Python实现举牌小人生成器 Python趣味实战之手把手教你实现举牌小人生成器
数据分析与统计学之美 人气:0Selenium库的安装与简单使用
1. 安装selenium库
pip install selenium
结果如下:

2. chromedriver驱动的配置
如果你想要驱动谷歌浏览器,自动打开浏览器,必须匹配chromedriver驱动,否则会报错。
配置chromedriver驱动,一定要注意 “驱动” 和 “谷歌浏览器” 版本一定是要相匹配,否则不能使用。
① 检查谷歌浏览器的版本
这里首先提供一个详细的地址供大家查看:
https://jingyan.baidu.com/article/95c9d20d74a1e8ec4f756149.html
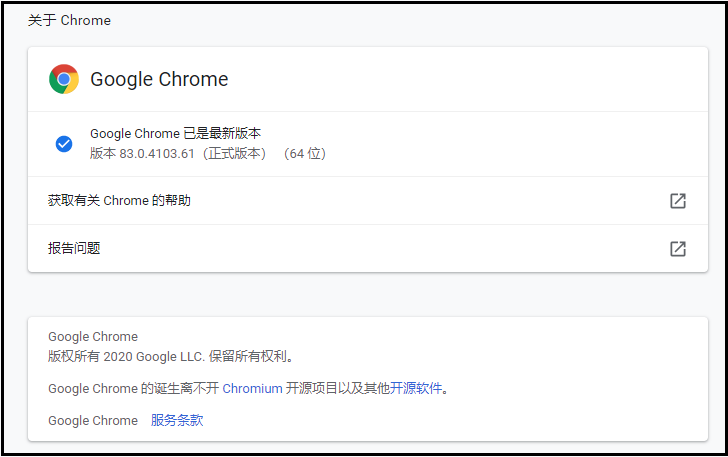
点击“右上角三个点” --> 点击“设置” --> 点击 “关于chrome”,出现如下界面。

② 下载chromedriver驱动
这里再次提供一个详细的地址,供大家选择各种版本驱动程序:
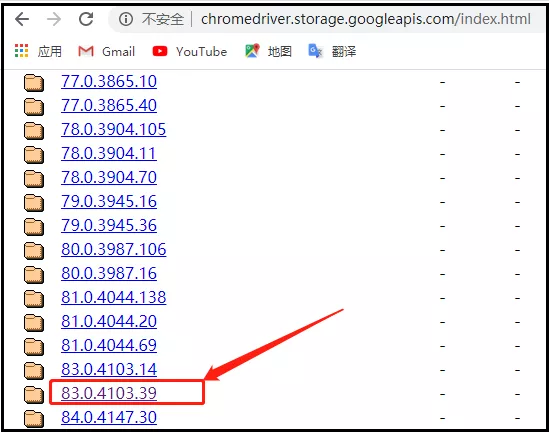
http://chromedriver.storage.googleapis.com/index.html
从上面的图中可以看出,谷歌浏览器的版本是【81.0.4044.138】,这里我们选择的对应版本的驱动,如下图所示。

