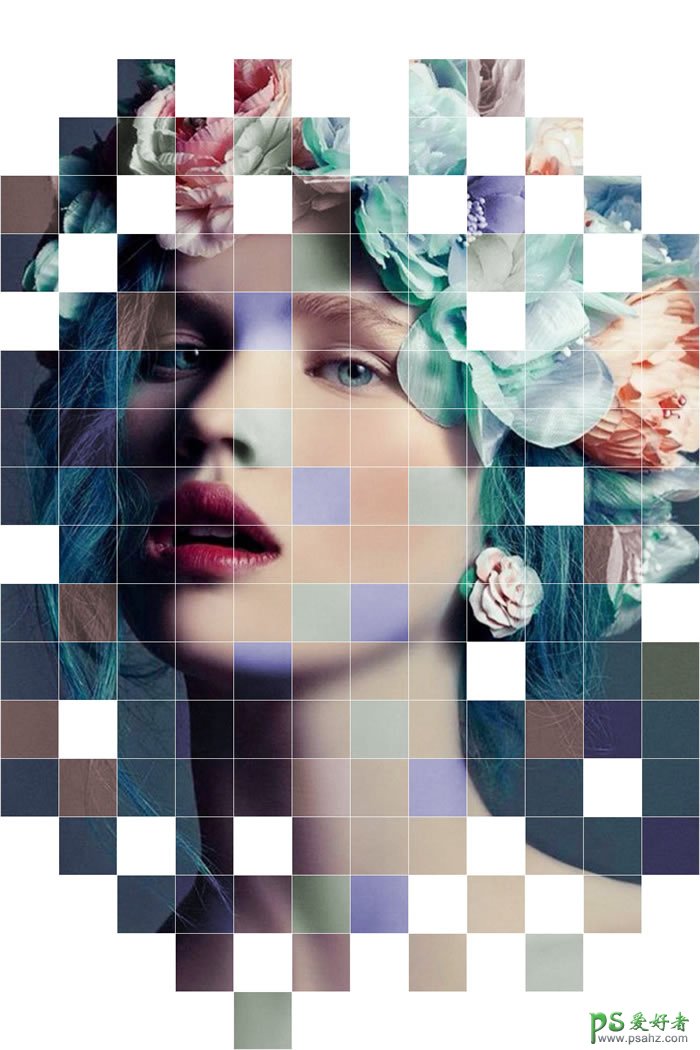
创意设计独特个性的人像格子效果图 PS人像特效照片制作教程
人像格子效果图 人气:0

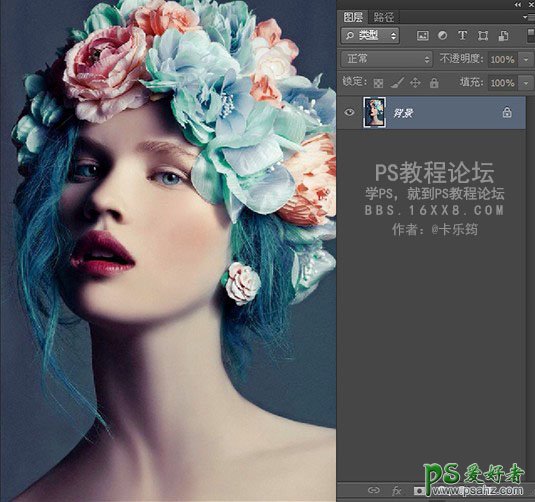
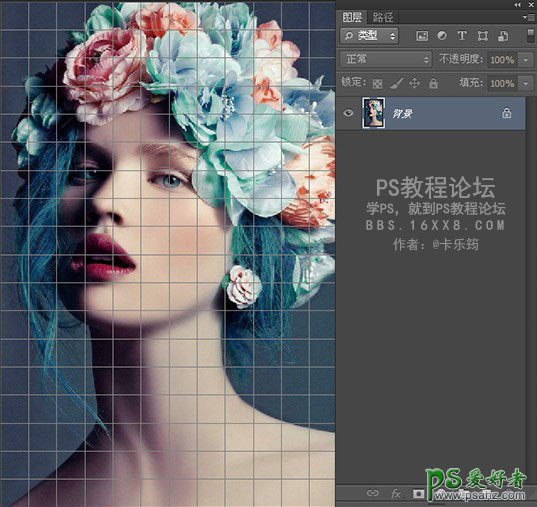
素材:

