用uni-app实现顶部导航栏显示按钮和搜索框 怎样用uni-app实现顶部导航栏显示按钮和搜索框
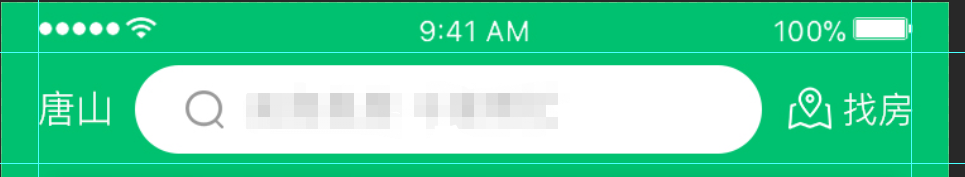
俗的太不一样 人气:0最近公司准备做app,最终决定使用uni-app框架开发,但是当把设计图给我的时候我心里有点没底,因为他的设计图顶部长成这个样子:

因为这个功能在小程序是根本无法实现的,可能受这个影响,我感觉好像实现不了,但是我还是回头看了看文档,才发现,这个功能是可以实现的,只需要在pages.json中做一些配置即可
这个在官方称作app-plus,可以自定义导航区域,具体配置如下:
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarBackgroundColor": "#00c170",
"app-plus": {
"bounce": "none",
"titleNView": {
"buttons": [
{
"text": "地图",
"fontSize":"16",
"float": "right",
"color":"#fff"
},
{
"text": "唐山",
"fontSize":"16",
"float": "left",
"color":"#fff"
}
],
"searchInput":{
"align": "center",
"placeholder": "请输入查找房源信息",
"borderRadius":"50upx",
"backgroundColor": "#fff"
}
}
}
}
} ]
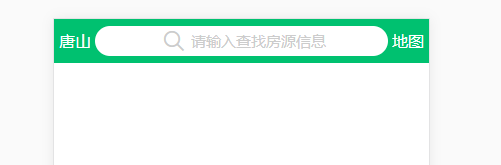
效果如下:

你可能会问,我的点击事件和输入框事件如何监听?
uni-app给出了相应的api,onNavigationBarButtonTap和onNavigationBarSearchInputChanged,写在响应的页面中即可:
export default {
onNavigationBarButtonTap() {
console.log("你点击了按钮")
},
onNavigationBarSearchInputChanged () {
console.log("你输入了信息")
}
}
打印结果:

但是按钮有两个,只有一个按钮事件怎么办?还有输入框的文字如何获取?其实这两个函数接收一个值,就是相对应的信息:
export default {
onNavigationBarButtonTap(val) {
console.log(val)
},
onNavigationBarSearchInputChanged (val) {
console.log(val)
}
}
打印结果:

按钮事件根据对应的text判断即可,而输入框监听的不是change事件,是input事件,即输入后即可监听到而不是失焦
你以为这就完了?NoNoNo,眼尖的同学发现我做的和设计图还是有区别的,右边地图有一个icon我没有写,如果按照上边的方法是不能加的,但是我们可以去掉导航栏自定义
page.json里每个页面的导航栏是默认开启的,有一个navigationStyle属性,默认值是default,我们把它改成custom就能把他去掉了:
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom"
}
但是移动端导航依然在,这就需要我们使用titleNView这个属性了,它是用来专门设置导航栏的,具体如下:
{
"path" : "pages/secondPage/secondPage",
"style" : {
"navigationStyle": "custom",
"app-plus": {
"titleNView": false
}
}
}
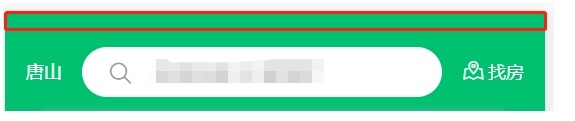
然后我们自己就可以写一套导航了,最后效果如下:

这里有一个坑,除了要给这个导航设置固定定位外,实际上手机最上方的状态栏,也就是这个位置是透明的,因为我们把默认的导航去掉了:

所以我们在写导航的时候上方的内边距是比下方的要大那么一点,这样才能保证覆盖状态栏。
下面是我写的源码:
<template>
<view class="head">
<view class="header-wrap">
<view class="index-header">
<text class="address" v-if="leftWords">{{leftWords}}</text>
<view class="input-wrap" v-if="input">
<input type="text"
placeholder="请输入搜索"
v-model="value"
@change="inputChange"/>
<text class="iconfont iconfangdajing"></text>
</view>
<view class="map-wrap"
v-if="rightWords||rightIcon"
@click="rightClick">
<text class="iconfont" :class="rightIcon"></text>
<text>{{rightWords}}</text>
</view>
</view>
</view>
<view class="blank"></view>
</view>
</template>
<script>
export default {
name: "IndexHeader",
props: [
'leftWords',
'input',
'rightIcon',
'rightWords'
],
data () {
return {
value: ''
}
},
methods: {
inputChange: function () {
this.$emit('change',this.value)
},
rightClick: function () {
this.$emit("rightClick")
}
}
}
</script>
<style lang="scss">
$color-base: #00c16f;
$words-color-base: #333333;
$words-color-light: #999999;
.header-wrap {
width: 100%;
position: fixed;
top: 0;
z-index: 999;
.index-header {
height: 88upx;
line-height: 88upx;
padding: 0 30upx;
padding-top: 40upx;
background-color: $color-base;
font-size: 28upx;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
.address {
font-size: 26upx;
}
.input-wrap {
width: 500upx;
height: 70upx;
padding: 10upx 30upx 10upx 100upx;
box-sizing: border-box;
background-color: #fff;
border-radius: 50upx;
color: $words-color-base;
position: relative;
text {
position: absolute;
left: 40upx;
top: -8upx;
color: $words-color-light;
font-size: 30upx;
}
}
.map-wrap {
.iconfont {
font-size: 32upx;
margin-right: 5upx;
}
text {
font-size: 26upx;
}
}
}
}
.blank {
height: 126upx;
}
</style>
加载全部内容