利用photoshop自带的3D工具制作石头质感的3D立体字效果教程
3D立体字效果教程 人气:0
利用photoshop自带的3D工具制作石头质感的3D立体字效果教程,Photoshop CS5在菜单栏中新增了“3D”菜单,同时还配备了“3D”调板,使用户可以使用材质进行贴图,制作出质感逼真的3D图像,进一步推进了2D和3D的完美结合。很多初学者都对Photoshop CS5中3D效果功能很感兴趣。平时我们所看到的一些立体感、质感超强的3D图像,现在在Photoshop CS5中也可以轻松的实现了。该教程精心为大家安排了3D文字制作实例,希望大家能够好好学习一下。用3D工具制作立体字是非常快的,大致过程:先输入文字,用3D工具做出简单的透视,然后给各个面增加材质,最后加上光照效果,再渲染颜色即可。最终效果

1、新建大小自定的文档,加上自己喜欢的背景色。选择文字工具输入想要的文字,颜色为黑色,然后把文字图层复制一层。

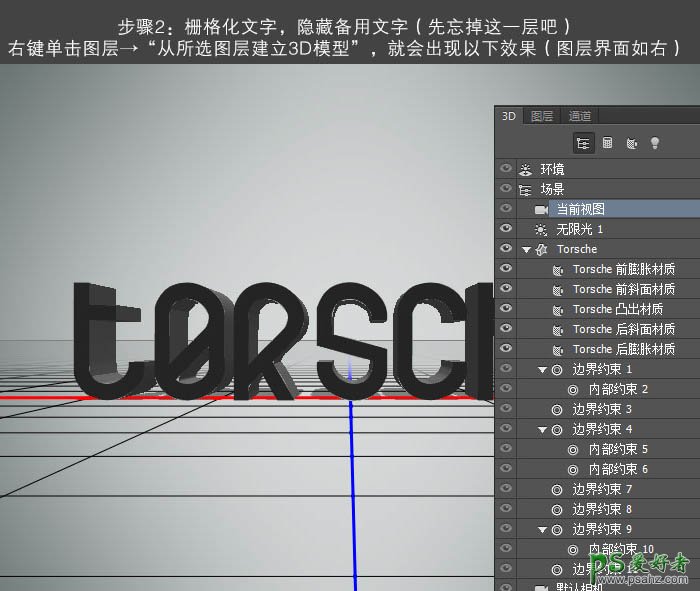
2、栅格化文字,影藏备用文字,右键图层选择“从所选图层建立3D模型”,就会出现一下效果。

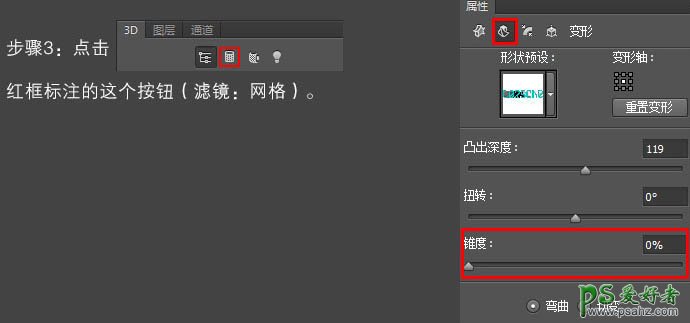
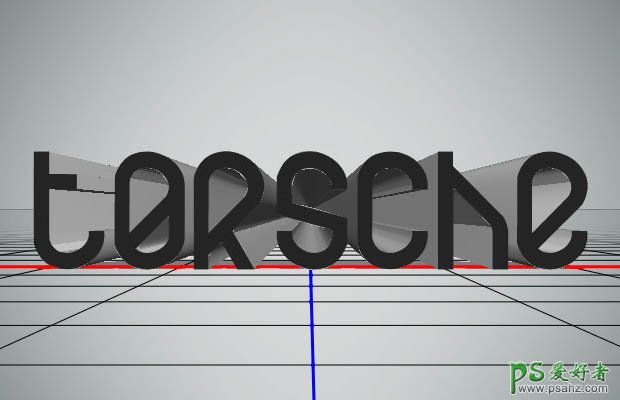
3、点击红框标注的这个按钮,设置参数如下图。


