设计晶莹剔透的玻璃水晶字 photoshop文字特效教程实例
admin 人气:0今天我们教大家设计一种漂亮的琉璃字,水晶字,玻璃字效果,photoshop文字特效教程实例:设计晶莹剔透的玻璃水晶字,教大家用最简单的方法打造最亮丽的文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步的了解。通过本例子举一反三制作出不同文字效果。本教程应用到的图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边。素材来源于网络,仅供学习参考 。希望大家喜欢!
先看效果图:

图1
素材
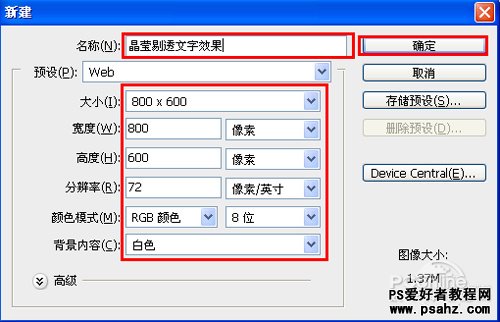
1、打开Adobe Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
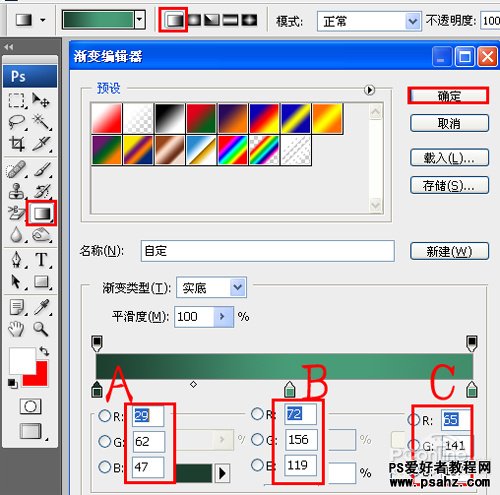
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为29、62、47。再双击图2中所示的B处,设置色彩RGB分别为72、156、119。再双击图2中所示的C处,设置色彩RGB分别为65、141、105。单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
3、执行菜单:“滤镜”/“渲染”/“镜头光晕”弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫米变焦,如图4所示。效果图如图5所示。

图4

图5
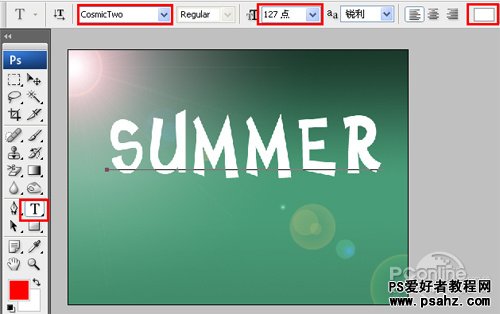
4、单击工具箱中的横排文字工具 ,输入SUMMER,设置字体:Cosmic Two,大小:127点,颜色:白色,设置消除锯齿的方法:锐利,如图6所示。