教程开始
1、打开上面的素材

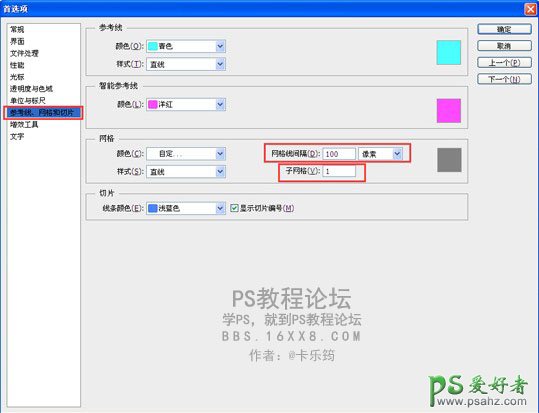
CTRL+K打开首选项(或编辑菜单~首选项)找到参考线、网格和切片,设置风格线间隔为100像素,子网格为1(数值的设定:因为我的背景是1200像素X1800像素的,所以风格间隔为100像素保证了每个格子都是正方形的。因为各种图片都不相同,所以根据自己的图片情况来,也可以将图片裁剪成正方形,网格线间隔设置成10成分经,这样出来的格子也都是正方形。)

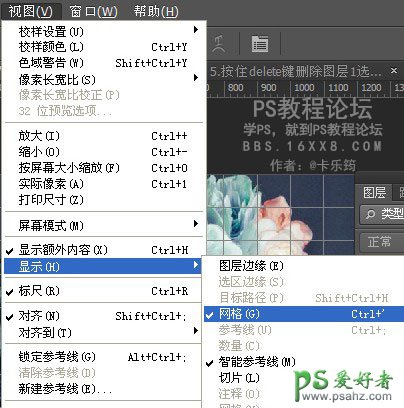
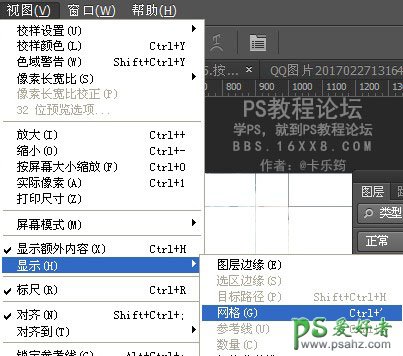
2、若是没有网格显示,可以打开视图菜单~显示~勾选上网格即可。

