创意打造一张奇幻风格的冰封城市场景图片 PS场景合成实例
retoucherxu 人气:0最终效果

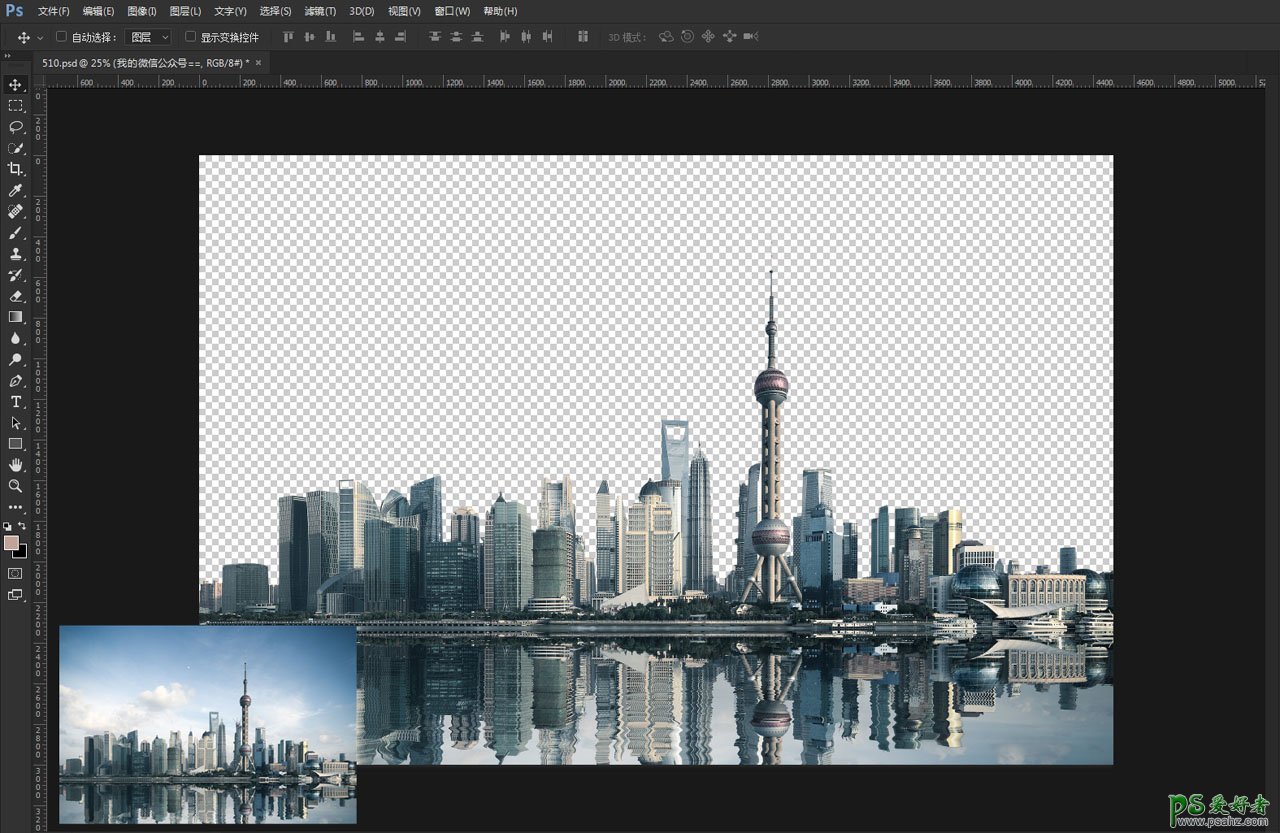
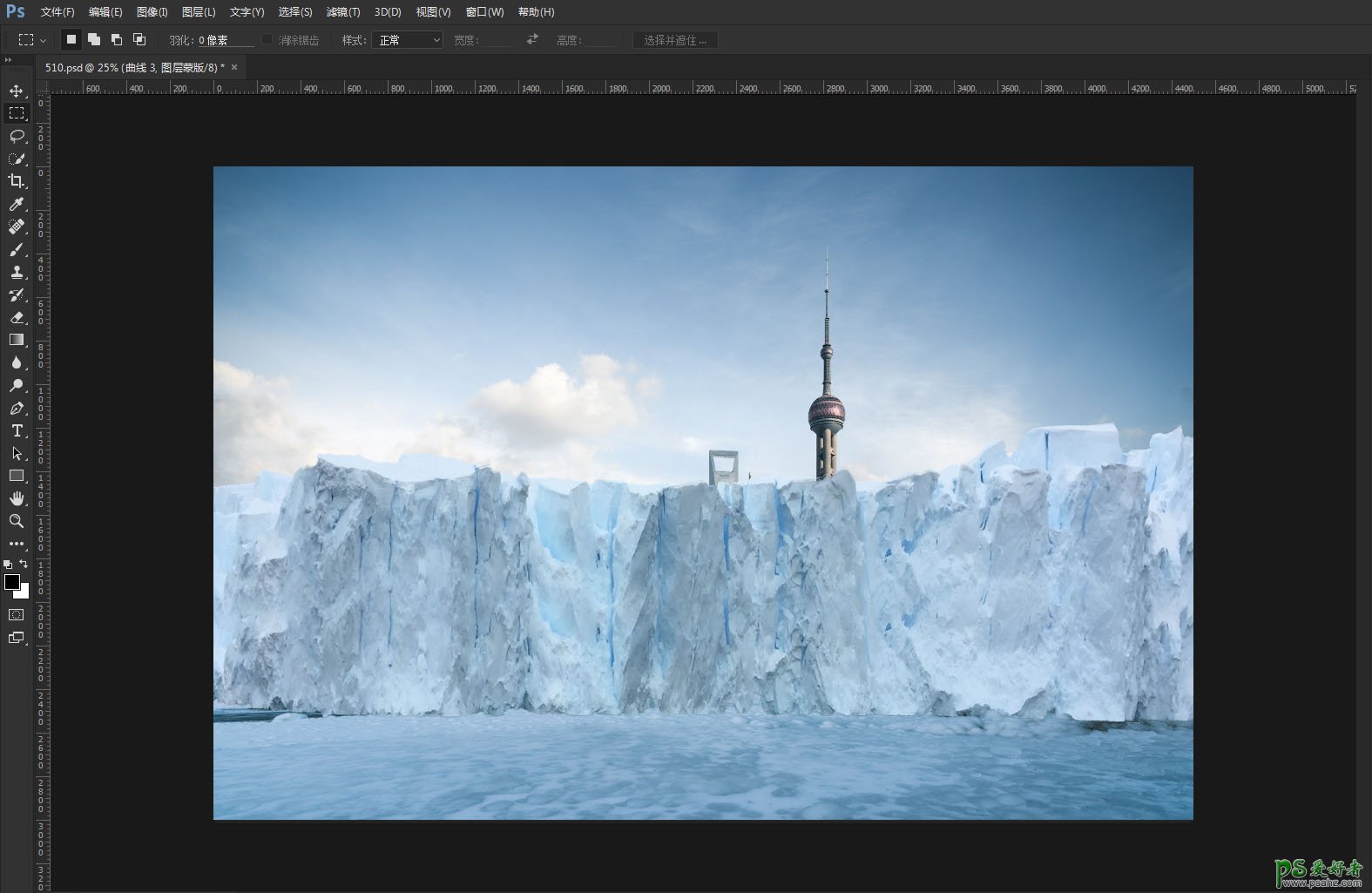
1、打开一张上海标志性建筑的图片。这个是从alpha wallhaven找的,图还蛮大的。将建筑抠出来,然后将背景上的建筑处理掉,只留下天空。



