利用图层样式设计华丽的黄金立体文字 PS黄金字制作教程
爱尚学 人气:0PS黄金字制作教程:利用图层样式设计华丽的黄金立体文字,黄金纹理字体,立体金字。本教程的学习重点是在于图层样式的应用,主要用到的是斜面与浮雕
效果图:

素材图:

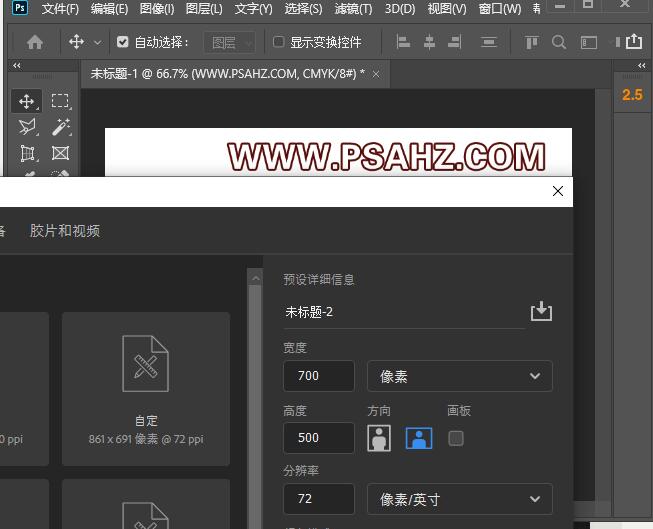
新建画布,700*500像素,

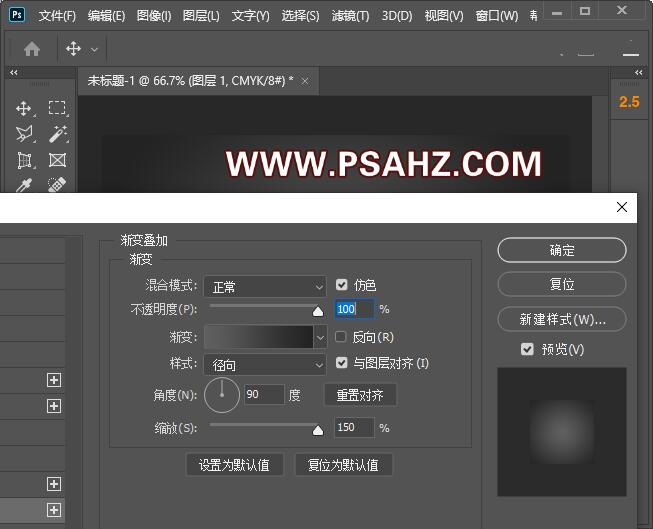
CTRL+J复制背景图层,添加图层样式:渐变叠加,渐变的颜色是左边#606060右边#232323

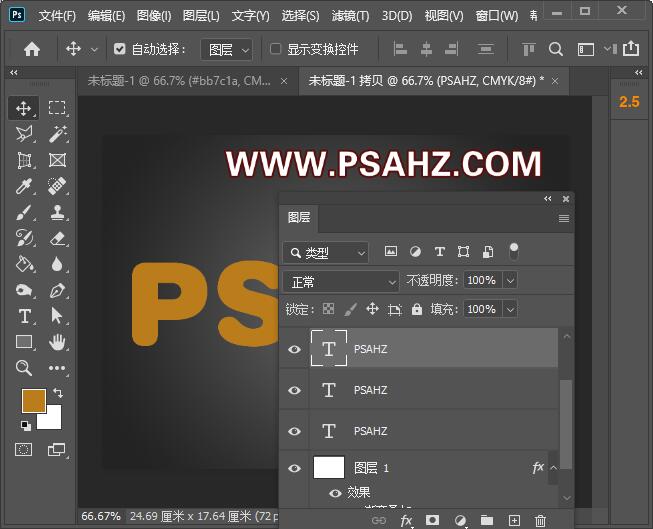
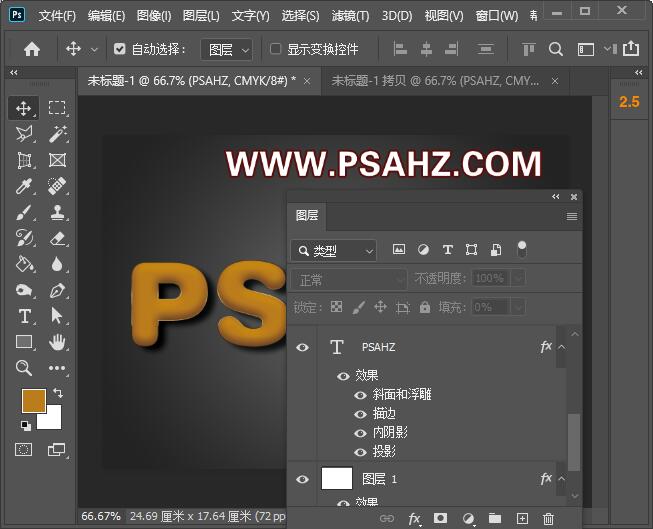
输入文字PSAHZ字体选择琥珀体,填充#BB7C1A

