dd7a94 ;

3.6.18 移动到上方黄色矩形相交;

3.6.19 原位复制矩形,并向右平移 53px 到相应位置,平移 2 次;

3.6.20 编组,鼠标右键–排列–向后一层(Ctrl+[)将其放置与窗户底部;


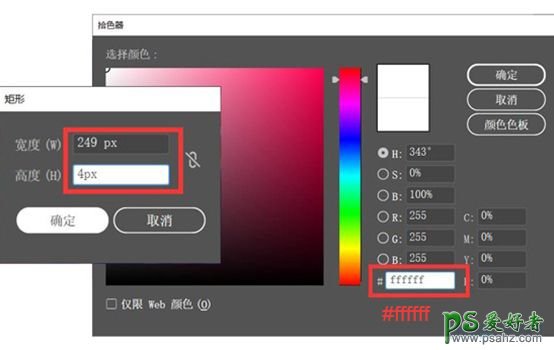
3.6.21 绘制一个长度为 249px ,高度为 4px 的矩形,颜色填充 #ffffff ;

3.6.22 移动矩形位置,与底层渐变矩形上边沿衔接;

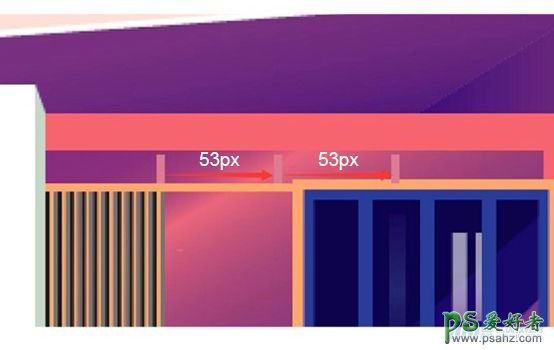
3.7添加红色墙面光影
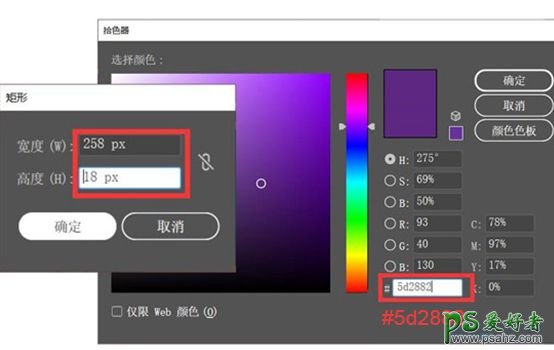
3.7.1 绘制一个长度为 258px ,高度为 18px 的矩形,颜色填充为 #5d2882 ;

3.7.2 将矩形移动到红墙,与红墙顶部对齐;

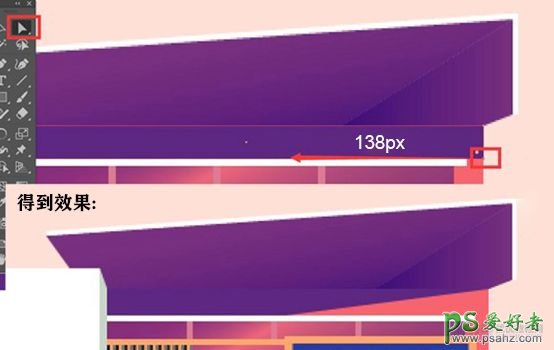
3.7.3 使用【直接选择工具】选择矩形右下方锚点,向左平移 138px ;

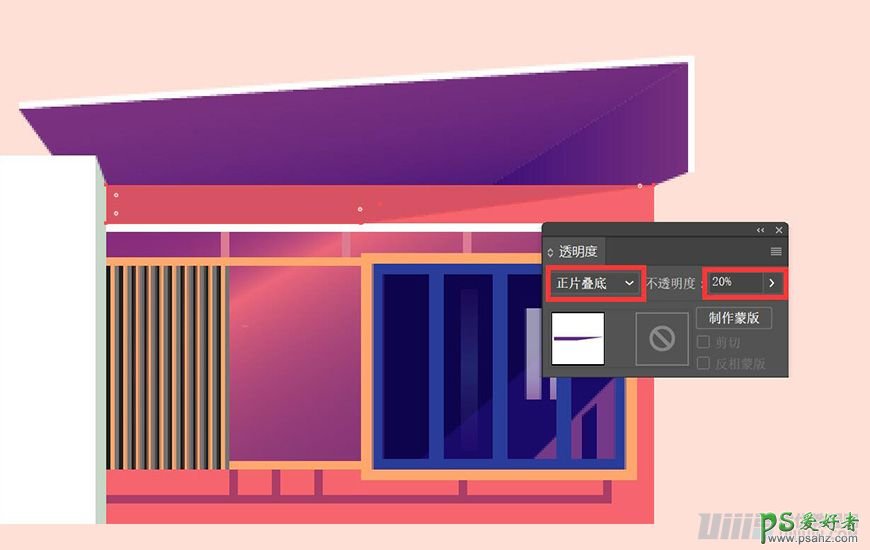
3.7.4 将图形的混合模式更改为【正片叠底】,透明度20%;


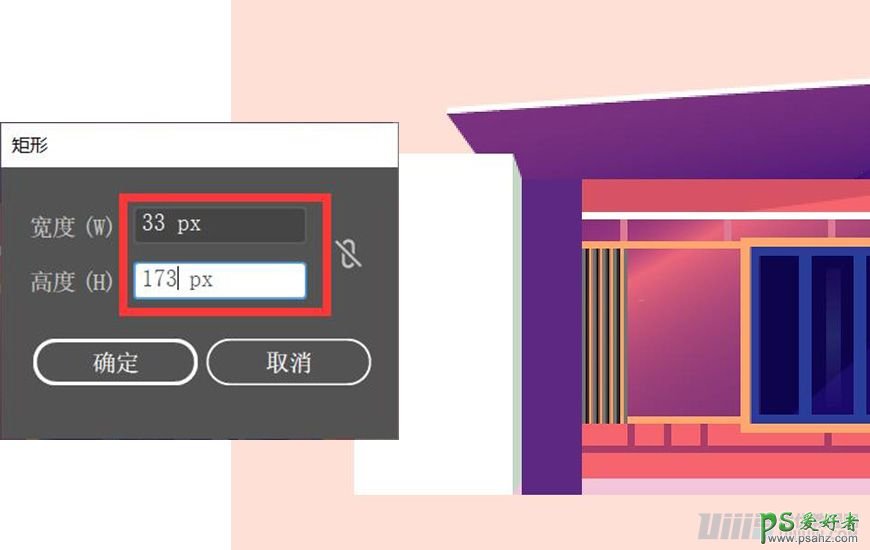
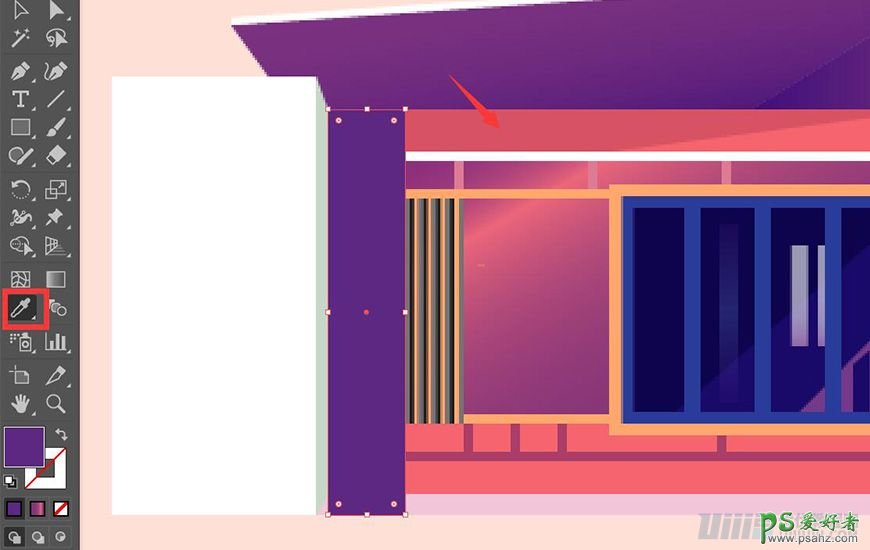
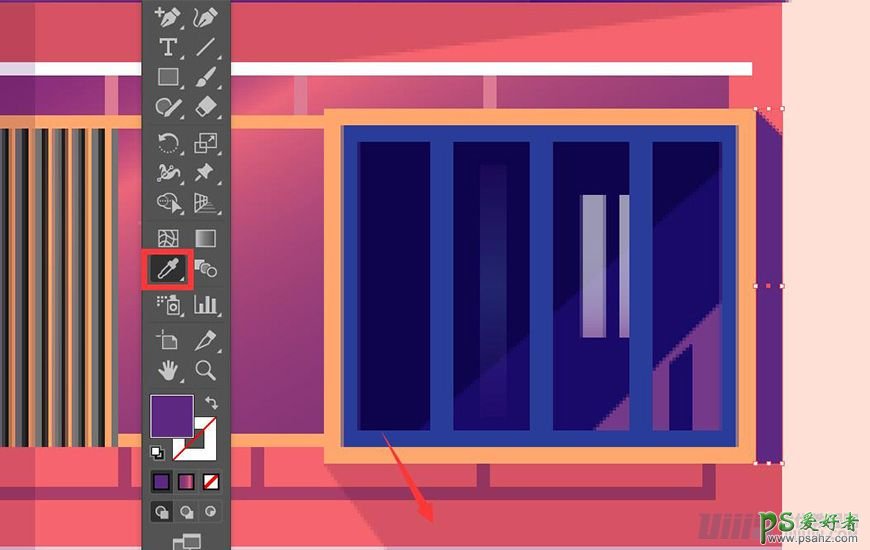
3.7.5绘制长度为 33px ,高度为 173px 的矩形,将矩形移动与红墙左侧边对齐,选择【吸管工具】吸取上一步制作的红墙阴影;



3.7.6 使用【添加锚点工具】,给矩形左侧靠近底端添加一个锚点;

3.7.7 使用【直接选择工具】,将左侧底部的锚点向左平移5px;


