react-diagram 序列化Json react-diagram 序列化Json解读案例分析
Mr. Water 人气:0本文目标 本文档的目标在于解释react-diagram框架模型序列化的Json,由于缺乏文档,我这边只能通过不断尝试和调试来进行测试。
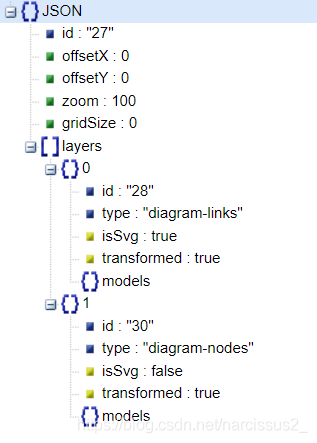
序列化案例1:空画布

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
}
}
]
}
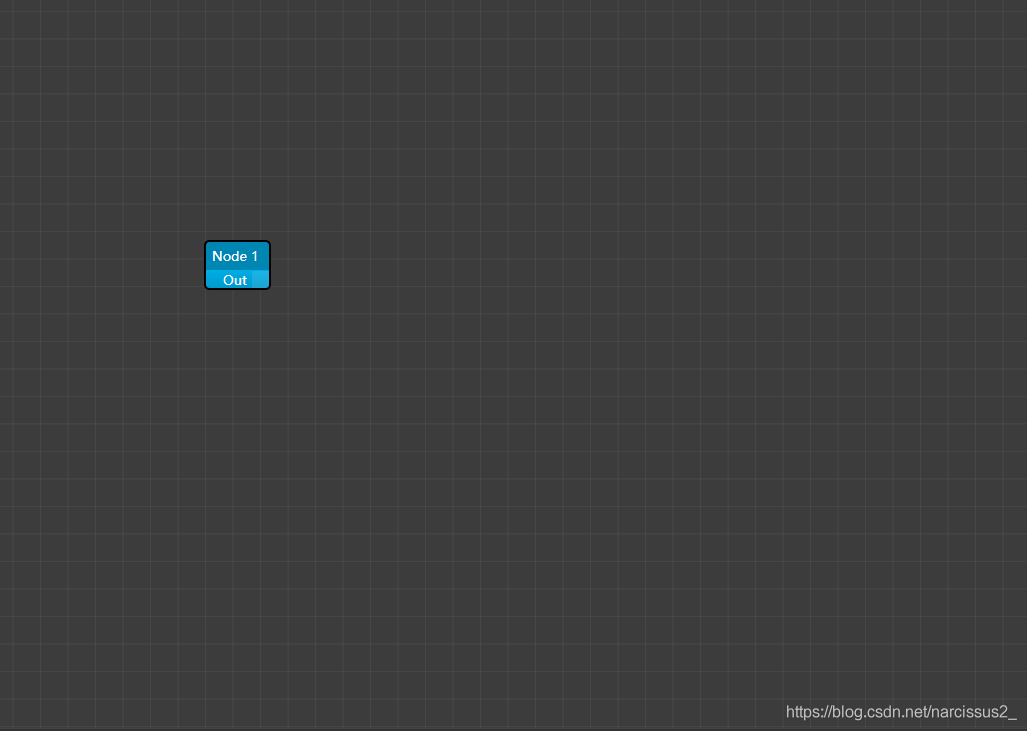
图形化展示

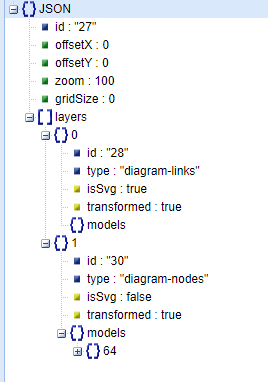
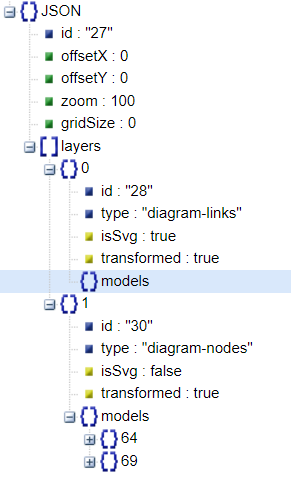
序列化案例2:单一out节点

