Tkinter常用函数 上帝为你开了一扇窗之Tkinter常用函数详解
大家一起学编程(python) 人气:0想了解上帝为你开了一扇窗之Tkinter常用函数详解的相关内容吗,大家一起学编程(python)在本文为您仔细讲解Tkinter常用函数的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Tkinter常用函数。Python,tkinter,下面大家一起来学习吧。
第一步:导入模块,无需安装
import tkinter
第二步:实现一个窗口
import tkinter tk=tkinter.Tk() tk.mainloop()

这样,我们应该基本的gui窗口就搞定了。接下来,我们给它加点东西,让它看起来更加独特。
第三步:修改窗口名称
tk.title("窗口")

第四步:设置窗口大小
tk.geometry("300x150+700+300")
参数:width x height+x+y,
分别对应,窗口 宽,高,以及窗口出现的坐标,
桌面的坐标系:以桌面左上角为(0,0)向右为x轴正半轴,向下为y轴正半轴
设置固定大小:
tk.minsize(560, 545) # 最小尺寸 tk.maxsize(560, 545) # 最大尺寸
设置全屏模式:
tk.attributes("-fullscreen", True)#全屏模式:True 全屏;False 正常显示
注:全屏模式没有退出按钮,关闭可使用win+D最小化才能关闭

第五步:获取当前桌面的尺寸
有时候我们需要获取到当前屏幕的大小,来决定我们窗口的大小,那就需要获取当前屏幕的宽高,如何获取呢?
w = tk.winfo_screenwidth()#获取屏幕宽 h = tk.winfo_screenheight()#获取屏幕高

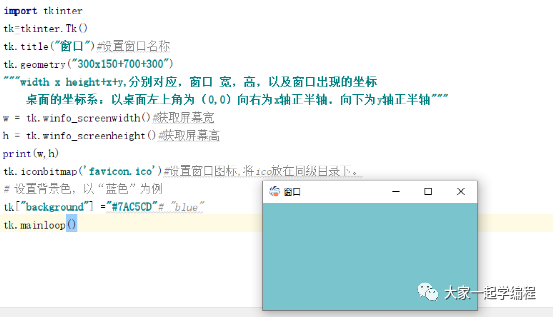
第六步:设置窗口图标
tk.iconbitmap('favicon.ico')#设置窗口图标,将ico放在同级目录下。

第七步:设置窗口背景颜色
tk["background"] ="#7AC5CD"# 采用16色,或者"blue",颜色名称

这里,我为大家准备一个网站,供大家选择颜色。
https://tool.oschina.net/commons?type=3

第八步:设置窗口透明度
tk.attributes("-alpha", 0.6)#设置窗口透明度,透明度的值是:0~1 可以是小数点,0:全透明;1:全不透明

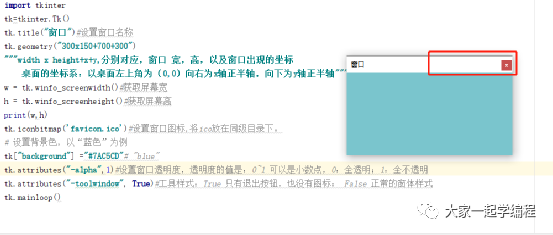
第九步:设置顶部工具栏样式
tk.attributes("-toolwindow", True)#有退出,可以移动
工具样式:True 只有退出按钮,也没有图标; False 正常的窗体样式

如果要将退出按钮都隐藏呢?
tk.overrideredirect(True)#无退出,不能移动,无工具栏
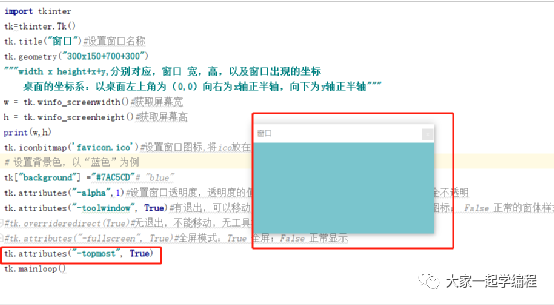
第十步:设置窗口置顶
tk.attributes("-topmost", True)
窗体置顶:True 所有窗口中处于最顶层;False 正常显示
使用场景,比如:桌面便签,需要显示在最顶层,又不妨碍其他软件使用。

