学习用photoshop做可爱毛茸茸的字体-毛茸艺术字-毛茸特效字
毛茸茸的字体 人气:0学习用photoshop做可爱毛茸茸的字体-毛茸艺术字-毛茸特效字

教程开始
第一步:打开photoshop cs6软件,新建一个文档。我使用2880-1800像素的尺寸。之后在横排文字工具(T)中添加一个文字,在本篇教程中,我用的是“CS6”。

第二步:为了使效果更逼真,我们可以选择一些动物纹理的图片素材,然后再把图片素材覆盖在文字上面。

第三步:手动处理一下图片,直到把文字都覆盖完成就可以了。

第四步:按上一步覆盖完了以后,但看起来好像不太自然,我们可以用橡皮擦工具处理一下细节部分。设计工作要注重细节。

第五步:转到图层面板,选择文字图层,点击顶部的图层的缩略图鼠标右键,然后单击“选择像素”。一个选择框选择使用文本将被添加作为参考。(也可以使用快捷键CTRL+左击文本图层前面图标)

第六步:选区出来以后,我们就在图层面板中选中纹理图片的那个图层,然后再点击图层/图层模板/显示选区。就得到了如下的效果。

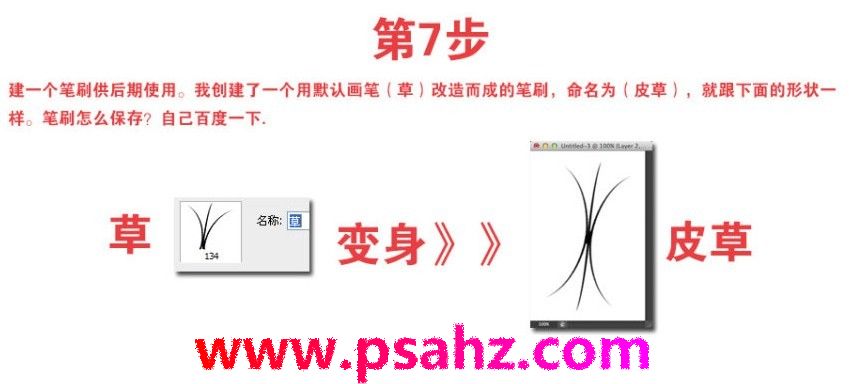
第七步:建一个笔刷供后期使用。我创建了一个用默认画笔工具中(草)改造而成的笔刷,并命名为(皮草笔刷),就跟下面的开关一样,大家可以试着做一个,很容易的,至于PS笔刷怎么保存和使用大家可以参考一下这本站这几个教程:(PS技巧教程之教你如何自己制作photoshop笔刷)(PS笔刷安装教程之教您如何正确安装笔刷(ps笔刷怎么安装))(PS笔刷使用教程之学习笔刷详细参数的设定)(PS笔刷下载教程之如何下载笔刷并安装使用笔刷)(PS笔刷素材下载地址)

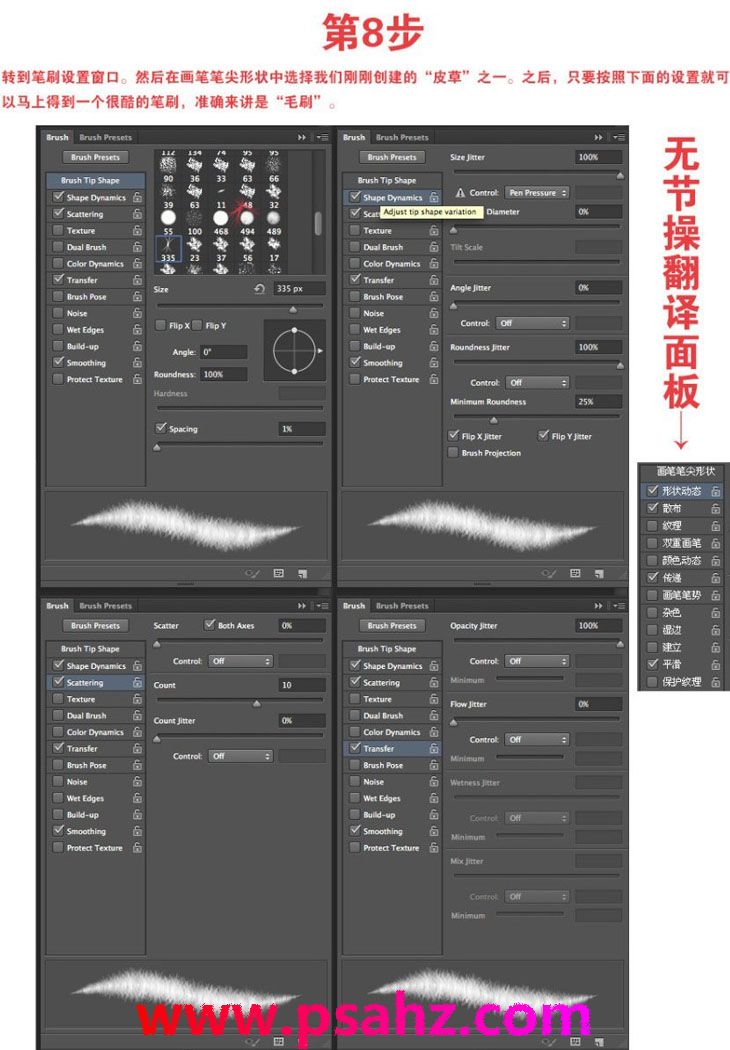
第八步:转到笔刷设置窗口,再画笔笔尖形状中选择我们刚刚创建的“皮草笔刷”之后,只要按照下面的设置就可以马上得到一个很酷的笔刷,准确来讲是“毛刷”。