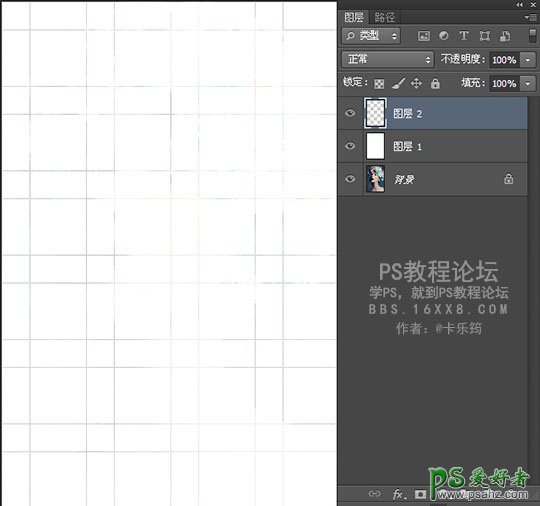
效果

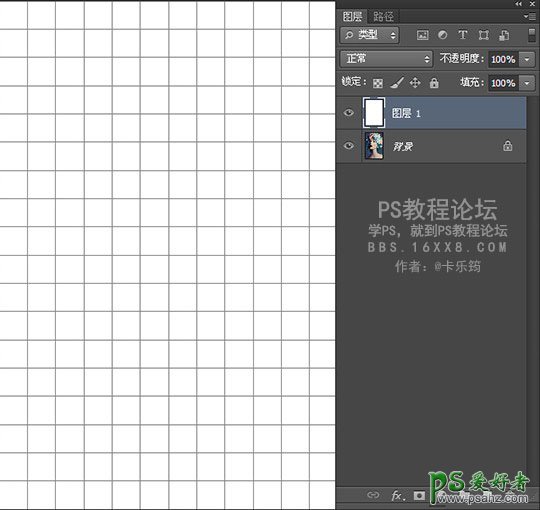
3、新建空白图层~填充白色。

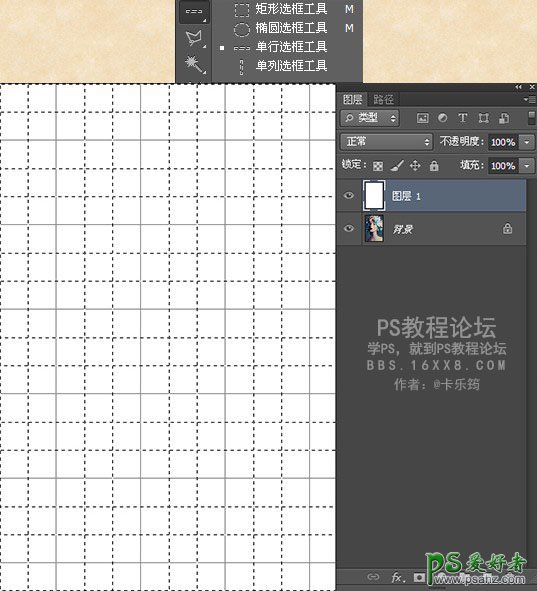
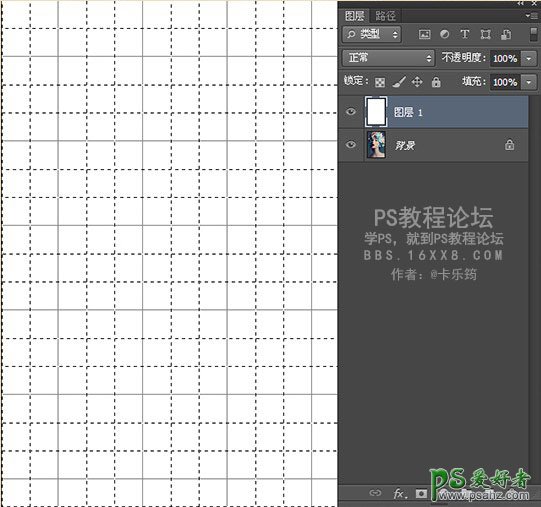
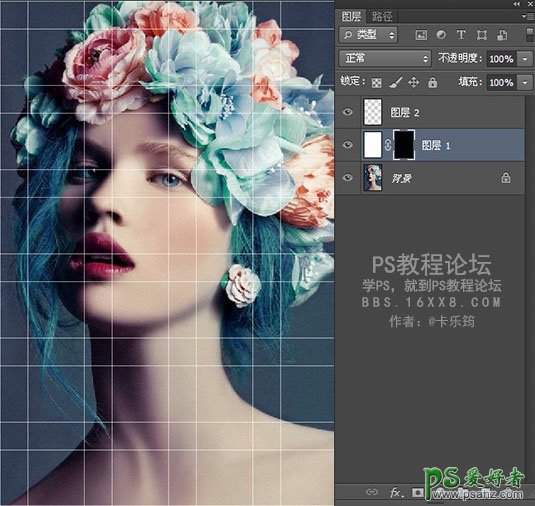
4、依次使用单行选框工具和单列选框工具,按住SHIFT键添加到选区将风格线上的每一行每一列都选择出来(下图我都选择出来了,不过有的蚂蚁线不放大看不出来。。。)

5、按住DELETE键删除图层1选区里面的内容,不要取消选区。

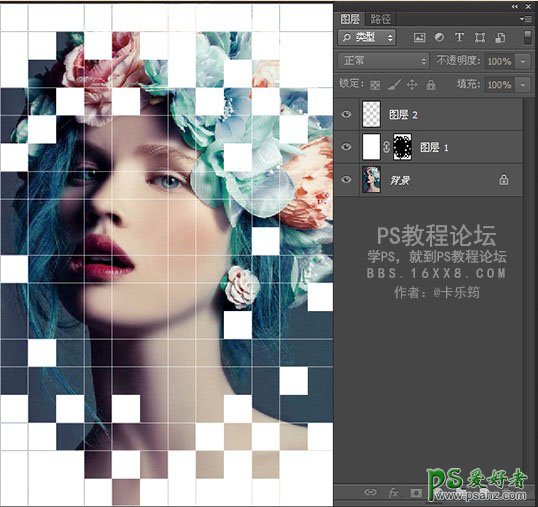
6、新建一空白图层(图层2)将选区内填充白色,这一步是为了给图片添加网格线,取消网格的显示。


