学习用photoshop结合AI软件制作百叶窗效果的个性海报图片
野鹿志 人气:0

教程步骤
首先打开Ai,新建画板,尺寸大家看着办吧:

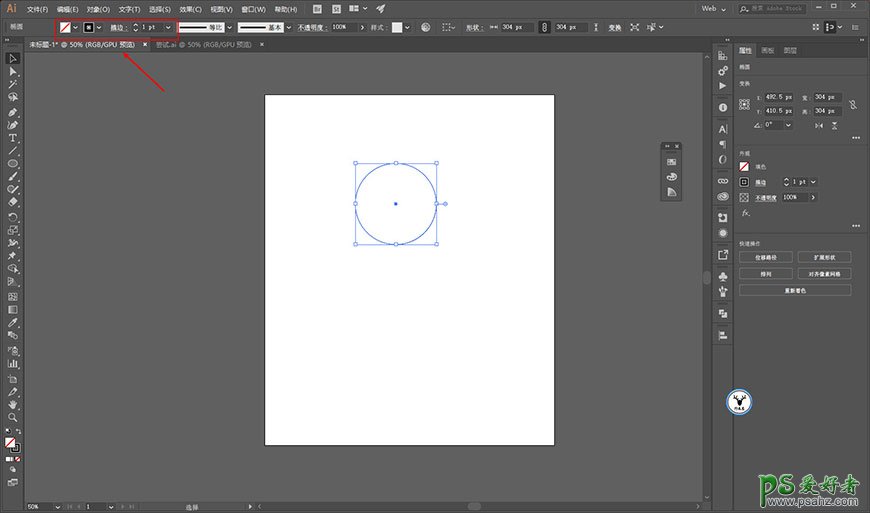
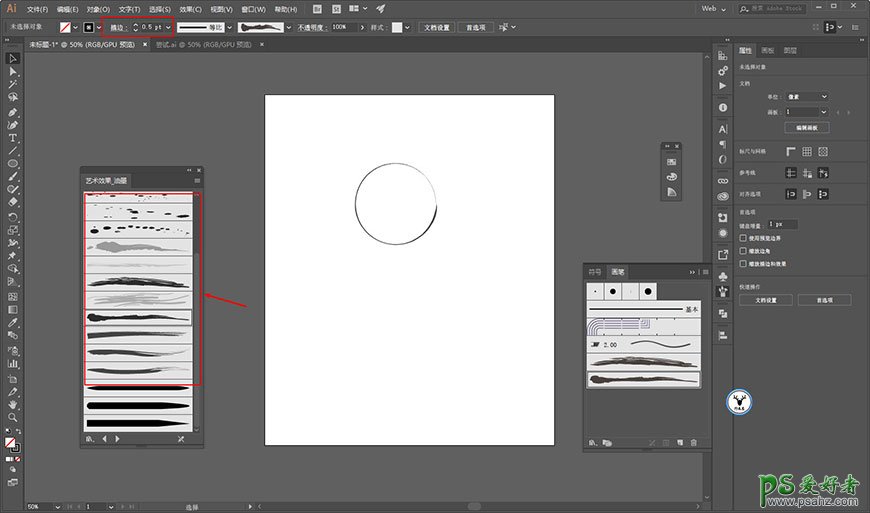
用椭圆工具画一个圆,描边无填充,颜色随意:

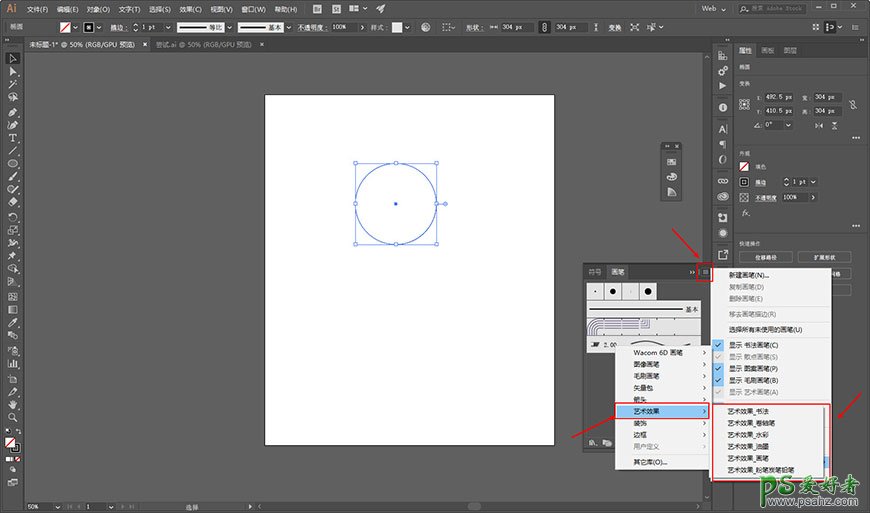
画笔面板打开画笔库,Ai自带了很多很有意思的笔刷的:

找一个你自己觉得合适的笔刷,描边的粗细可以视情况进行调整:

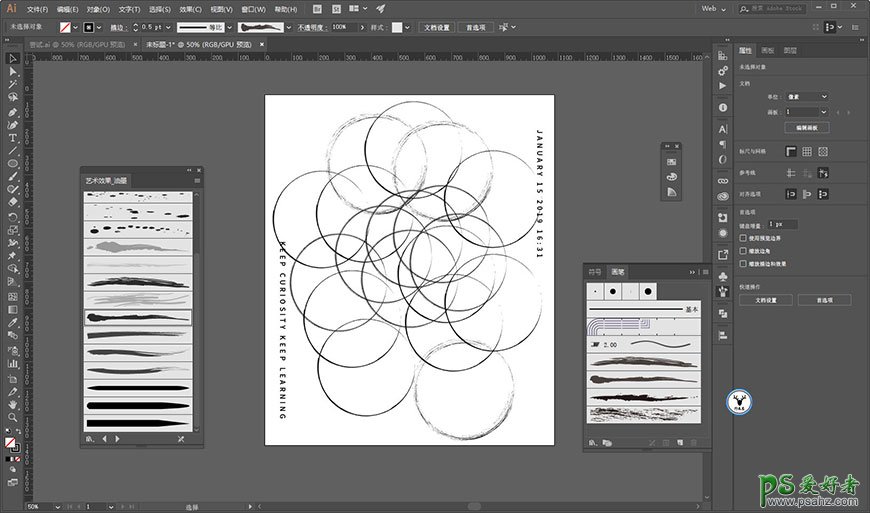
多复制几个圆,尝试着更换不同的笔刷,随意一点就好,弄完大概这样:

至此Ai里就操作完毕啦,接下来就是在Ps里操作了,先制作阶梯吧,当然你如果用C4D制作也可以。
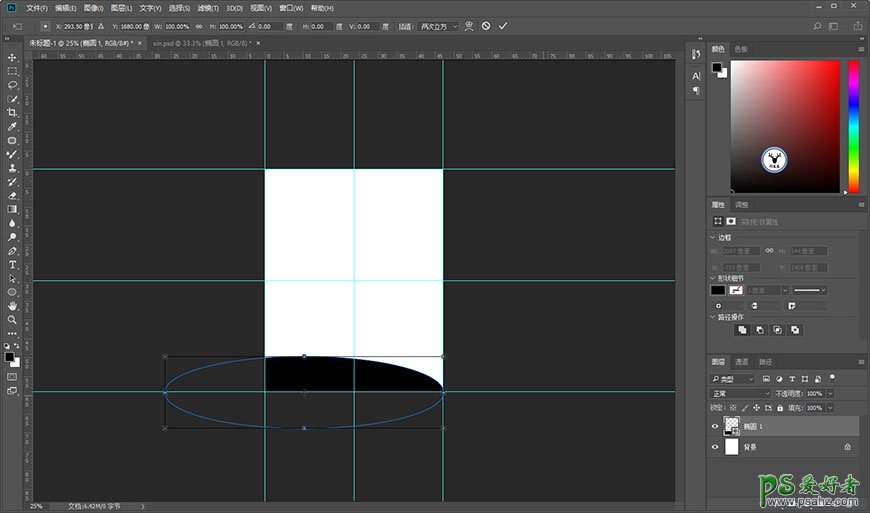
不过我觉得Ps做一个阶梯也不是很复杂,就用Ps搞了,如图所示画一个椭圆:

重复复制多个椭圆出来,这一步不用说吧:

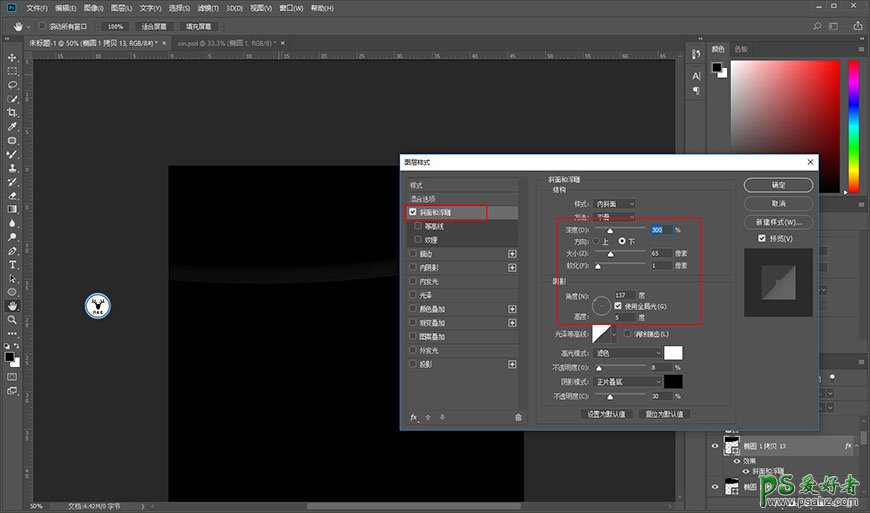
给椭圆添加图层样式,斜面与浮雕,参数的话大家看着效果来吧,多试试就好,这个真没什么好说的:

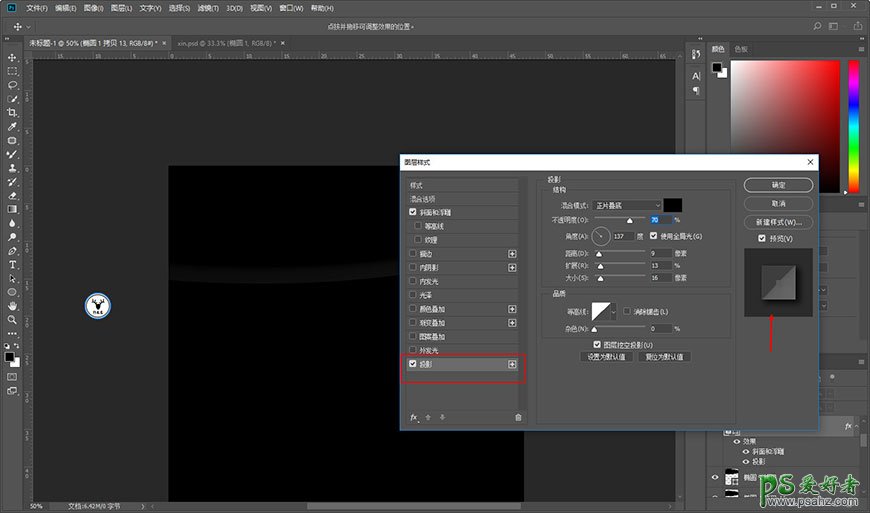
再添加一个投影吧,同样看着效果来就好:

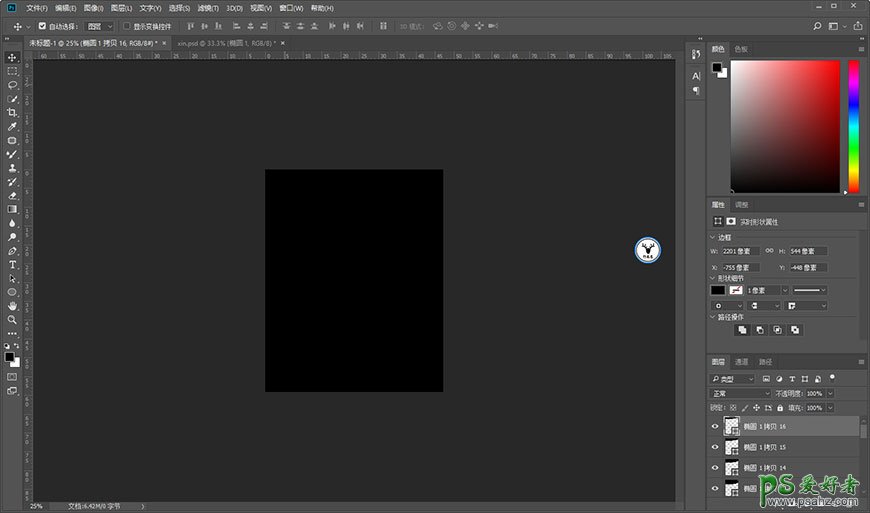
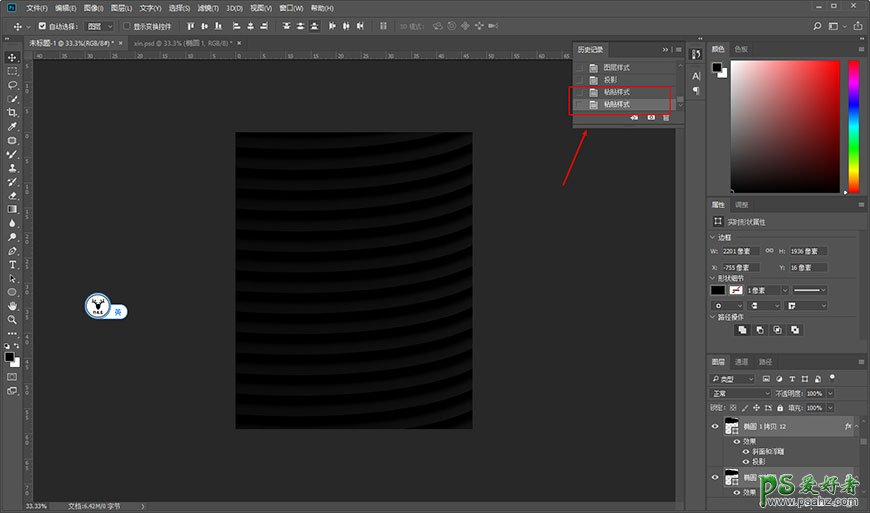
再把图层样式复制给其他的椭圆,这样百叶窗的效果就出来了:

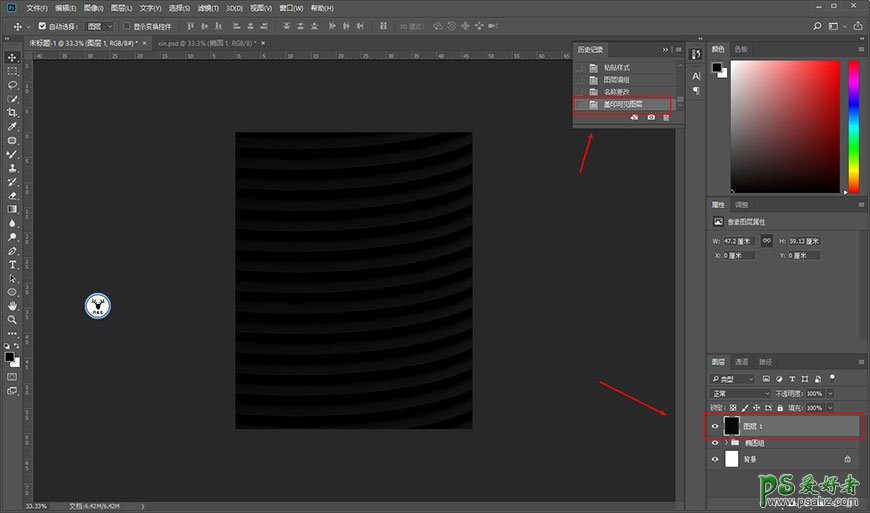
把椭圆图层盖印出来:

相信大家都知道我后面要怎么做啦,对的,要用一下置换。
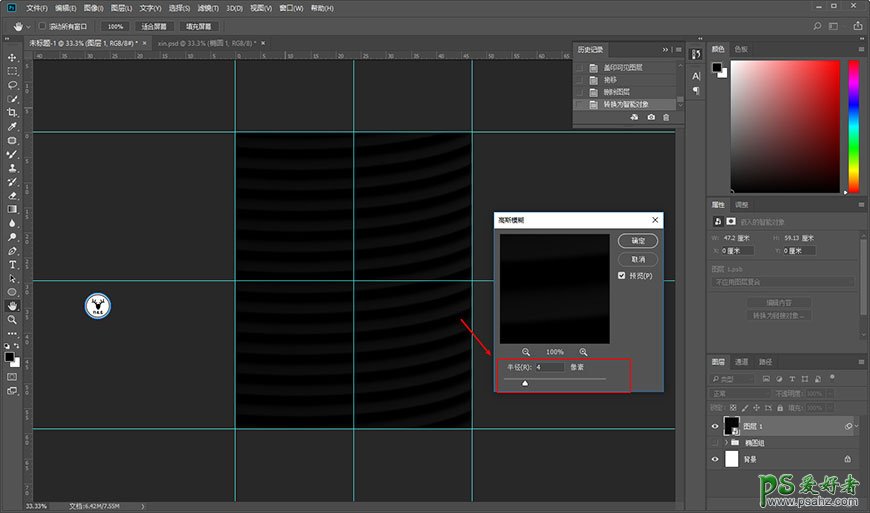
先把盖印图层转为智能对象,然后高斯模糊几个像素吧:

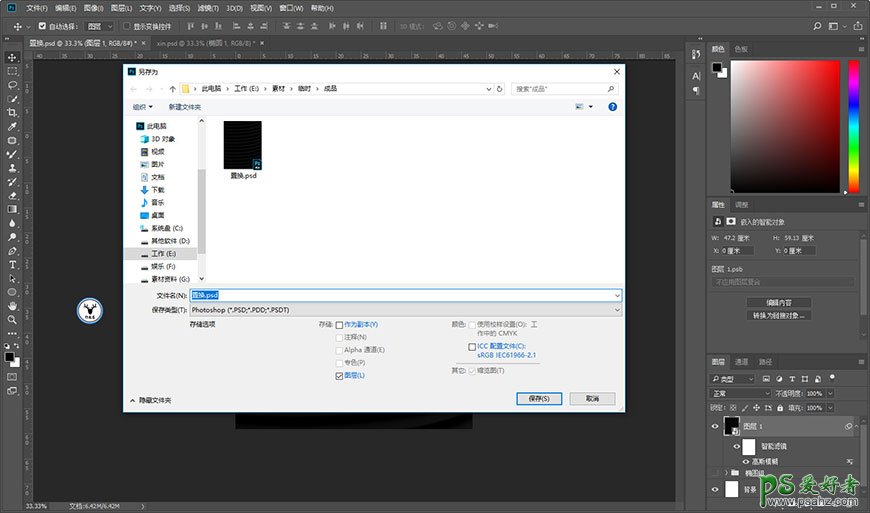
另存为置换psd文件:

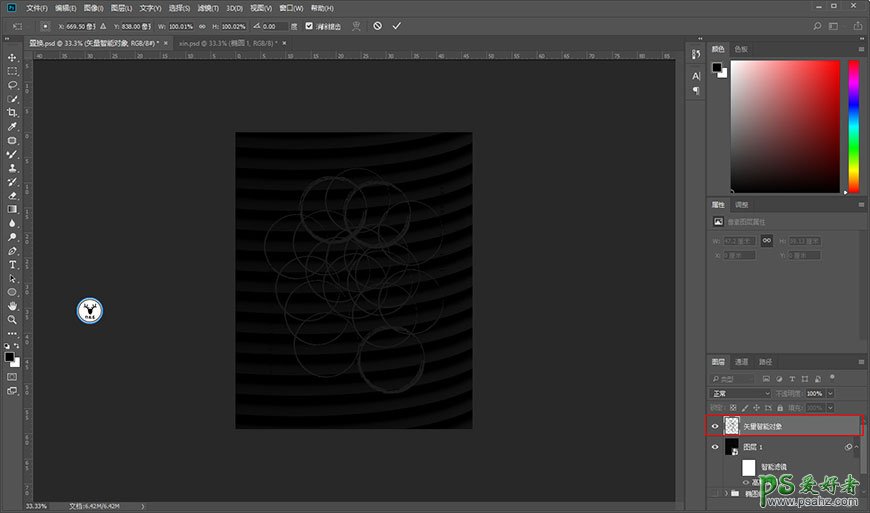
把Ai里做好的图案直接拖进来:

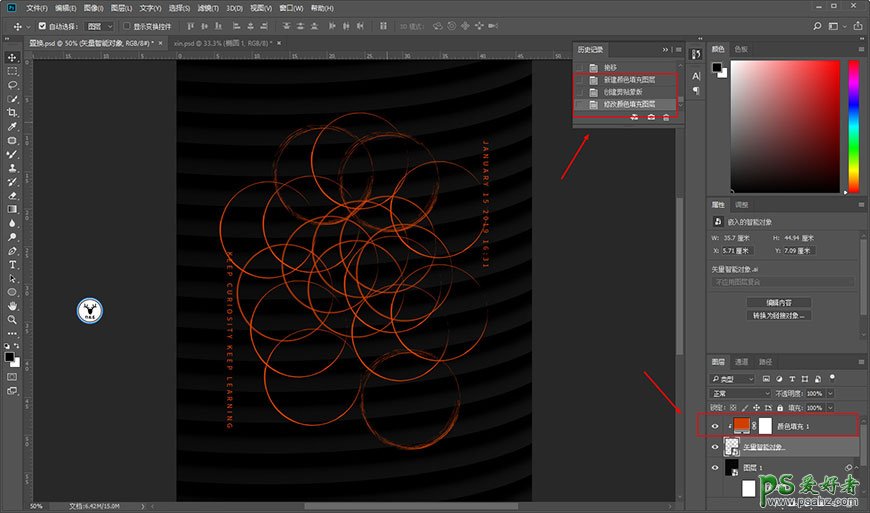
先给个纯色填充图层,作为该图层的剪切蒙版吧,这样方便观察:

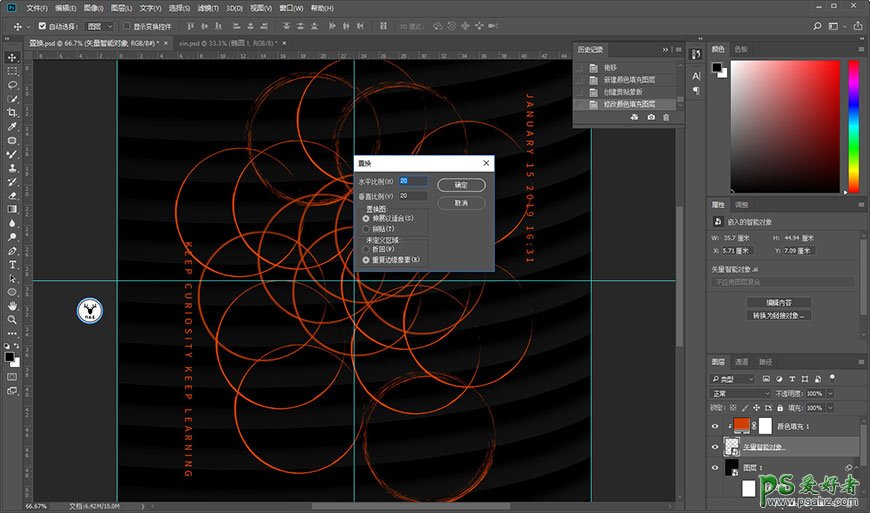
执行置换吧,参数看着办就好:

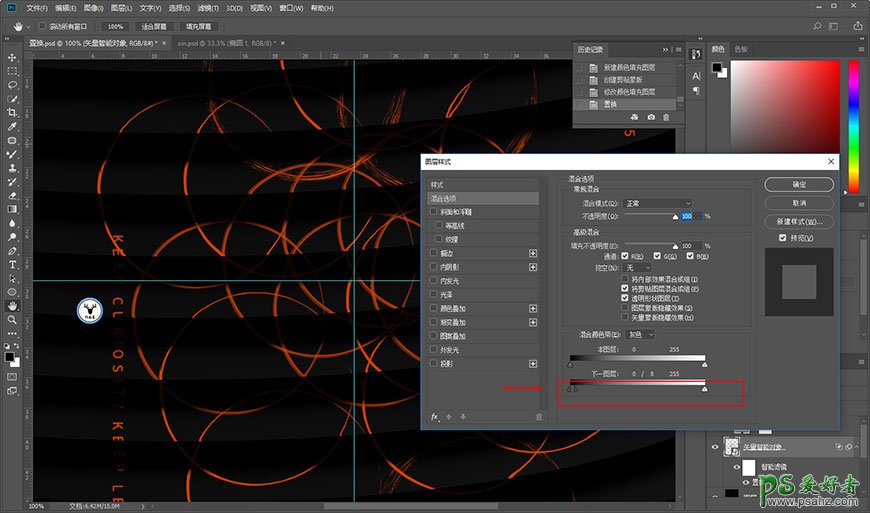
再调出图层样式,看着效果把下一层的黑色往右移动一丢丢:

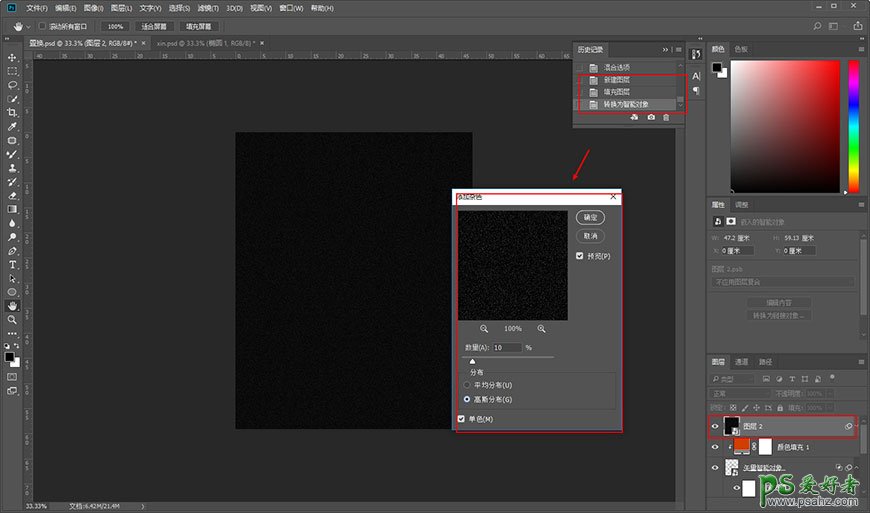
新建空白图层,填充黑色,转为智能对象添加杂色,这一步不用说吧:

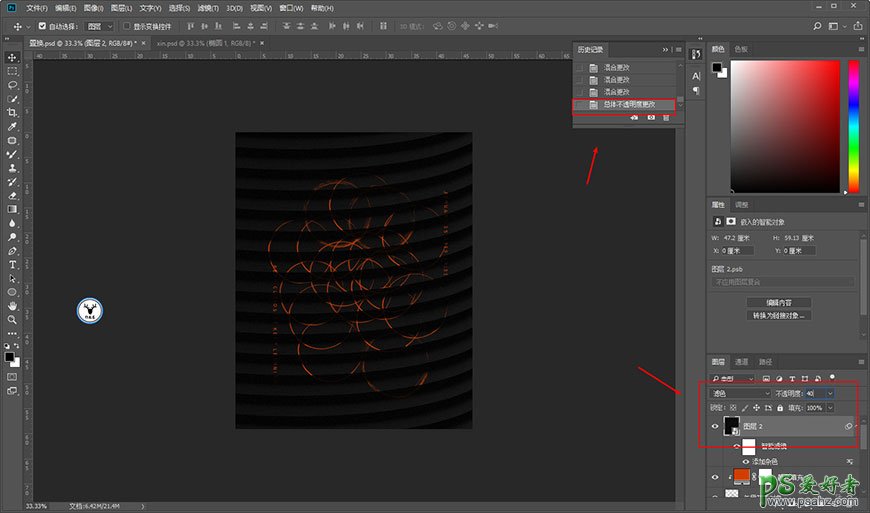
将杂色图层混合模式改为滤色,降低不透明度,这样就有颗粒感了:

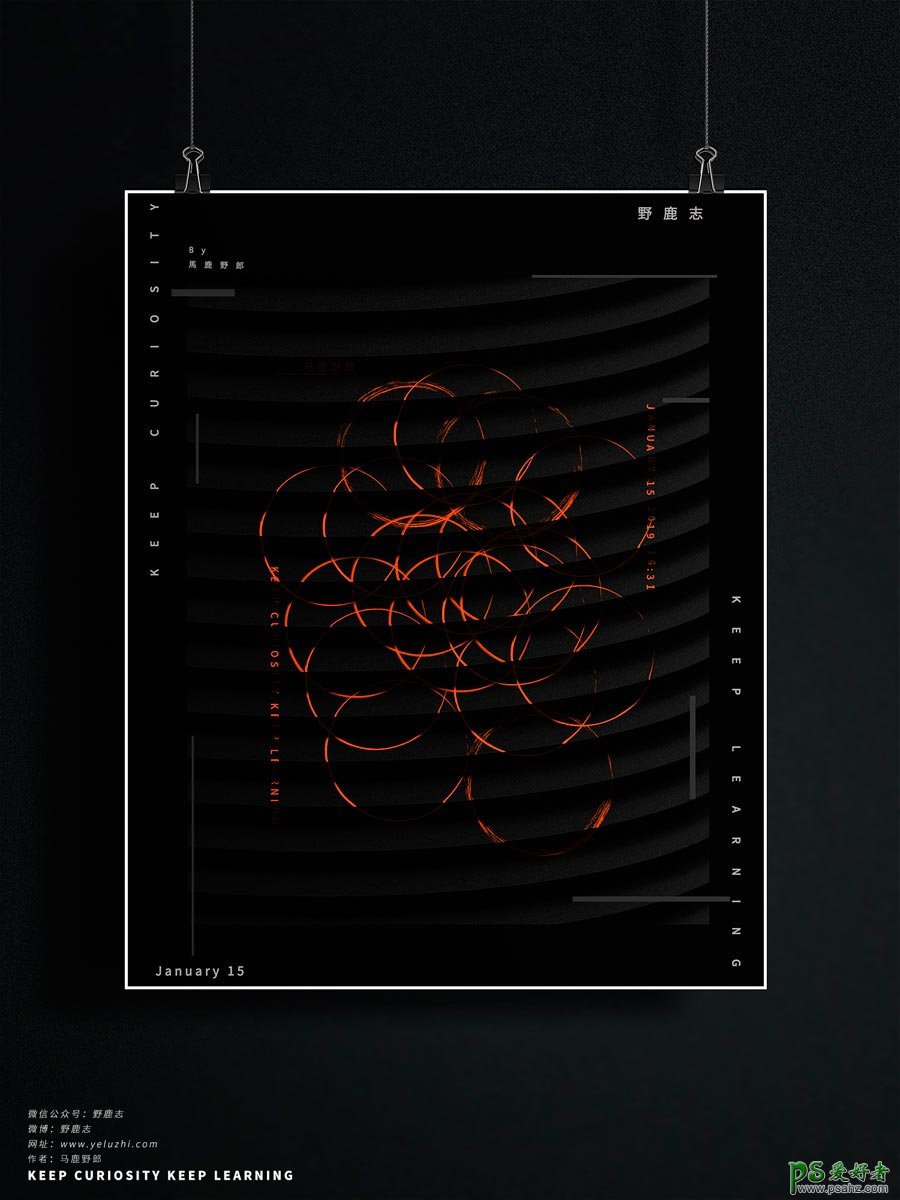
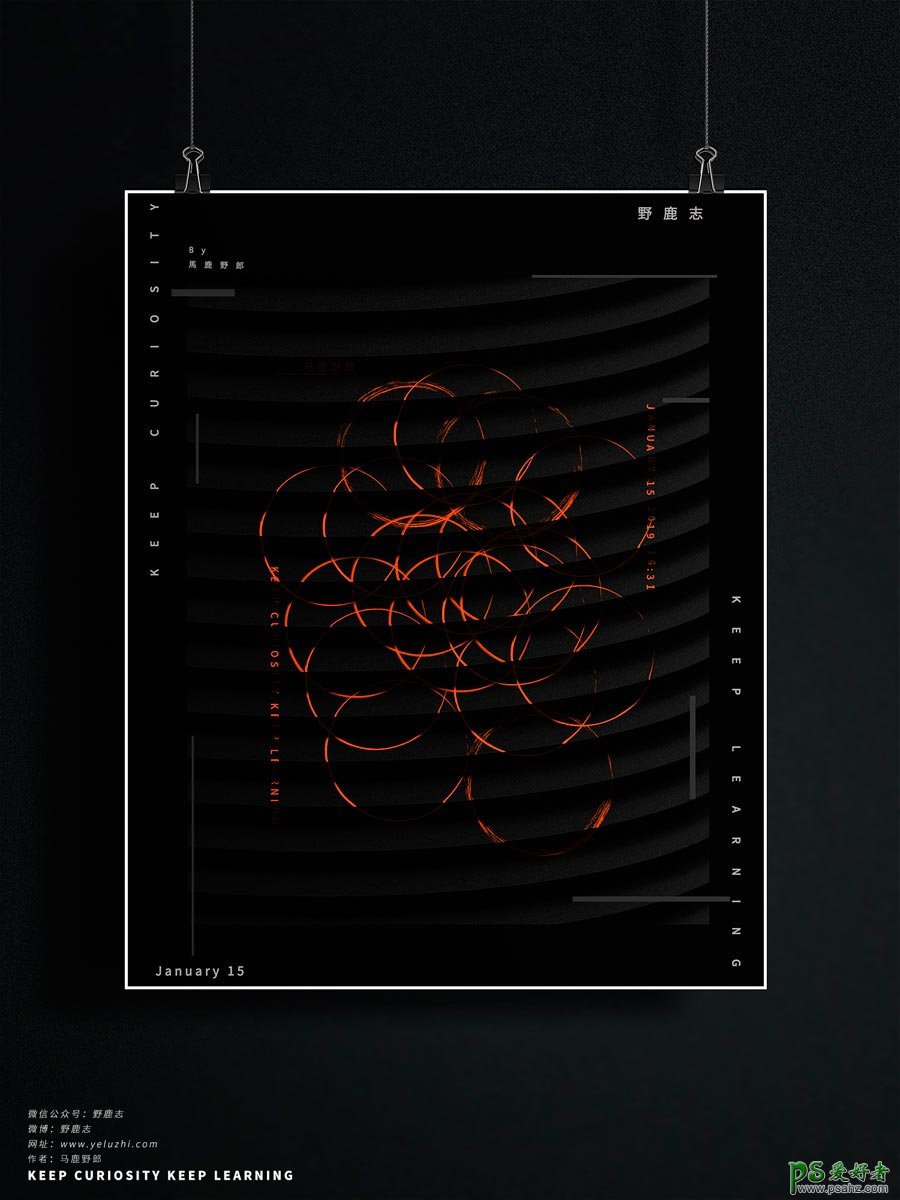
最后码字排版导样机,老三样看看效果吧:

加载全部内容