vue-router的Import异步加载 详解vue-router的Import异步加载模块问题的解决方案
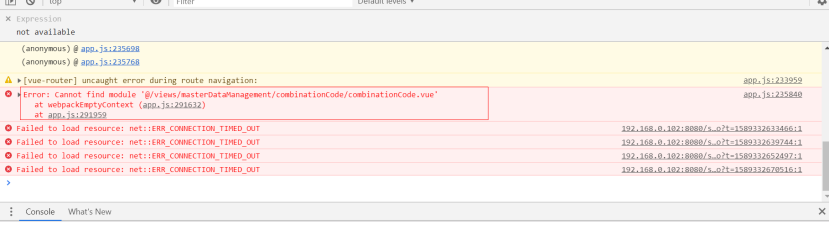
Java技术干货 人气:01、问题现象

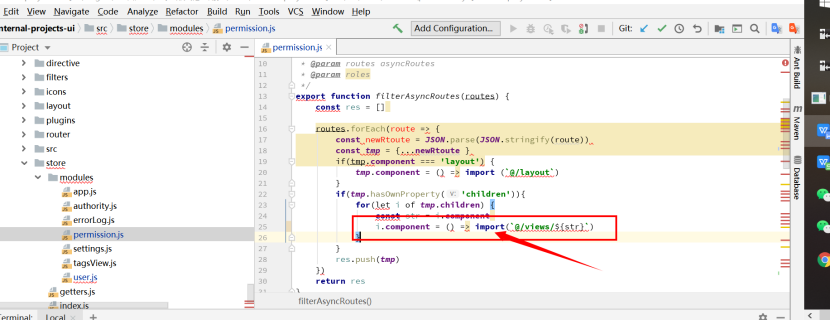
2、出现问题的代码点

3、替代方案:
把import() 替换成如下:
Promise.resolve().then(()=>require(`@/views/${str}`))

4、原因分析
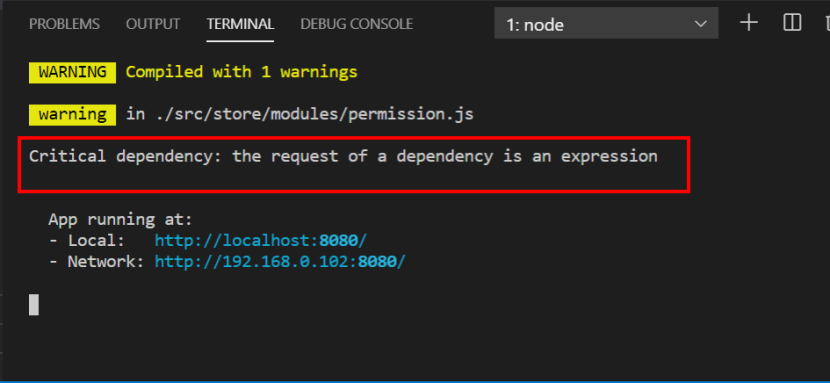
项目在编译时,出现一个警告

这个警告的含义:
require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告!
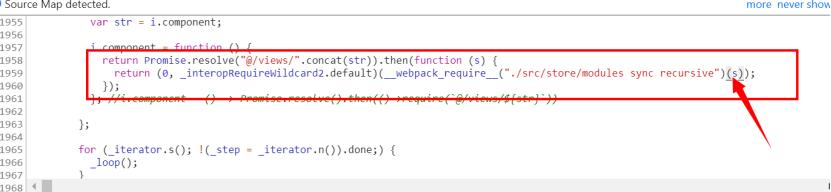
我们通过控制台查看到import()对应编译过后的代码:

从上图可以看到require接收了一个变量,所以运行时出现了警告。
那这样就会报上面找不到对应的模块。
那我们再来看一个import()正确编译过后的代码:

通过对比编译过后的代码,可以轻易发现不同点。
花了大量时间,去找node_modules中的那个包版本不一致导致的,有一次尝试成功了, 但回想不起是哪一步操作的呢,再复现的时候,也没对了。先暂时搁置吧,希望对webpack和Babel熟悉的大佬看到,能指点一二了。
所以根据编译过后的代码,以及require的特性,尝试出了一个临时解决方案。
加载全部内容