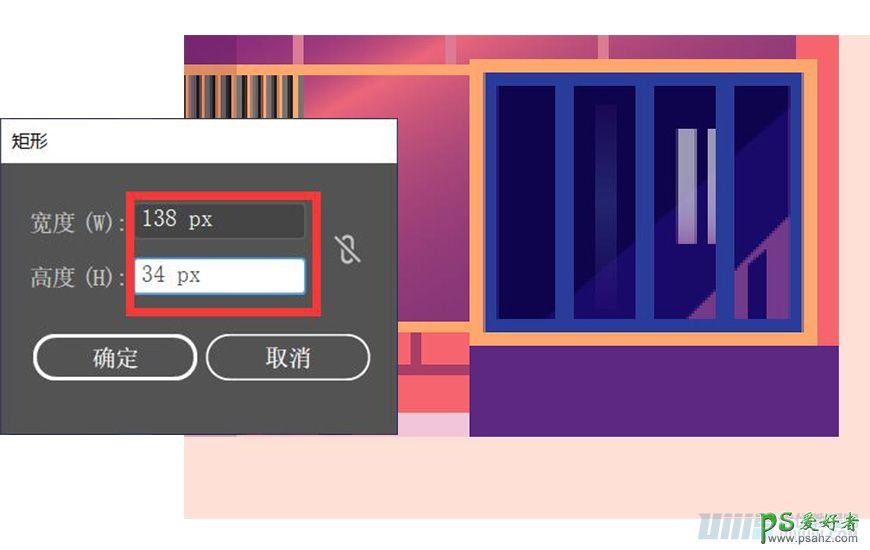
3.7.8 绘制长度为 138px ,高度为 34px 的矩形,将矩形与红墙底部直角对齐;


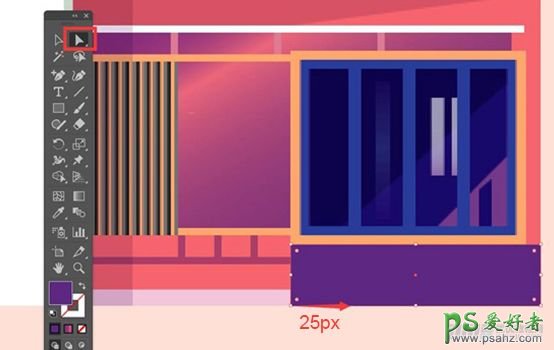
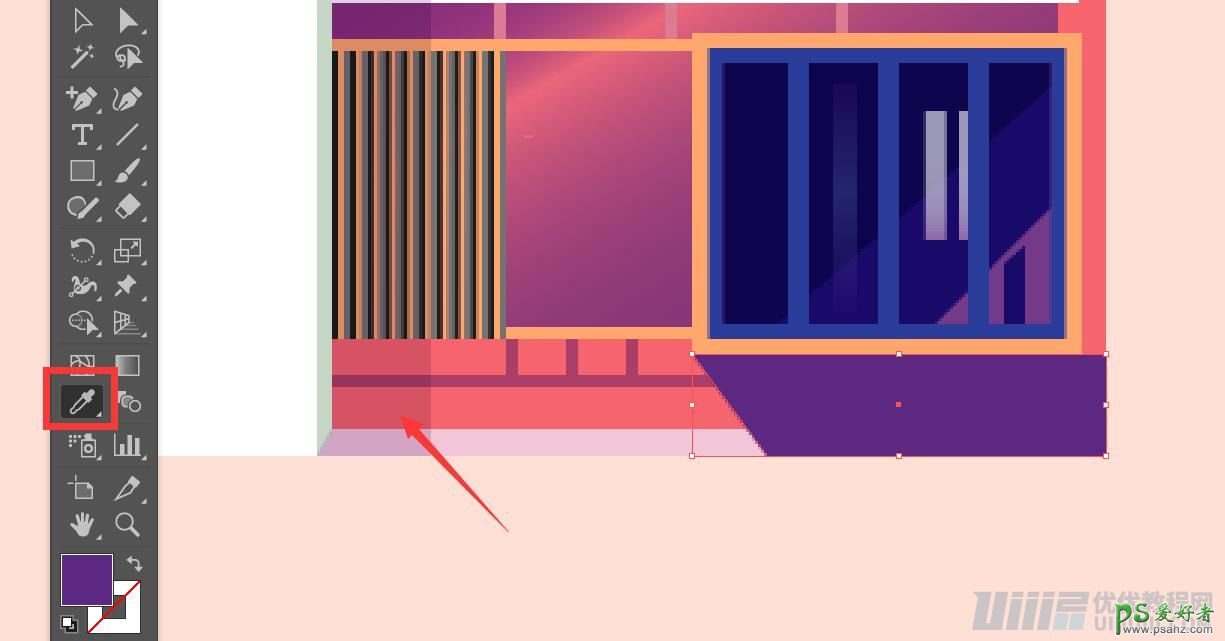
3.7.9 使用【直接选择工具】选择左下方锚点向右平移 25px ;【吸管工具】吸取红墙阴影;



3.7.10 绘制长度为 8px ,高度为 107px 的矩形,将矩形与窗户、红墙右侧对齐;

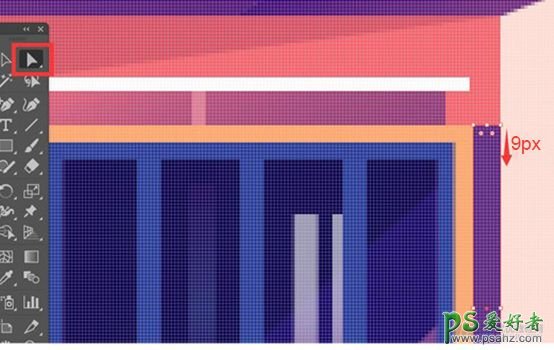
3.7.11 使用【直接选择工具】选择左上方锚点向下平移 9px ,【吸管工具】吸取红墙阴影;



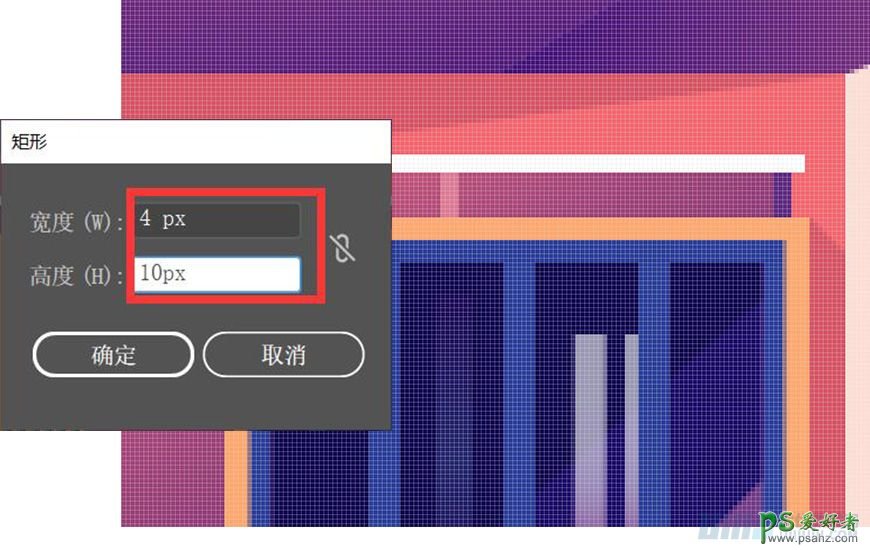
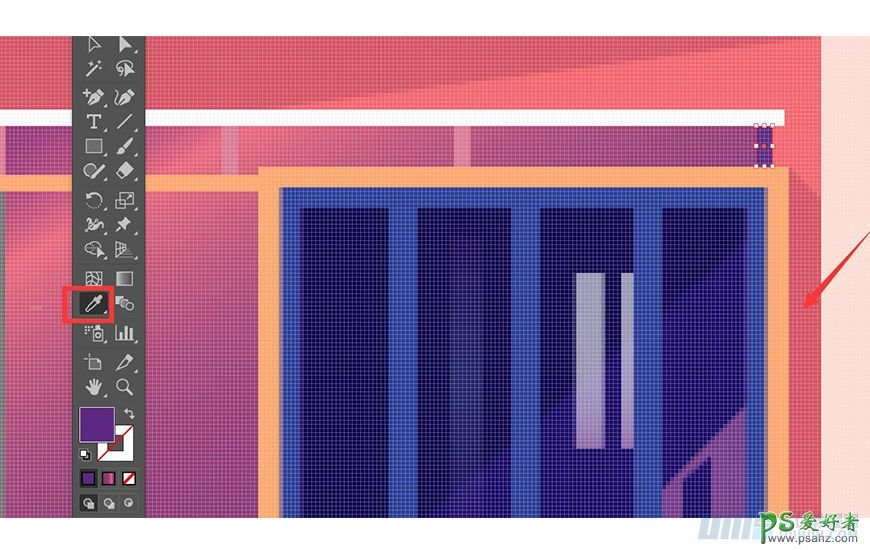
3.7.12 绘制一个长度为 4px ,高度为 10px 的矩形,将矩形与墙面的白色光影对齐,【吸管工具】吸取红墙阴影;



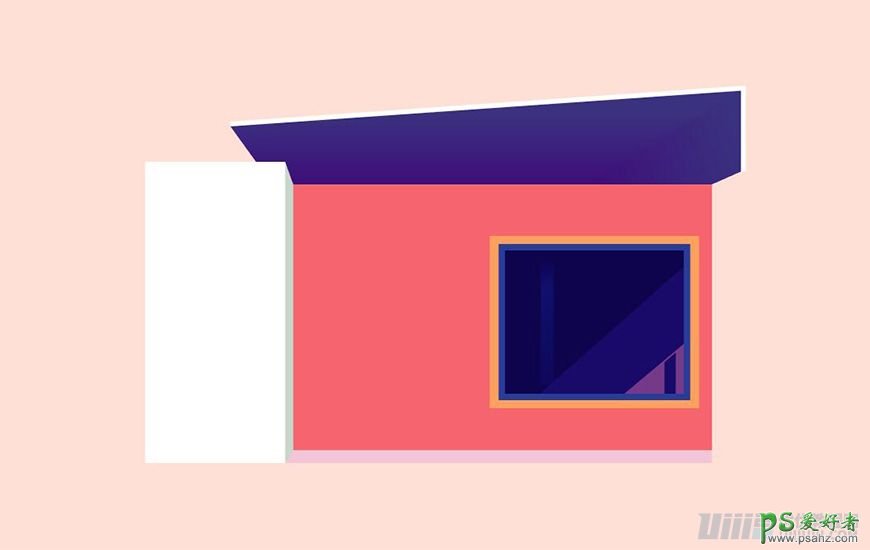
3.7.13 绘制完红墙的阴影,进行编组;
以上,红墙内容制作完毕。
接下来,开始绘制白墙的墙面内容。
3.8 白墙的墙面内容
3.8.1 绘制一个长度为 87px ,高度为 6px 的矩形 1 ,填充颜色为【渐变】;
3.8.2调整矩形与白色墙面【顶端对齐】;