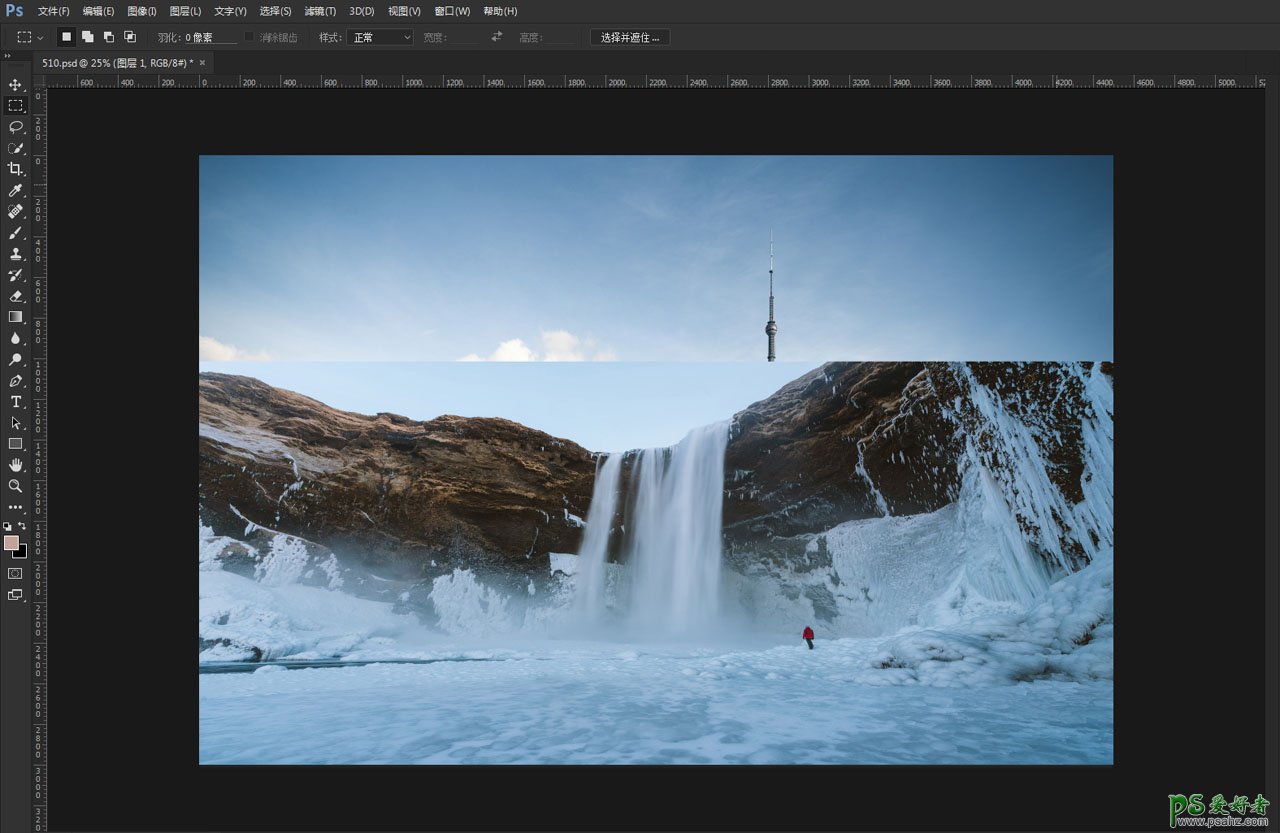
2、拖入素材,这个素材在pexels找的,这个场景好像挺出名,看到很多照片好像也是在这个地方拍的,只是角度不同。添加蒙版,将素材上半部分内容隐藏。



