android打地鼠 android实现打地鼠游戏
疯狂的鲨鱼 人气:0今天上课老师用Java实现了打地鼠游戏的界面和具体逻辑,那么我也尝试使用Android语言实现其功能。
首先是打地鼠游戏的玩法
1.每隔1秒或者0.5秒地鼠会出现在九宫格中的任一位置
2.点击界面,如果地鼠出现的位置与点击位置相同,则认为打中地鼠。否则游戏继续。
3.打中地鼠后,游戏立即停止。
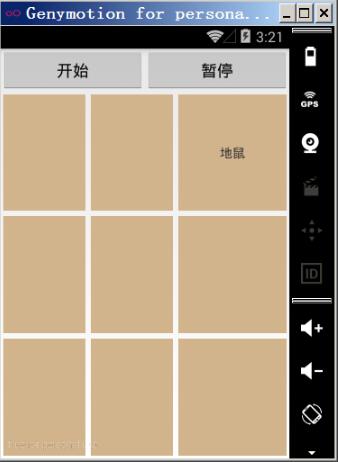
先上两张效果图


布局实现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:onClick="start" android:text="开始" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:onClick="end" android:text="暂停" /> </LinearLayout> <TableLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > <TableRow android:layout_weight="1" > <TextView android:id="@+id/text11" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text12" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text13" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> </TableRow> <TableRow android:layout_weight="1" > <TextView android:id="@+id/text21" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text22" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text23" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> </TableRow> <TableRow android:layout_weight="1" > <TextView android:id="@+id/text31" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text32" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> <TextView android:id="@+id/text33" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="3dp" android:layout_weight="1" android:background="#d2b48c" android:gravity="center" /> </TableRow> </TableLayout> </LinearLayout>
逻辑代码
需要实现每隔1秒绘制一次界面,且得确定更新地鼠的位置(这里我用的handler来发送循环消息实现的)
ArrayList<TextView>texts;//用来存放九个TextView
Handler handler = new Handler(new Callback() {
@Override
public boolean handleMessage(Message msg) {
number = (int) (Math.random() * 8);
System.out.println(number);
for (int i = 0; i < arrays.length; i++) {
if (i==number) {
texts.get(i).setText("地鼠");
}else {
texts.get(i).setText("");
}
}
handler.sendEmptyMessageDelayed(0, 500);
return false;
}
});
这里单独写一个TextView的点击事件(一共九个),这里需要注意的是,我给每个textview都赋给了一个值a,从0-8,当点击的textview值 a=(地鼠出现的位置)时,我们就可以认为打中了地鼠。
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.text11:
if (number==0) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
}
}
最后贴上全部代码。
package com.example.dadishu;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Handler;
import android.os.Handler.Callback;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private int number;
private TextView text11;
private TextView text12;
private TextView text13;
private TextView text21;
private TextView text22;
private TextView text23;
private TextView text31;
private TextView text32;
private TextView text33;
private int[] arrays = { 1, 2, 3, 4, 5, 6, 7, 8, 9 };
ArrayList<TextView> texts;
Handler handler = new Handler(new Callback() {
@Override
public boolean handleMessage(Message msg) {
number = (int) (Math.random() * 8);
System.out.println(number);
for (int i = 0; i < arrays.length; i++) {
if (i == number) {
texts.get(i).setText("地鼠");
} else {
texts.get(i).setText("");
}
}
handler.sendEmptyMessageDelayed(0, 500);
return false;
}
});
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
text11 = (TextView) findViewById(R.id.text11);
text12 = (TextView) findViewById(R.id.text12);
text13 = (TextView) findViewById(R.id.text13);
text21 = (TextView) findViewById(R.id.text21);
text22 = (TextView) findViewById(R.id.text22);
text23 = (TextView) findViewById(R.id.text23);
text31 = (TextView) findViewById(R.id.text31);
text32 = (TextView) findViewById(R.id.text32);
text33 = (TextView) findViewById(R.id.text33);
texts = new ArrayList<TextView>();
for (int i = 0; i < arrays.length; i++) {
texts.add(text11);
texts.add(text12);
texts.add(text13);
texts.add(text21);
texts.add(text22);
texts.add(text23);
texts.add(text31);
texts.add(text32);
texts.add(text33);
}
for (TextView text : texts) {
text.setOnClickListener(this);
}
}
public void start(View v) {
TimerTask task = new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0);
}
};
Timer timer = new Timer();
timer.schedule(task, 500);
}
public void end(View v) {
handler.removeMessages(0);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.text11:
if (number == 0) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text12:
if (number == 1) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text13:
if (number == 2) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text21:
if (number == 3) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text22:
if (number == 4) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text23:
if (number == 5) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text31:
if (number == 6) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text32:
if (number == 7) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
case R.id.text33:
if (number == 8) {
Toast.makeText(this, "打中地鼠了!。。。", 1).show();
handler.removeMessages(0);
}
break;
default:
break;
}
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
player.release();
}
}
加载全部内容