Django搭建文件下载服务器 Python Django搭建文件下载服务器的实现
拉灯的小手 人气:0想了解Python Django搭建文件下载服务器的实现的相关内容吗,拉灯的小手在本文为您仔细讲解Django搭建文件下载服务器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Django,文件下载服务器,Django,下载服务器搭建,下面大家一起来学习吧。
环境
- win10
- Python:3.6.7
- Django:2.2.7
运行效果

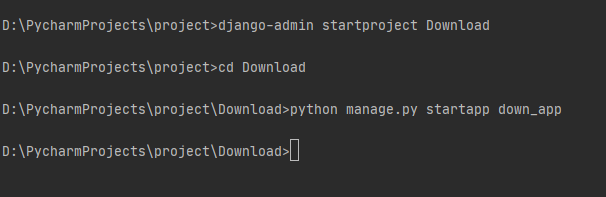
1、创建 Django 项目
# 创建Download项目 django-admin startproject Download # 创建down_app app python manage.py startapp down_app


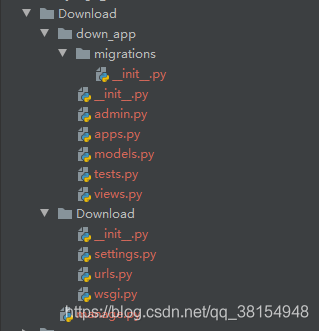
2、修改配置文件:settings.py
Download/Download/settings.py
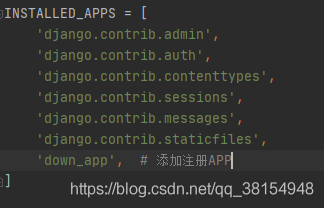
1.添加注册APP:down_app

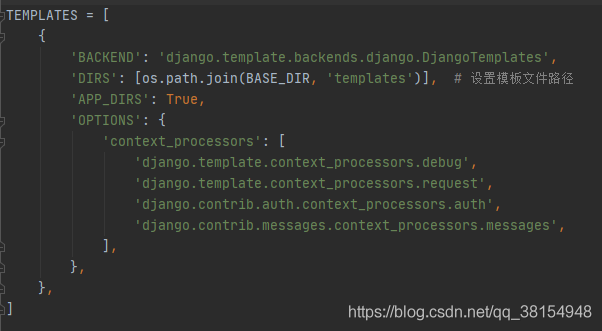
2.设置模板文件路径:templates

3、编写视图函数:views.py
Download/down_app/views.py
import os
from django.http import HttpResponse
from django.http import StreamingHttpResponse
def image_down(request):
"""
下载图片
"""
img_name = request.GET.get("username") + ".png" # 二维码图片名
base_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 项目根目录
file_path = os.path.join(base_dir, 'antirisk/CodeGenerate/image/code', img_name) # 二维码的绝对路径
if not os.path.isfile(file_path): # 判断下载文件是否存在
return HttpResponse("Sorry but Not Found the File")
def file_iterator(file_path, chunk_size=512):
"""
文件生成器,防止文件过大,导致内存溢出
:param file_path: 文件绝对路径
:param chunk_size: 块大小
:return: 生成器
"""
with open(file_path, mode='rb') as f:
while True:
c = f.read(chunk_size)
if c:
yield c
else:
break
try:
# 设置响应头
# StreamingHttpResponse将文件内容进行流式传输,数据量大可以用这个方法
response = StreamingHttpResponse(file_iterator(file_path))
# 以流的形式下载文件,这样可以实现任意格式的文件下载
response['Content-Type'] = 'application/octet-stream'
# Content-Disposition就是当用户想把请求所得的内容存为一个文件的时候提供一个默认的文件名
response['Content-Disposition'] = f'attachment;filename="1.png"' # 文件名不可设置为中文
except:
return HttpResponse("Sorry but Not Found the File")
return response
4、修改路由配置:urls.py
Download/Download/urls.py
from django.contrib import admin
from django.urls import path, re_path
from down_app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
re_path('download/)', views.image_down, name="download"),
]
5、创建并编写:index.html
Download/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/download/" rel="external nofollow" >下载图片</a>
</body>
</html>
运行
# 运行项目 python manage.py runserver

# 访问: http://127.0.0.1:8000/

加载全部内容