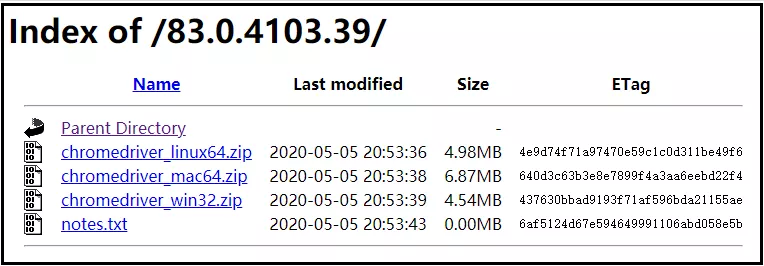
点进该文件后,可以根据我们的操作系统,选择对应的驱动。

③ chromedriver驱动的配置
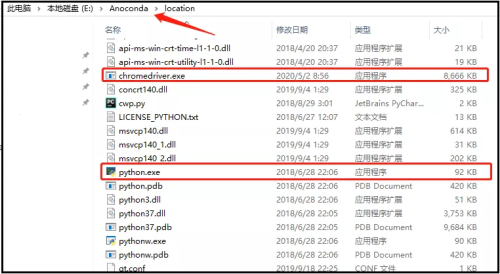
解压上述下载好的文件,并将解压后我们得到的chromedriver.exe文件,需要放到python的安装路径下(和python.exe放在一起)。
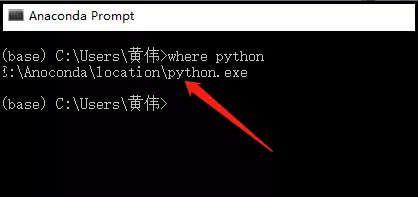
首先,你可以查看你的python解释器安装在哪里!

然后,将chromedriver.exe放置和python.exe在一起

3. 检验selenium是否可用
使用如下两行代码,如果谷歌浏览器成功被驱动打开,证明上述安装和配置没问题。
from selenium import webdriver browser = webdriver.Chrome()
结果如下:

如果出现上图,则证明你的chromedriver驱动配置成功。接下来,你可以尽情享用库了。
selenium库制作一个“举牌小人”
这里给你提供一个网址:
http://www.atoolbox.net/Tool.php?Id=789
我们就是利用这个网址,基于selenium库,为大家制作一个好玩儿的 “举牌小人”。
1. 分析网页
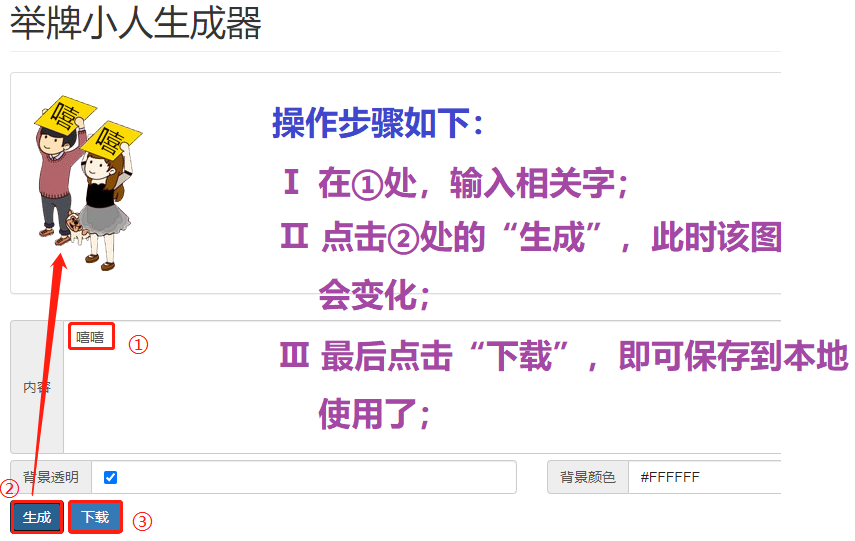
首先,我们打开上述网址(如图所示),操作步骤我为大家简述了一下。