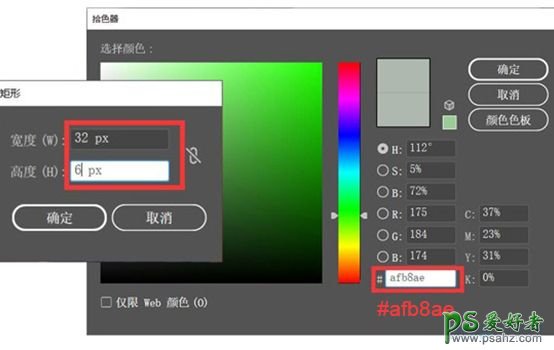
3.8.3绘制一个长度为 32px ,高度为 6px 的矩形 2 ,填充颜色为 #afb8ae ;


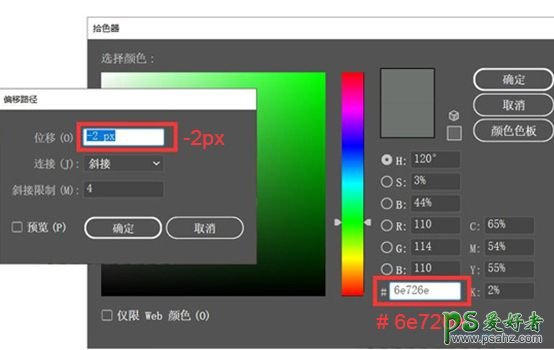
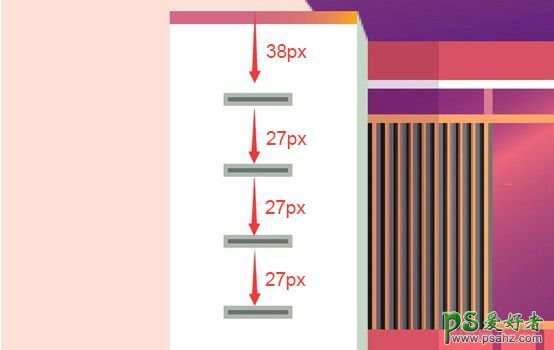
3.8.4对象–路径–偏移路径–偏移-2px,得到同心矩形 3 ,填充颜色 #6e726e ;


3.8.5此同心矩形离白色墙面顶部 38px ;
3.8.6 原位复制,将同心矩形下移 27px ,重复 4 次,得到效果图;


3.8.7完成后进行编组;
3.8.8红白墙面绘制完后,接下来开始做屋顶的细节.
3.9绘制屋顶细节
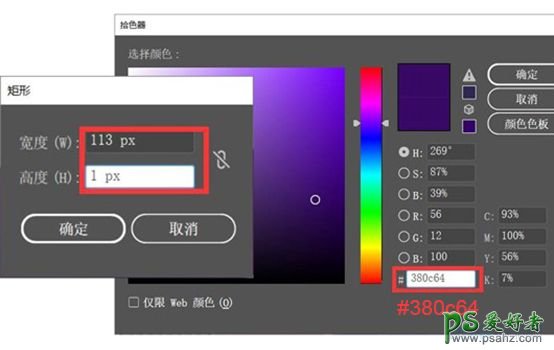
3.9.1 新建长度为 113px ,高度为 1px 的矩形 1 ,颜色填充 #380c64 ,

3.9.2复制矩形 1 ,得到矩形 2 ;

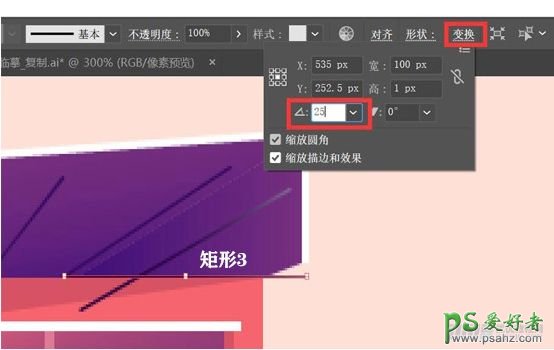
3.9.3将矩形 1 放置在红色墙面,白色矩形上方 83px ,并旋转 30° ;
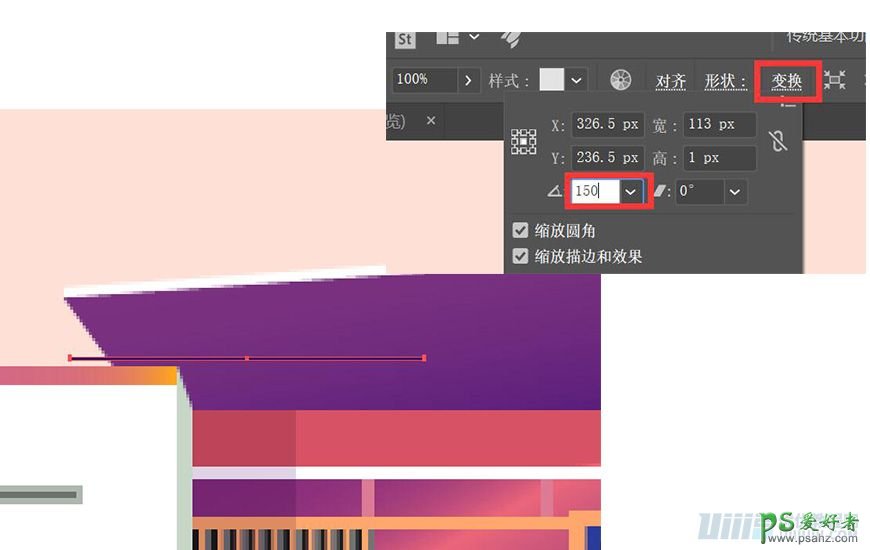
3.9.4将矩形 2 放置在屋檐的左侧边沿,矩形 1 矩形 2 在同一水平面上,并旋转 150° ;


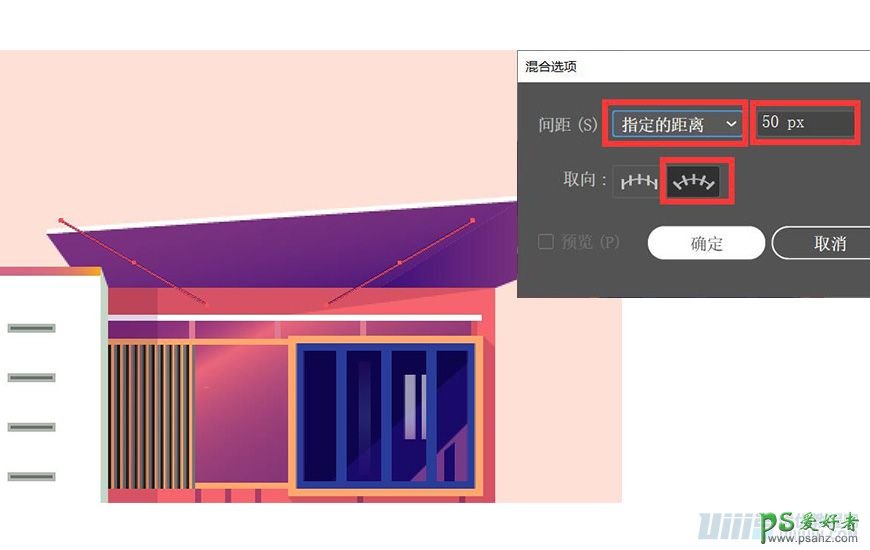
3.9.5选取矩形 1 矩形 2 ,对象–混合–混合选项–间距(指定的距离)50px ,然后对象–混合–建立,得到以下效果;


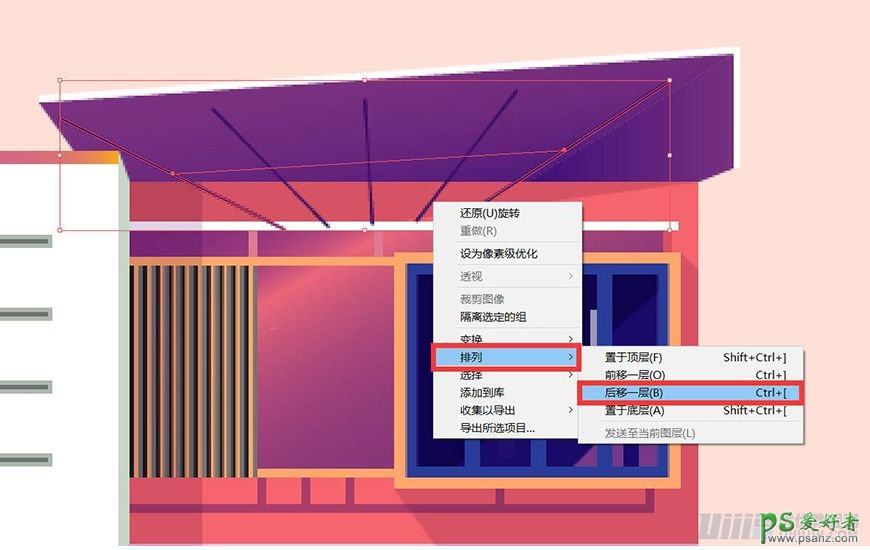
3.9.6选取得到的混合选项,调整形状图层顺序,效果如图;


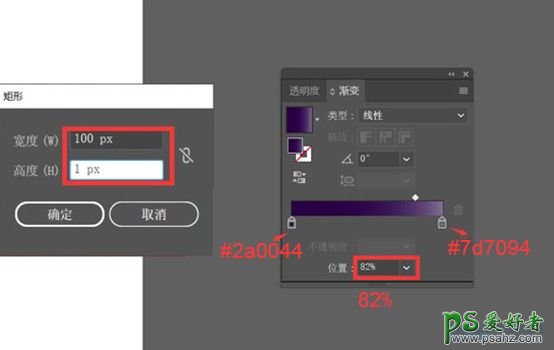
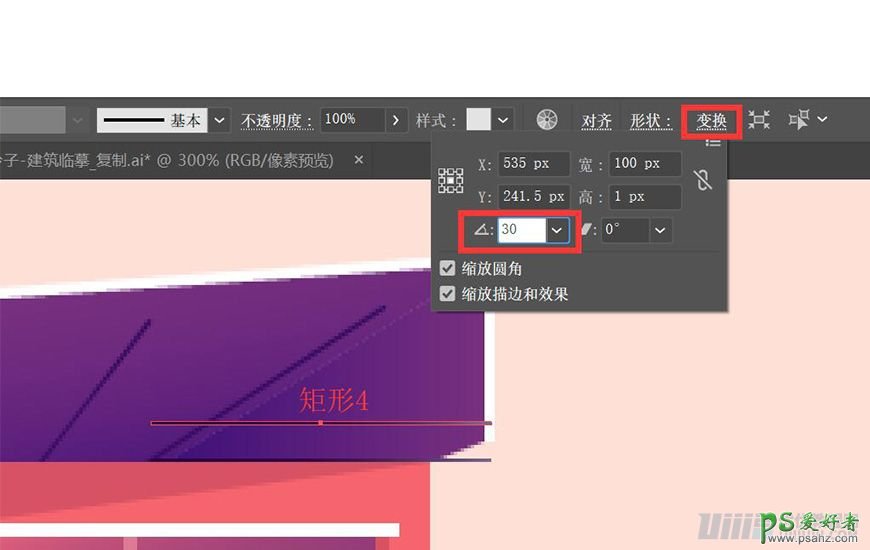
3.9.7新建宽度为 100px ,高度为 1px 的矩形 3 ,颜色填充为【渐变】,原位复制矩形 3 ,并向上移动得到矩形 4 ;


