Android使用ViewBinding Android使用ViewBinding的详细步骤(Kotlin简易版)
Jeannie2 人气:3ViewBinding 是什么
2020年的3月份 巨佬 JakeWharton 开源的 butterknife 被官宣 停止维护,在github 上 说明
Attention: This tool is now deprecated. Please switch to view binding. Existing versions will continue to work, obviously, but only critical bug fixes for integration with AGP will be considered. Feature development and general bug fixes have stopped.
翻译过来就是,不维护了,推荐你使用 ViewBinding ,那么 ViewBinding 是什么呢
在官网中,这么介绍
通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。在大多数情况下,视图绑定会替代 findViewById。
简而言之 就是用来查找view
ViewBinding 有什么作用
就想刚刚说的 ,他就是为了替换 findViewById。 的。那么 原来的 findViewById。 有什么问题么?干嘛就要替换了他?
总结了以下几个原因:
- 过于冗余
findViewById 对应所有的View 都需要书写以下 findViewById(R.id.xxx) 的方法
- 不安全
所谓的不安全就是分为两个 首先是空类型的不安全,findViewById 又可能返回为null,导致程序异常
第二: 强转的不安全,findViewById。 将 对应的id 需要强转成对应的View 例如
TextView tv = findViewById(R.id.textview);
一旦我的类型给错了,就会出现异常,比如将textview 错强转成 ImageView
正文开始
最近这段时间在学习Kotlin,突然发现谷歌已经把kotlin-android-extensions插件废弃,目前推荐使用ViewBinding来进行替代。
ViewBinding的目的:避免编写findViewById
使用ViewBinding前的注意事项:
1、确保你的Android Studio是3.6或更高的版本
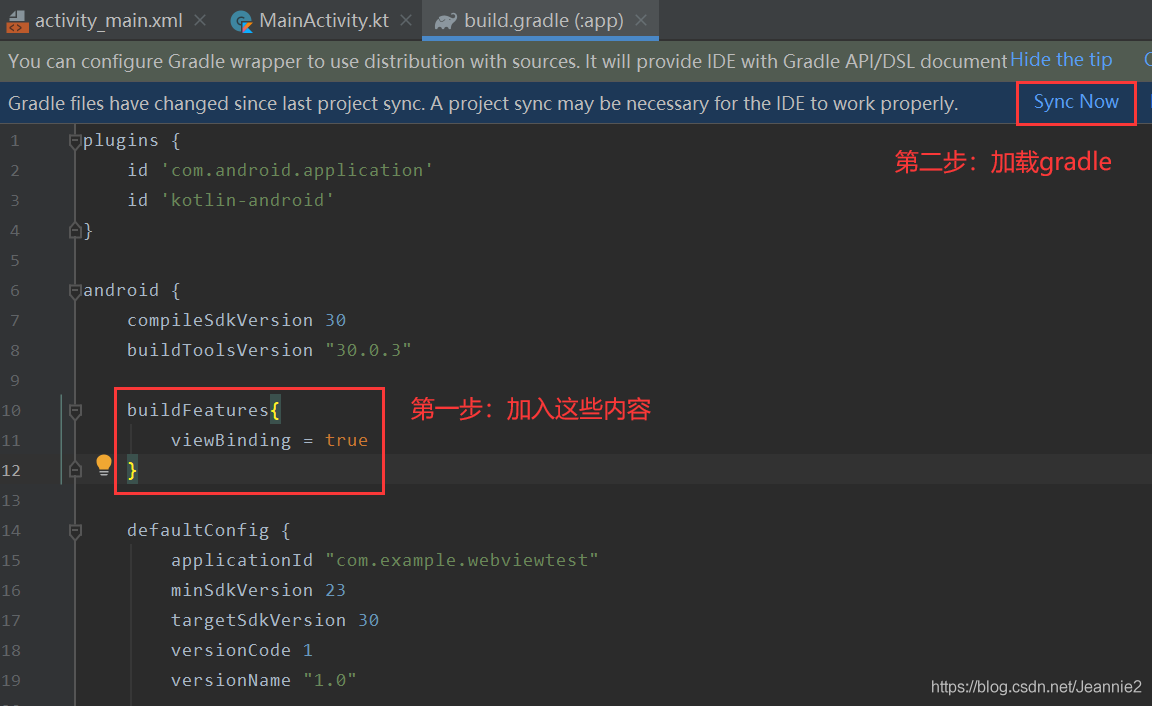
2、在build.gradle中加入以下配置:buildFeatures { viewBinding true }
使用ViewBinding的步骤:
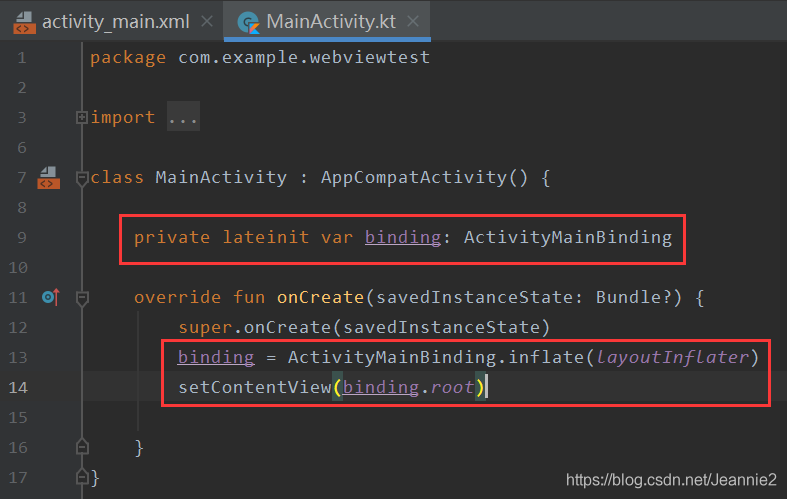
1、首先要调用activity_main.xml布局文件对应的Binding类,也就是ActivityMainBinding的inflate()函数去加载该布局,inflate()函数接收一个LayoutInflater参数,在Activity中是可以直接获取到的
2、接下来调用Binding类的getRoot()函数可以得到activity_main.xml中根元素的实例
3、把根元素的实例传入到setContentView()函数当中,这样Activity就可以成功显示activity_main.xml这个布局的内容了。
话不多说,接下来是代码部分:
1、在build.gradle中加入:buildFeatures { viewBinding true }