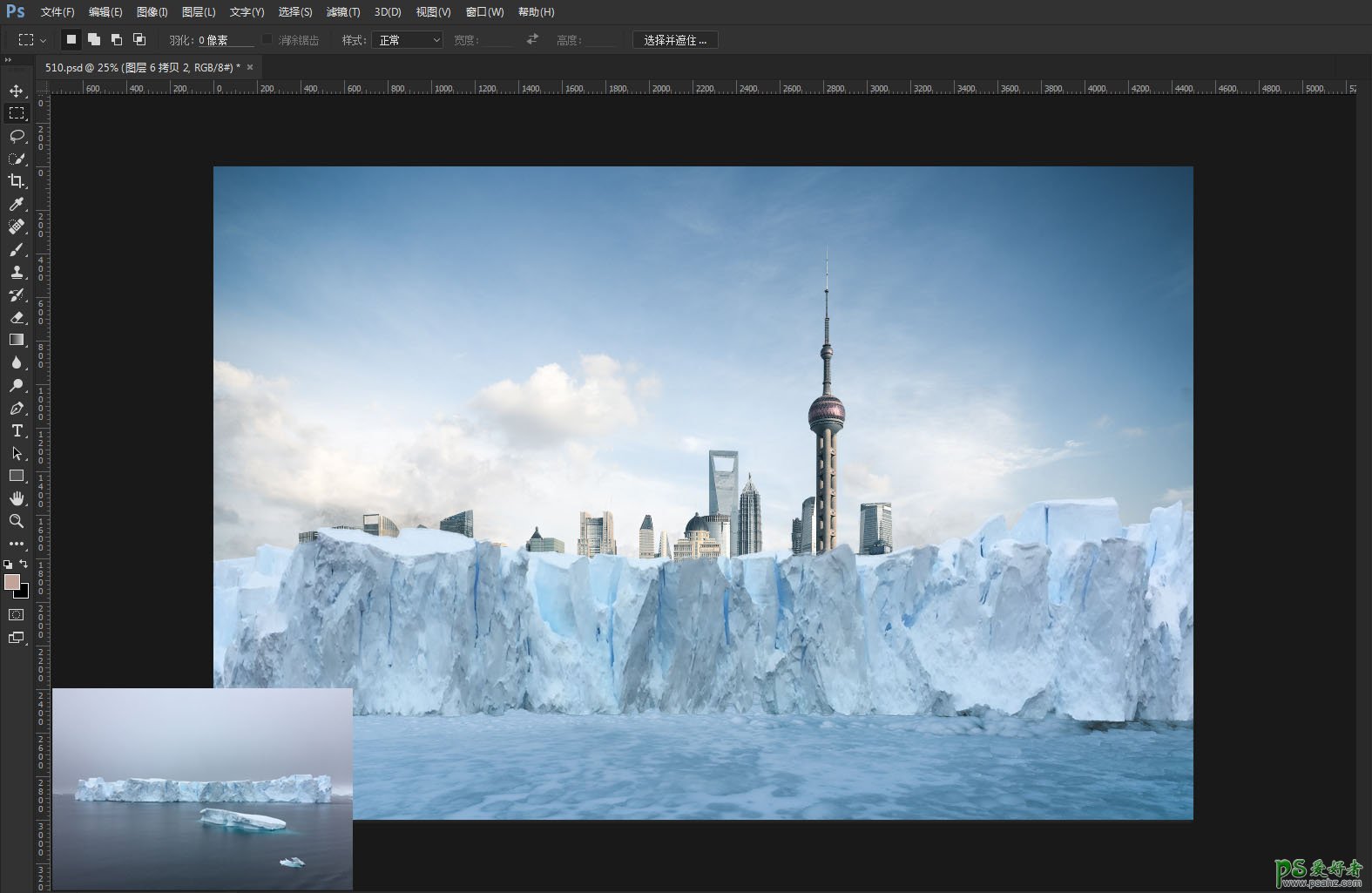
3、打开另一张素材,将中间的那一长条冰山抠出来放到合成文档里。

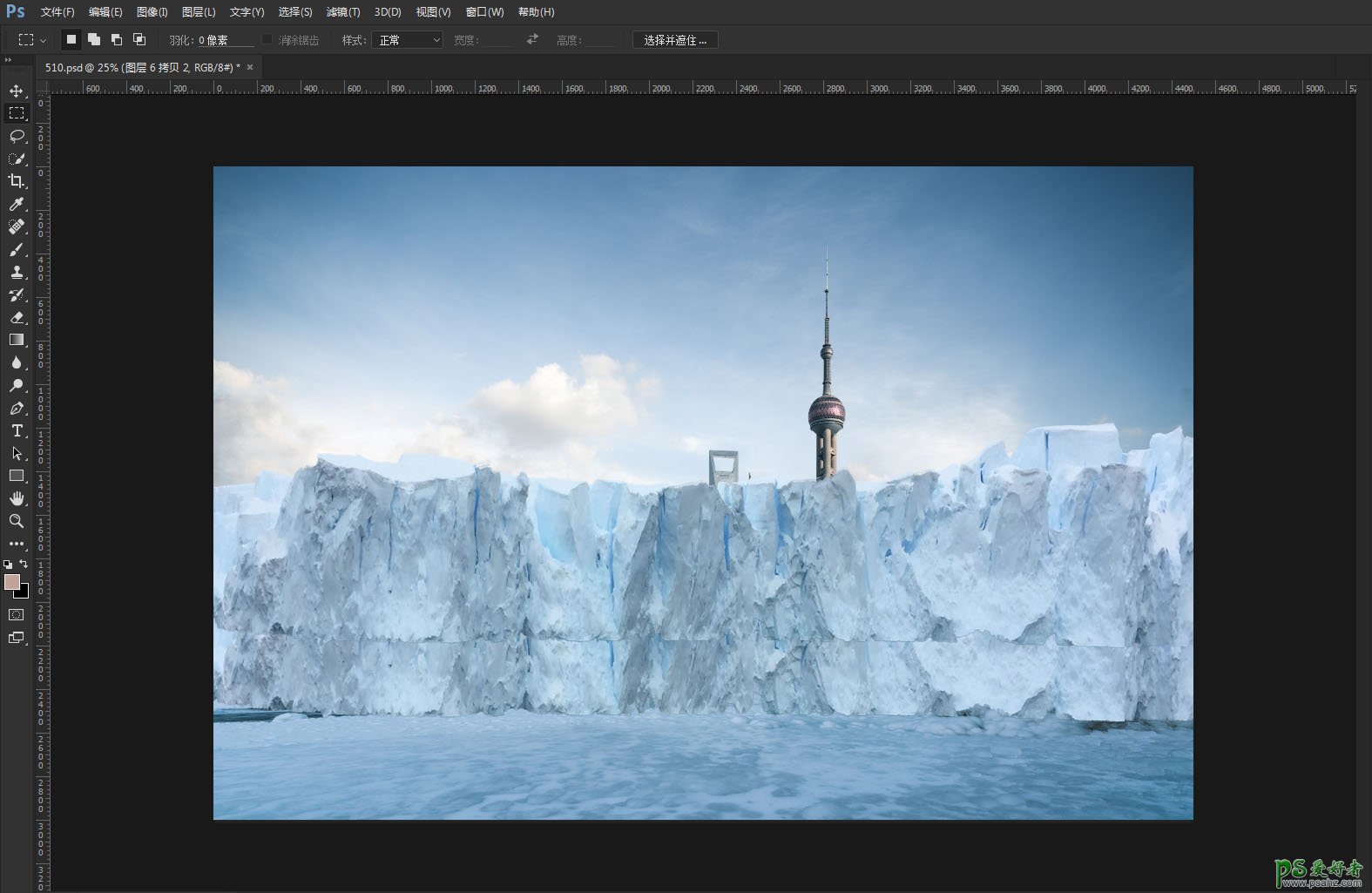
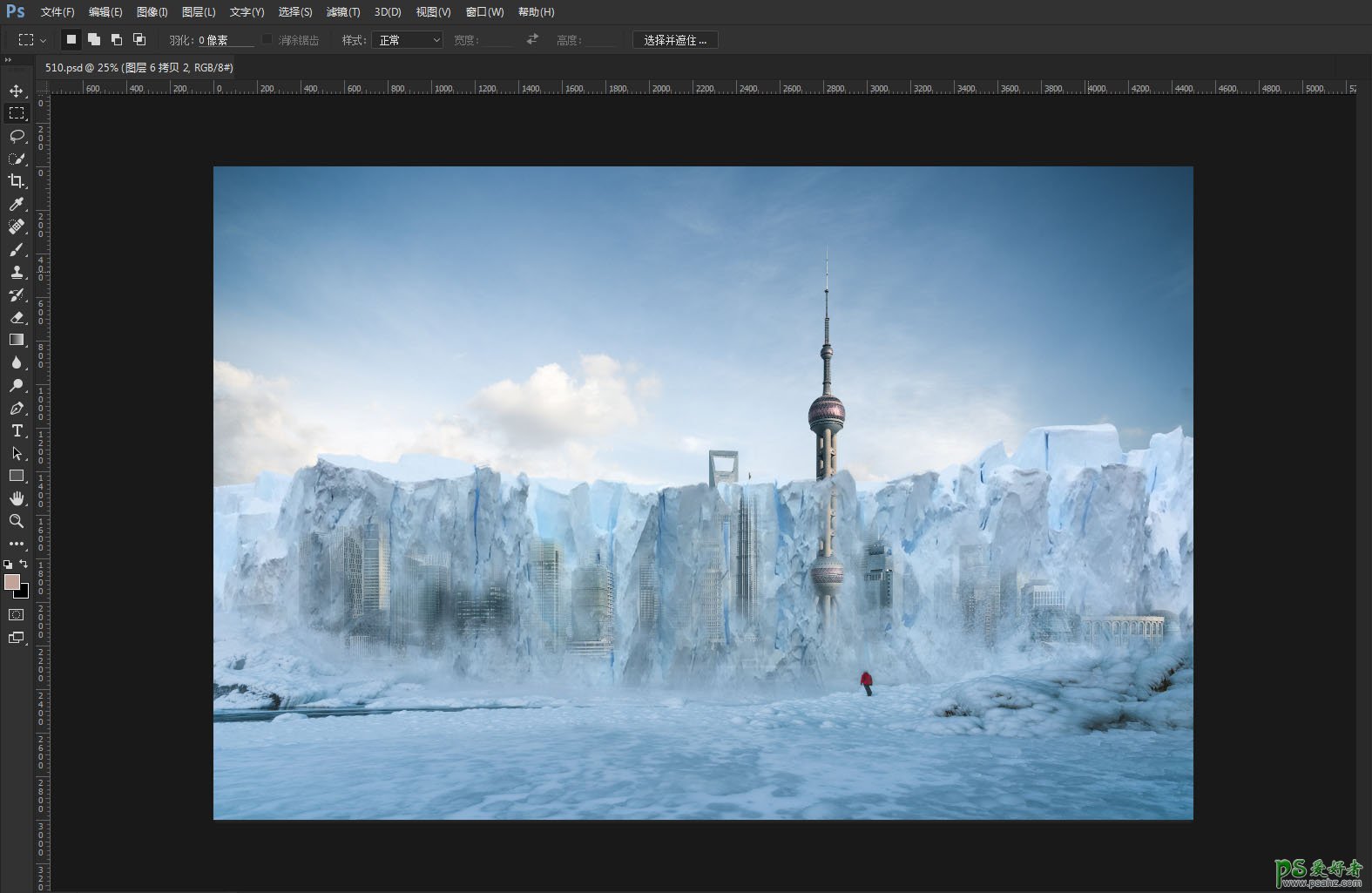
4、素材里的山小了一点,感觉太矮了,复制一个,然后添加蒙版。将冰山部分做高一些。


