C#/VB.NET 自定义PPT动画路径 C#/VB.NET 自定义PPT动画路径的步骤
E-iceblue 人气:0想了解C#/VB.NET 自定义PPT动画路径的步骤的相关内容吗,E-iceblue在本文为您仔细讲解C#/VB.NET 自定义PPT动画路径的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:C#,PPT动画路径,VB.NET,PPT动画路径,下面大家一起来学习吧。
PPT中的动画效果可分为已有内置动画以及自定义动画。设置内置动画,只需直接指定动画效果类型即可。本文主要介绍如何实现自定义动画,即自定义形状动作线性路径。附C#及VB.NET代码供参考。
程序运行环境如下:
- .Net Framework 4.8
- Visual Studio
- Spire.Presentation.dll 6.4.5
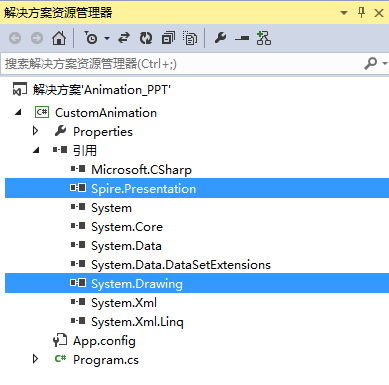
所需引用的必要程序集文件如下图:

C#
using Spire.Presentation;
using Spire.Presentation.Collections;
using Spire.Presentation.Drawing.Animation;
using System.Drawing;
namespace CustomAnimation
{
class Program
{
static void Main(string[] args)
{
//创建一个幻灯片文档(新建的文档已默认包含一页幻灯片)
Presentation ppt = new Presentation();
ISlide slide = ppt.Slides[0];//获取第一页空白幻灯片
//添加形状(指定形状坐标、大小及相关格式设置)
IAutoShape shape = slide.Shapes.AppendShape(ShapeType.FivePointedStar, new RectangleF(100, 50, 180, 180));
shape.Fill.FillType = Spire.Presentation.Drawing.FillFormatType.Gradient;
shape.Fill.Gradient.GradientStops.Append(0, KnownColors.SkyBlue);
shape.Fill.Gradient.GradientStops.Append(1, KnownColors.Pink);