第九步:选择“皮草”图层的蒙板,然后用画笔工具(B),选择我们刚刚创建的白色毛刷,开始在字终的边缘画出一个非常逼真的效果。提示:要经常更改笔刷的大小,例效果更加自然,要不然会太生硬。

第十步:操作步骤和上面的一样,不再详细说明了。

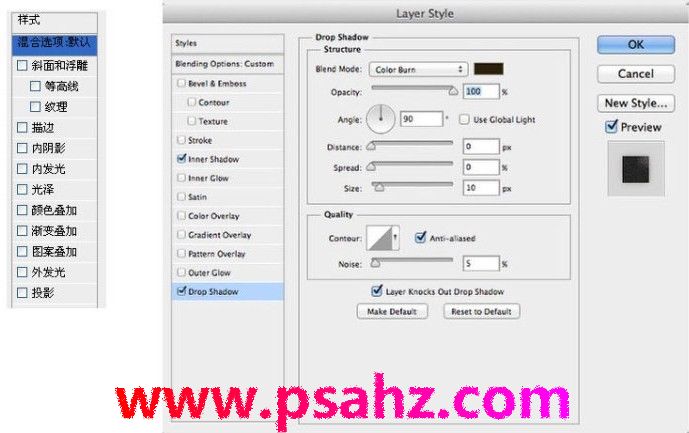
第十一步:看到快成型的毛茸茸字体图层了,然后再选择图层/图层样式/内阴影。后面我们将给图层添加内阴影和阴影,你可以参考下面的数值设置一下。


第十二步:加了图层样式效果,如下图,是不是效果更好呢?

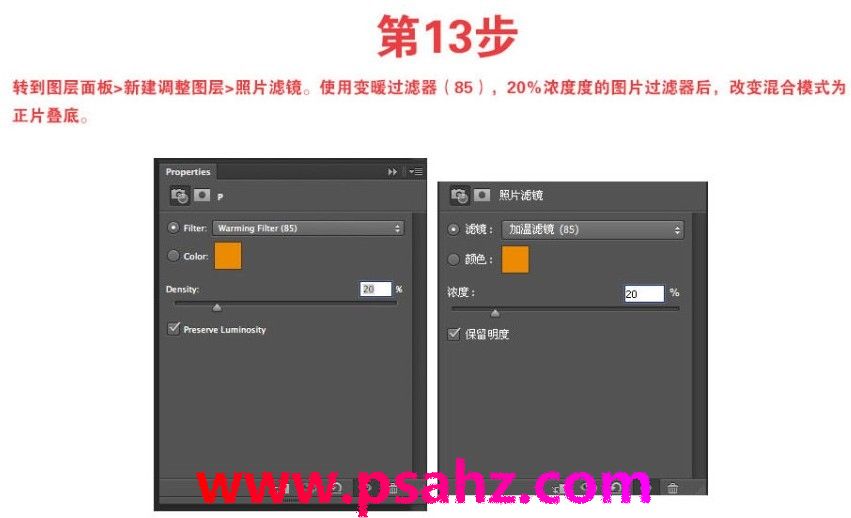
第十三步:转到图层面板/新建调整图层/照片滤镜。使用变暖过滤器)(85),20%农度的图片过滤器后,改变混合模式为正片叠底。


第十四步:现在我们只要给字母加上漂亮的阴影,让它更逼真。

第十五步:还不漂亮吗?我们还可以给它用油桶工具填充一个漂亮的米色的背景。

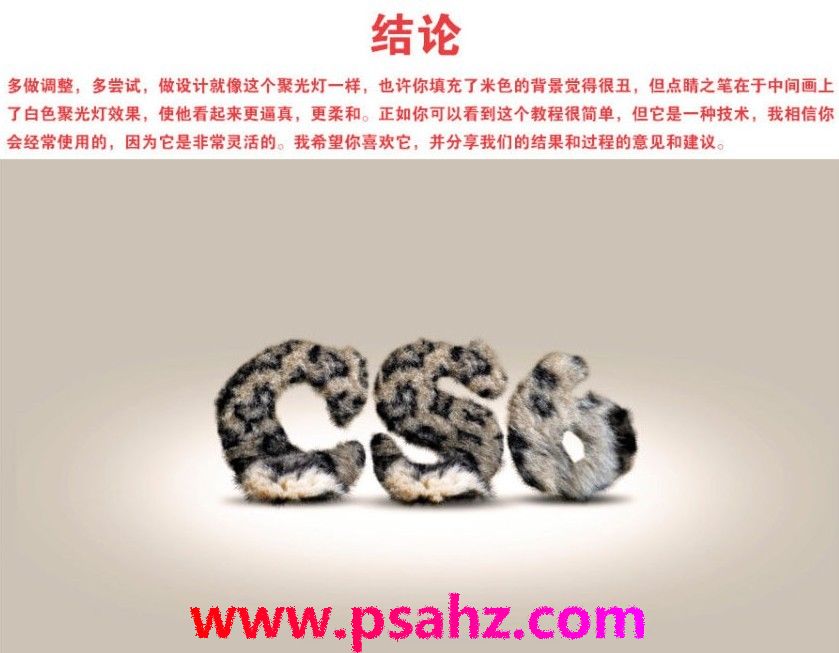
第十六步:再用画笔工具在中间画一个白色的聚光灯,这样就变得更漂亮了。


小结:多做调整,多尝试,做设计工作就像这个聚光灯一关,也许你填充了米色的背景觉得很丑,但点晴之笔在于中间画上了白色的聚光灯效果,使文字看起来更逼真,更加柔和。正如你可以看到这个教程很简单,但它是一种技术,我相信你会经常使用的,因为它是非常灵活的,我希望你学了这篇教程以后也能喜欢它,并分享给我们身边的朋友。
加载全部内容