canvas七彩时钟效果 JavaScript canvas实现七彩时钟效果
小豪、 人气:0想了解JavaScript canvas实现七彩时钟效果的相关内容吗,小豪、在本文为您仔细讲解canvas七彩时钟效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:canvas,时钟,下面大家一起来学习吧。
利用canvas写七彩时钟!
1、题目
(1)、拿到一个时钟案例要求在页面上画出一个时钟,获取当前电脑的系统时间?(样式不限利用h5实现)
2、思路
(1)、首先我们要充分了解到canvas画布元素里面的图形以及线段的画法,圆的画法,时针、分针、秒针的画法;
(2)、其次,是要在页面布局渲染出一个时钟的图形,画出刻度的位置,以及时针分针秒针的位置的静态效果,方便后面定时器来实现动态效果;
(3)、做好这些工作后,最难的地方是如何将时针分针和秒针与刻度一一对应,那么我们就要用到圆的弧度制,让定时器每隔一秒钟调用一下时钟函数;
(4)、实现这些效果,为了不出现bug要及时的保存画布,以及清除画布; (5)、在用JavaScript渲染到页面即可实现功能;
3、效果展示图

4、写法

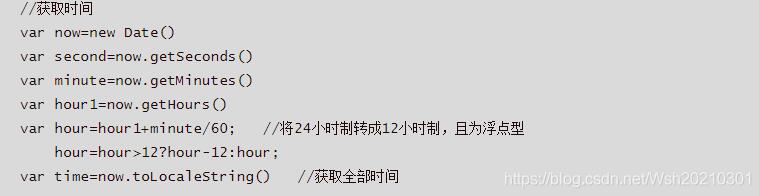
获取时间:
获取当前的系统时间:利用时间对象获取当前准确的时间,由于时间不是整数所以我们就要将时间转化为浮点型小数,为了便于之后定时器的调用,当前没有13、14、15…所以我们利用三元表达式将24小时制转化为12小时制。

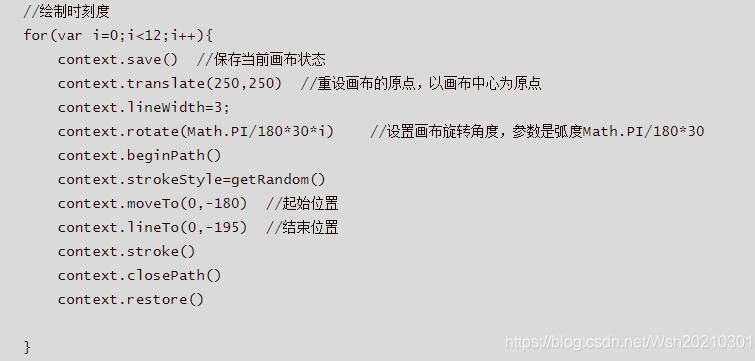
由于分刻度和时刻度一样,这里我就以时刻度为例简单说一下:
- 利用for循环循环12次,因为有12个时针刻度,便于下面的刻度绘制;
- 设置画布的中心点为圆的原点,转动画布;
- 一个正圆是360度,平分为12分刚好每隔刻度需要转动30弧度;画布每次转动30弧度,转动12次结束;
- 绘制刻度,给它一个随机颜色的样式;

时针绘制(时针和分针基本一样):
- 首先需要保存画布状态,设置线条的粗细和颜色;
- 重设画布的原点,以画布中心为原点;
- 时针每次需要转动30弧度,根据秒针和分针的转动来的;
- 绘制时针线段,渲染到时针页面;

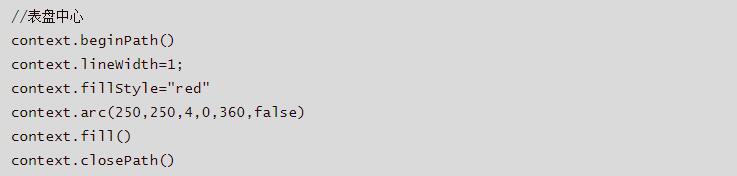
表盘中心绘制:
- 找到画布圆心的位置;
- 在圆心位置画出半径为4的一个实心原点作为时分秒三个指针的交点(中心点);