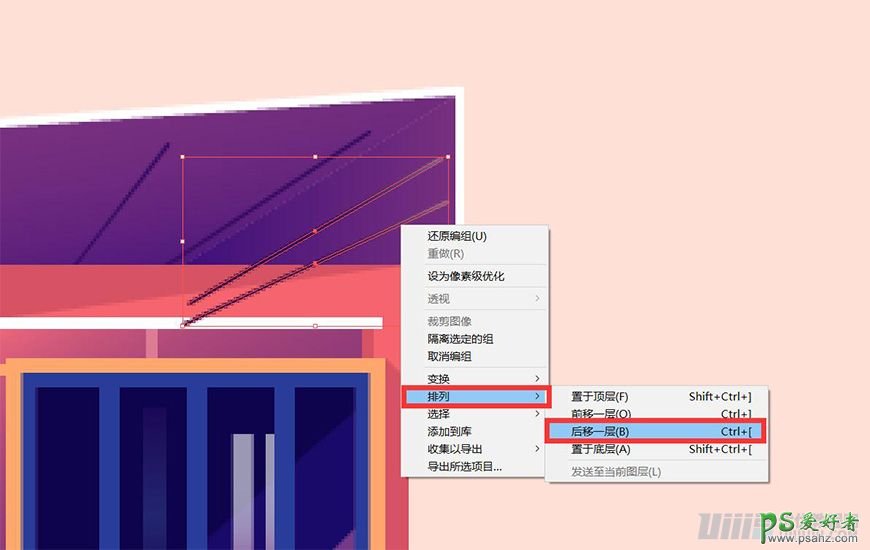
3.9.8将矩形 4 旋转 25° ;矩形 3 旋转旋转 30° ;选取矩形 3 矩形 4 ,调整图形顺序,得到效果图;




3.9.9原位复制屋顶白色边沿,填充颜色 #18004c;


3.9.10沿屋檐结构线右平移 62px ;

3.9.11使用【直接选择工具】,选取右下方两个锚点,向上平移 29px ;

3.9.12选取左边两个锚点,向右平移 62px ;得到效果图;


3.9.13绘制长度为 4px ,高度为 20px 的矩形 5 ,填充颜色为 #18004c ;

3.9.14距离红墙左侧边沿50px,调整矩形位置在红墙上方;

3.9.15绘制长度为4px,高度为35px的矩形6,填充颜色为#18004c;

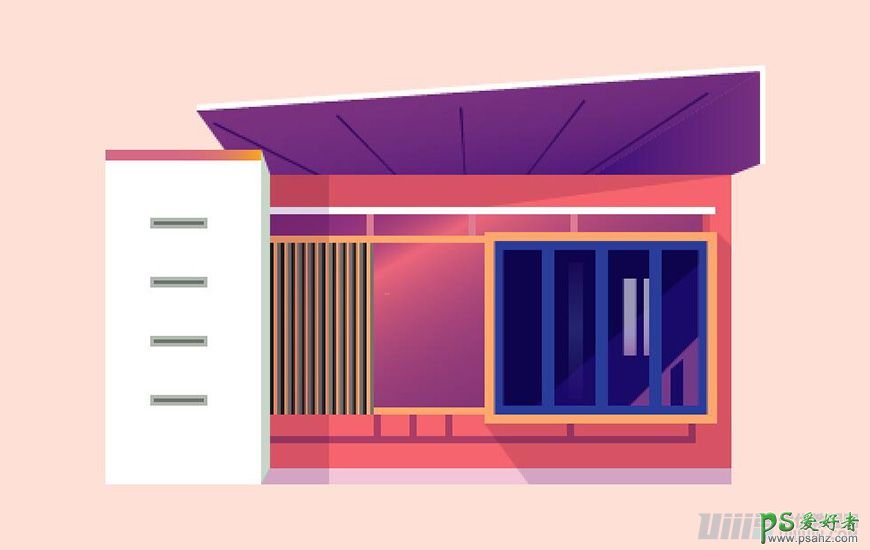
3.9.16距离红墙右侧边沿50px,调整矩形位置在红墙上方,得到效果图.


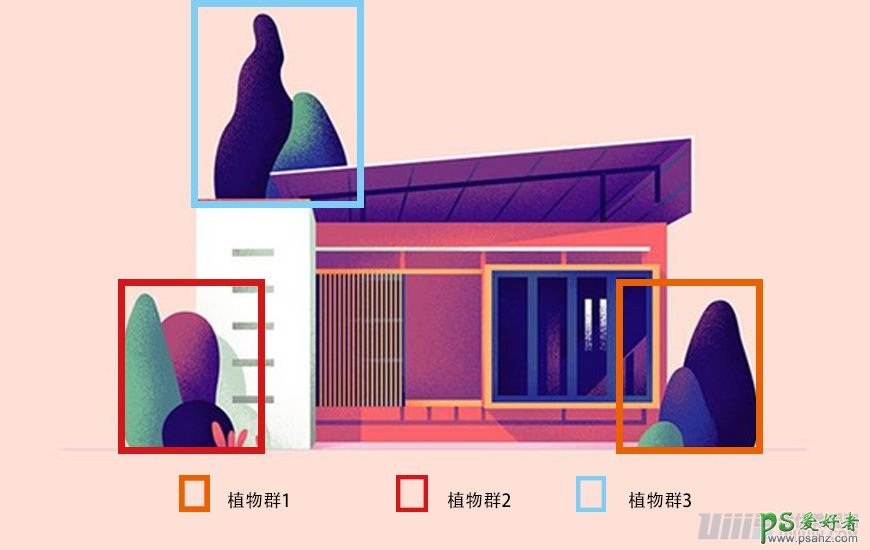
步骤四、添加植物装饰
建筑部分绘制完后,开始绘制周围植物

4.1制作植物群1
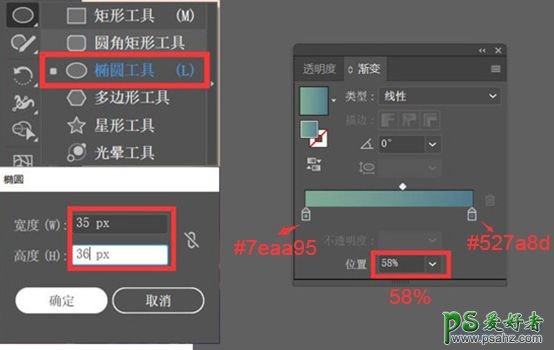
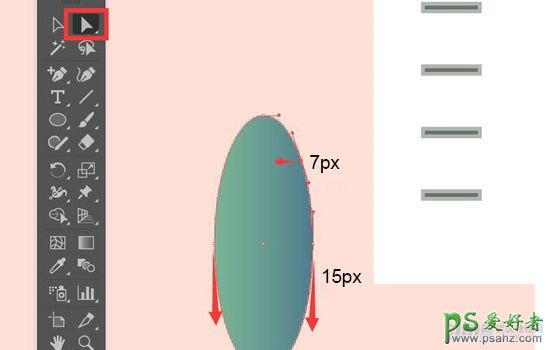
4.1.1 绘制一个宽度为35px,高度为36px的椭圆1,颜色填充为渐变;

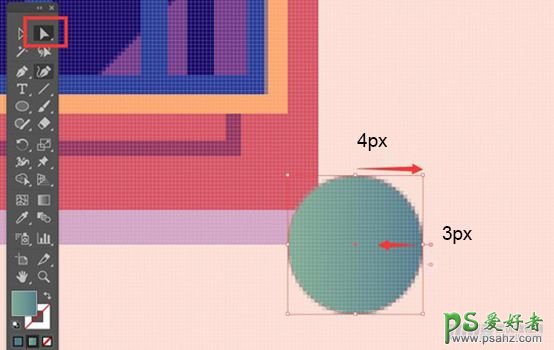
4.1.2 使用直接选择工具,将上面的锚点右移4px,右锚点向左平移3px;


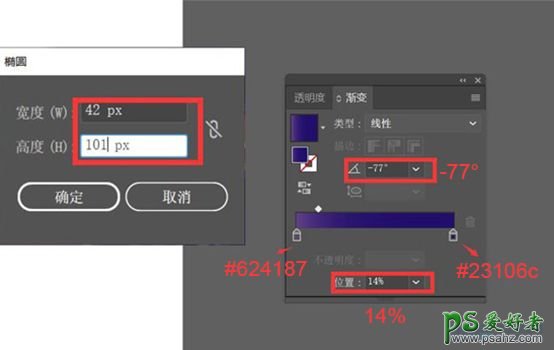
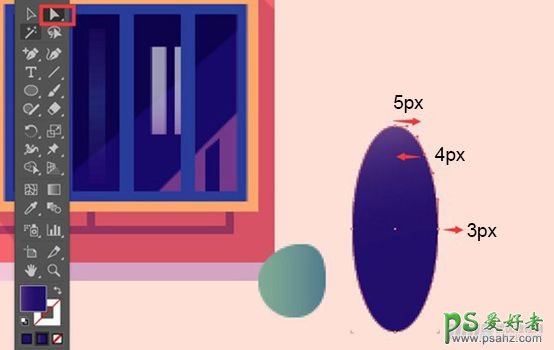
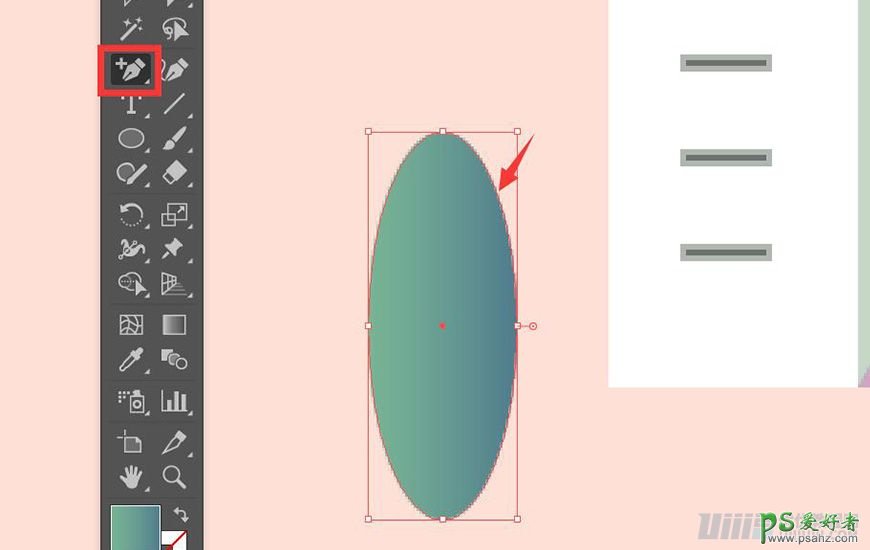
4.1.3 绘制宽度为42px,高度为101px的椭圆2,填充颜色为渐变;


