微信小程序样式、属性、模板操作 微信小程序学习总结(二)样式、属性、模板操作分析
huangyuxin_ 人气:0本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下:
小程序尺寸单位
rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
小程序的样式
你可以这么写
内联方式:<text style='color:red'> hello world</text>
你也可以这么写,直接在wxss中写也阔以
小程序的全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
初始化数据
第一种方式
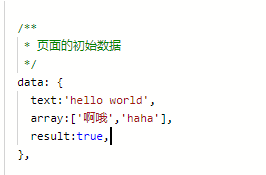
/**
* 页面的初始数据
*/
data: {
text:'hello world',
array:['啊哦','haha'],
}
页面中渲染
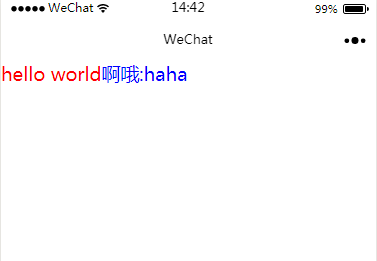
<text style='color:red'>{{text}}</text>
<text>{{array[0]}}:{{array[1]}}</text>
效果

第二种方式
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var content = {test:
1,test1:2}
this.setData(content);
}
模板中调用
<text>{{test1}}</text>
控制属性
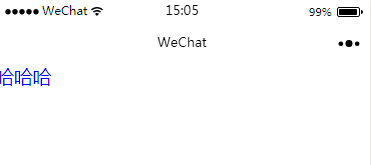
默认是false,所以不显示,在js文件中来给result赋值
<text wx:if="{{result}}">哈哈哈</text>


算术运算
<view> {{a + b}}</view>
逻辑判断
<view wx:if="{{length > 5}}"> </view>
字符串链接
<view>{{"hello" + 'world'}}</view>
遍历
花括号和引号之间如果有空格,将最终被解析成为字符串
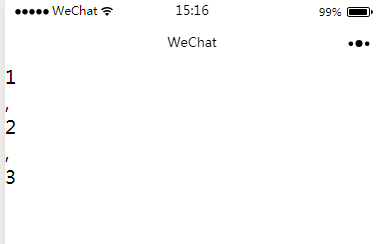
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>

绑定数据
content:[{
name:'haungyuxin',
age:18
},{
name:'zhangfei',
age:19
}]
<view wx:for="{{content}}">
{{item.name}}
</view>

默认是这个样子的,可以根据自己喜好,自己改吧
<view wx:for="{{content}}" wx:for-item='item'>
{{item.name}}
</view>
同样的也可以看当前的下标
<view wx:for="{{content}}" wx:for-item='item' wx:for-index='key'>
{{item.name}}:{{key}}
</view>
希望本文所述对大家微信小程序设计有所帮助。
加载全部内容