Unity老虎机滚动抽奖 Unity实现老虎机滚动抽奖效果的代码实例
佛系老陈 人气:0想了解Unity实现老虎机滚动抽奖效果的代码实例的相关内容吗,佛系老陈在本文为您仔细讲解Unity老虎机滚动抽奖的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Unity老虎机滚动抽奖,Unity老虎机,下面大家一起来学习吧。
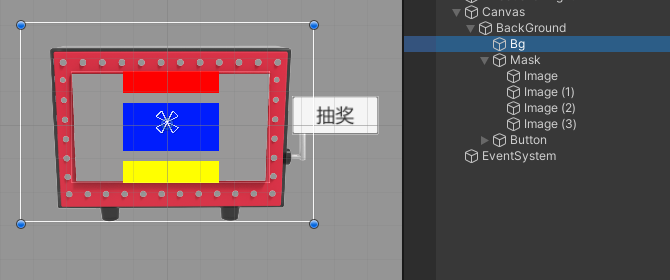
直接看下效果图吧:

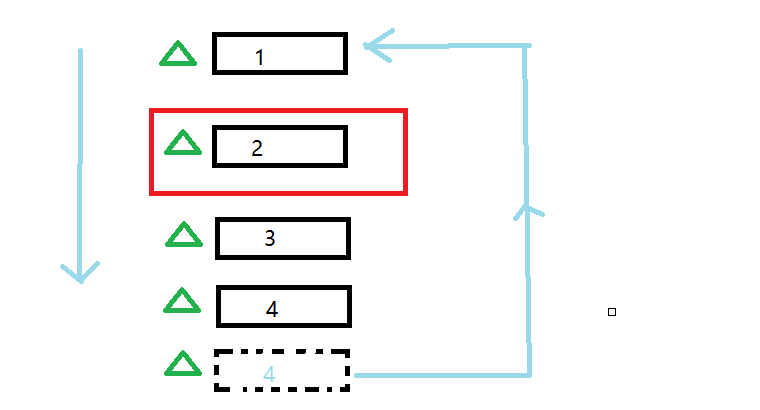
制作思路:
设计四张图片,五个点,每个图片同时向下一个点移动,到最后一个就回到0号点,以此循环。

场景搭建:
- 创建Image命名为Bg作为电视框背景;
- 创建Image命名Mask并添加Mask组件作为电视框内容显示遮罩框;
- 创建四个Image作为滚动图片;
- 创建开始抽奖按钮;

PS:实际项目中可以根据需求来动态修改图片显示,以达到的控制每次抽奖奖品内容。
源码分享:
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
public class ScollToDraw : MonoBehaviour
{
// 抽奖按钮
public Button DrowBtn;
// 奖励图片
public Image[] ArardImgArr;
// 转盘速度
public float AniMoveSpeed = 3f;
// 进度
private float[] progress = new[] {0f, 1f, 2f, 3f, 4f};
// 转动动画位置
private Vector3[] AniPosV3 = new[]
{Vector3.up * 240, Vector3.up * 120, Vector3.zero, Vector3.down * 120, Vector3.down * 240};
// 自动暂停标识
private bool isAutoStop;
// 抽奖结束 停止刷新界面UI
private bool isStopUpdatePos;
void Start()
{
DrowBtn.onClick.AddListener(DrawFun);
isAutoStop = false;
isStopUpdatePos = false;
}
void Update()
{
if (isStopUpdatePos) return;
float t = Time.deltaTime * AniMoveSpeed;
for (int i = 0; i < ArardImgArr.Length; i++)
{
progress[i] += t;
ArardImgArr[i].transform.localPosition = MovePosition(i);
}
}
// 获取下一个移动到的位置
Vector3 MovePosition(int i)
{
int index = Mathf.FloorToInt(progress[i]);
if (index > AniPosV3.Length - 2)
{
//保留其小数部分,不能直接赋值为0
progress[i] -= index;
index = 0;
// 索引为2的到底了,索引为0的就在正中心
if (i == 2 && isAutoStop)
{
isStopUpdatePos = true;
Debug.Log("展示奖励界面...");
// todo...获取奖励数据维护
}
return AniPosV3[index];
}
else
{
return Vector3.Lerp(AniPosV3[index], AniPosV3[index + 1], progress[i] - index);
}
}
/// <summary>
/// 点击抽奖
/// </summary>
void DrawFun()
{
isAutoStop = false;
isStopUpdatePos = false;
StartCoroutine(SetMoveSpeed(2));
// DoTween 按钮下拉动画
// Transform tran = DrowBtn.transform;
//tran.DOLocalMoveY(-60, 0.2f).OnComplete(() =>
//{
// tran.DOLocalMoveY(50, 0.2f);
//
//});
}
// 抽奖动画速度控制
IEnumerator SetMoveSpeed(int time)
{
AniMoveSpeed = 10;
yield return new WaitForSeconds(time);
AniMoveSpeed = 1;
yield return new WaitForSeconds(time);
isAutoStop = true;
}
}
加载全部内容