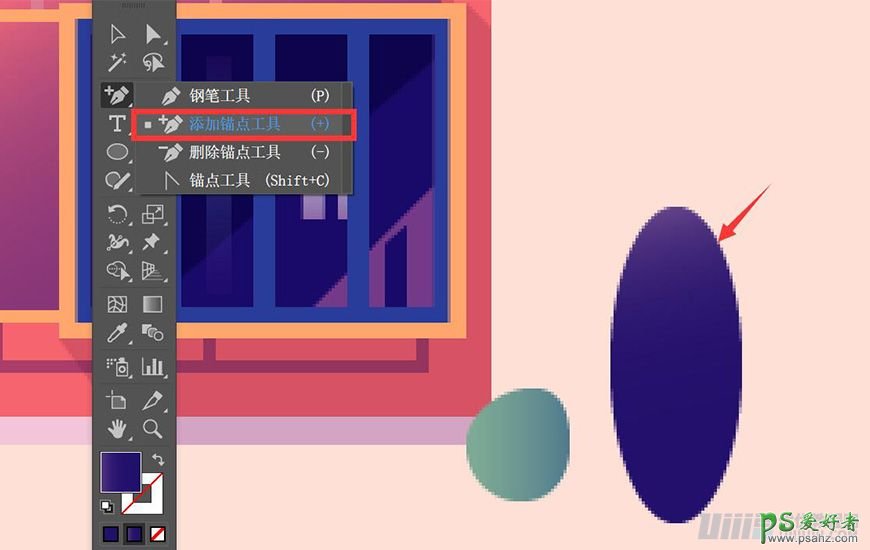
4.1.4 使用添加锚点工具,右上方添加锚点,使用直接选择工具适当调整锚点;效果如图:


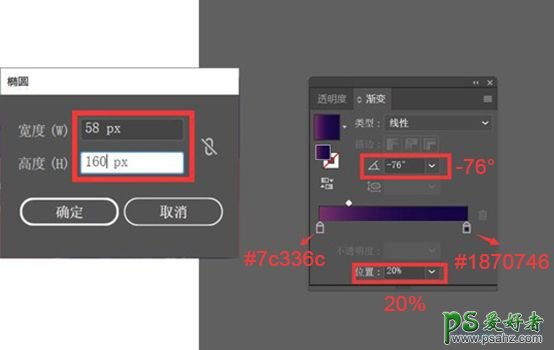
4.1.5 绘制宽度为58px,宽度为160px的椭圆3,填充颜色为渐变;


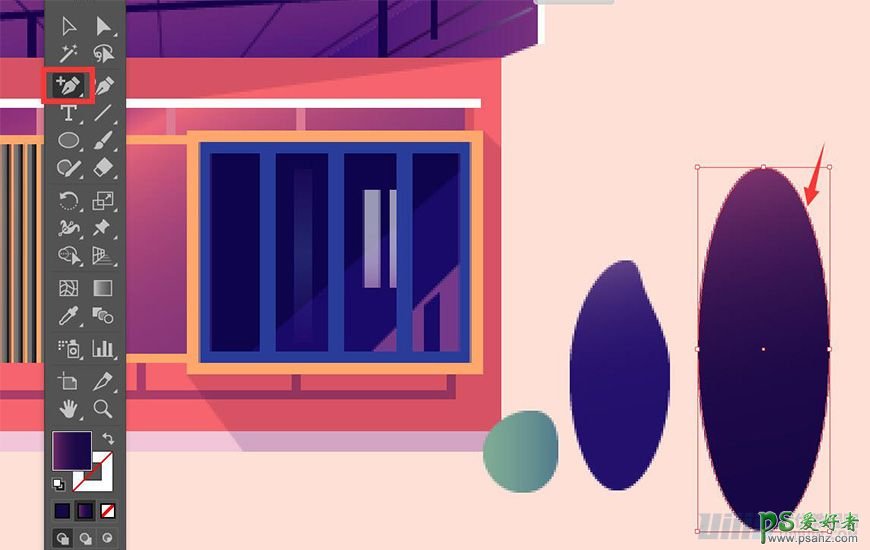
4.1.6 使用椭圆2同样的方法,添加锚点,适当的调整锚点;


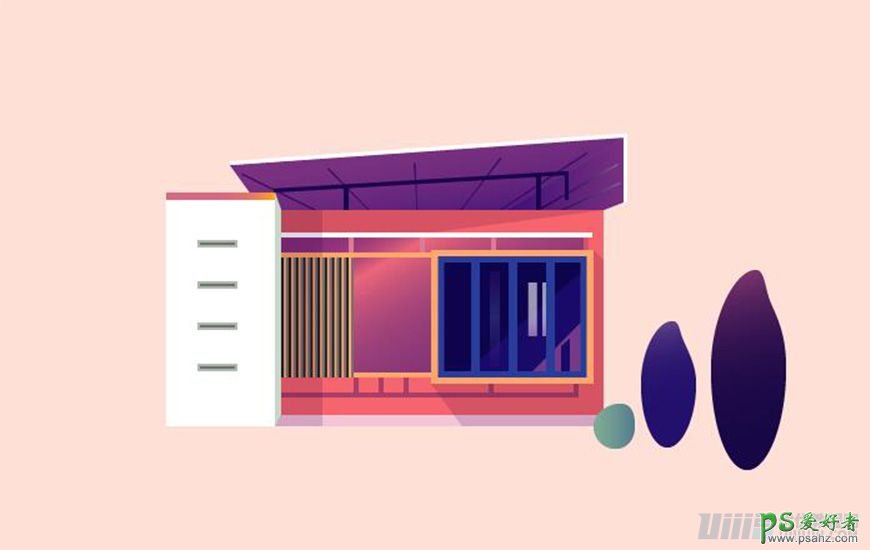
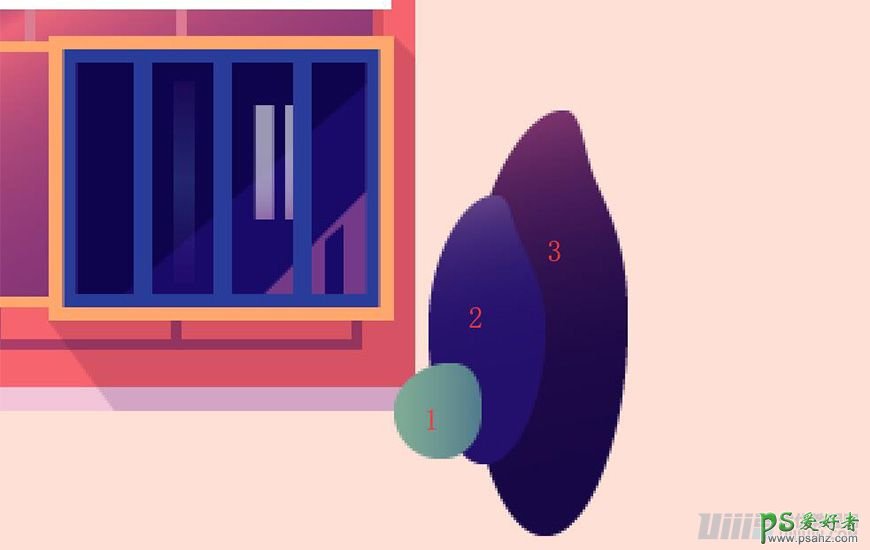
4.1.7 得到三个植物的造型,用排列调整三个图形的前后关系

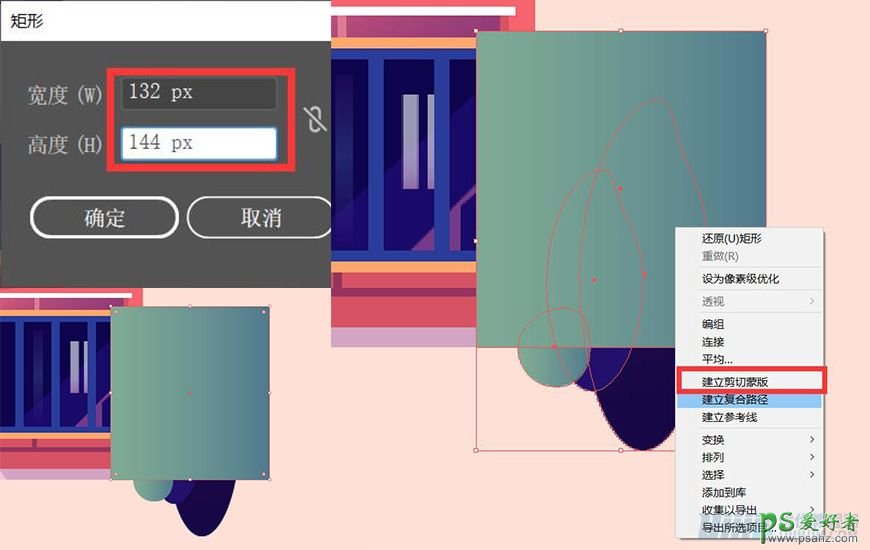
4.1.8 绘制一个宽度为132px,高度为144px的矩形,遮住植物显露的部分
4.1.9 使用建立剪切蒙版,得到植物的效果图