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"64": {
"id": "64",
"type": "default",
"x": 187.0056915283203,
"y": 219.91477584838867,
"ports": [
{
"id": "65",
"type": "default",
"x": null,
"y": null,
"name": "Out",
"alignment": "right",
"parentNode": "64",
"links": [
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"65"
]
}
}
}
]
}
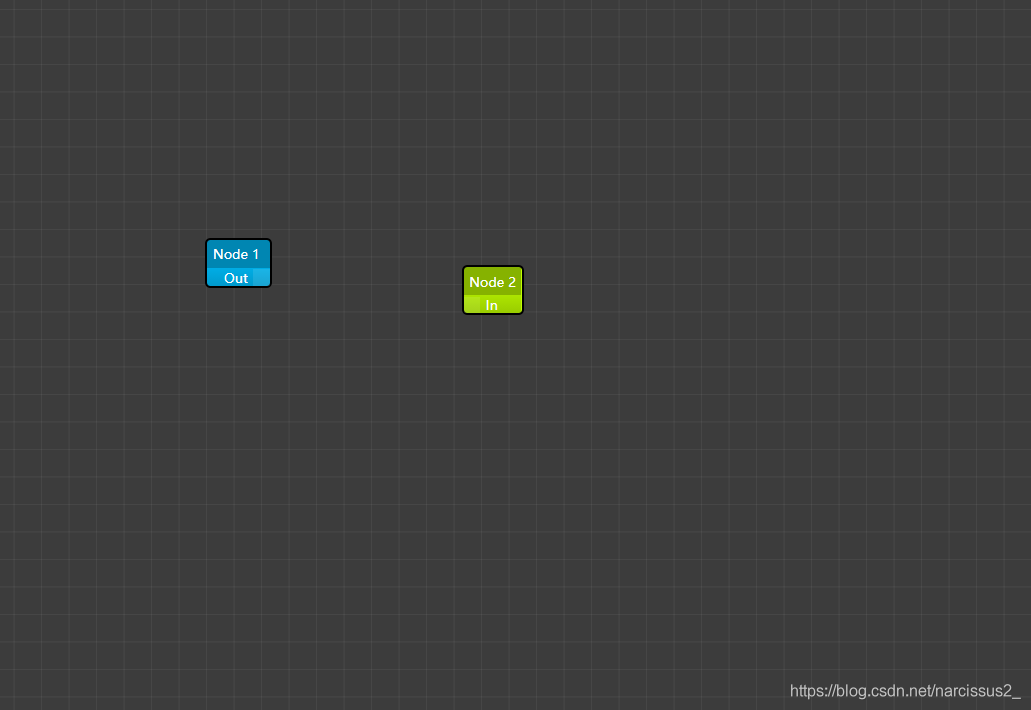
图形化展示