当然,这三个步骤都是认为操作浏览器得到的效果。
此时,我们就是要使用库,模拟人为操作浏览器,实现这三步操作。
- Ⅰ 定位“输入框”;
- Ⅱ 定位“生成”这二字的节点;
- Ⅲ 定位“下载”这二字的节点;
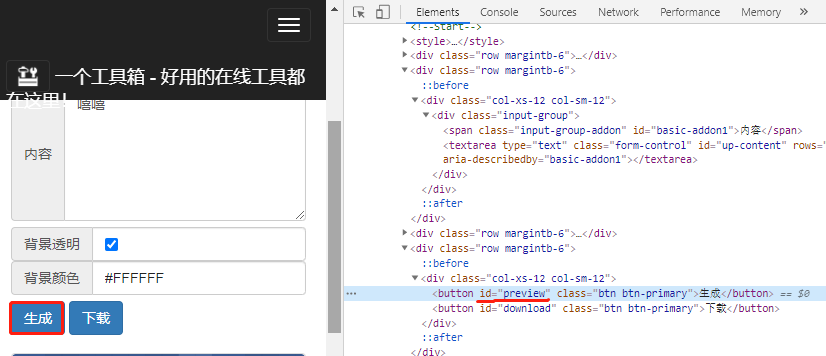
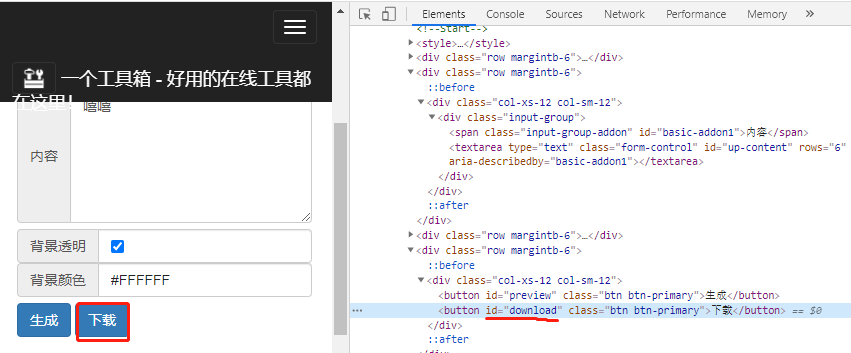
点击F12,打开开发者工具,我们先来定位“输入框”,可以看到这里的id属性是up-content。

再来定位“生成”这二字的节点,可以看到这里的id属性是preview。

最后再来定位“下载”这二字的节点,可以看到这里的id属性是download。

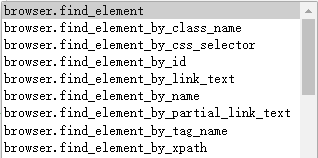
在selenium中,有如下多种方法,来定位节点。这个其实就是定位方法,没必要多讲述。由于我这里是通过id属性,定位对应节点,因此使用的方法就是find_element_by_id。

这里我为大家上代码了,代码中有详细的注释,整个操作过程就代码中的①②③④这几步。
from selenium import webdriver
import time
# 定义一个input输入函数,这就是待输入的关键词;
keyword = input("请输入关键词:")
# 创建浏览器对象,该操作会自动帮我们打开Google浏览器窗口;
browser = webdriver.Chrome()
# 调用浏览器对象,向服务器发送请求。该操作会打开Google浏览器,并跳转到 指定网址网页;
browser.get("http://www.atoolbox.net/Tool.php?Id=789")
# 最大化窗口(写不写无所谓,你可以尝试一下效果)
browser.maximize_window()
# ① 定位“输入框”,定位后直接调用send_keys()方法,往该输入框输入关键字;
browser.find_element_by_id("up-content").send_keys(keyword)
# ② 再定位“生成”节点,然后调用click()方法,模拟认为点击这个按钮;
browser.find_element_by_id('preview').click()
# ③ 此时,等待个几秒钟(>=5),再点击下载,不要省略这一步【为了让浏览器饭响应完全】;
time.sleep(3)
# ④ 最后再定位“下载”按钮,同样使用click()方法,模拟认为点击这个按钮;
browser.find_element_by_id('download').click()
结果如下:

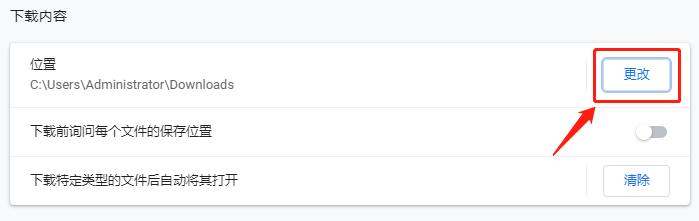
这个图片的下载位置,就是谷歌浏览器的默认下载地址,我们可以修改到指定文件夹,那么所下载的图片就都在指定位置了。

加载全部内容