4.1.10 调整形状顺序

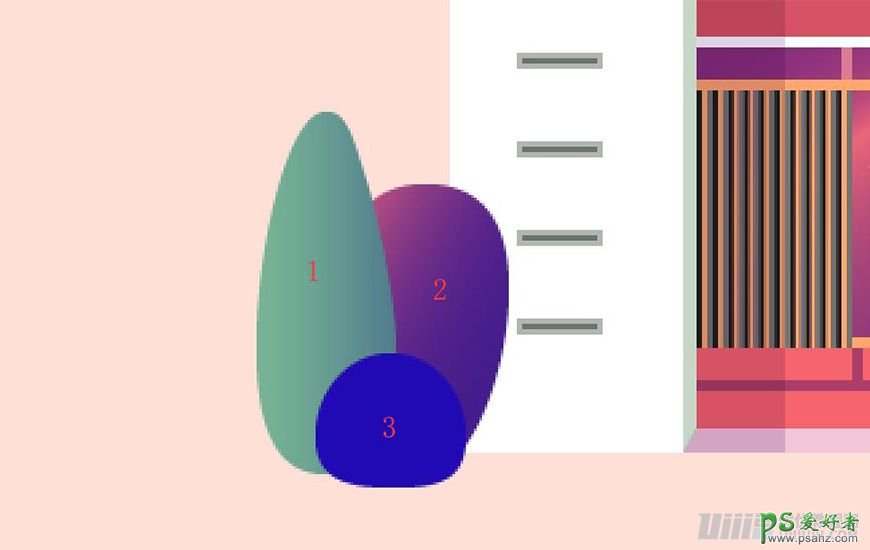
4.2制作植物群2
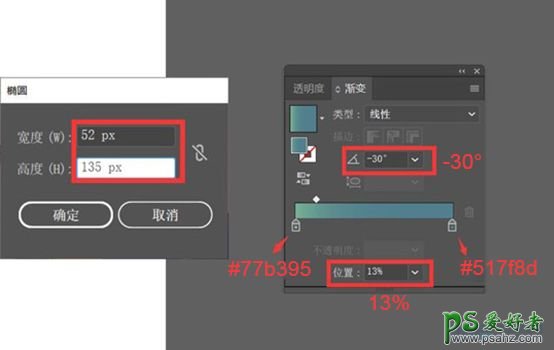
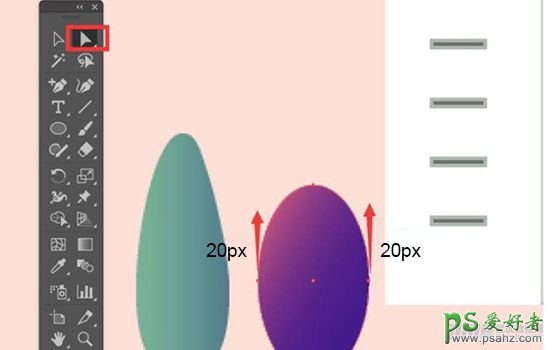
4.2.1 绘制宽度为52px,高度为135px的椭圆1,填充颜色为渐变,使用同样的方法,添加锚点调整描点位置




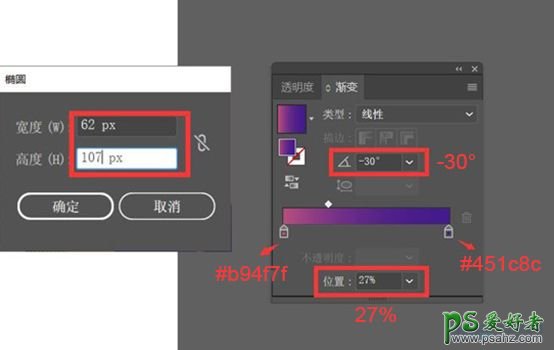
4.2.2 绘制一个宽度为62px,高度为107px的椭圆2;填充颜色为渐变,使用直接选择工具,调正锚点的位置;



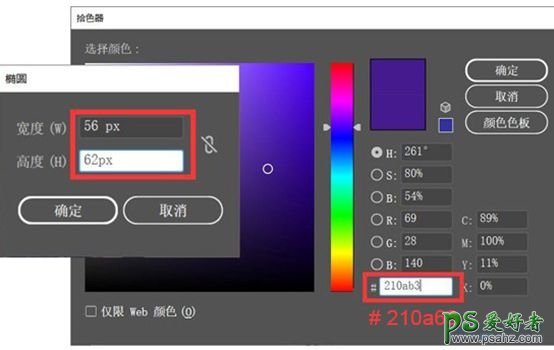
4.2.3 绘制一个宽度为56px,高度为62px的椭圆3,颜色填充为# 210a63;使用直接选择工具调整锚点;



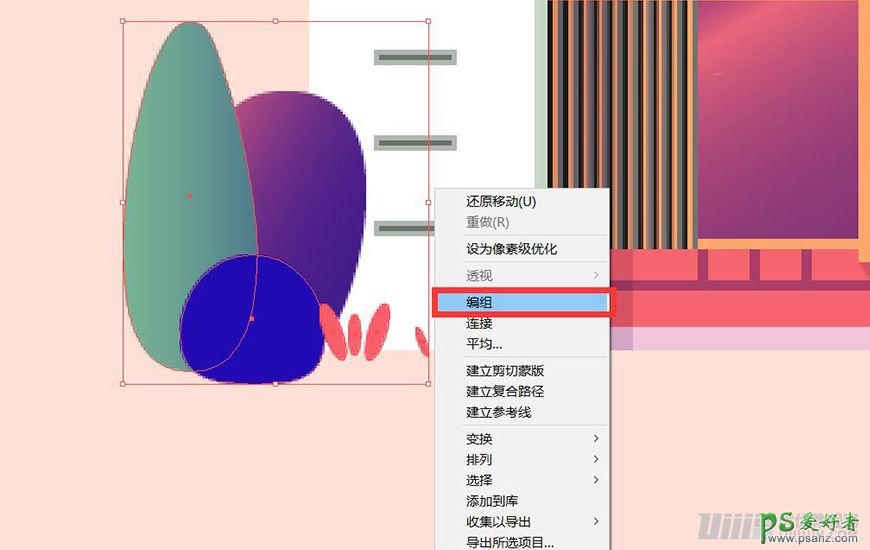
4.2.4 得到三个植物的造型,用排列调整三个图形的前后关系;

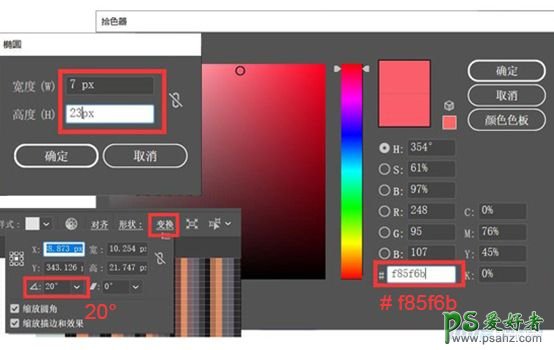
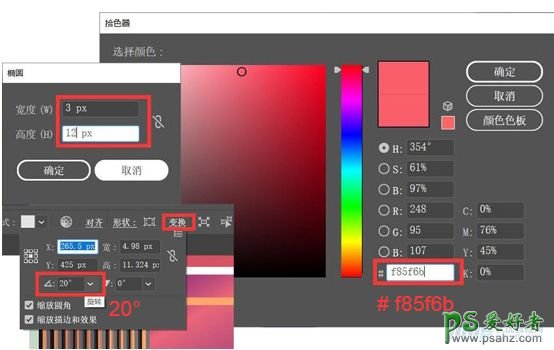
4.2.5 绘制一个宽度为7px,高度为23px的椭圆4,填充颜色为# f85f6b,旋转20°;

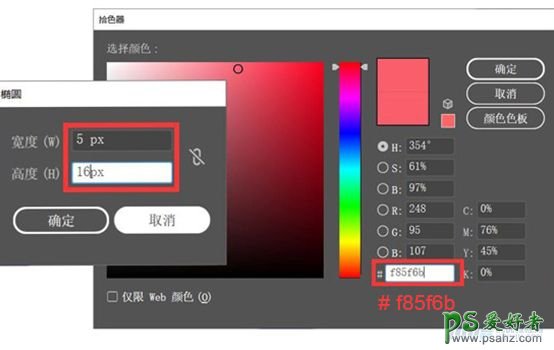
4.2.6 绘制一个宽度为5,高度为16px的椭圆5,填充颜色为# f85f6b;

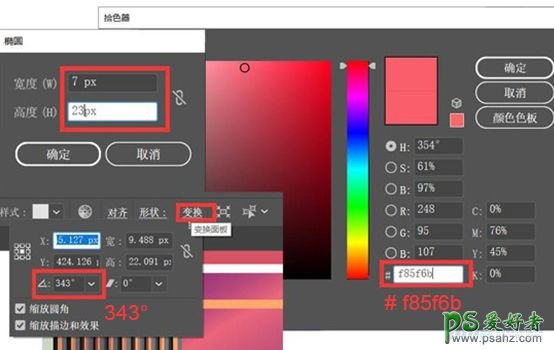
4.2.7 绘制一个宽度为7px,高度为23px的椭圆6,填充颜色为# f85f6b,旋转343°;

4.2.8 绘制一个宽度为3,高度为12px的椭圆7,填充颜色为# f85f6b,旋转20°;调整椭圆位置 ,并进行编组;



4.2.9 绘制植物群2的投影:
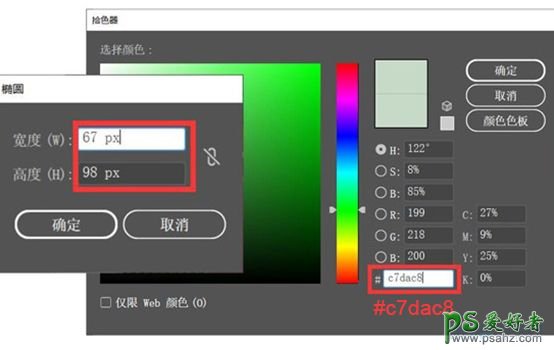
(1)绘制宽为67px,高度为98px的椭圆8,颜色填充为#c7dac8;

(2)绘制宽度为50px,高度为56px的椭圆9,颜色填充为#c7dac8;

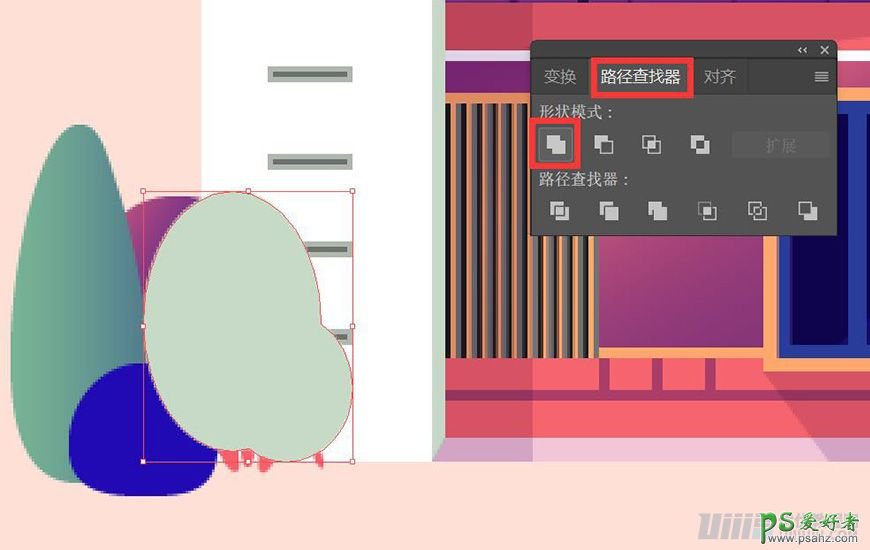
(3)调整适当的位置,选取椭圆8椭圆9,使用形状模式联集,得到阴影图形;