5、将这二个冰山图层创建图层组,然后在这个图层组里添加蒙版,将城市建筑刷一些出来。就用PS里的普通的柔角笔刷,降低不透明度,耐心的多擦拭。

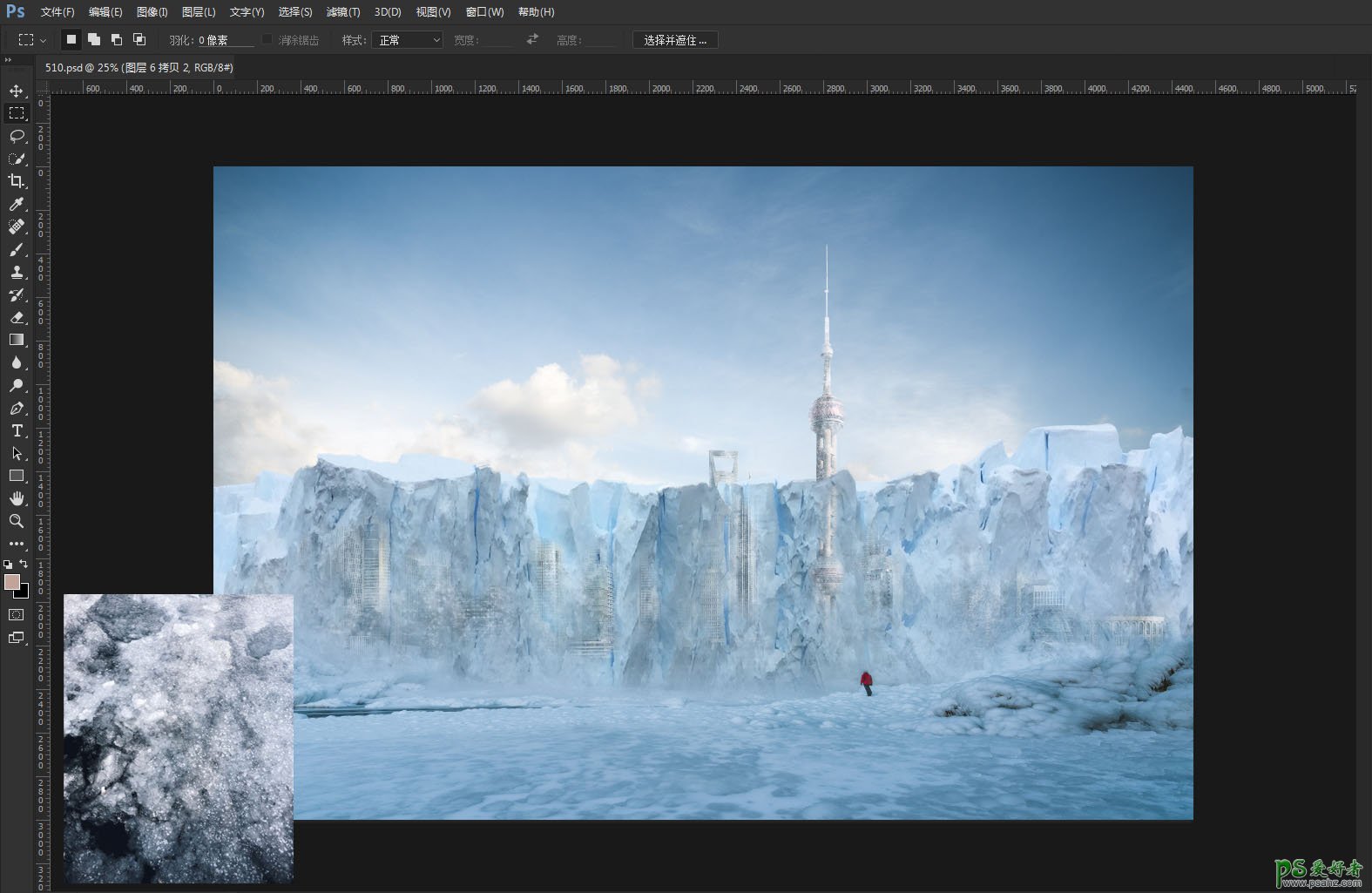
6、然后这个建筑和场景不和谐,也没有冰冻的效果。所以这里先打开一张素材,然后将它拖进来,图层模式设置为滤色,把它剪切到建筑里。这样建筑就有一些冰冻的感觉了。

