微信小程序自定义组件 微信小程序新手入门之自定义组件的使用
wangshus 人气:0想了解微信小程序新手入门之自定义组件的使用的相关内容吗,wangshus在本文为您仔细讲解微信小程序自定义组件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序自定义组件详解,微信小程序自定义组件的用法,小程序自定义组件,下面大家一起来学习吧。
前言
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。
一、小程序的好处和特点
1、好处
开发者:小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换;也能节约开发和推广成本。
用户:能够节约使用时间成本和手机内存空间。对于开发者来说
2、特点
便捷性:小程序是不需要下载安装的,即用即走,非常方便用户的使用。并且不占用手机的内存,很便捷。
唯一性:小程序的名称是具有唯一性的,谁先注册就是谁的,当别人已经注册成功了,你是没有办法在注册的。
二、为什么要使用自定义组件
在写小程序的时候,可能存在很多个页面要使用同一个组件的情况,比如说,设计了4个页面,每个页面的顶部都需要显示一个搜索框,如果在每个页面都复制同一份搜索框的代码,会比较繁杂,代码可读性比较差,也不易于后期代码维护,此时可以单独封装为一个组件,大概意思就是,也就是通常说的自定义组件,此后哪个页面需要用到时就直接在对应页面的json文件中引入即可。
三、怎么使用自定义组件
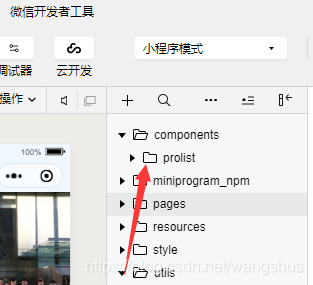
1、打开项目文件目录,新建一个compoments目录

2、在compoments目录里,新建一个组件名

3、右键单击选择新建compoment

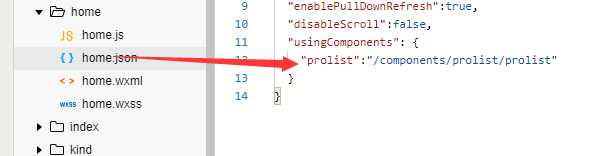
4、在自定义组件(prolist)里完成逻辑代码 5、在要引用组件的页面中的json文件中,注册组件

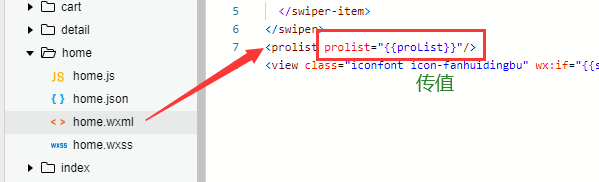
6、在页面的wxml中就可以使用prolist组件

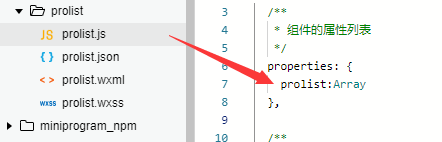
7、在组件(prolist)中接收传过来的值

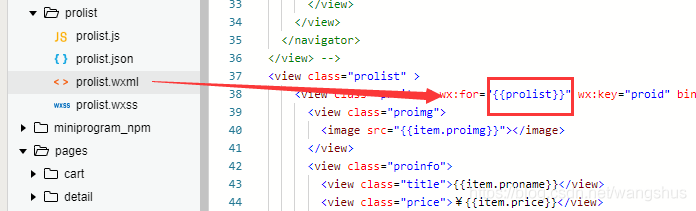
8、接收的值可以在组件的wxml文件中直接使用

总结
- 新建一个目录存放自定义组件
- 再新建一个组件的文件夹
- 创建compoment
- 完成组件的逻辑代码
- 在其他页面注册组件
- 使用组件
加载全部内容