nodejs获取表单数据 nodejs获取表单数据的三种方法实例
yun_shuo 人气:10前言
nodejs作为服务端语言,在开发中注册登录等需通过form表单向后端发送数据进行判断,那作为服务端语言的nodejs通过哪些方法可以接收调用form表单的post请求值呢。
常见的会用到以下三种,让我们对着例子看看具体用法。
后端我们使用express插件,需要对express有所了解的才便于阅读哦~
1、首先npm初始化,下载express包,导入模块后创建服务对象
//导入express模块
const express = require("express");
// 创建服务器对象
const app = express();
form表单传递
这种通过from表单的特性,可以点击表单中button的type为submit的按钮,会提交表单数据。形式是以一种对象方式,属性名为input标签中name值,属性值为input标签value值,下面例子来看看具体写法。
<form action="/todata" method="POST">
<table>
<tr>
<td>姓名</td>
<td> <input type="text" name="user" id=""></td>
</tr>
<tr>
<td>密码</td>
<td> <input type="text" name="password" id=""></td>
</tr>
<tr>
<button type="submit">提交</button>
</tr>
</table>
</form>
由于表单提交是post请求,在后端nodejs代码中需要对post请求数据接收需要做解析响应头的处理app.use(bodyParser.urlencoded({ extended: false })),然后用req.body来表示前端传递过来的数据。具体后端代码如下。
const express = require("express");
const app = express();
app.use(express.static("./"))
var bodyParser = require('body-parser')
// 解析 application/x-www-form-urlencoded响应头
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/todata",(req,res)=>{
console.log(req.body);
res.send("提交成功")
})
app.listen("80",()=>{
console.log("成功");
})
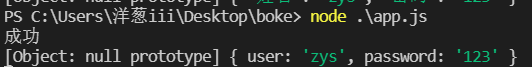
通过终端运行node代码,来看看结果

ajax请求传递
在向后端发送请求时,常用到get、post请求,同样,表单的数据可以通过ajax以post请求发送数据给后端。以上面例子为基础,该方法的前端代码如下。
$("#inp3").on("click",function(){
let user = $("#inp1").val();
let password = $("#inp2").val();
$.ajax({
url:"todata",
type:"post",
data:{
user,
password
},
success:(data)=>{
alert(data)
}
})
})
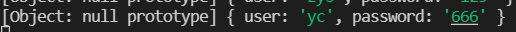
这里,我们将两个input的值获取到,然后绑定提交按钮的提交按钮进行ajax请求发送,发送给后端的数据存储在data属性中。后端同样通过req.body获取到。这里需要特别注意的是form表单不需要写action值,表单中button按钮需要阻止默认行为(不然会点击直接发送请求导致ajax请求会失败),或是用input标签type为button类型。

表单序列化
这种发送是表单提交的常用方法,它也是通过ajax发送请求,也可以将name属性作为发送后端的属性名直接发送。可以说是以上两种方法的结合。
$("#inp3").on("click",function(){
$.ajax({
url:"todata",
type:"post",
data:$("form").serialize(),
success:(data)=>{
alert(data)
}
})
})
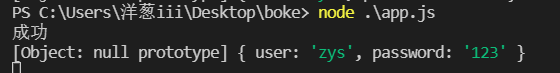
只需要通过$(“form”).serialize()这个方法,就能获取含name属性值。

总结
加载全部内容