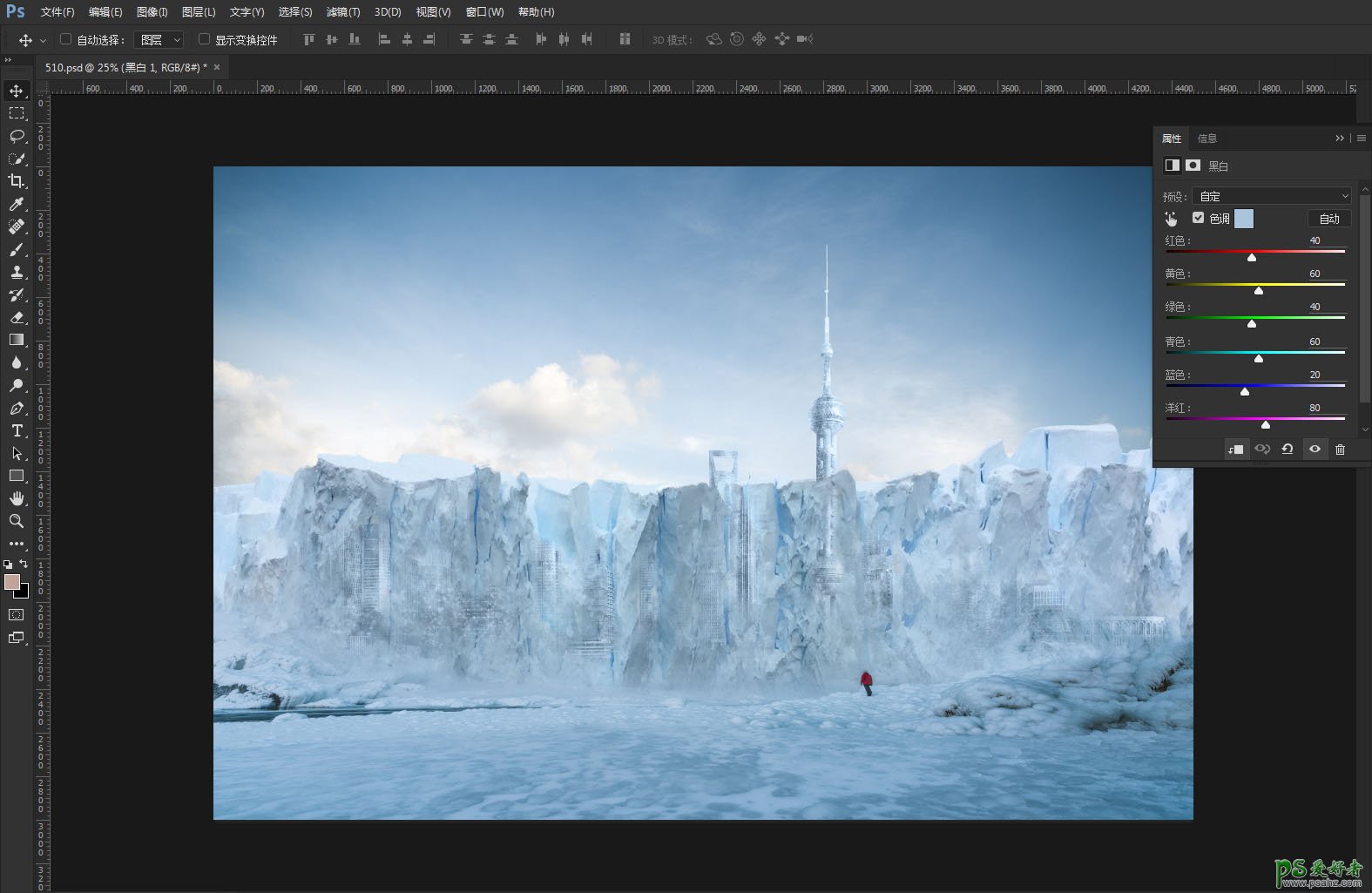
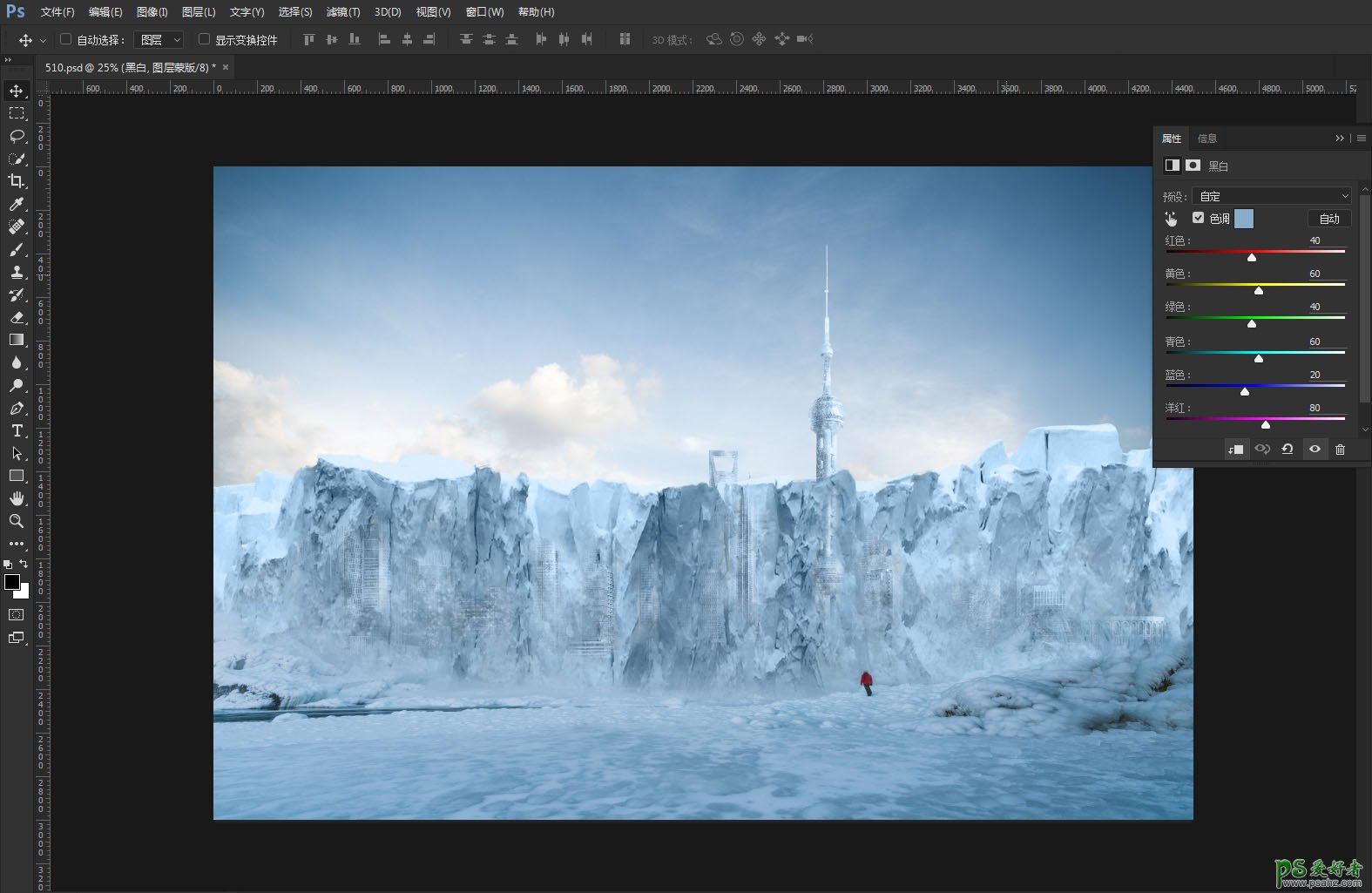
7、然后调整建筑的颜色,添加一个黑白调整图层。参数可以看截图。