CTRL+J复制两个文字复本

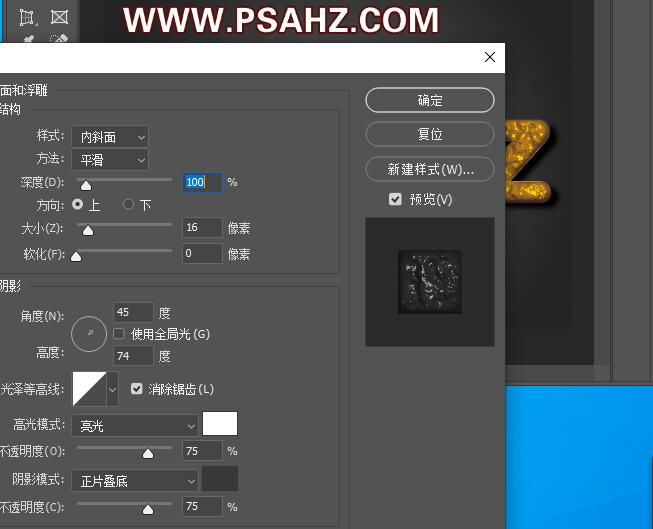
先给最底层的文字添加图层样式,添加斜面和浮雕,描边,内阴影,投影

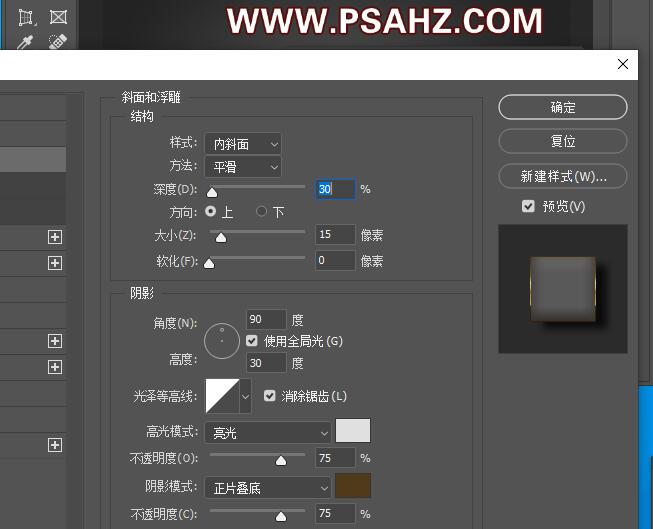
斜面和浮雕:深度: 30,大小: 15‘选中消除锯齿框,高光模式:亮光 颜色: #e0e0e0’阴影模式:正片叠底 #4f3a11