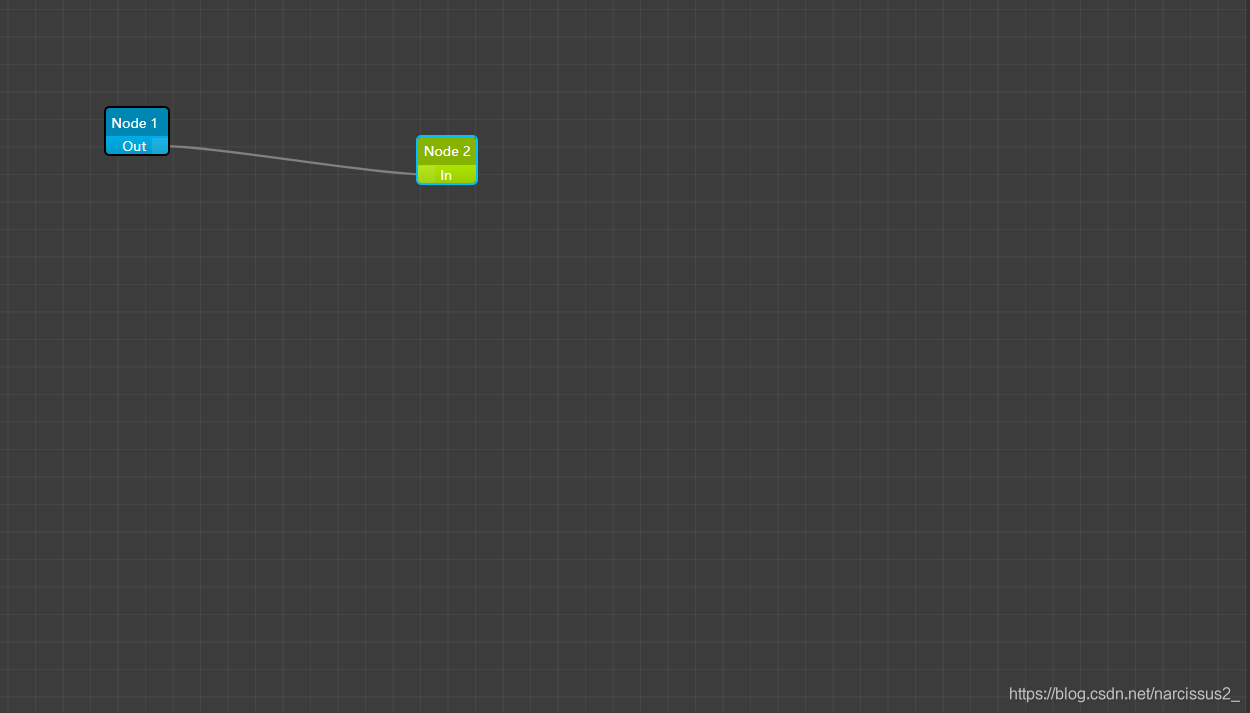
序列化案例3:一个in节点,一个out节点

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"64": {
"id": "64",
"type": "default",
"x": 187.0056915283203,
"y": 219.91477584838867,
"ports": [
{
"id": "65",
"type": "default",
"x": 230.6392059326172,
"y": 248.57954025268555,
"name": "Out",
"alignment": "right",
"parentNode": "64",
"links": [
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"65"
]
},
"69": {
"id": "69",
"type": "default",
"x": 420.0056915283203,
"y": 244.91477584838867,
"ports": [
{
"id": "70",
"type": "default",
"x": null,
"y": null,
"name": "In",
"alignment": "left",
"parentNode": "69",
"links": [
],
"in": true,
"label": "In"
}
],
"name": "Node 2",
"color": "rgb(192,255,0)",
"portsInOrder": [
"70"
],
"portsOutOrder": [
]
}
}
}
]
}
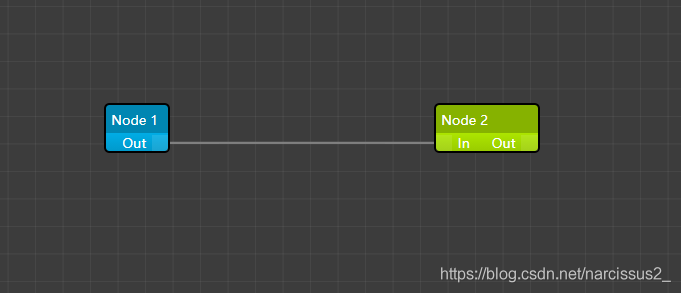
图形化展示

