photoshop制作一个通透的水晶音符失量图教程
水晶音符制作教程 人气:0

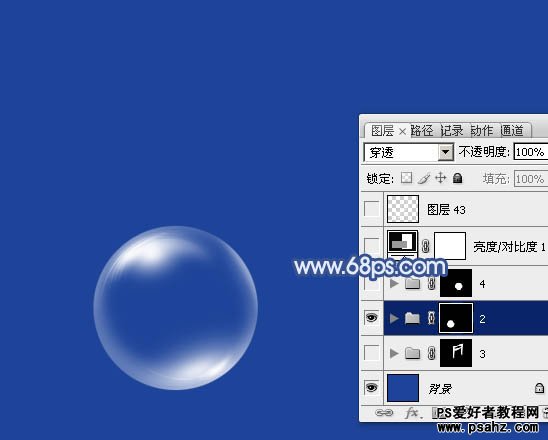
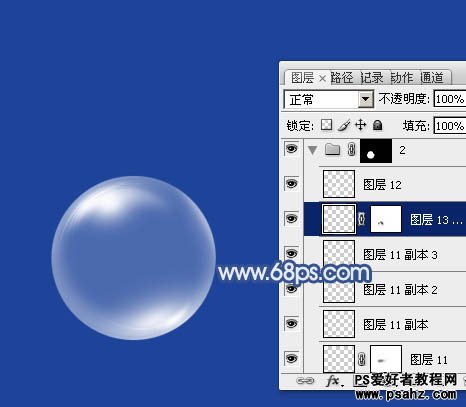
1、我们先来制作音符底部的小球,需要完成的效果如下图。

<图1>
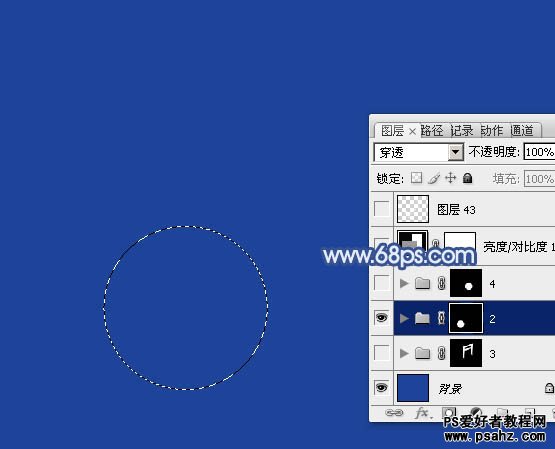
2、新建一个800 * 600像素的文件,背景填充深蓝色:#1E4499。新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,给组添加图层蒙版,如下图。

<图2>
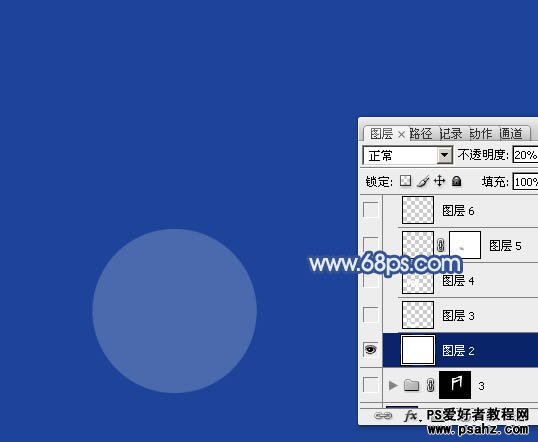
3、在组里新建一个图层,填充白色,把图层不透明度改为:20%,效果如下图。这样是方便观察轮廓部分,高光渲染完成后需要把当前图层隐藏或删除。