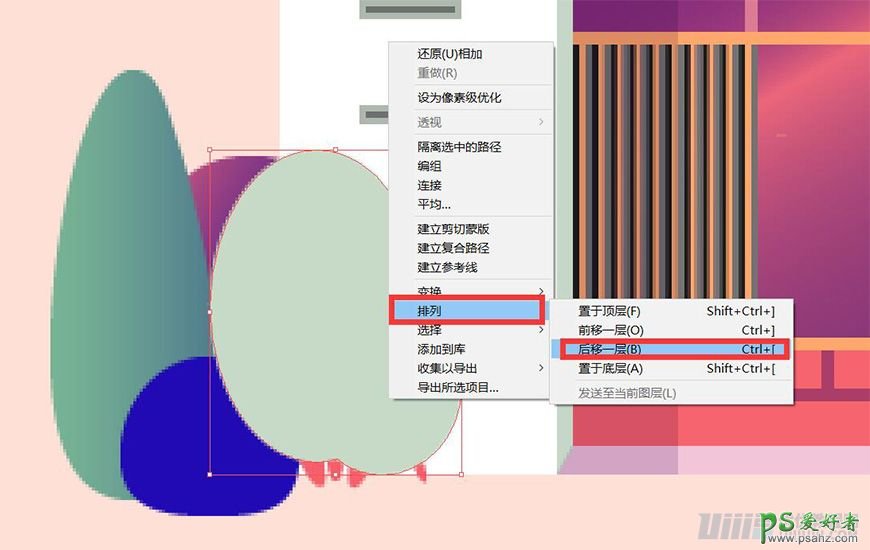
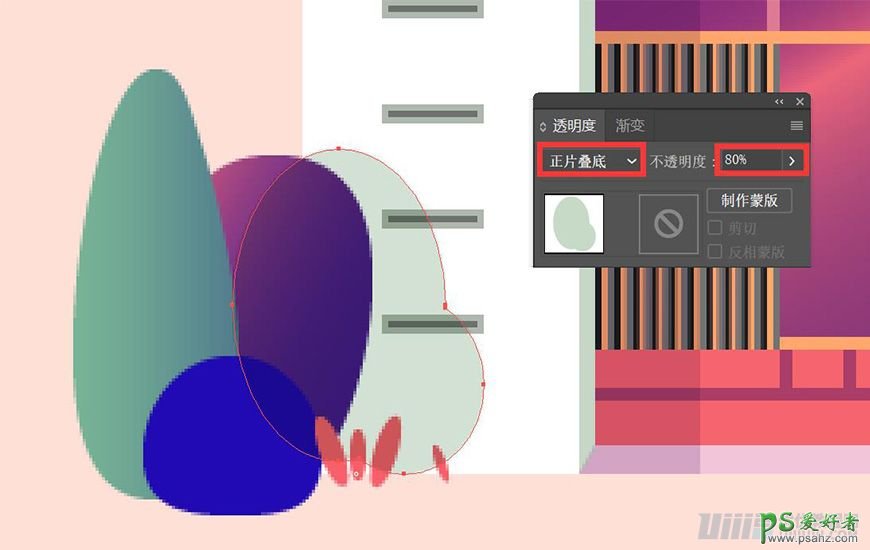
(4)调整图形顺序,设置图形模式为正片叠底,透明度为80,得到效果图;



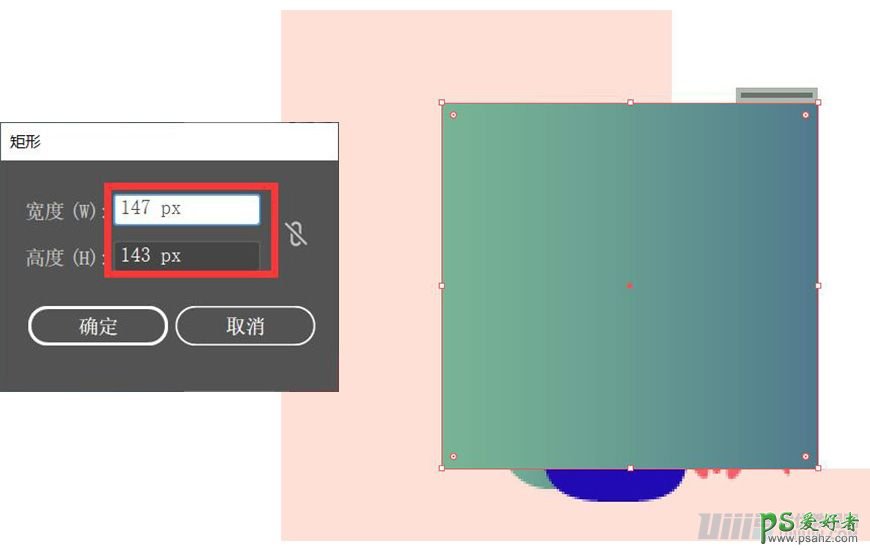
4.2.10 绘制宽度为147px,高度为143px的矩形,遮住植物群2;

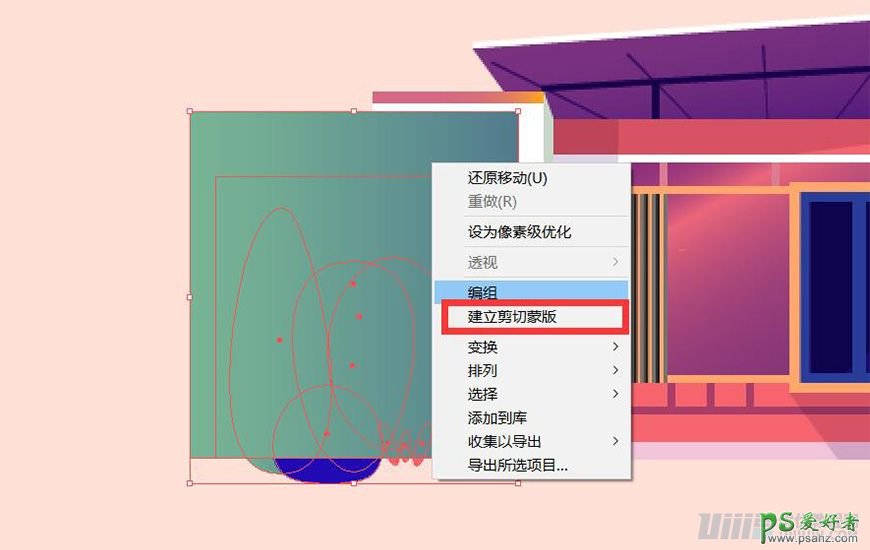
4.2.11 选取植物群2和矩形,建立剪切蒙版,得到效果图;


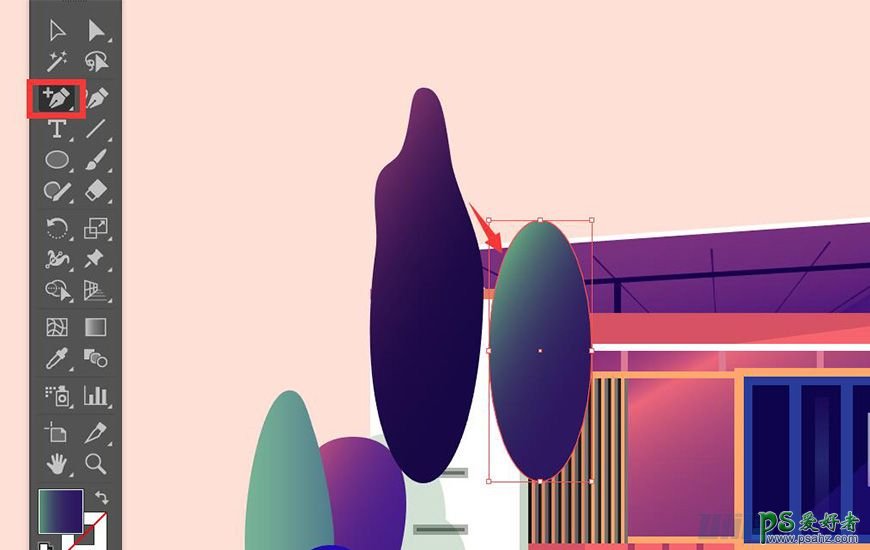
4.3制作植物群3
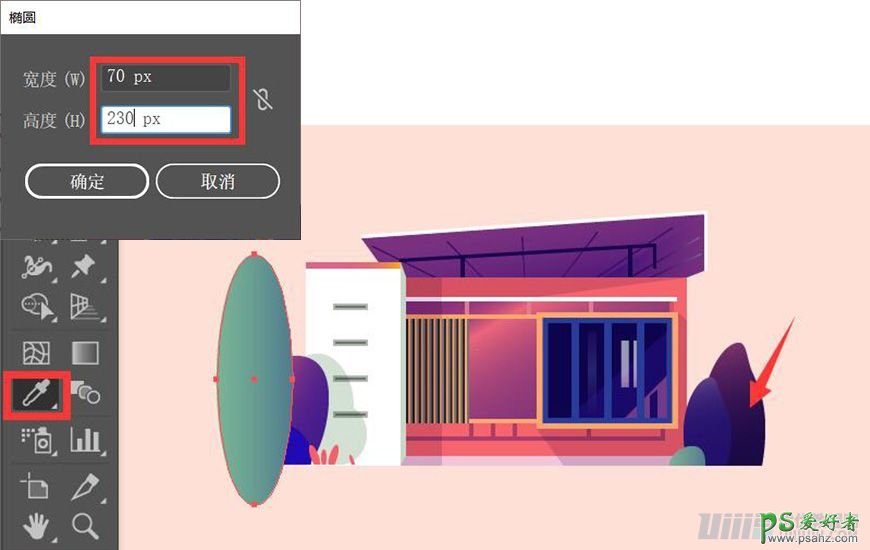
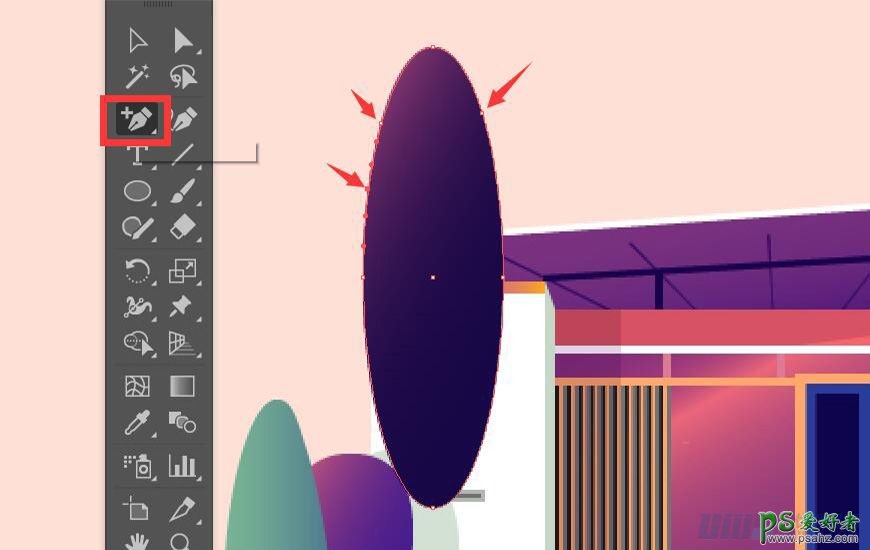
4.3.1 绘制宽度为70px,高度为230px的椭圆1
4.3.2 使用吸管工具吸取植物群1植物3的渐变颜色,调整渐变;


