android 滑动标签页 android实现滑动标签页效果的代码解析
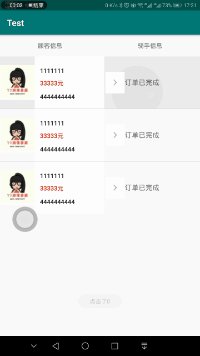
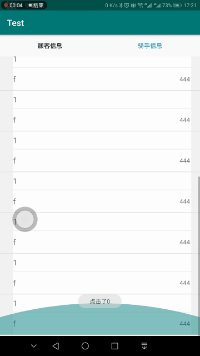
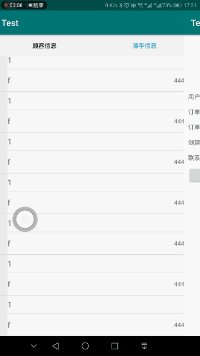
小李也有春天 人气:0实现效果:

实现功能:
- ViewPager+Fragment实现加载界面
- SQLite数据获取并显示到ListView上
- ListView的item监听并携带数据跳转到其他界面
- 使用SharedPreference存储部分测试数据
实现过程:
各方法和变量的作用请详见代码注释。
listview的数据显示请见Android Studio获取SQLite数据并显示到ListView上Fragment+ViewParger实现界面加载
首先要创建两个类并继承Fragment,在viewpager中实现显示时使用。
public class RiderInfo_Fragment extends Fragment {
List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); //存储数据的数组列表---里面的数据将显示在ListView中
ListView listView = null;
List<Info> infoList = new ArrayList<>(); //从SQLite中获得的数据将存储在改集合中-------info是bean类
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.rider_info_fragment, null);
listView = (ListView) view.findViewById(R.id.showRiderInfo); //绑定Listview
getRiderHistoryInfoFromSQite(getActivity(), infoList); //该方法用于从SQLite中获取数据,参数二 infoList会存储获得数据
getDataFromInfoList(); //将list中的数据添加到map集合中
initListData();
return view;
}
private void getDataFromInfoList() {
for (int i = 0; i < infoList.size(); i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", infoList.get(i).getUsername());
map.put("address", "f");
map.put("price", "444");
map.put("objectID", infoList.get(i).objectIds);
listitem.add(map);
}
}
private void initListData() {
SimpleAdapter adapter = new SimpleAdapter(getActivity()
, listitem
, R.layout.rider_info_fragment_item
, new String[]{"name", "address", "price", "objectID"}
, new int[]{R.id.time, R.id.address, R.id.price, R.id.objectID});
// 第一个参数是上下文对象
// 第二个是listitem------数据加载
// 第三个是指定每个列表项的布局文件
// 第四个是指定Map对象中定义的两个键(这里通过字符串数组来指定)
// 第五个是用于指定在布局文件中定义的id(也是用数组来指定)
adapter.setViewBinder(new SimpleAdapter.ViewBinder() {
//通过实现ViewBinder()这个接口,在里面定义数据和视图的匹配关系 ---加载图片 Bitmap类型(默认是使用R.id.---)
@Override
public boolean setViewValue(View view, Object data,
String textRepresentation) {
if ((view instanceof ImageView) & (data instanceof Bitmap)) {
ImageView iv = (ImageView) view;
Bitmap bm = (Bitmap) data;
iv.setImageBitmap(bm);
return true;
}
return false;
}
});
listView.setAdapter(adapter);
//监听item项并携带数据跳转到另一个界面
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
ListView listView = (ListView) adapterView;
HashMap<String, String> map = (HashMap<String, String>) listView.getItemAtPosition(i);
Intent intent = new Intent(getActivity(), RiderInfoManager.class);
Bundle bundle = new Bundle();
bundle.putString("objectid", map.get("objectID"));
intent.putExtras(bundle);
startActivity(intent);
}
});
}
另一个类的创建过程类似。
3.创建 mainactivity.java用于设置在Viewpager中显示Fragment
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ViewPager vp;
CustomerInfo_Fragment customerInfo_fragment;
RiderInfo_Fragment riderInfo_fragment;
private List<Fragment> mFragmentList = new ArrayList<Fragment>();
FragmentAdapter mFragmentAdapter;
TextView custome, rider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList);
vp.setOffscreenPageLimit(2);//ViewPager的缓存为2帧
vp.setAdapter(mFragmentAdapter);
vp.setCurrentItem(0);//初始设置ViewPager选中第一帧
//ViewPager的监听事件
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
/*此方法在页面被选中时调用*/
//title.setText(titles[position]);
changeTextColor(position);
}
@Override
public void onPageScrollStateChanged(int state) {
/*此方法是在状态改变的时候调用,其中arg0这个参数有三种状态(0,1,2)。
arg0==1的时辰默示正在滑动,
arg0==2的时辰默示滑动完毕了,
arg0==0的时辰默示什么都没做。*/
}
});
}
void initView() {
custome = findViewById(R.id.customer);
rider = findViewById(R.id.rider);
custome.setOnClickListener(this);
rider.setOnClickListener(this);
vp = (ViewPager) findViewById(R.id.mainViewPager);
customerInfo_fragment = new CustomerInfo_Fragment();
riderInfo_fragment = new RiderInfo_Fragment();
mFragmentList.add(customerInfo_fragment);
mFragmentList.add(riderInfo_fragment);
}
@Override
public void onClick(View view) { //用于判断当前为哪一个fragment
int i = view.getId();
if (i == R.id.customer) {
vp.setCurrentItem(0, true);
} else if (i == R.id.rider) {
vp.setCurrentItem(1, true);
}
}
public class FragmentAdapter extends FragmentPagerAdapter {
List<Fragment> fragmentList = new ArrayList<Fragment>();
public FragmentAdapter(android.support.v4.app.FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
该方法用于具体执行数据库数据查询
public static void getRiderHistoryInfoFromSQite(Activity activity, List<Info> infoList) {
DBOpenHelper helper = new DBOpenHelper(activity, "qianbao.db", null, 1);
SQLiteDatabase db = helper.getWritableDatabase();
Cursor c = db.query("RiderHistoryInfo", null, null, null, null, null, null);
if (c != null && c.getCount() >= 1) {
while (c.moveToNext()) { //moveToNext是指向表中的下一行数据
infoList.add(new Info(c.getString(c.getColumnIndex("userName")), c.getString(c.getColumnIndex("userPhone")),
c.getString(c.getColumnIndex("price")), c.getString(c.getColumnIndex("address")),
c.getString(c.getColumnIndex("createTime")), c.getString(c.getColumnIndex("objectId")),""));
}
c.close();
db.close();
}
}
实现过程中的主要代码就是这么多,实现过程比较简单仅供参考。
完整Demo下载(免费)
加载全部内容