<图3>
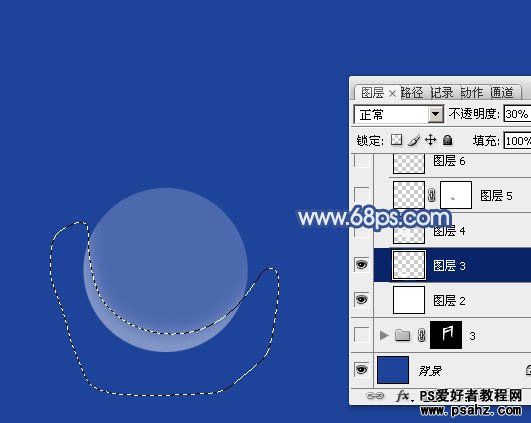
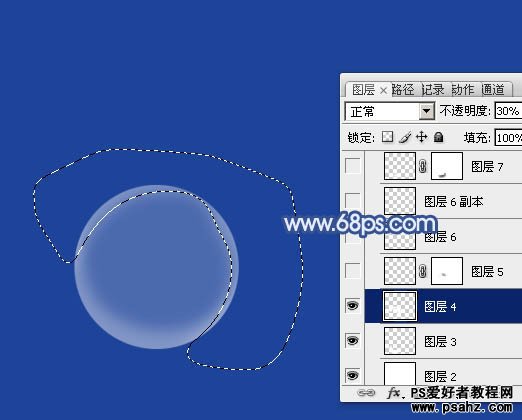
4、新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后填充白色,不透明度改为:30%。

<图4>
5、新建一个图层,用钢笔勾出顶部边缘高光选区,羽化5个像素后填充白色,不透明度改为:30%,效果如下图。

<图5>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化3个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘的过渡涂抹自然。

<图6>
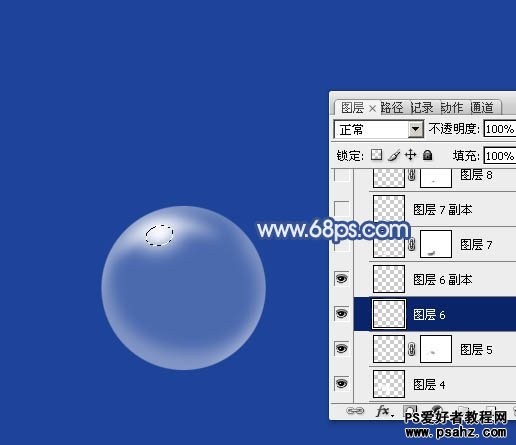
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化5个像素后填充白色。

<图7>
8、新建一个图层,用钢笔勾出底部高光选区,羽化8个像素后填充白色。

<图8>
9、新建一个图层,用钢笔勾出底部中间部分的高光选区,羽化3个像素后填充白色。

<图9>
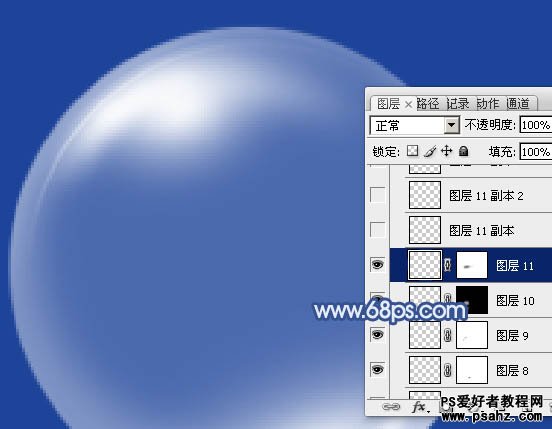
10、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。取消选区后需要添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图10>
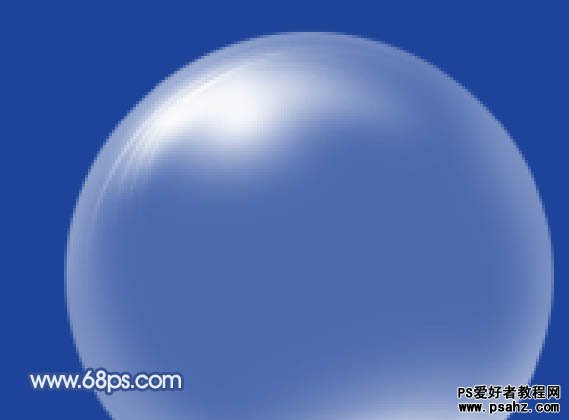
11、新建一个图层,同上的方法制作顶部的高光。