shape.ShapeStyle.LineColor.Color = Color.White;
//给形状设置动画效果
AnimationEffect effect = ppt.Slides[0].Timeline.MainSequence.AddEffect(shape, AnimationEffectType.PathUser);
CommonBehaviorCollection common = effect.CommonBehaviorCollection;
AnimationMotion motion = (AnimationMotion)common[0];
motion.Origin = AnimationMotionOrigin.Layout;
motion.PathEditMode = AnimationMotionPathEditMode.Relative;
MotionPath moinPath = new MotionPath();
moinPath.Add(MotionCommandPathType.MoveTo, new PointF[] { new PointF(0, 0) }, MotionPathPointsType.CurveAuto, true);
moinPath.Add(MotionCommandPathType.LineTo, new PointF[] { new PointF(0.18f, 0.18f) }, MotionPathPointsType.CurveAuto, true);
moinPath.Add(MotionCommandPathType.LineTo, new PointF[] { new PointF(-0.1f, 0.2f) }, MotionPathPointsType.CurveAuto, true);
moinPath.Add(MotionCommandPathType.LineTo, new PointF[] { new PointF(0.25f, 0.2f) }, MotionPathPointsType.CurveAuto, true);
moinPath.Add(MotionCommandPathType.End, new PointF[] { }, MotionPathPointsType.CurveStraight, true);
motion.Path = moinPath;
//保存文档