7、给图层1添加蒙版,CTRL+I反相。

8、在图层1上使用魔棒工具将变白的区域选择出来,再在蒙版上填充白色即可,根据自己的喜欢来选择,建议保留面部。

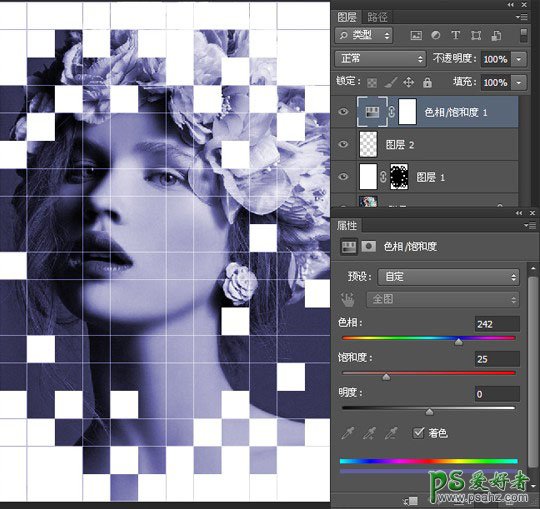
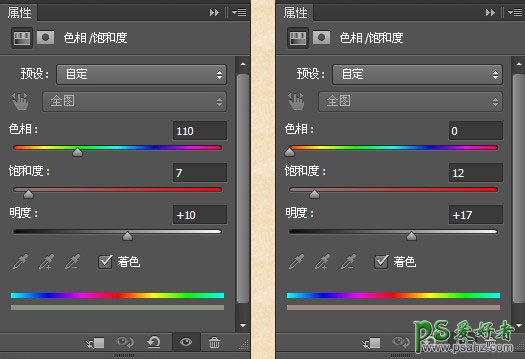
9、使用色相饱和度调整图层,勾选着色,调整好色相、饱和度、明度。

CTRL+I将色相和饱和度的蒙版反相。

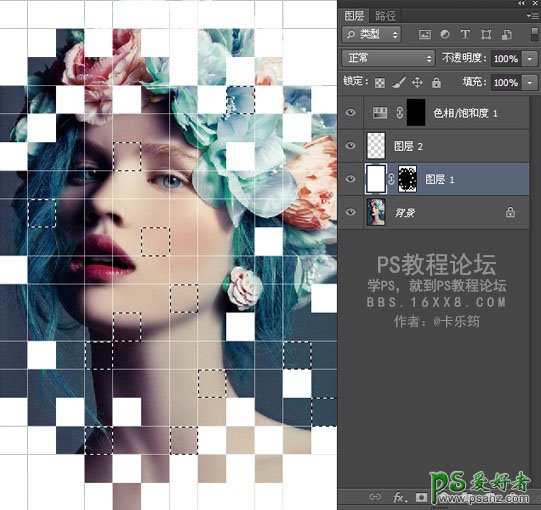
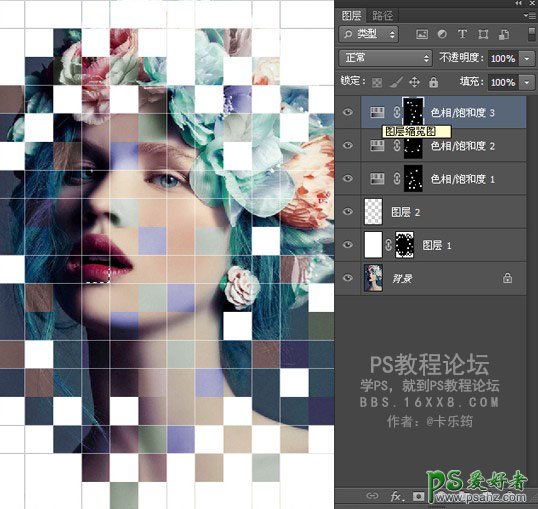
回到图层1,使用魔棒工具选择出需要改变的色块位置,可以按住SHIFT键添加到选区进行多选。