绘制文字时间:
上面已经获取到了系统时间,我们只需要将其设置好样式和设置位置渲染到时钟页面即可!
5、参考代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="clock" width="500" height="500" ></canvas>
<script>
var canvas=document.getElementById("clock");
var context=canvas.getContext("2d");
// canvas.style.backgroundColor=getRandom()
function drawClock(){
//清除画布
context.clearRect(0,0,canvas.width,canvas.height)
//获取时间
var now=new Date()
var second=now.getSeconds()
var minute=now.getMinutes()
var hour1=now.getHours()
var hour=hour1+minute/60; //将24小时制转成12小时制,且为浮点型
hour=hour>12?hour-12:hour;
var time=now.toLocaleString() //获取全部时间
//绘制表盘
context.beginPath() //开始路径
context.strokeStyle=getRandom() //线条颜色
context.lineWidth=8 //线条粗细
context.arc(250,250,200,0,360,false)
context.stroke()
context.closePath() //结束路径
//绘制时刻度
for(var i=0;i<12;i++){
context.save() //保存当前画布状态
context.translate(250,250) //重设画布的原点,以画布中心为原点
context.lineWidth=3;
context.rotate(Math.PI/180*30*i) //设置画布旋转角度,参数是弧度Math.PI/180*30
context.beginPath()
context.strokeStyle=getRandom()
context.moveTo(0,-180) //起始位置
context.lineTo(0,-195) //结束位置
context.stroke()
context.closePath()
context.restore()
}
//绘制分刻度
for(var i=0;i<60;i++){
context.save() //保存当前画布状态
context.translate(250,250) //重设画布的原点,以画布中心为原点
context.lineWidth=1;
context.rotate(Math.PI/180*6*i) //设置画布旋转角度,参数是弧度Math.PI/180*30
context.beginPath()
context.strokeStyle=getRandom()
context.moveTo(0,-188) //起始位置
context.lineTo(0,-195) //结束位置
context.stroke()
context.closePath()
context.restore()
}
//时针
context.save()
context.lineWidth=5;
context.strokeStyle=getRandom()
context.translate(250,250)
context.rotate(hour*30*Math.PI/180)
context.beginPath()
context.moveTo(0,10)
context.lineTo(0,-100)
context.stroke()
context.closePath()
context.restore()
//分针
context.save()
context.lineWidth=3;
context.strokeStyle=getRandom()
context.translate(250,250)
context.rotate(minute*6*Math.PI/180)
context.beginPath()
context.moveTo(0,15)
context.lineTo(0,-130)
context.stroke()
context.closePath()
context.restore()
//秒针
context.save()
context.lineWidth=1;
context.strokeStyle=getRandom()
context.translate(250,250)
context.rotate(second*6*Math.PI/180)
context.beginPath()
context.moveTo(0,15)
context.lineTo(0,-170)
context.stroke()
context.closePath()
context.restore()
//表盘中心
context.beginPath()
context.lineWidth=1;
context.fillStyle="red"
context.arc(250,250,4,0,360,false)
context.fill()
context.closePath()
//绘制文字时间
context.font="18px 宋体 Bold"
context.fillStyle=getRandom()
context.fillText(time,160,150)
}
drawClock()
setInterval(drawClock,1000)
function getRandom(){
var col="#";
for(var i=0;i<6;i++){
col+=Math.round(Math.random()*16).toString(16)
}
return col
}
</script>
</body>
</html>
6、总结
在学习canvas的过程中我们需要充分了解画布元素中的绘制方法,然后多多联系,才能将这些方法了然于胸,用起来也就不那么生疏了,废话不多说,大家快来尝试一下吧!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说