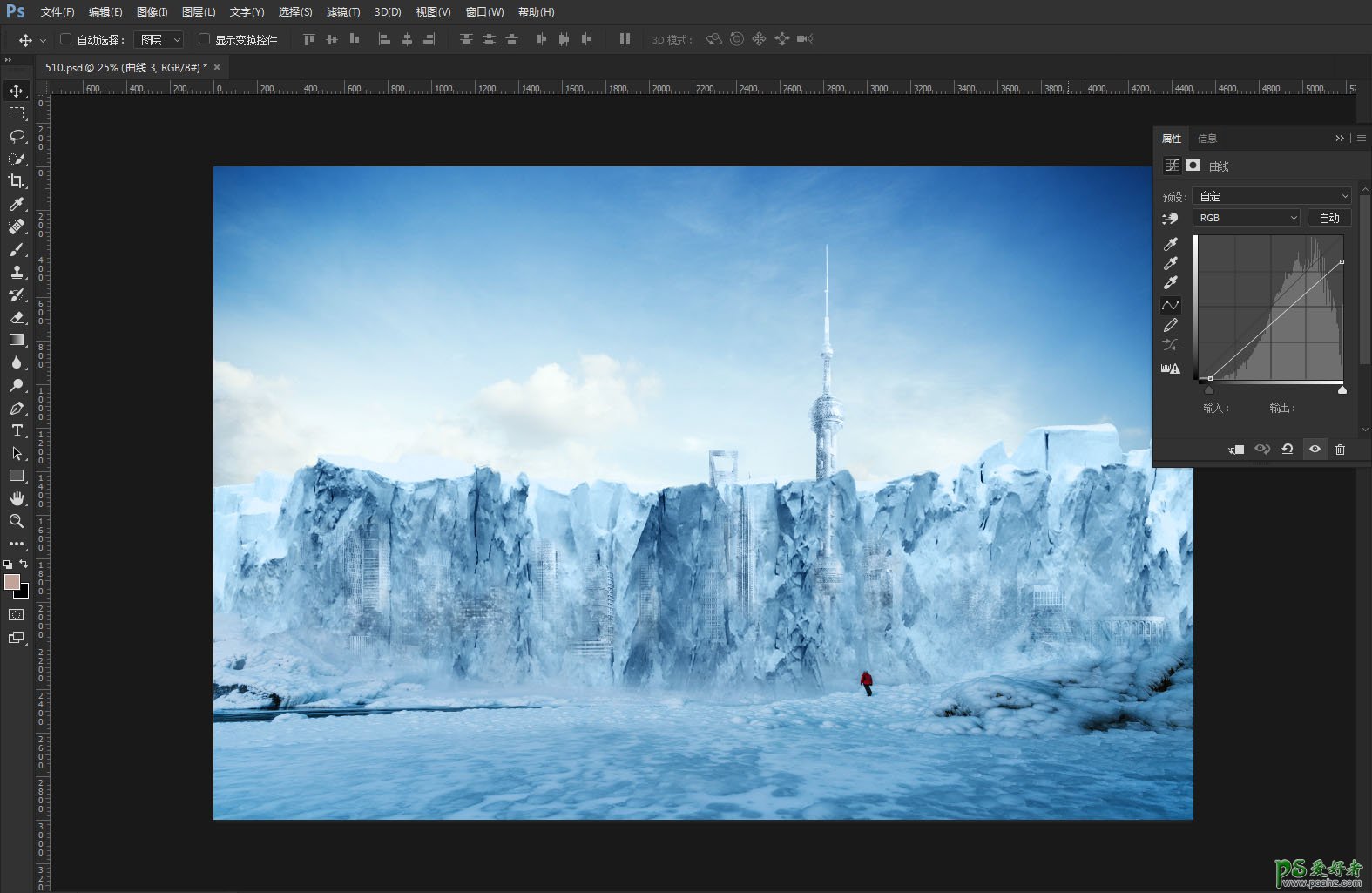
8、现在感觉那个冰山有些脏,也有些灰,处理一下。先用曲线拉一下对比。(这里是在冰山的图层组上调整,并不是对整个文档在调整,不要弄错了)。