ppt.SaveToFile("CustomAnimation.pptx", FileFormat.Pptx2013);
System.Diagnostics.Process.Start("CustomAnimation.pptx");
}
}
}
VB.NET
Imports Spire.Presentation
Imports Spire.Presentation.Collections
Imports Spire.Presentation.Drawing.Animation
Imports System.Drawing
Namespace CustomAnimation
Class Program
Private Shared Sub Main(args As String())
'创建一个幻灯片文档(新建的文档已默认包含一页幻灯片)
Dim ppt As New Presentation()
Dim slide As ISlide = ppt.Slides(0)
'获取第一页空白幻灯片
'添加形状(指定形状坐标、大小及相关格式设置)
Dim shape As IAutoShape = slide.Shapes.AppendShape(ShapeType.FivePointedStar, New RectangleF(100, 50, 180, 180))
shape.Fill.FillType = Spire.Presentation.Drawing.FillFormatType.Gradient
shape.Fill.Gradient.GradientStops.Append(0, KnownColors.SkyBlue)
shape.Fill.Gradient.GradientStops.Append(1, KnownColors.Pink)
shape.ShapeStyle.LineColor.Color = Color.White
'给形状设置动画效果
Dim effect As AnimationEffect = ppt.Slides(0).Timeline.MainSequence.AddEffect(shape, AnimationEffectType.PathUser)
Dim common As CommonBehaviorCollection = effect.CommonBehaviorCollection
Dim motion As AnimationMotion = DirectCast(common(0), AnimationMotion)