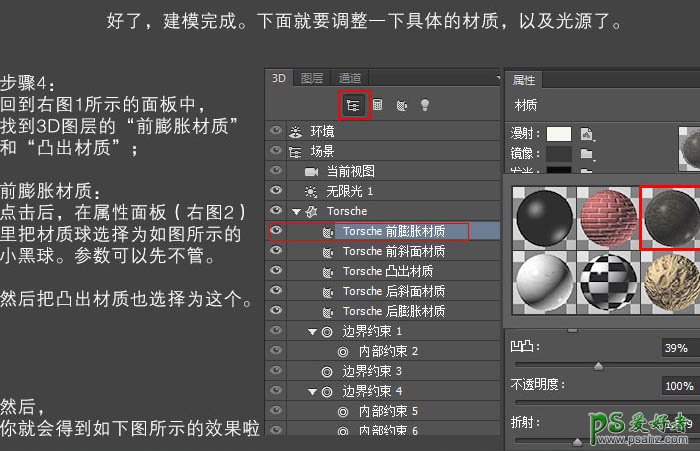
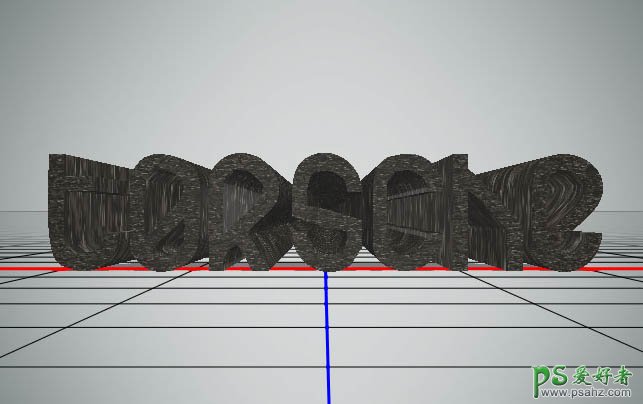
4、建模完成,下面就要调整一下具体的材质,以及光源了。 回到右图1所示的面板中,找到3d图层的“前膨胀材质”和“突出材质”。 前膨胀材质点击后在属性面板里把材质球选择为如下图所示的小黑球,参数可以先不管,然后把凸出材质也选择为这个,确定后得到小图所示的效果。


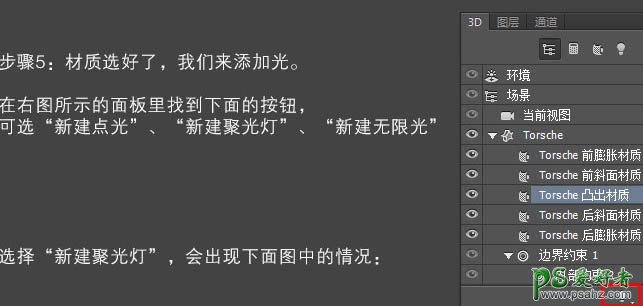
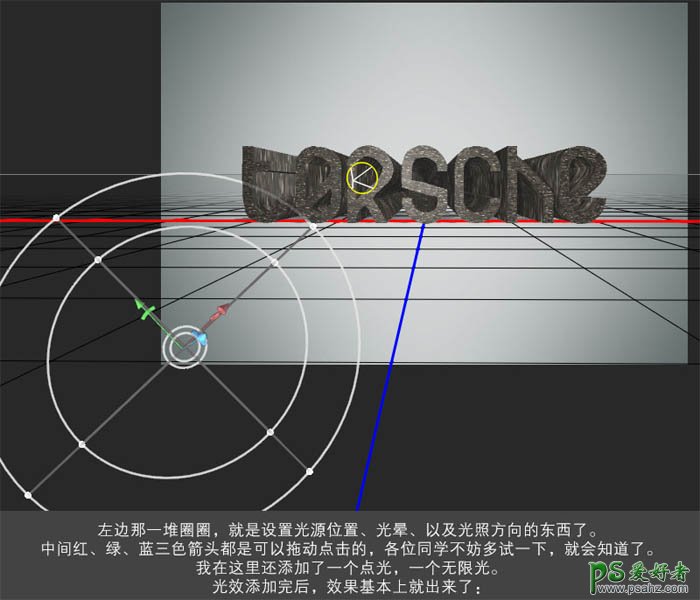
5、材质选好了,我们来添加光。在右图所示的面板里找到下面的按钮,选“新建聚光灯”会出现下面图中的效果。