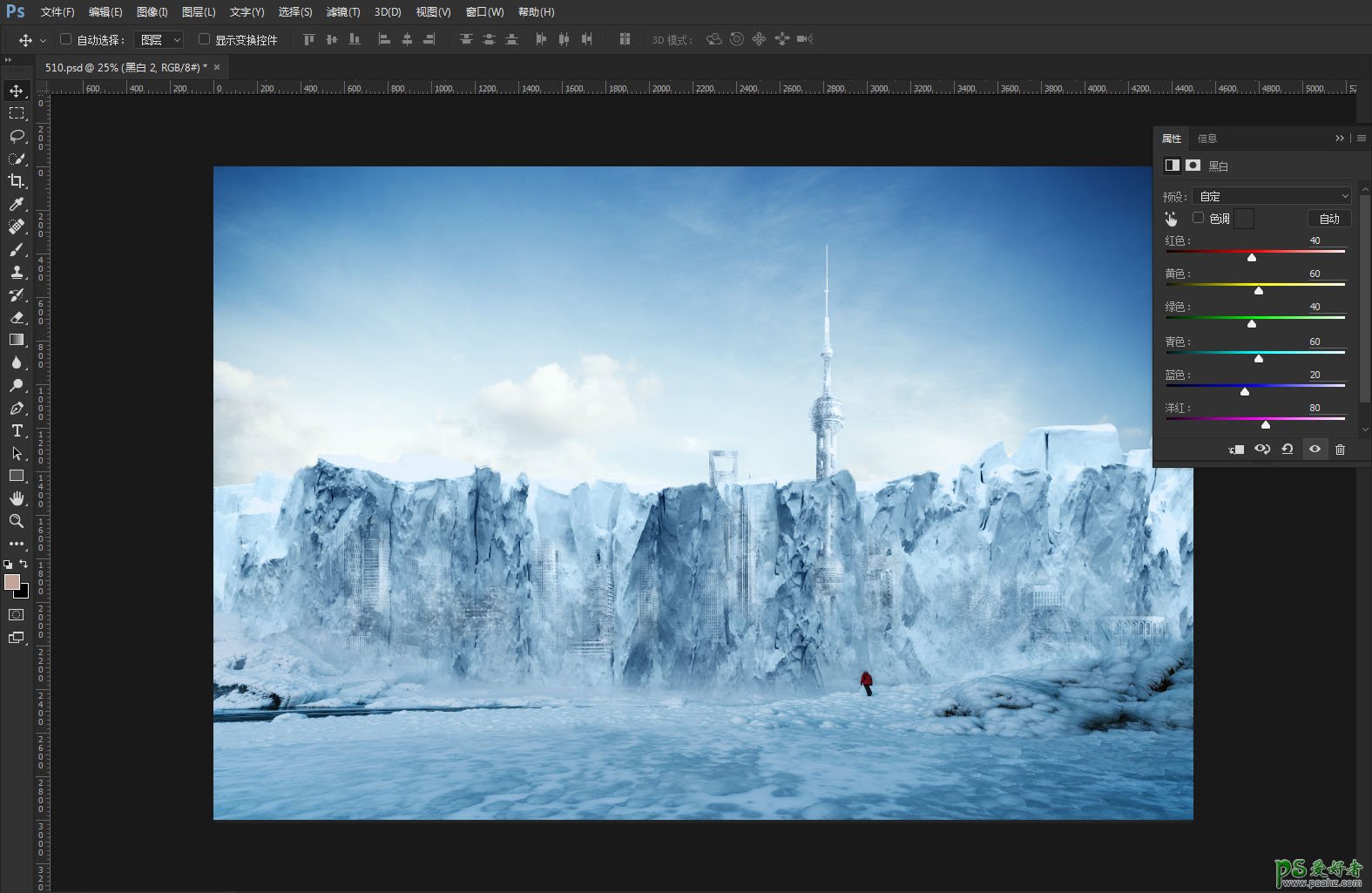
9、再加一个黑白调整图层,参数看截图。

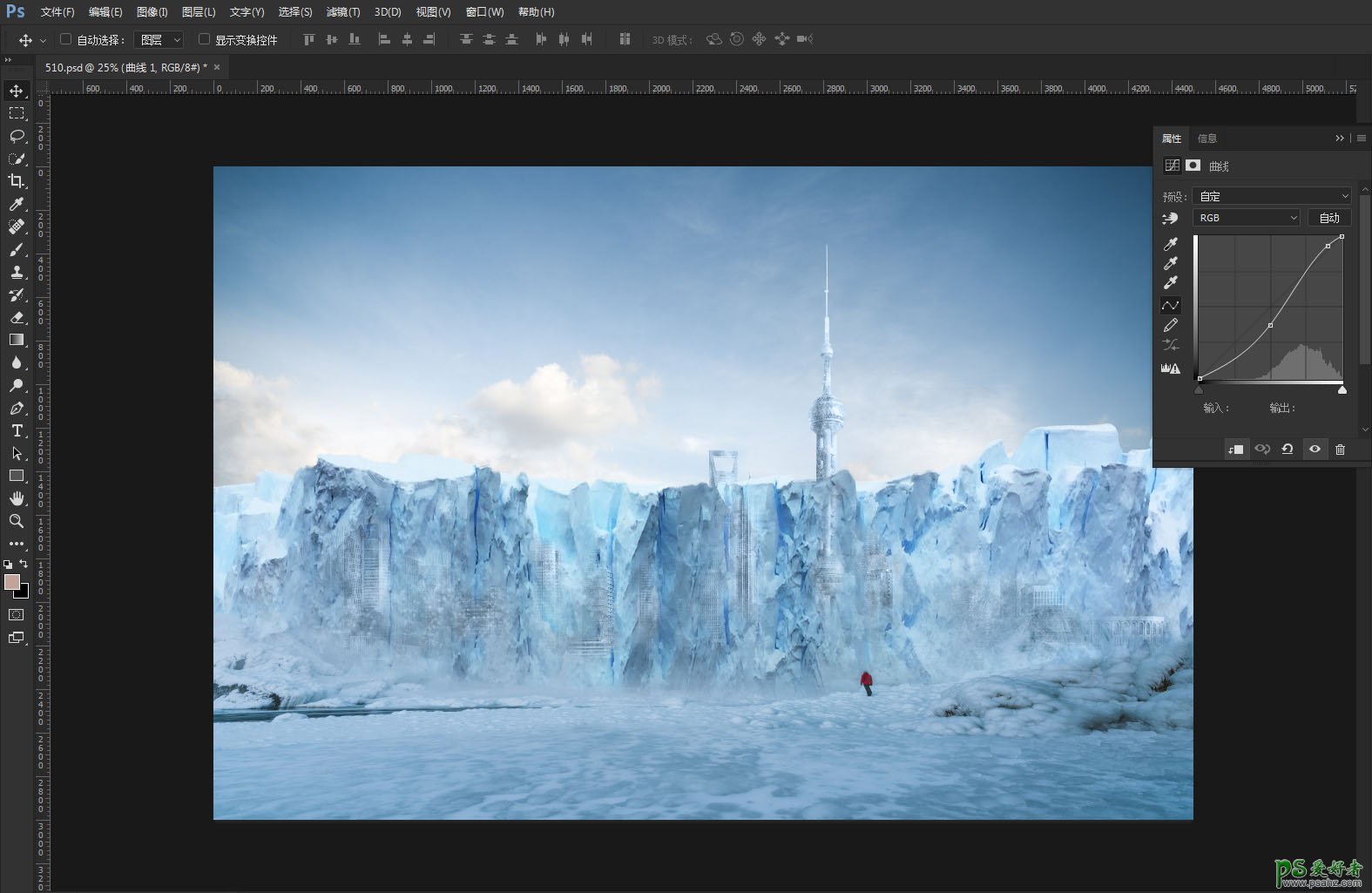
10、现在开始对整个合成场景调整。在最上方建一个曲线调整图层,模式为柔光,将画面进行一下去灰处理。