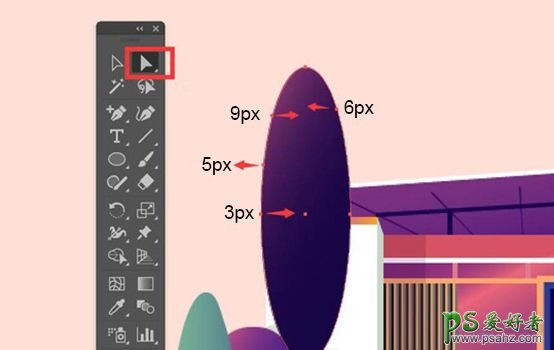
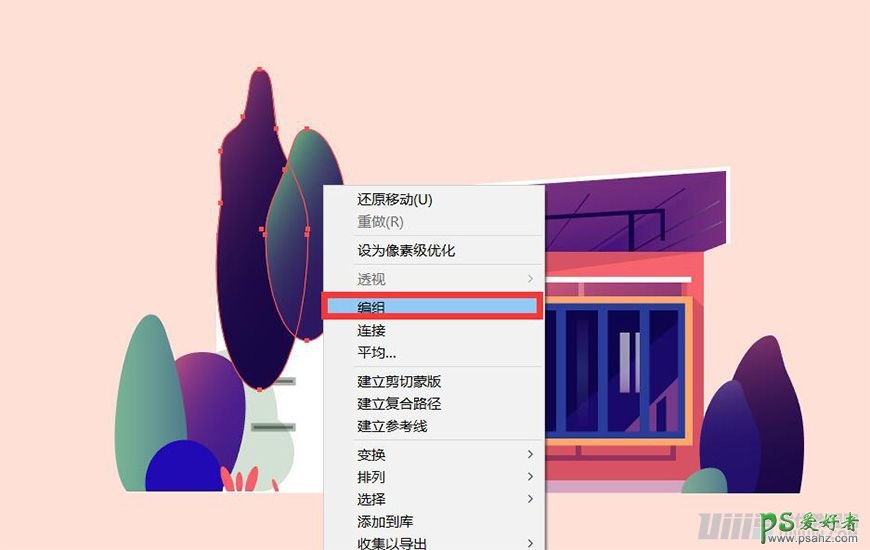
4.3.3 使用添加锚点工具,添加锚点;使用直接选择工具调整锚点位置,得到植物1的效果图



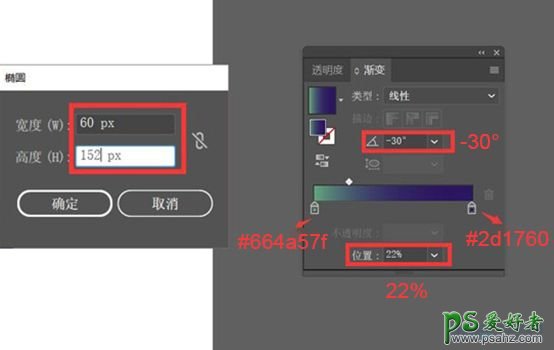
4.3.4 绘制宽度为60px,高度为152px的椭圆,颜色填充为渐变;


4.3.5 使用添加锚点工具,添加锚点;使用直接选择工具调整锚点位置,得到植物2的效果图



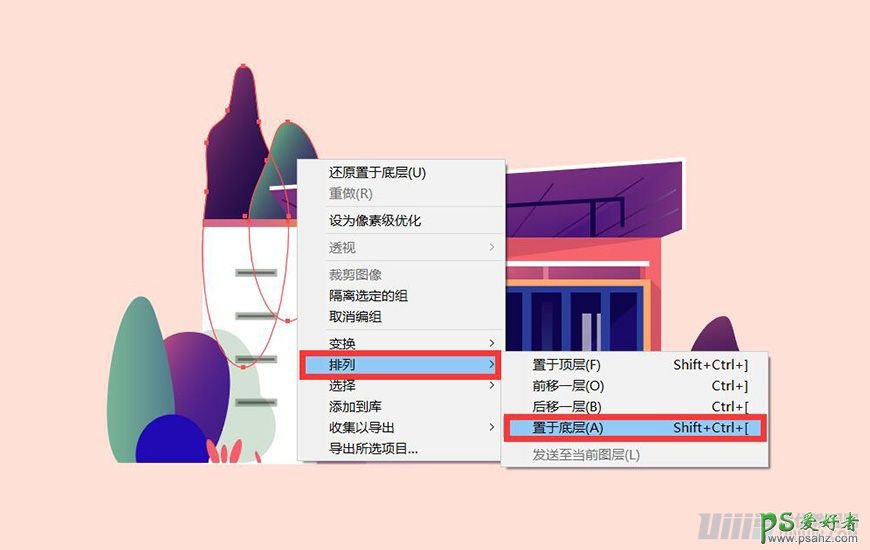
4.3.6 调整植物的位置,并进行编组,鼠标右键–排列–置于底层;



步骤五、调整与导出
5.1 新建一个长度为800px,高度为600px的矩形,对齐背景;
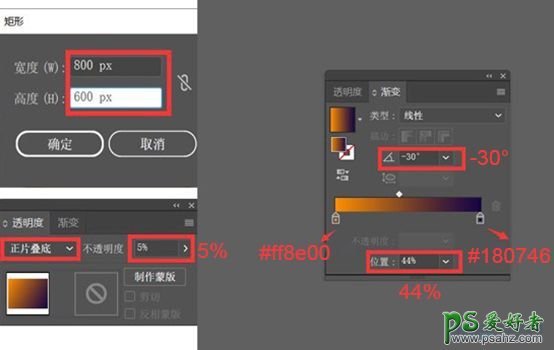
5.2 填充颜色为渐变;调整混合模式,调整不透明度;

5.3 新建矩形,渐变填充

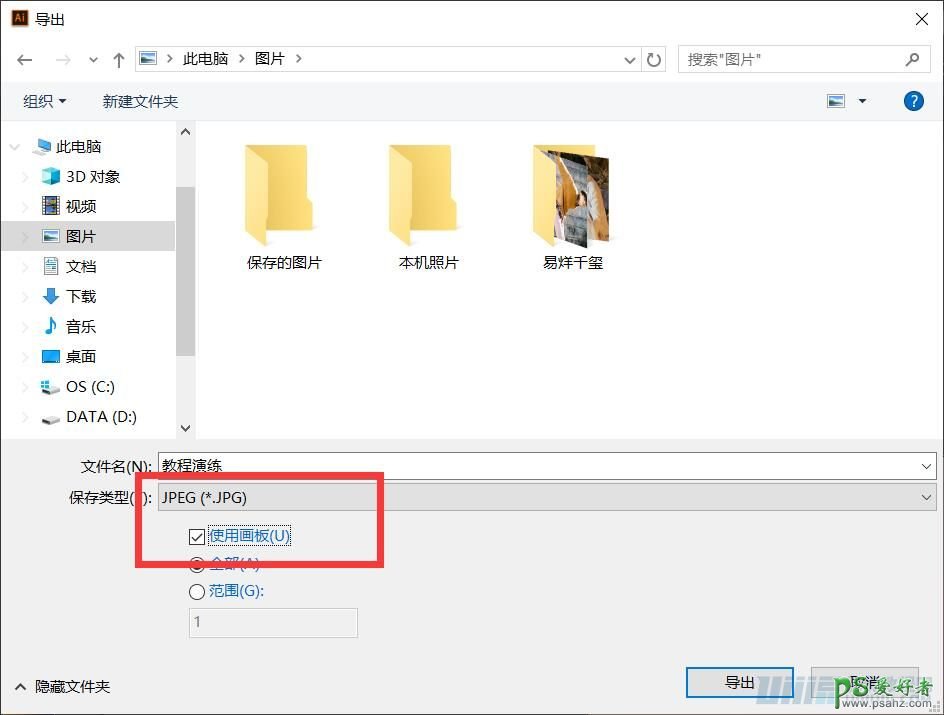
5.4 最后检查一遍,文件–导出–导出为-jpeg格式–勾选使用画板,导出

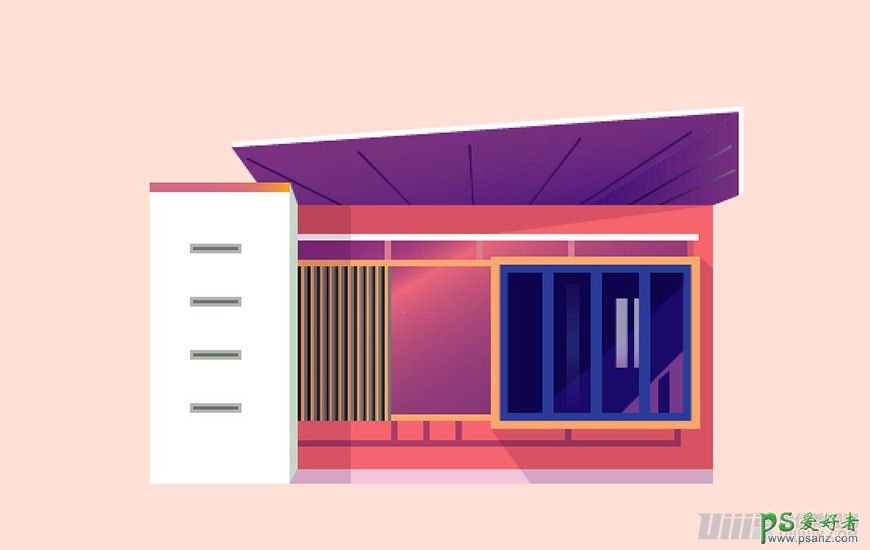
最终效果

加载全部内容