Vue使用事件修饰符 Vue自定义组件使用事件修饰符的踩坑记录
不愿透露姓名的余菜鸟 人气:0想了解Vue自定义组件使用事件修饰符的踩坑记录的相关内容吗,不愿透露姓名的余菜鸟在本文为您仔细讲解Vue使用事件修饰符的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue的事件修饰符,vue中常用的修饰符,vue自定义组件,下面大家一起来学习吧。
前言
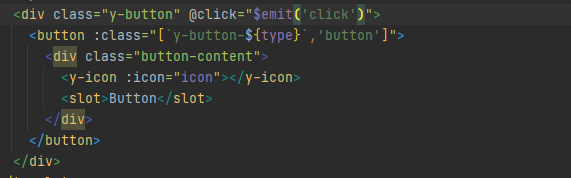
今天在使用自写组件时,突然遇到久违的冒泡事件,就想着使用Vue自带的事件修饰符(.stop),本以为可以就此解决冒泡,却遇到这个问题。

脑中一片问号????这是什么鬼,我是按照Vue文档写的啊(吐血)
于是,我开始踏上了解决错误的路程
程序员常规操作:
打开浏览器–百度/谷歌搜一搜,发现搜出来的东西不少,没一个是能解决我的问题的答案,没办法Vue文档走起!!!!
看了至少几十遍Vue文档的我,自以为没有看漏什么东西,确信Vue文档也没有解决这种问题的答案,苦苦寻找,来到这里

嗯?这个event.stopPropagation()???
顿时灵光一现!!!!

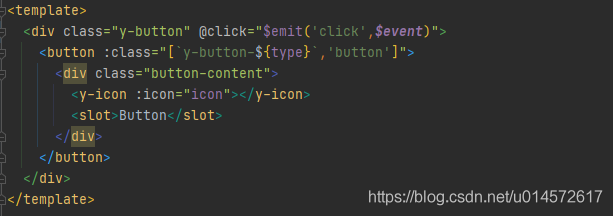
既然是event.stopPropagation()可以触发,那我把event传递过去,问题是不是就可以解决了。说干就干!!
开始素人 代码修改

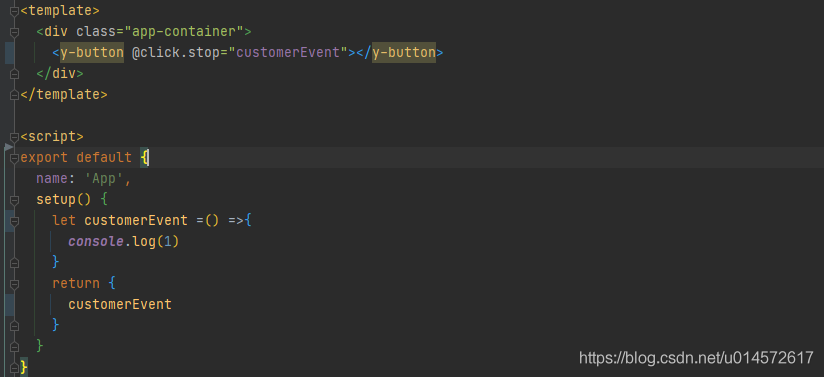
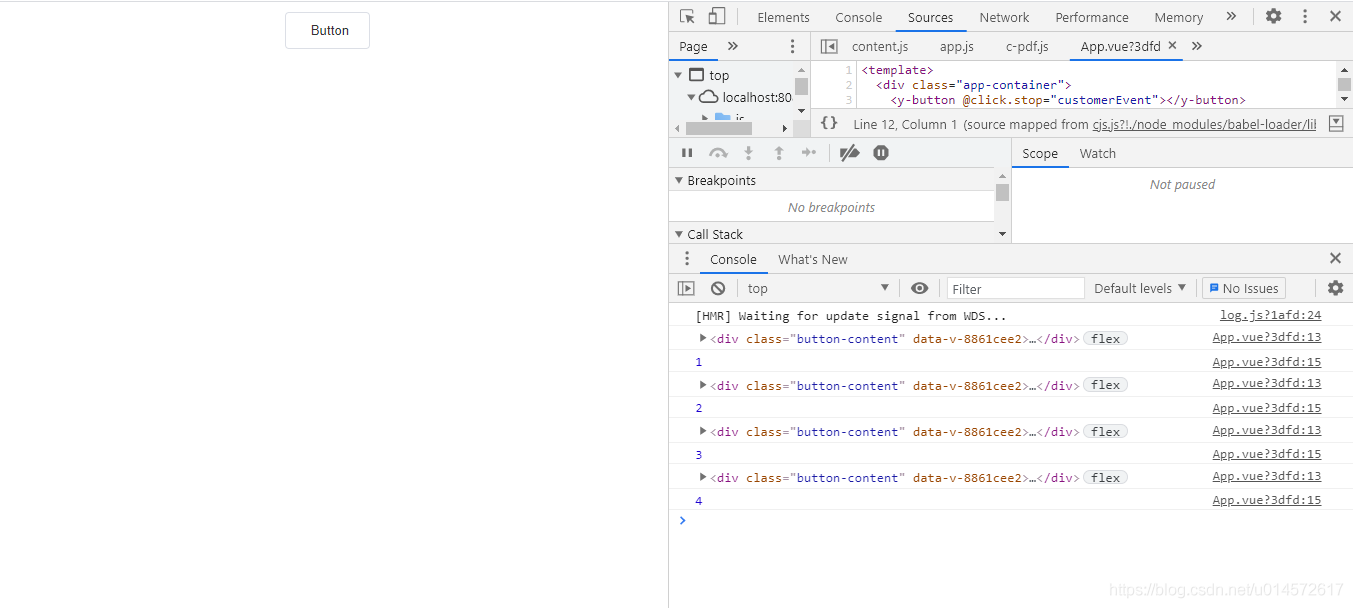
使用自定义组件如下:

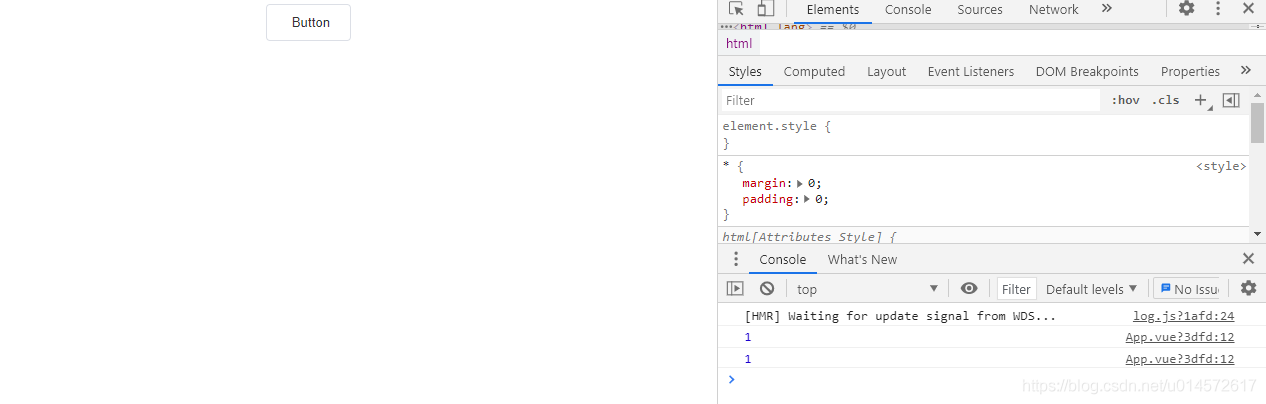
来看看控制台输出

可以了!!!!!可是,为什么会输出两次呢????本想着解决就行了,但是,奇怪的好奇心出来了。
开始踏上寻找触发两次BUG的路程
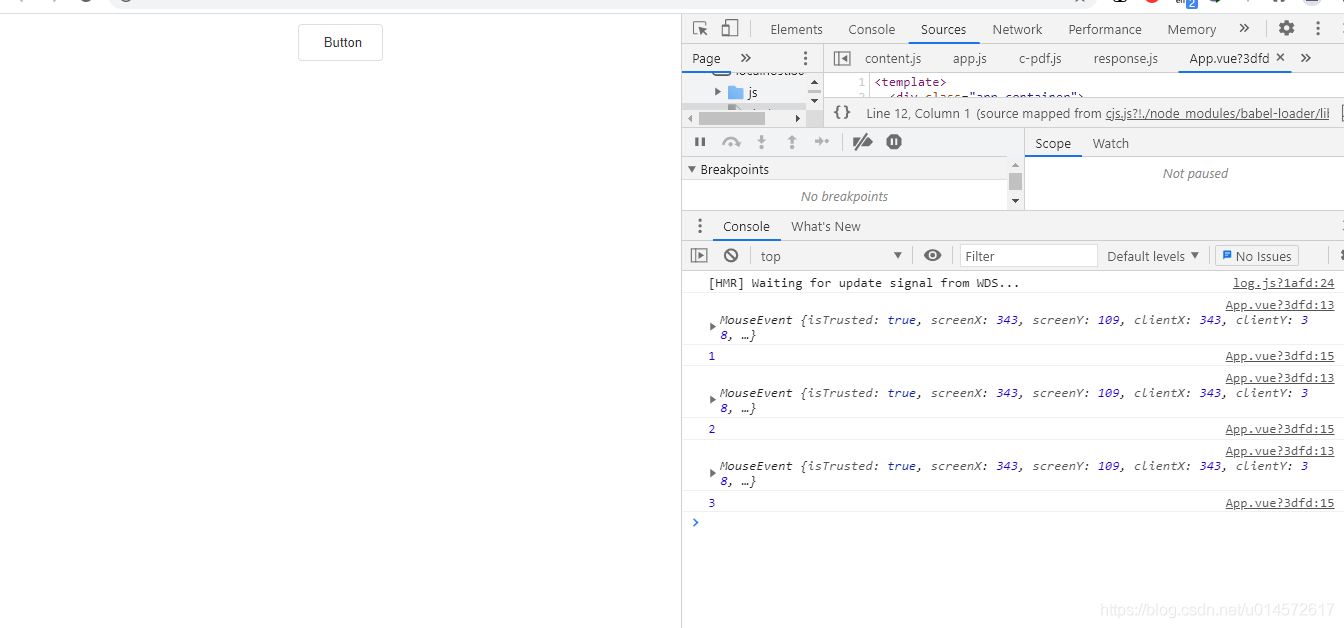
尝试加上.once修饰符,发现无效,多点几下,发现都是触发两次

奇奇怪怪的!这是什么鬼啊!!!!
继续尝试使用Vue事件修饰符.once,出现了如下输出