图6
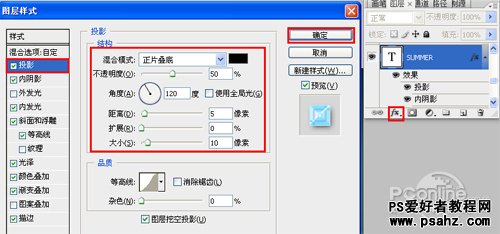
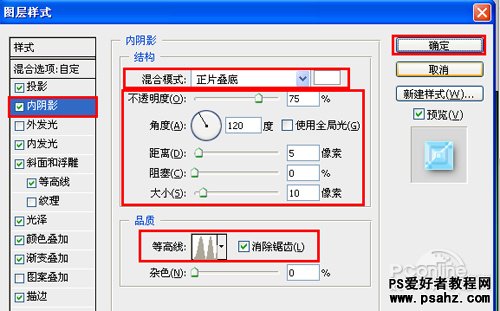
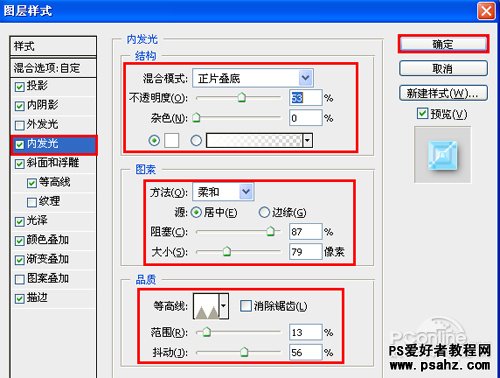
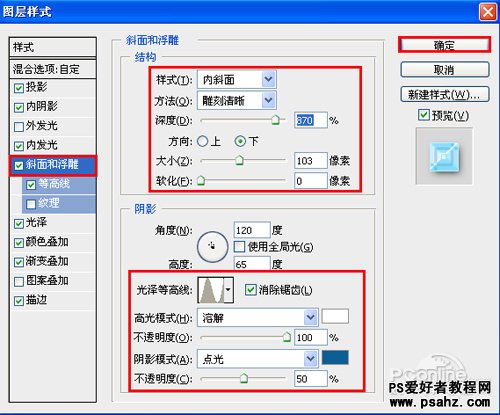
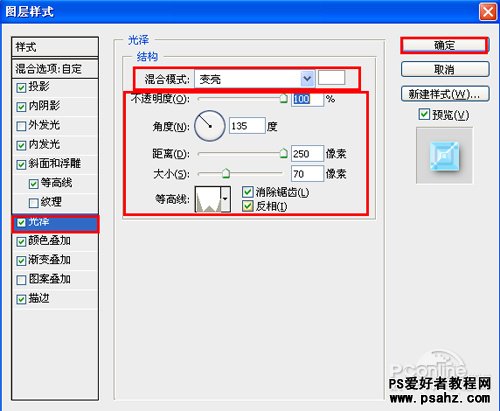
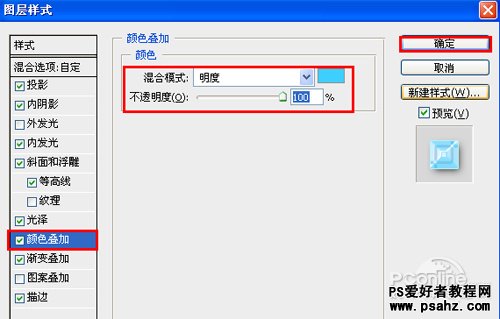
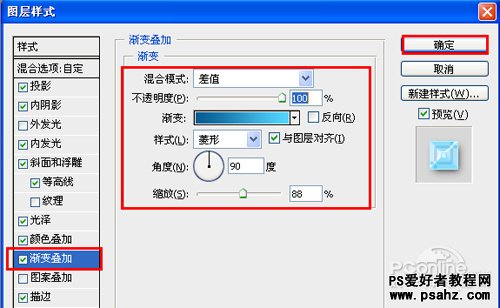
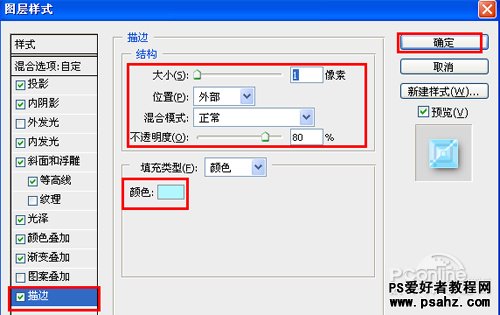
5、选择SUMMER图层,右击SUMMER图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边选项,分别设置它们不同的值,分别如图7、8、9、10、11、12、13、14所示。效果图如图15所示。

图7

图8

图9

图10

图11

图12

图13

图14

图15
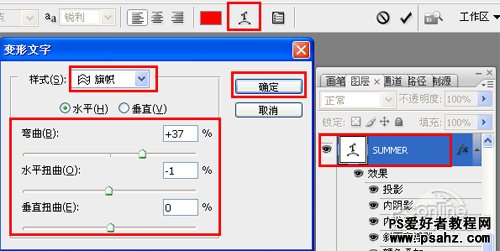
6、在属性栏中,点击创建文字变形,弹出变形文字对话框,设置样式为旗帜,弯曲为37%,水平扭曲为-1%,垂直扭曲为0%,如图16所示。效果图如图17所示。

图16

图17
7、执行菜单:“文件”/“导入”,导入树叶素材,调整其到适合的位置及大小,调整后的效果也是最终效果。如图18所示。(点击下载树叶素材.PNG)

树叶素材

图18
加载全部内容