vue 点击箭头上下移动 Vue实现点击箭头上下移动效果
luckylbb 人气:0

<body>
<div id="app">
<ul>
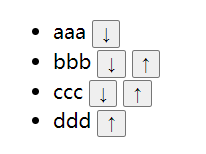
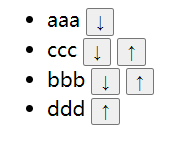
<li v-for="(item,i) in list">{{item.name}}
//i<list.length-1 需要的是0,1,2,3 需要四个向上的箭头 长度为5 减1之后长度为4 小于4就是0,1,2,3
<button v-show="i<list.length-1" @click="down(i)">↓</button>
<button v-show="i>0" @click="up(i)">↑</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.config.productionTip = false//不去提示
new Vue({
el: "#app",
data() {
return {
list:[
{id:111,name:"aaa"},
{id:222,name:"bbb"},
{id:333,name:"ccc"},
{id:444,name:"ddd"}
]
}
},
methods:{
down(i){
let temp = this.list[i]
this.$set(this.list,i,this.list[i+1])
this.$set(this.list,i+1,temp)
},
up(i){
let temp = this.list[i]
this.$set(this.list,i,this.list[i-1])
this.$set(this.list,i-1,temp)
}
}
})
</script>
</body>
$set(检测数组的变动)
附录:vue点击实现箭头的向上与向下
html代码
<span class="iconfont icon-jiantouarrow486" v-if="show" @click="ptOpenDowOrUp()"></span> <span class="iconfont icon-jiantouarrow492" v-else></span>
vue .js部分
var vm = new Vue({
el:'#app',
data:{
show:true,
},
methods:{
ptOpenDowOrUp:function () {
vm.show = !vm.show
},
}
})
总结
加载全部内容