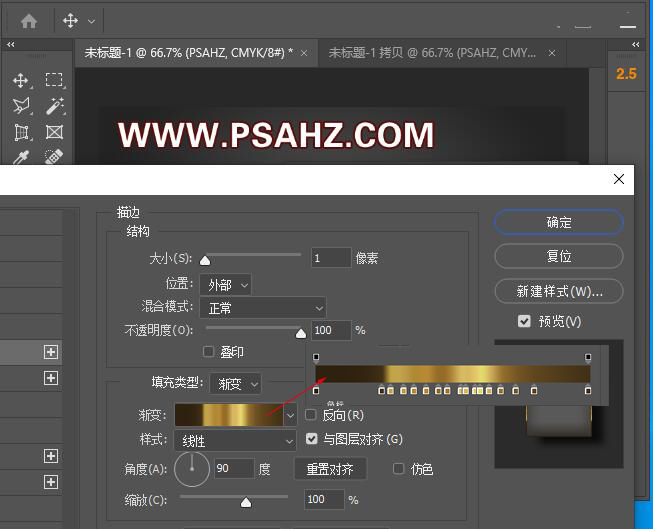
描边大小: 1填充类型:渐变,角度: 90,使用金色渐变填充。

内阴影:正片叠底: #78614b,距离: 0,大小: 16

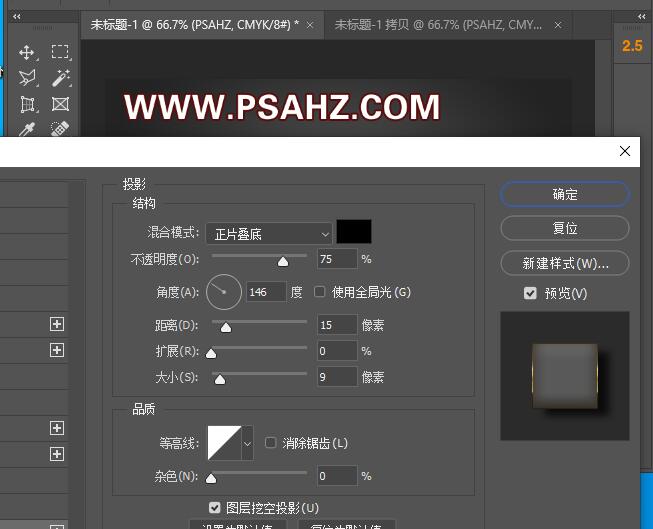
投影,取消选中“ 使用全局光源”框,角度: 146,距离: 15,大小: 9

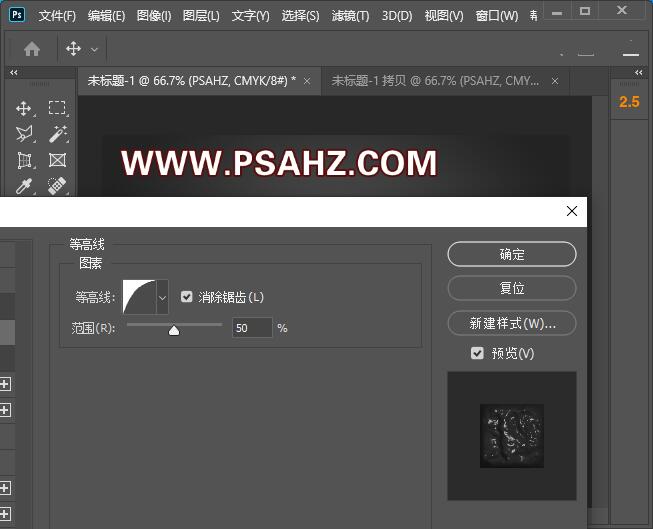
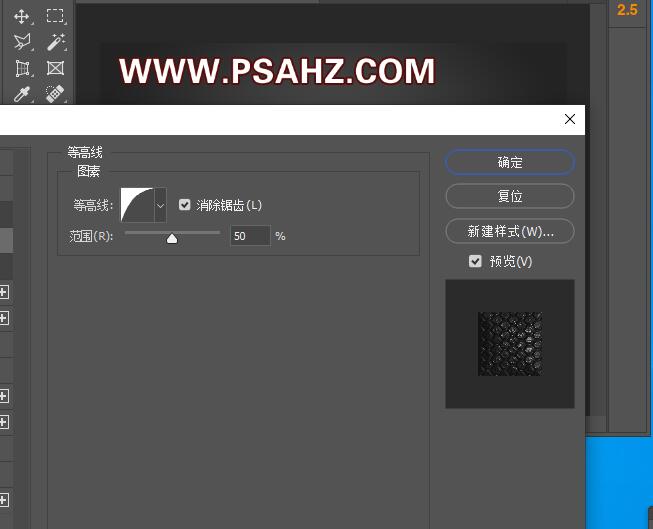
给中间的文字添加图层样式:斜面与浮雕,纹理可以找云的素材



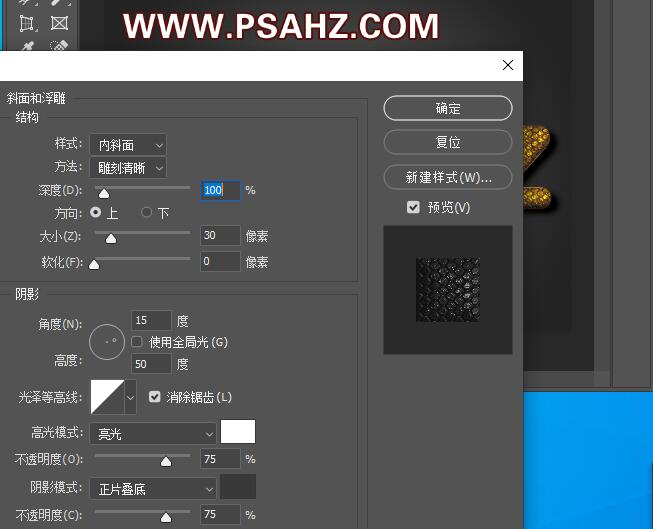
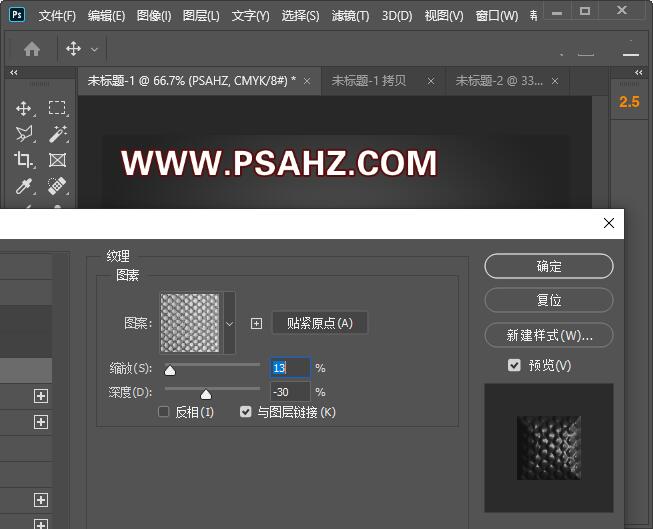
下面给最上层的添加图层样式斜面与浮雕,纹理用本教程提供的素材定义图案,也可以自行找素材



最后完成效果如图:

加载全部内容