第十一步:获取tk窗体信息
# 获取屏幕的大小;
height = tk.winfo_height()
width = tk.winfo_width()
# 获取窗体的位置
x = tk.winfo_x()
y = tk.winfo_y()
通常结合.update()使用,获取窗口改变之后的数据。
我们可以用bind来记录。
tk.bind("", update_test)#绑定事件
def update_test(e):
tk.update()
# 获取屏幕的大小;
height = tk.winfo_height()
width = tk.winfo_width()
# 获取窗体的位置
x = tk.winfo_x()
y = tk.winfo_y()
print(width, height, x, y)
tk.bind("", update_test)
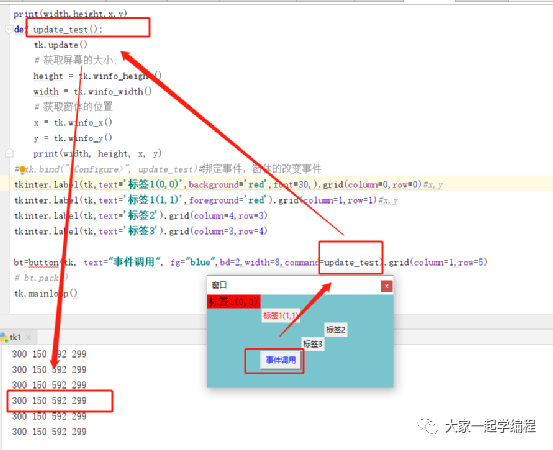
第十二步:添加标签
tkinter.Label(tk,text='标签1(0,0)').grid(column=0,row=0)#column表示x,row表示y
那如何来理解这个参数呢? grid中参数,依然可以把他看做是x,y,当两个标签中间没有数据时,就会自然缩进。 如图2,其中没有2,所以就会自动将2省去。 如图三中,坐标就是确定这些小方格。设置标签样式:
tkinter.Label(tk,text='标签1(0,0)',background='red',font=30,).grid(column=0,row=0)#x,y tkinter.Label(tk,text='标签1(1,1)',foreground='red').grid(column=1,row=1)#x,y
background='red'#标签背景颜色 font=30#字体大小 foreground='red'#字体颜色
第十三步:调用事件
button=Button(tk, text="事件调用", fg="blue",bd=2,width=8,command=update_test).grid(column=1,row=5)
每点击一次,就调用对应的函数。

第十四步:插入图片
photo = tkinter.PhotoImage(file="图片.png")#file:t图片路径 imgLabel = tkinter.Label(tk,image=photo).grid(column=1,row=6)#把图片整合到标签类中

完整代码
import tkinter
from tkinter import *
tk=tkinter.Tk()
tk.title("窗口")#设置窗口名称
tk.geometry("300x150+700+300")
"""width x height+x+y,分别对应,窗口 宽,高,以及窗口出现的坐标
桌面的坐标系:以桌面左上角为(0,0)向右为x轴正半轴,向下为y轴正半轴"""
w = tk.winfo_screenwidth()#获取屏幕宽
h = tk.winfo_screenheight()#获取屏幕高
print(w,h)
tk.iconbitmap('favicon.ico')#设置窗口图标,将ico放在同级目录下。
# 设置背景色,以“蓝色”为例
tk["background"] ="#7AC5CD"# "blue"
tk.attributes("-alpha",1)#设置窗口透明度,透明度的值是:0~1 可以是小数点,0:全透明;1:全不透明
tk.attributes("-toolwindow", True)#有退出,可以移动,工具样式:True 只有退出按钮,也没有图标; False 正常的窗体样式
#tk.overrideredirect(True)#无退出,不能移动,无工具栏
#tk.attributes("-fullscreen", True)#全屏模式:True 全屏;False 正常显示
tk.attributes("-topmost", True)#窗体置顶:True 所有窗口中处于最顶层;False 正常显示
# 获取屏幕的大小;
height = tk.winfo_height()
width = tk.winfo_width()
# 获取窗体的位置
x = tk.winfo_x()
y = tk.winfo_y()
print(width,height,x,y)
def update_test():
tk.update()
# 获取屏幕的大小;
height = tk.winfo_height()
width = tk.winfo_width()
# 获取窗体的位置
x = tk.winfo_x()
y = tk.winfo_y()
print(width, height, x, y)
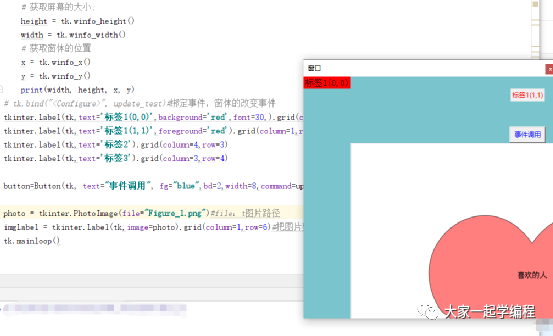
# tk.bind("<Configure>", update_test)#绑定事件,窗体的改变事件
tkinter.Label(tk,text='标签1(0,0)',background='red',font=30,).grid(column=0,row=0)#x,y,设置标签,grid设置位置
tkinter.Label(tk,text='标签1(1,1)',foreground='red').grid(column=1,row=1)#x,y
tkinter.Label(tk,text='标签2').grid(column=4,row=3)
tkinter.Label(tk,text='标签3').grid(column=3,row=4)
button=Button(tk, text="事件调用", fg="blue",bd=2,width=8,command=update_test).grid(column=1,row=5)#按钮,添加按钮事件
photo = tkinter.PhotoImage(file="Figure_1.png")#file:t图片路径
imgLabel = tkinter.Label(tk,image=photo).grid(column=1,row=6)#把图片整合到标签类中
tk.mainloop()
加载全部内容