vue移动端自适应 vue移动端自适应适配问题详解
Jack_13201 人气:3想了解vue移动端自适应适配问题详解的相关内容吗,Jack_13201在本文为您仔细讲解vue移动端自适应的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue移动端自适应,vue自适应,下面大家一起来学习吧。
1、vue ui创建项目

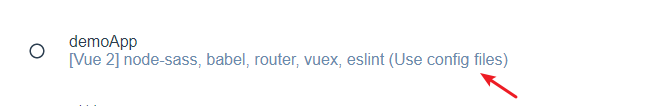
2、选择基本配置项

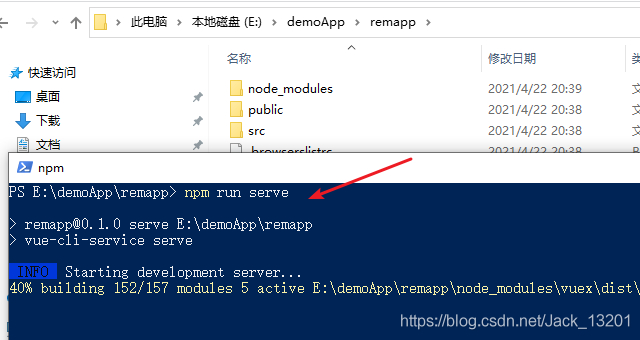
3、运行项目

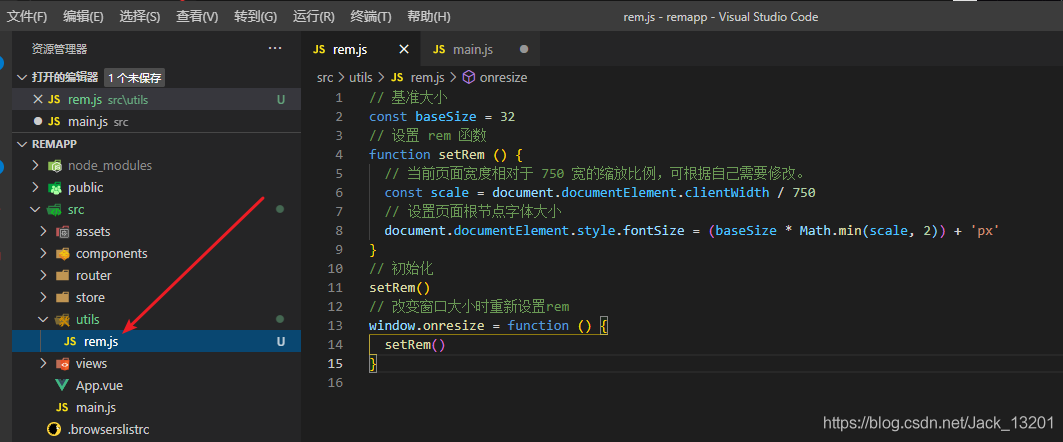
4、新建rem.js文件
// 基准大小
const baseSize = 32
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置rem
window.onresize = function () {
setRem()
}

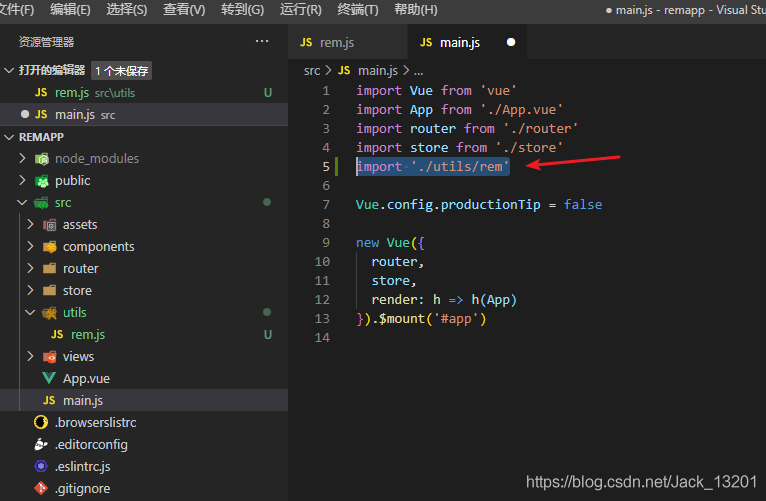
5、在main.js中引入
import './utils/rem'

