教大家利用PS通道设计眩酷文字效果 PS文字特效教程
PS通道制作眩酷文字 人气:0最终效果

1、首先运行Photoshop,新建一个大小合适的画布。如图1所示。

图1
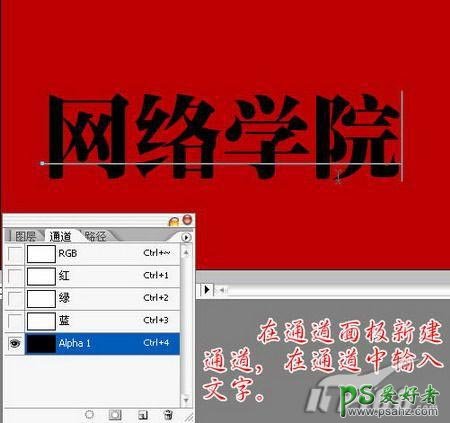
2、这一个实例主要是通过通道来实现特效字的制作,所以直接我们就进入通道面板,新建Alpha通道,并在通道中输入文字。如图2所示。

图2
3、复制一个Alpha 1通道。如图3所示。

图3
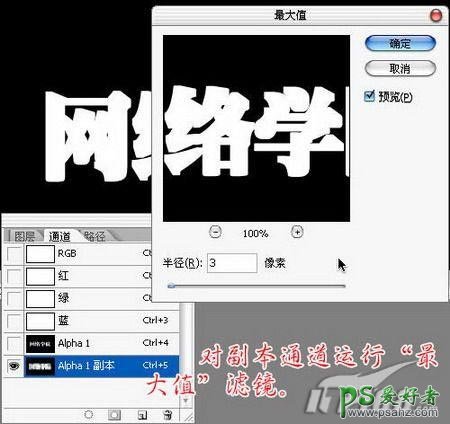
4、对Alpha 1副本通道执行“最大值”滤镜,半径设置为3像素。如图4所示。

图4
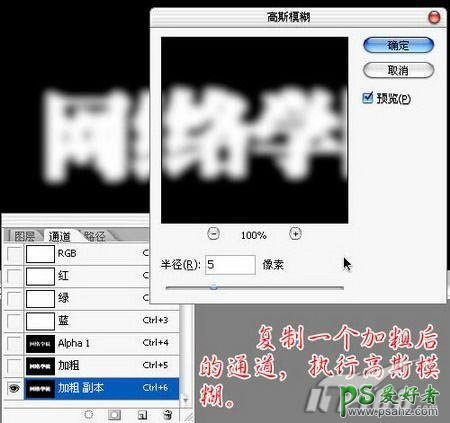
5、将执行了“最大值”的通道命名为“加粗”来加以区分,复制一个加粗的通道。如图5, 6所示。

图5

图6
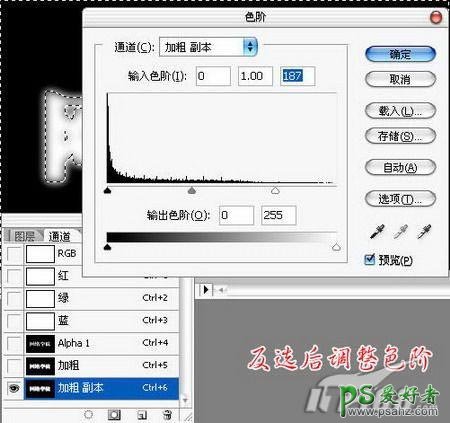
6、选中“加粗 副本”通道进行操作,按下Ctrl+Shift+I反选,然后再按下Ctrl+L打开色阶调整框进行色阶调整,将右侧的白色滑块向左移动一些。如图7所示。

图7
7、再次复制一个Alpha 1通道。如图8所示。

图8
8、将新复制出来的Alpha 1副本通道执行“最小值”滤镜,半径1像素。如图9所示。

图9
9、按下Ctrl+L调整色阶,将中间的灰色滑块向左移动少许。如图10所示。

图10
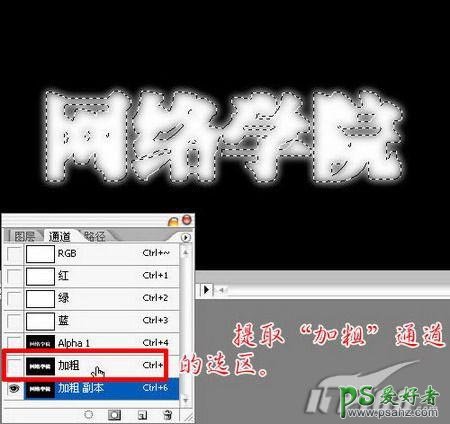
10、将所有的Alpha通道都设置为可见通道,可以看到我们做出的效果。如图11所示。

图11
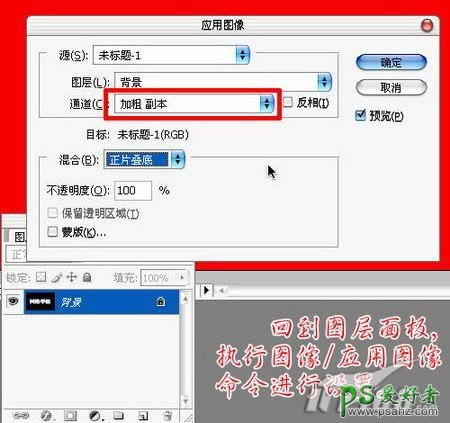
11、回到图层面板选中背景图层,然后执行图像/应用图像命令,在弹出的应用图像对话框中将通道项设置为“加粗 副本”通道,混合模式为正片叠底。如图12所示。

图12
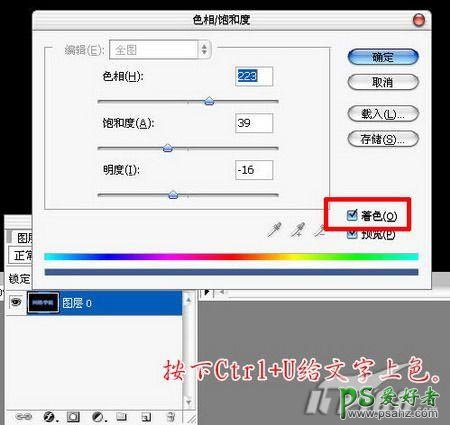
12、按下Ctrl+U打开色相/饱和度调整界面,将“着色”复选框前的对勾打上,然后调整色相,为文字着色。如图13所示。

图13
13、利用通道得到的效果就逐渐显现出来了。如图14所示。

图14
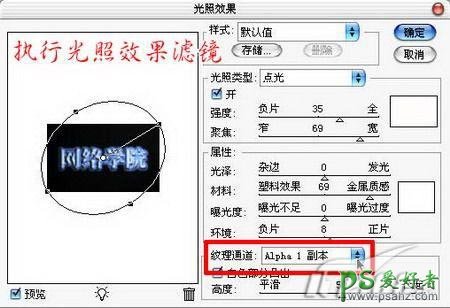
14、接着执行滤镜/渲染/光照效果,打开光照效果对话框,其中将纹理通道这一项调整为“Alpha 1 副本”。按下确定执行操作。如图15所示。

图15
15、最后为了效果更佳漂亮,执行滤镜/渲染/镜头光晕,镜头亮度100%,镜头类型设置为50-300毫米变焦。如图16所示。

图16
16、OK,大功告成了~!利用通道我们完成了指一个眩酷特效字的制作,从中我们能够学到什么大家需要总结一下,一切都不局限于表面,可以通过自己的再创造制作出更具有变化、和创意的特效。

图17
加载全部内容