学习设计师利用photoshop滤镜制作出逼真的足球场一角的画面效果
滤镜制作足球场一角 人气:0这里我们教大家学习设计师利用photoshop滤镜制作出逼真的足球场一角的画面效果,滤镜制作足球场一角,足球场失量图素材。
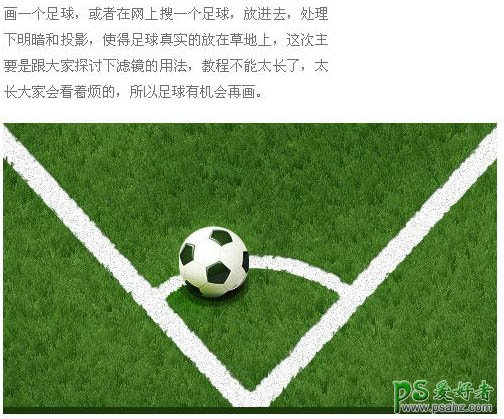
最终效果

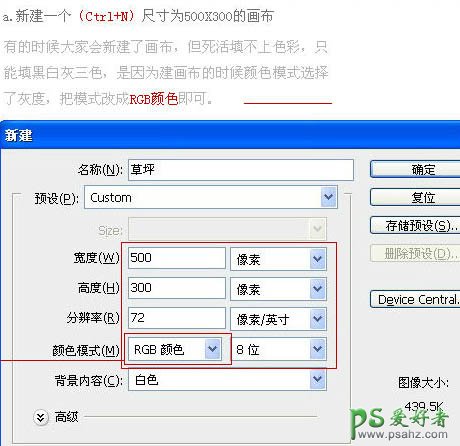
1、新建一个500 * 300像素的画布。

2、点击图层面板底部的新建图标新建一个图层。

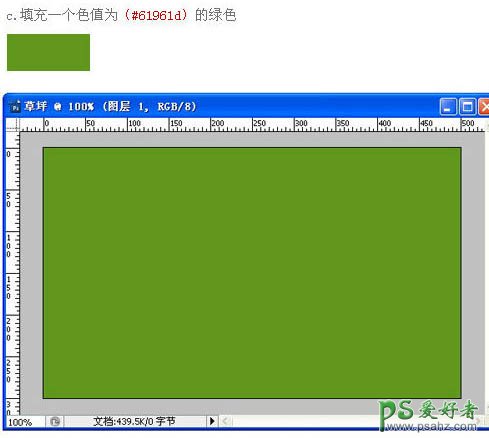
3、把背景填充绿色:#61961d。

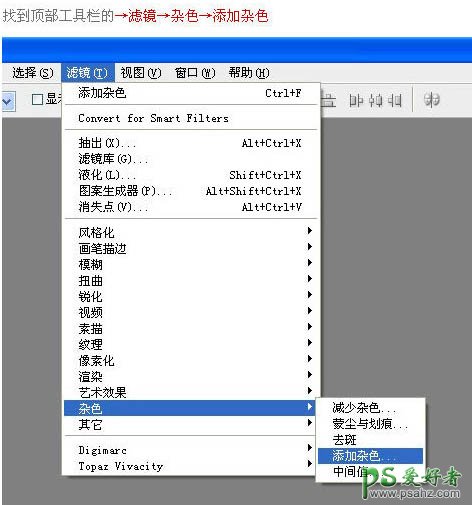
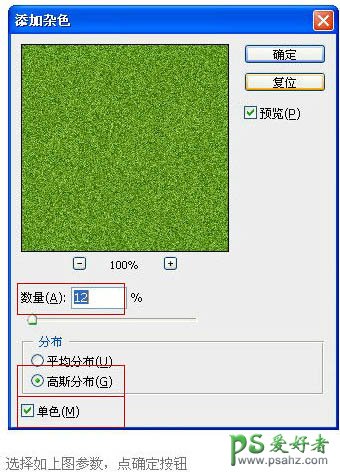
4、找到顶部工具栏的滤镜 > 杂色 > 添加杂色,参数设置如下图。