2、将要使用ViewBinding的Activity打开,将代码改成如下的样子:

这里要注意的是,如果在别的Activity中要使用binding的话(如:我现在的kt文件叫做LoginActivity.kt,那么代码如下:
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityLoginBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityLoginBinding.inflate(layoutInflater)
setContentView(binding.root)
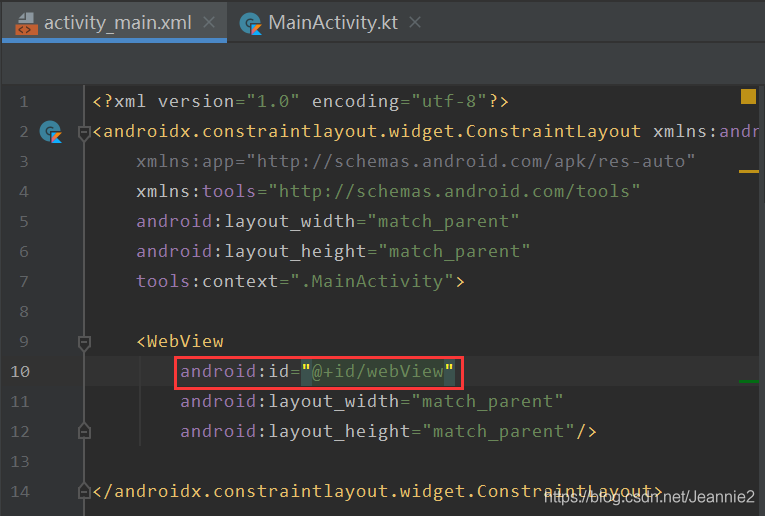
binding.webView
}
}
3、此时就可以通过binding.控件id名进行调用

加载全部内容