确实是可以只触发一次了,可是第一次为什么会蹦出来两次打印啊!!!(晕)
问题没有完全解决,继续找。。。。
查看打印时间戳(timeStamp),都是同一时间触发,这可不好弄啊
继续使用浏览器搜索
灵感来了,用setTimeout强制只能触发一次怎么样?
开始代码改造

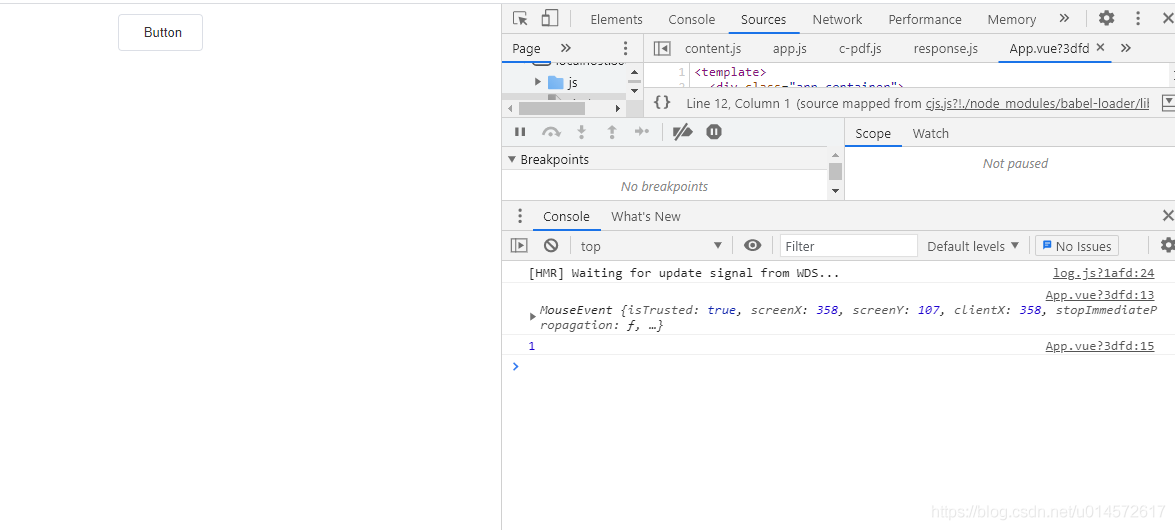
好了,看看效果

成功!!!!一路坎坷的解决了!!!
总结
加载全部内容