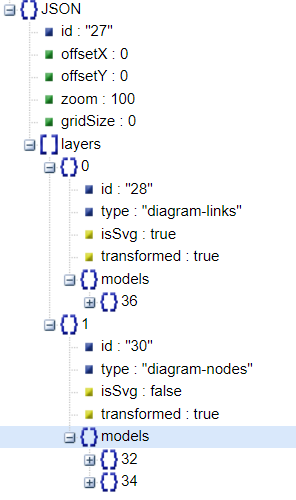
序列化案例4:in节点和out节点以及连线

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
"36": {
"id": "36",
"type": "default",
"source": "32",
"sourcePort": "33",
"target": "34",
"targetPort": "35",
"points": [
{
"id": "37",
"type": "point",
"x": 0,
"y": 0
},
{
"id": "38",
"type": "point",
"x": 0,
"y": 0
}
],
"labels": [
],
"width": 2,
"color": "grey",
"curvyness": 50,
"selectedColor": "rgb(0,192,255)"
}
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"32": {
"id": "32",
"type": "default",
"x": 100,
"y": 100,
"ports": [
{
"id": "33",
"type": "default",
"x": 100,
"y": 100,
"name": "Out",
"alignment": "right",
"parentNode": "32",
"links": [
"36"
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"33"
]
},
"34": {
"id": "34",
"type": "default",
"x": 400,
"y": 100,
"ports": [
{
"id": "35",
"type": "default",
"x": 400,
"y": 100,
"name": "In",
"alignment": "left",
"parentNode": "34",
"links": [
"36"
],
"in": true,
"label": "In"
}
],
"name": "Node 2",
"color": "rgb(192,255,0)",
"portsInOrder": [
"35"
],
"portsOutOrder": [
]
}
}
}
]
}
图形化展示

推测与解析
1. 根目录
首先根目录有5个参数:
id:这个参数总是27,意义不明,不需要过多关注。
offsetX:这应该指的是观测中心距离X轴的距离。
offsetY:指的是观测中心距离Y轴的距离。
zoom:指放大的程度。
gridSize:指的是图像中网格的大小。
2.0 Layer[0]
- 这个
Layer是一个数组,内部有两个变量,观察上面的变化以及type的描述,可以认为一个是连线,一个是节点。 - 我们首先关注
连线:
id:未知。
type:指类型。
isSvg:是否是SVG类型,作用不明。
transformed:应该指的是是否能移动。
model:下面单独解释
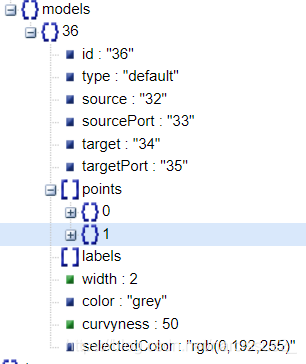
2.1. models(diagram-links)

id:未知。type:指类型。
source:指的是连线的源节点ID。
sourcePort:指的是连线的源端口ID。
target:指的是连线的目标节点ID。
targetPort:指的是连线目标端口ID。
width:指宽度。
color:指颜色。
curvyness:指曲度。
selectedColor:选择后的颜色。
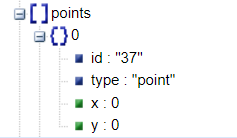
2.1.1. Point

id:指ID。
type:指类型。下略。
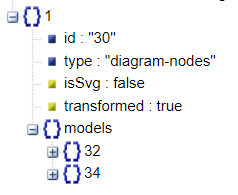
2.2. Layer[1]

id:略。
type:指类型。
isSvg:?为什么这里是false
transformed:略。
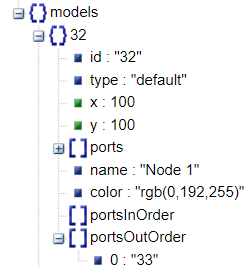
2.2.1 models(diagram-nodes)

前四个:略。
ports:一会单独讲。
name:显示名字。
color:显示颜色
portsInOrder:代表的是
In节点,对应上面target的编号。
portsOutOrder:代表的是
Out节点,对应上面source的编号。
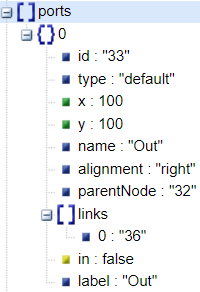
2.2.2. ports

前四个:略。
name:出节点
alignment:右方向。
parentNode:代表附着的节点。
links:代表连在上面的线条。
in:有没有输入。
label:标签。
3. 更多案例简述
3.1. 增加输出接口

只需要增加输出的port即可,记得在out位置加入它的ID。
3.2. 增加输入接口
加载全部内容