<图11>
12、新建一个图层,用椭圆选框工具拉一个正圆选区,然后描边一个像素,填充图层蒙版,用黑色画笔把不需要的部分涂掉,如图12。同样的方法制作其它的一些小光束,效果如图13。

<图12>

<图13>
13、新建一个图层,局部再加强一下高光,球体部分基本完成,可以把组底部图层隐藏。

<图14>
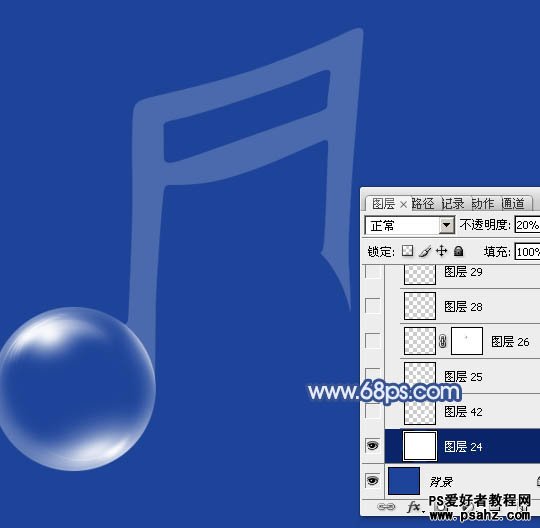
14、在背景图层上面新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图15>
15、在组里新建一个图层填充白色,不透明度改为:20%,同样用到参照,效果如下图。

<图16>
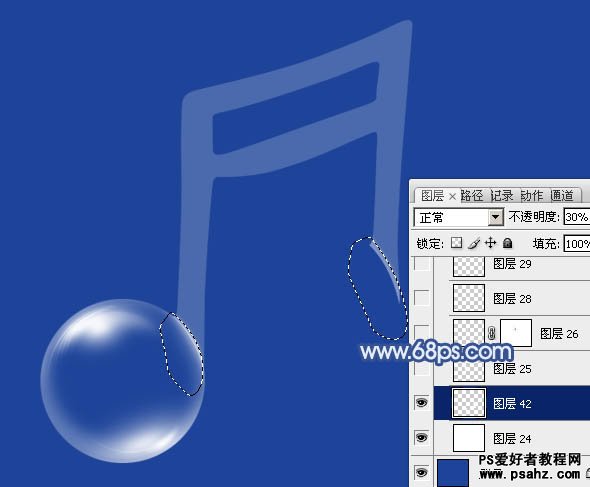
16、新建一个图层,用钢笔把底部边缘的高光部分勾出来,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图17>
17、其它部分的高光制作方法相同,中间的高光需要涂抹工具稍微涂抹一下,同时要控制好图层的不透明度。

<图18>

<图19>
18、其它高光制作方法相同,过程如图20 - 22。

<图20>

<图21>

<图22>
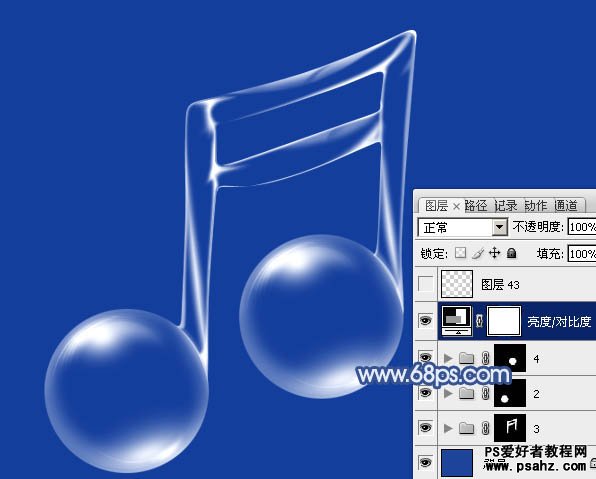
19、右侧的球体可以直接复制左侧的,效果如下图。

<图23>
20、在图层的最上面创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

<图24>

<图25>
21、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:30%,再把背景显示出来,效果如下图。

<图26>
最后微调一下细节,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说