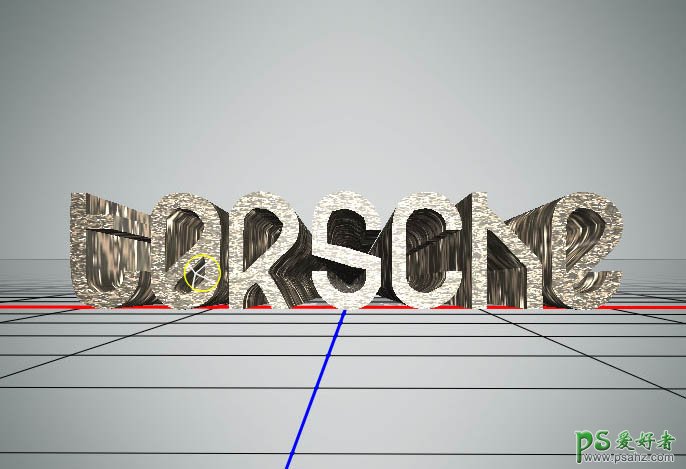
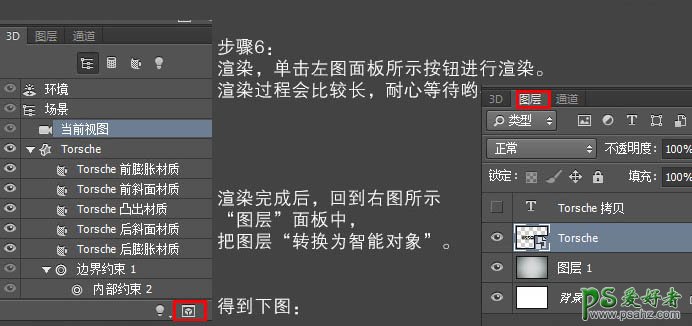
6、渲染:单击左图面板所示按钮进行渲染,渲染过程会比较长,耐心等待。


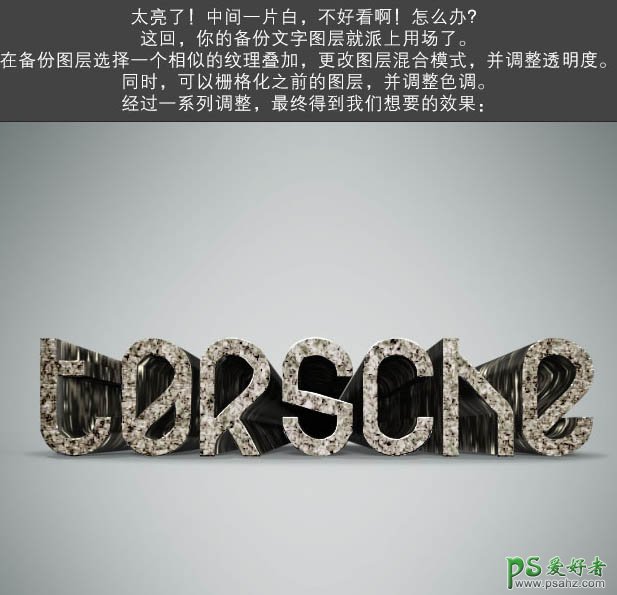
7、中间部分太亮,这会你的备份文字图层就派上用场了。在备份图层选择一个相似的纹理叠加,更改图层混合模式,并调整透明度。同时可以栅格化之前的图层,并调整色调,经过一系列调整,最终得到我们想要的效果。

最终效果:

加载全部内容