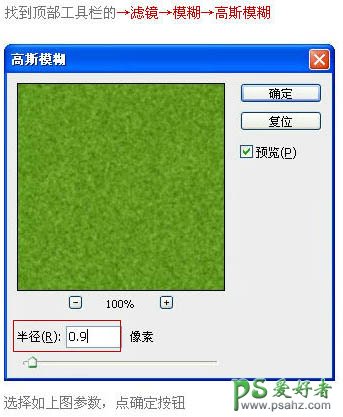
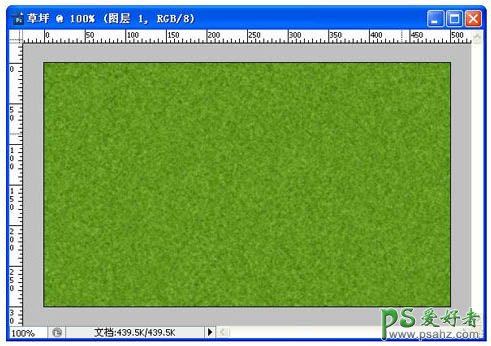
5、选择菜单:滤镜 > 模糊 > 高斯模糊,数值如下图。


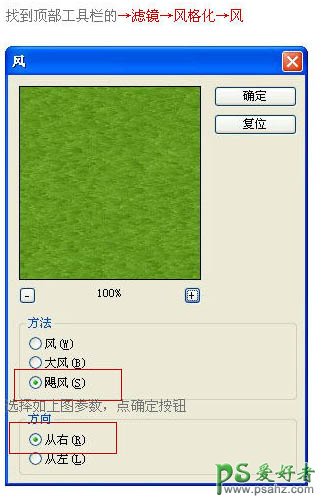
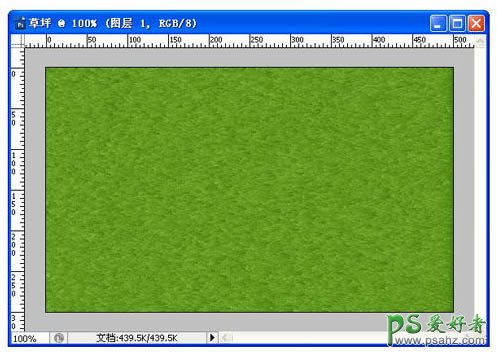
6、选择菜单:滤镜 > 风格化 > 风,参数设置如下图。


7、选择菜单:图像 > 旋转画布 > 90度顺时针。

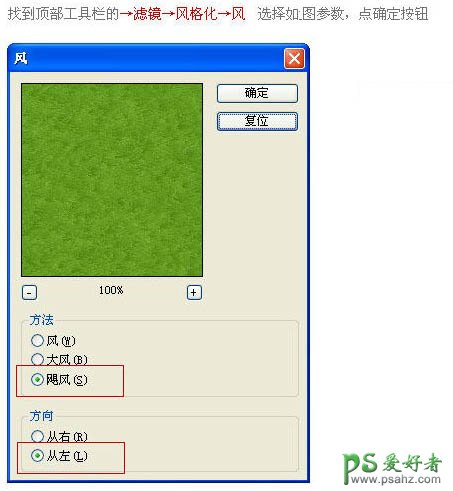
8、选择菜单:滤镜 > 风格化 > 风,参数设置如下图。

9、选择菜单:图像 > 旋转画布 > 90度逆时针。

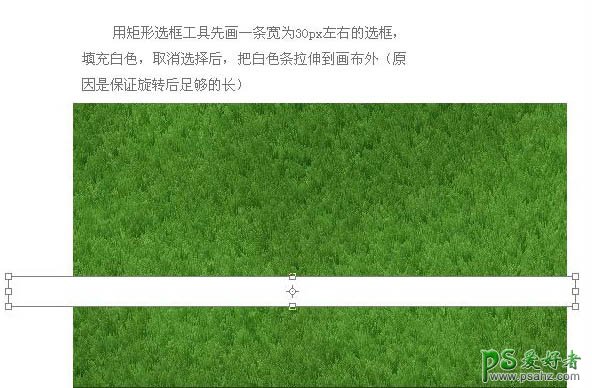
10、用矩形选框工具画一条宽为30PX左右的选框,填充白色,取消选择后吧白色条拉伸到画布外。