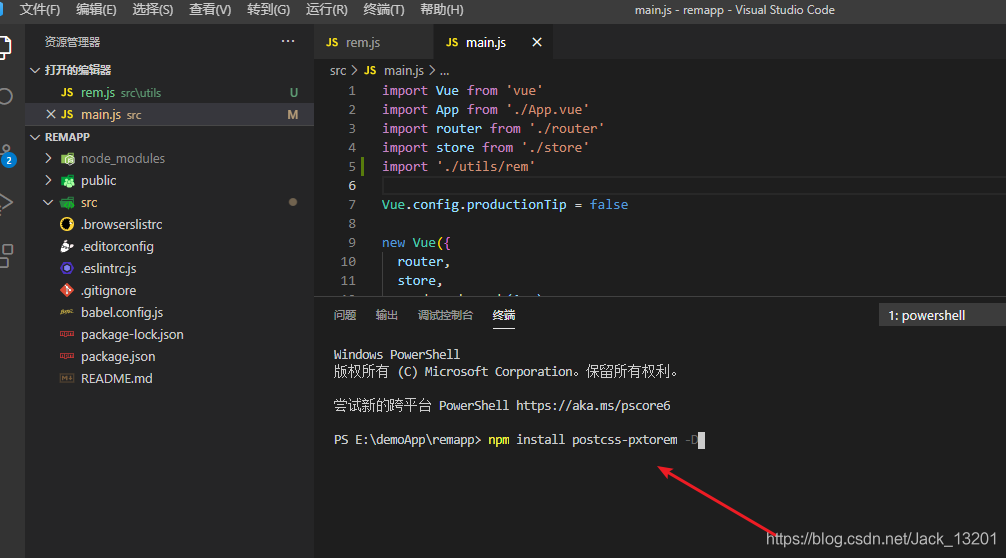
6、安装postcss-pxtorem 自动转换px为rem
npm install postcss-pxtorem -D

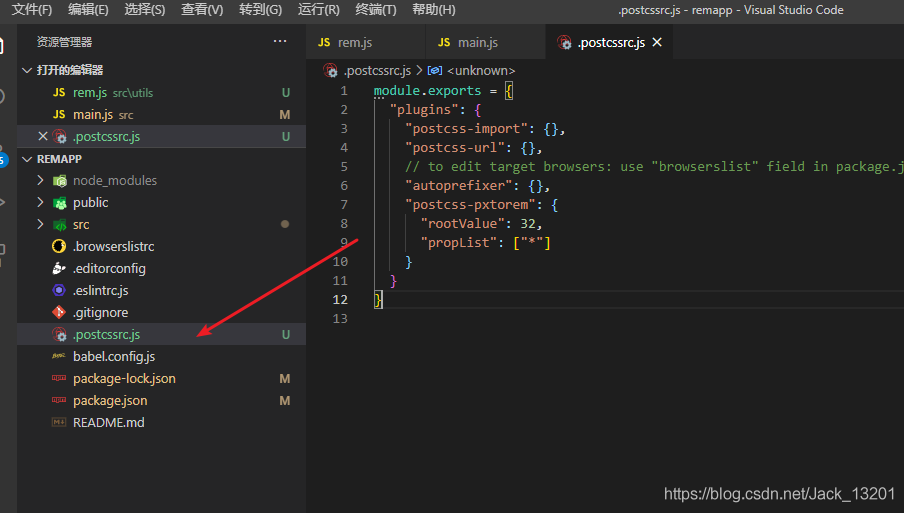
7、新建 .postcssrc.js文件
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": 32,
"propList": ["*"]
}
}
}

