立体金属字 photoshop设计个性的金属纹理字
admin 人气:0这里我们教大家设计一种漂亮的金属字特效,photoshop设计个性的金属纹理字,立体金属字,本教程的文字效果不是用单一的图层来完成。作者用到了4个相同的文字图层,分别加上不同的图层样式,再把填充度改为0%后,多层叠加得到不错的文字效果。
最终效果

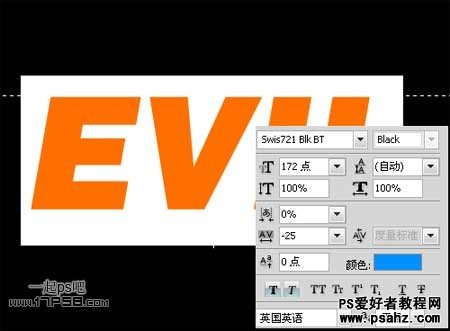
1、新建文档550x330像素,背景黑色,输入EVIL单词,颜色无所谓,字体Swis721 Blk BT,尺寸172点,斜体。

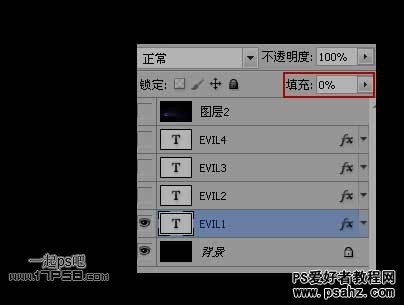
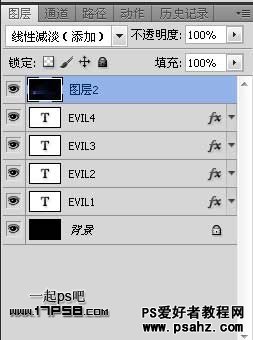
2、将填充归零,然后复制4层,改名如下。

3、选择evil1层,添加描边图层样式。


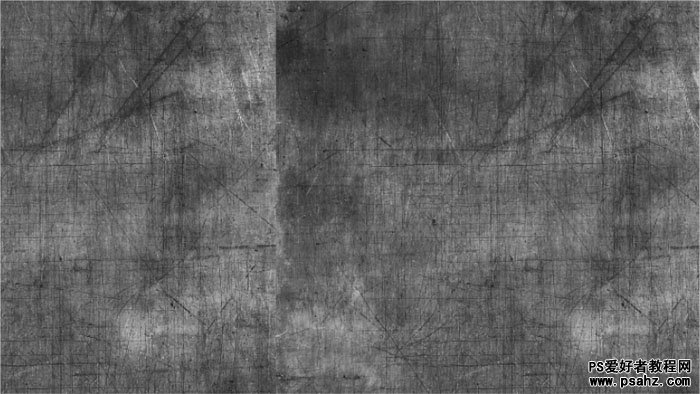
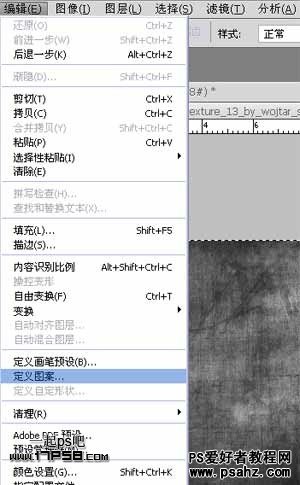
4、在继续其它步骤时,我们先定义图案以后用。打开一幅金属纹理,编辑>定义图案。


5、选择evil2层,添加图层样式。


6、选择刚才定义的图案。


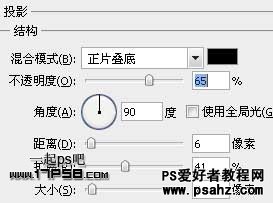
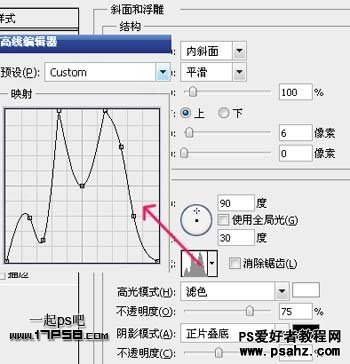
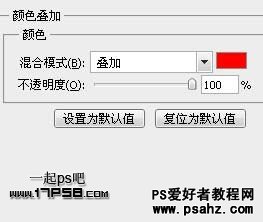
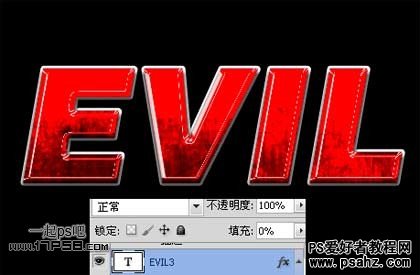
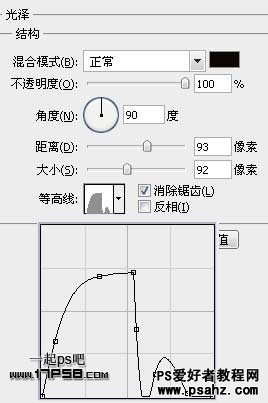
7、选择选择evil3层,添加图层样式。




8、选择选择evil4层,添加图层样式。




9、目前总体效果已经完成,但似乎还缺点什么,我们打开下图光影素材。

10、拖入文档中,图层模式改为线性减淡(添加)。

最终效果:

加载全部内容