11、感觉画面中蓝色浓了一些,加个黑白图层,不透明度15左右。这一步看个人喜欢,想低饱和一些可以把不透明数值拉大。

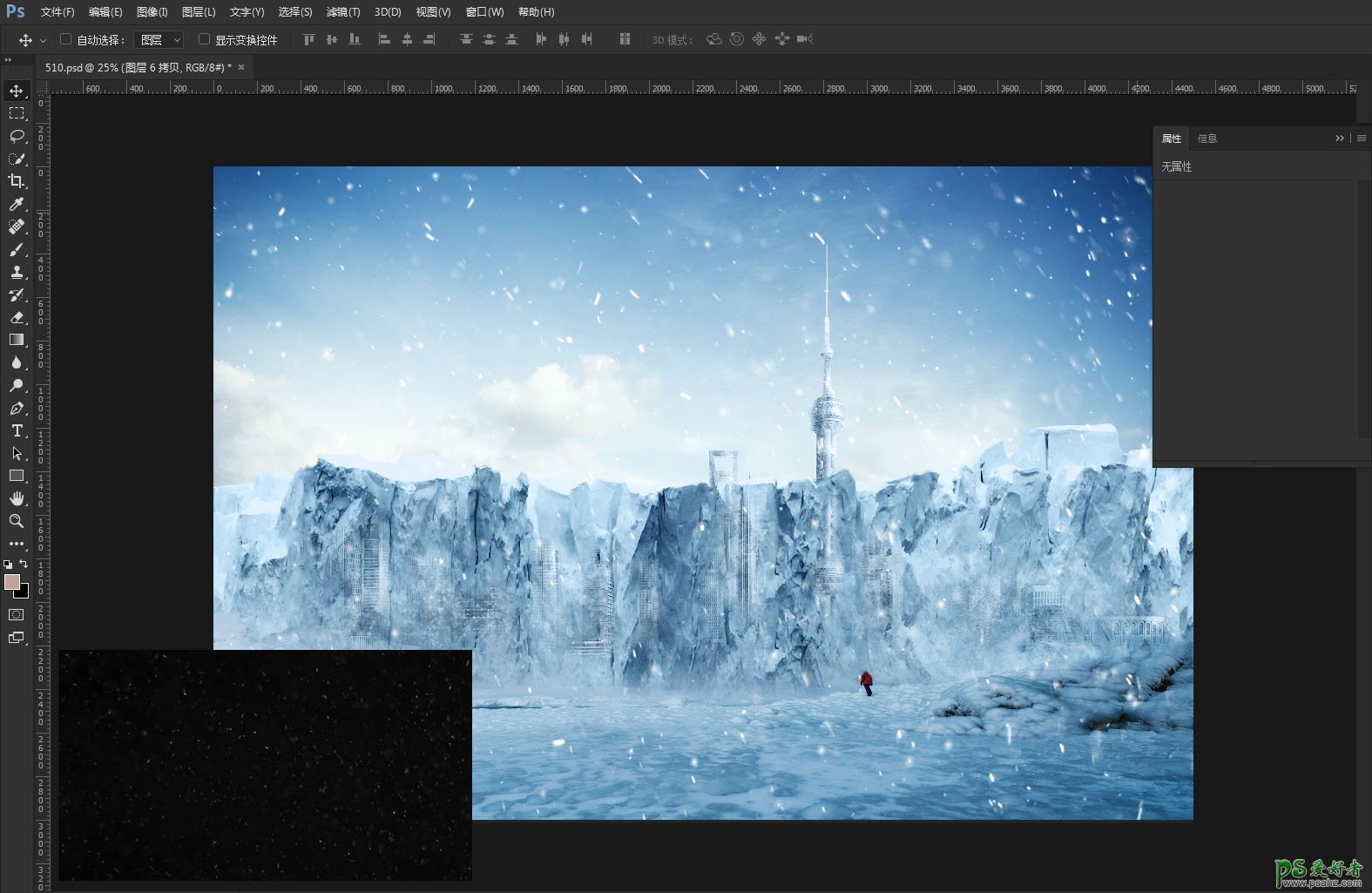
12、加个飘雪的素材。这类素材网上有很多,笔刷也好,图片素材也好都可以。

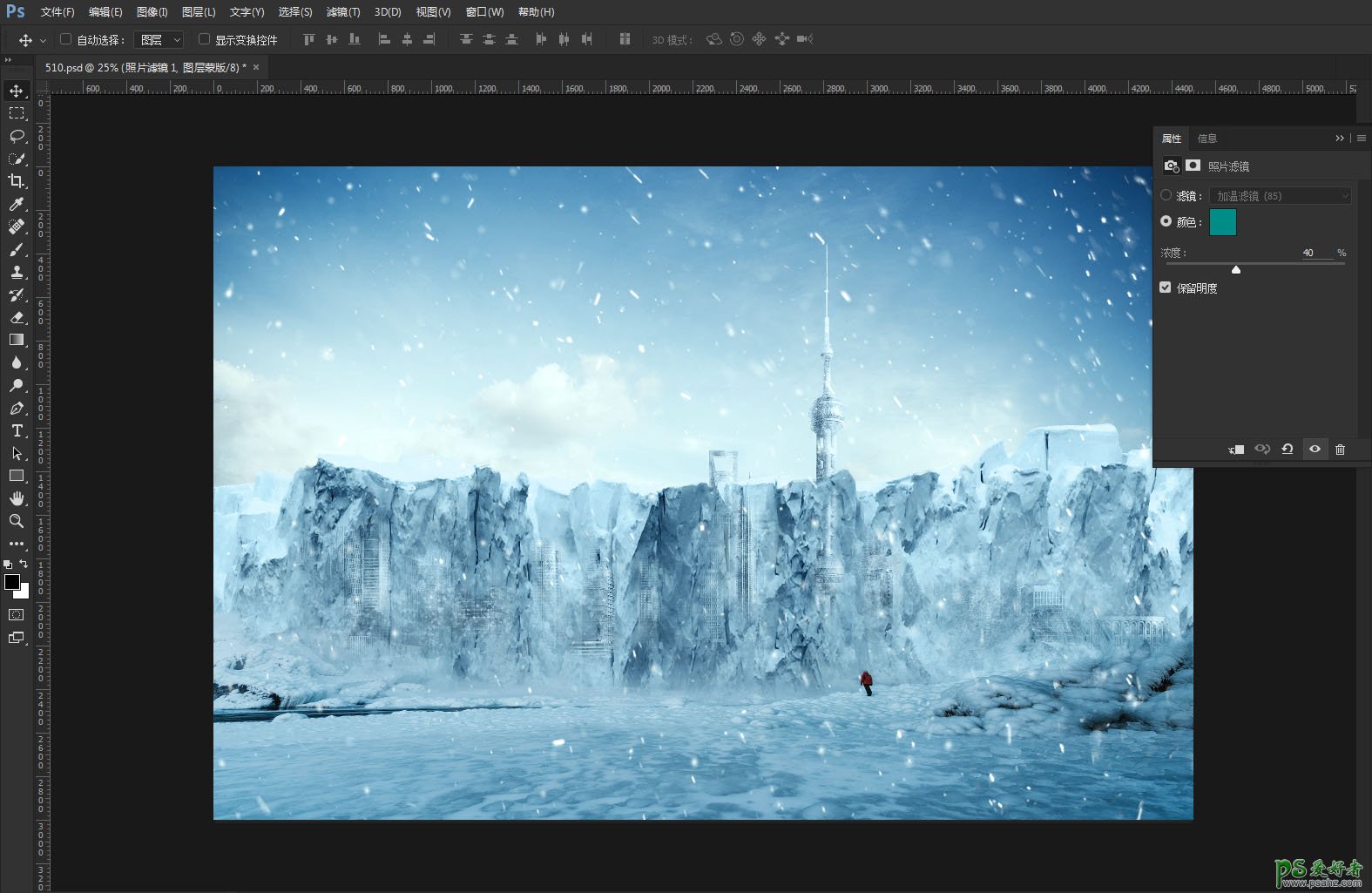
13、最后再加一个照片滤镜。渲染一下整体颜色。

教程到这里就基本结束了,接下就是盖印图层加锐化,敲上一些文字就成了。

加载全部内容