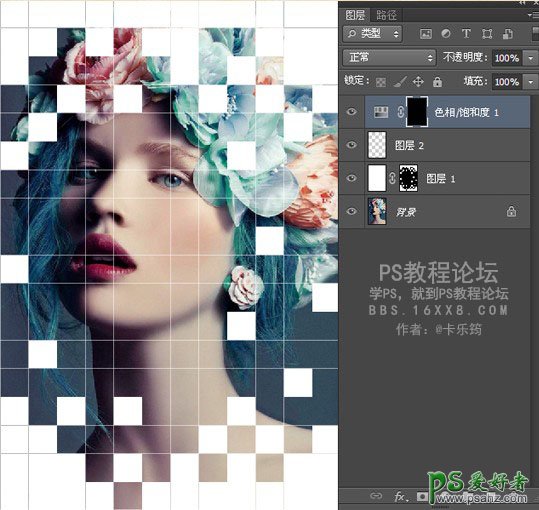
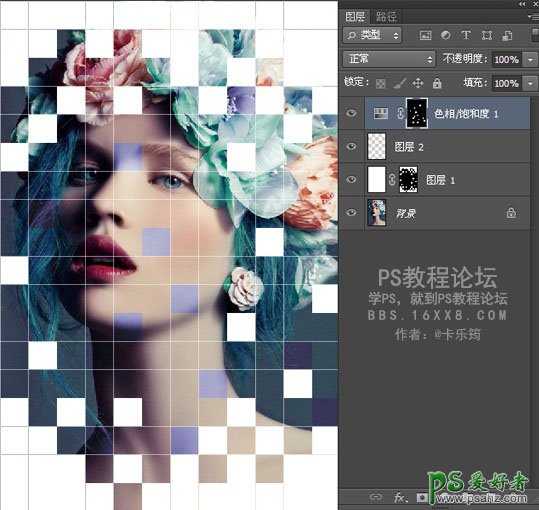
再回到色相饱和度图层,点击蒙版,添加白色,此时蓝色色块效果便出来了。

10、重复第九步,多添加两个色相饱和度图层。

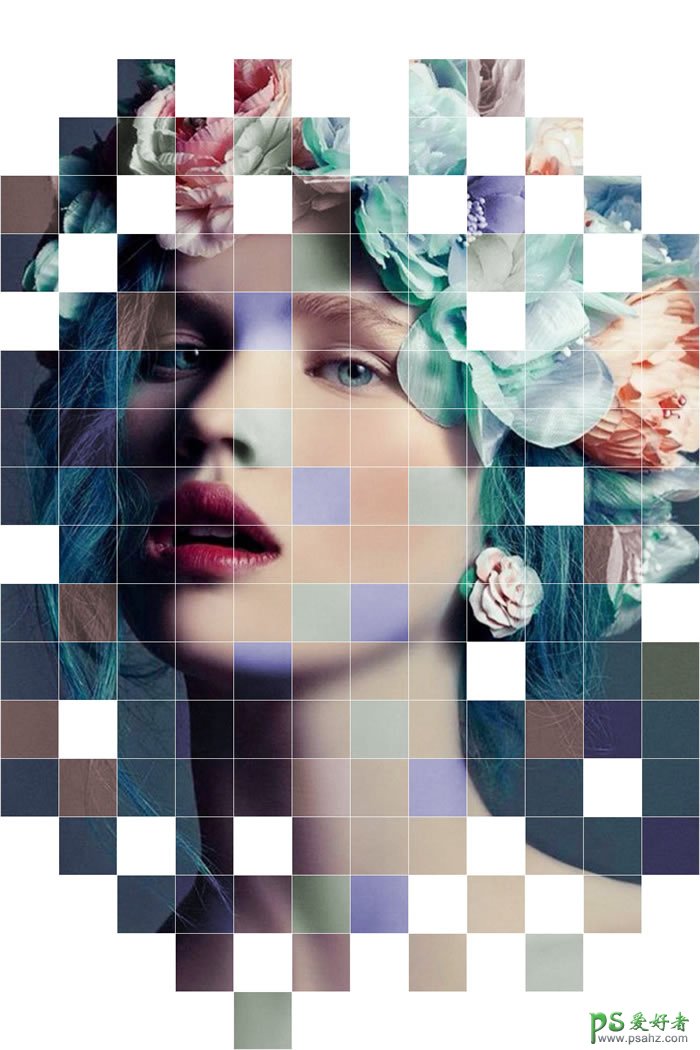
完成。

最终效果图

加载全部内容