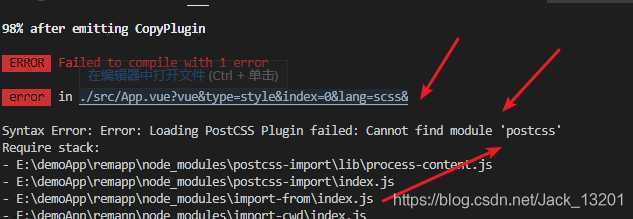
8、继续运行报错

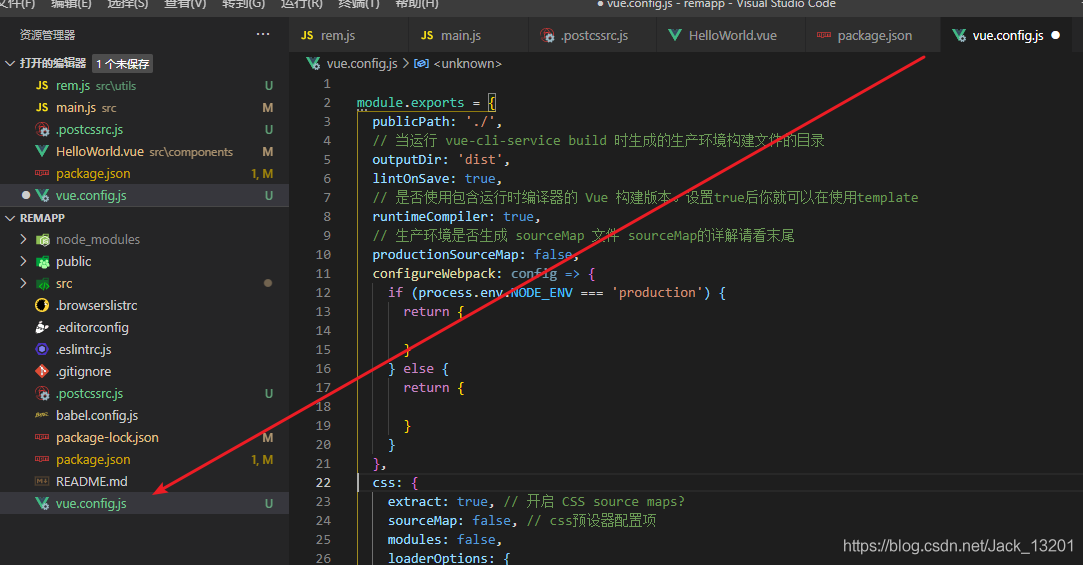
9、新建vue.config.js文件(解决第八步报错 )
module.exports = {
//双击index.html文件直接运行
publicPath: './',
// 当运行 vue-cli-service build 时生成的生产环境构建文件的目录
outputDir: 'dist',
lintOnSave: true,
// 是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template
runtimeCompiler: true,
// 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾
productionSourceMap: false,
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置...
return {
}
} else {
return {
}
}
},
css: {
extract: true, // 开启 CSS source maps?
sourceMap: false, // css预设器配置项
modules: false,
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({
rootValue: 37.5, // 换算的基数
selectorBlackList: ['weui', 'mu'], // 忽略转换正则匹配项
propList: ['*']
})
]
}
}
},
// webpack-dev-server 相关配置
devServer: { // 设置代理
hot: true, // 热加载
host: '0.0.0.0', // ip地址
port: 8082, // 端口
https: false, // false关闭https,true为开启
open: true, // 自动打开浏览器
overlay: {
warnings: false,
errors: false
}
}
}