11、按Ctrl + T 旋转色块,复制一个水平翻转调整位置,使其更像角球边界线。

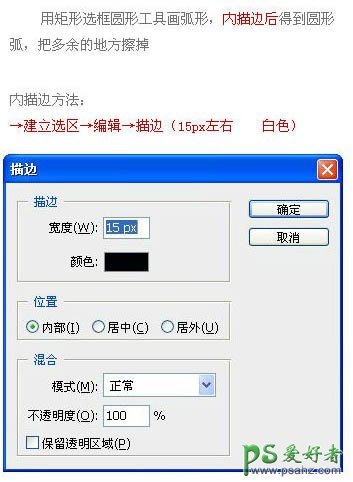
12、用矩形选框工具画圆弧形,内描边后得到圆形弧,把多余的地方擦掉。

13、制作完成后吧所有白色的区域合并。

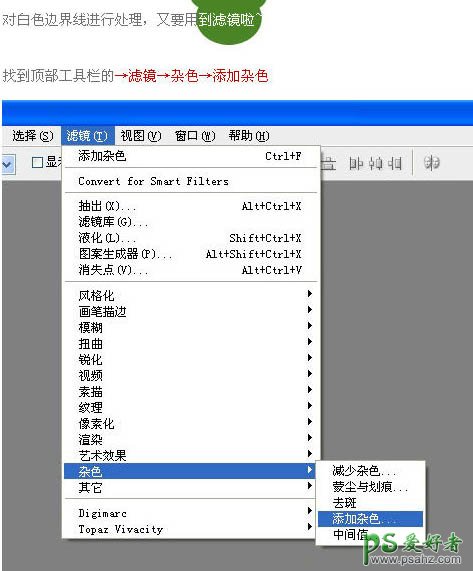
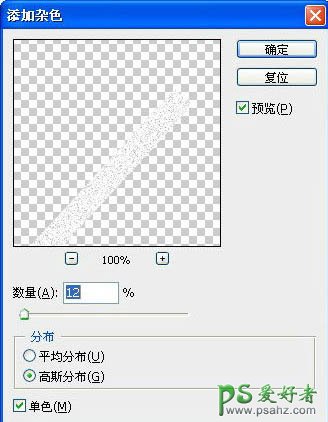
14、对白色边界线进行处理,选择菜单:滤镜 > 杂色 > 添加杂色,参数设置如下图。


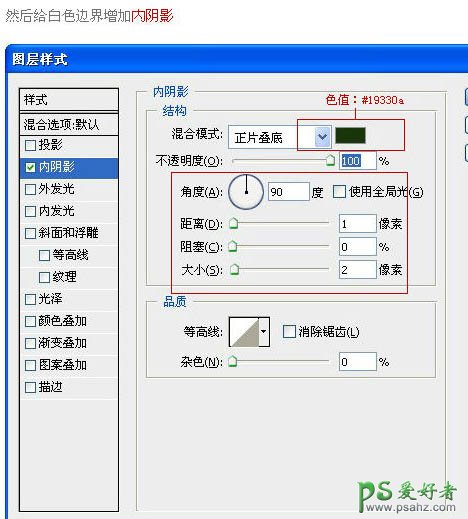
15、然后给白色边界增加内阴影。

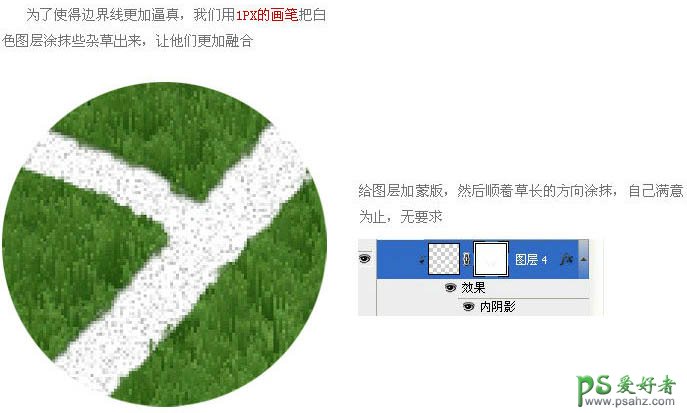
16、为了使边界线更加逼真,我们用1像素的画笔把白色图层涂抹些杂草出来。

17、找个足球放进来,处理下明暗和投影。

18、新建图层,用白色画笔点一下,模式改为“叠加”。

同样的方法打上文字,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说