motion.Origin = AnimationMotionOrigin.Layout
motion.PathEditMode = AnimationMotionPathEditMode.Relative
Dim moinPath As New MotionPath()
moinPath.Add(MotionCommandPathType.MoveTo, New PointF() {New PointF(0, 0)}, MotionPathPointsType.CurveAuto, True)
moinPath.Add(MotionCommandPathType.LineTo, New PointF() {New PointF(0.18F, 0.18F)}, MotionPathPointsType.CurveAuto, True)
moinPath.Add(MotionCommandPathType.LineTo, New PointF() {New PointF(-0.1F, 0.2F)}, MotionPathPointsType.CurveAuto, True)
moinPath.Add(MotionCommandPathType.LineTo, New PointF() {New PointF(0.25F, 0.2F)}, MotionPathPointsType.CurveAuto, True)
moinPath.Add(MotionCommandPathType.[End], New PointF() {}, MotionPathPointsType.CurveStraight, True)
motion.Path = moinPath
'保存文档
ppt.SaveToFile("CustomAnimation.pptx", FileFormat.Pptx2013)
System.Diagnostics.Process.Start("CustomAnimation.pptx")
End Sub
End Class
End Namespace
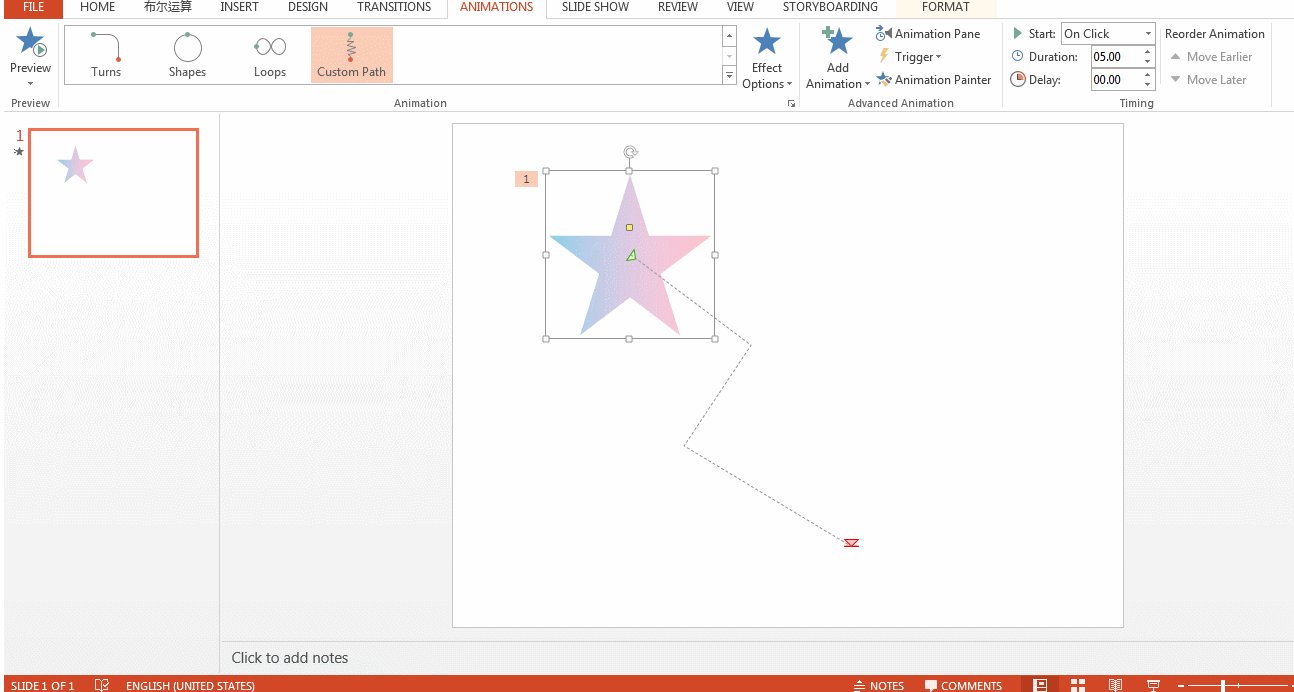
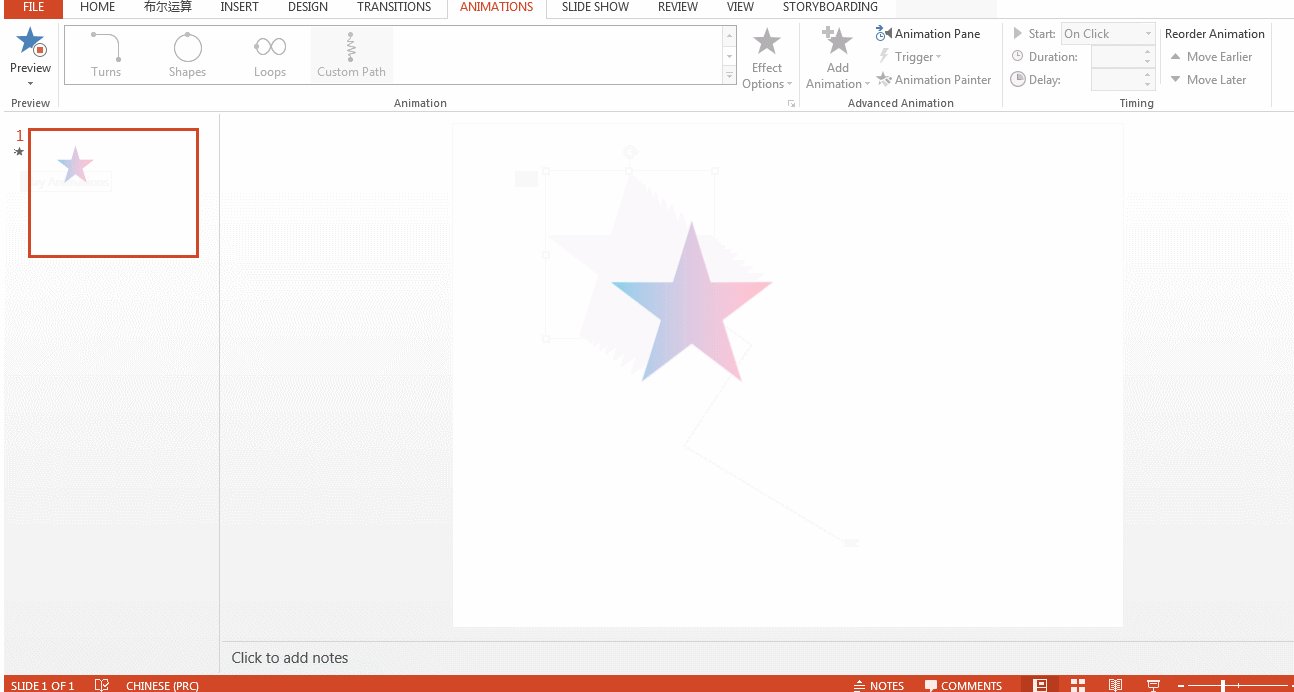
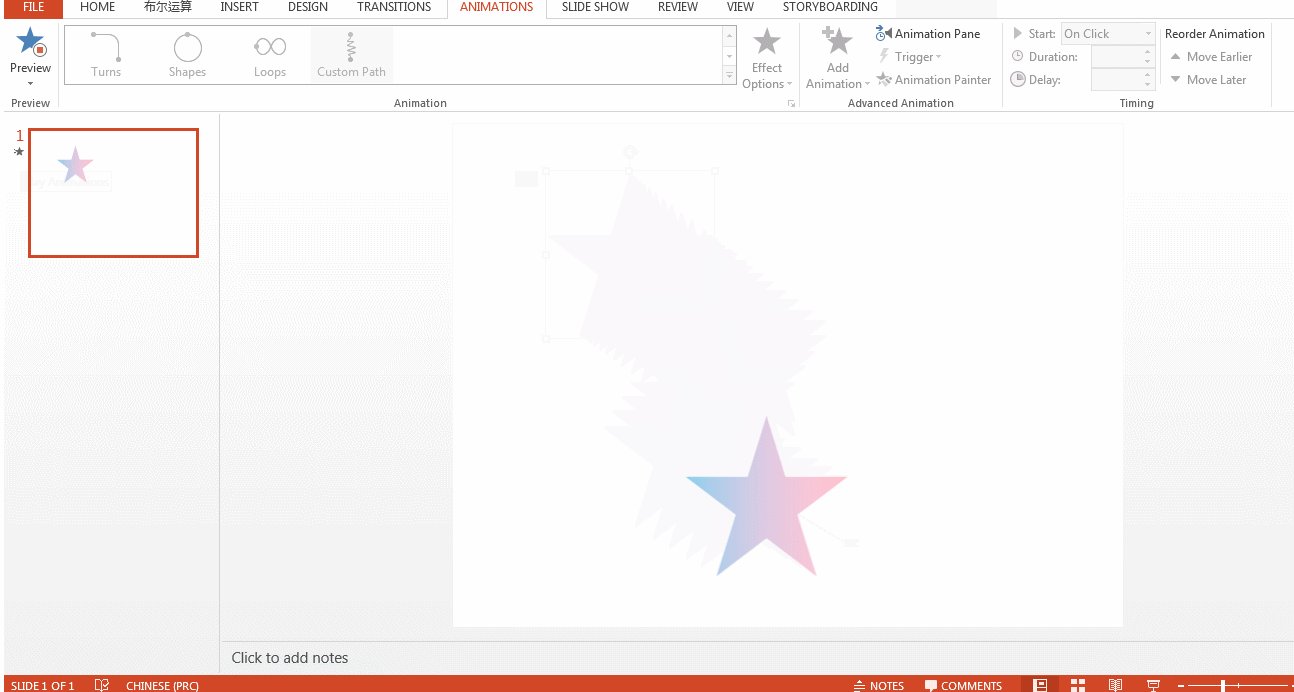
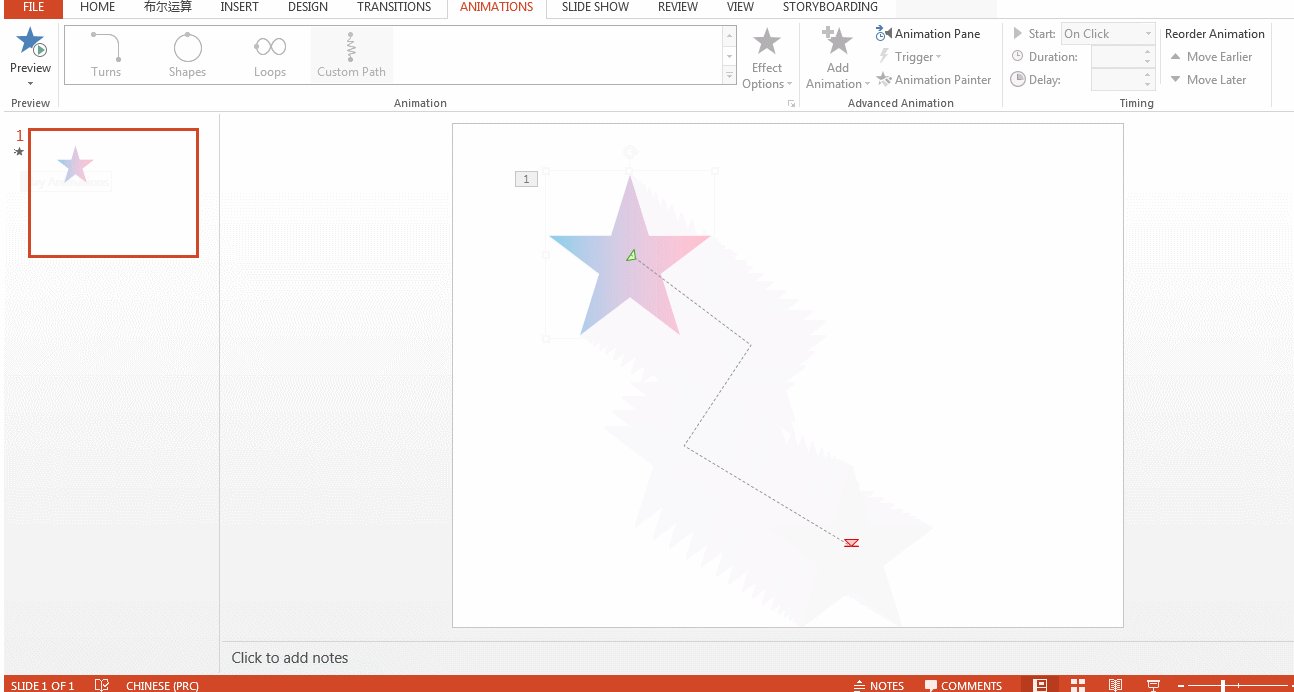
动画效果:

加载全部内容