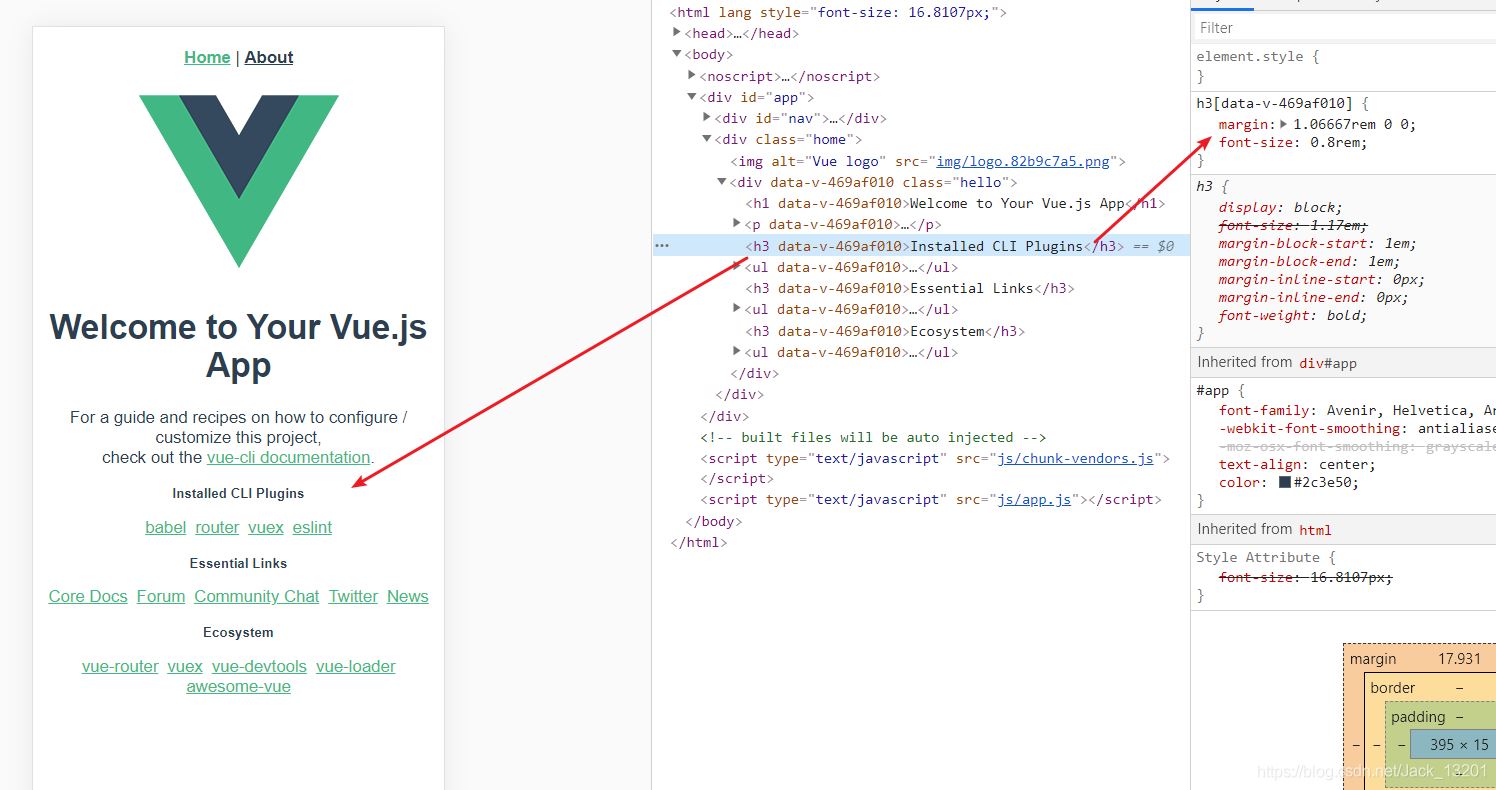
10、自动适配完成

加载全部内容