Django构建form表单 Django 构建模板form表单的两种方法
Caoxt 人气:0通常情况下,我们想构建一张表单时会在模板文件login.html中写入
<form action="/your-name/" method="post">
<label for="your_name">Your name: </label>
<input id="your_name" type="text" name="your_name" value="{{ current_name }}">
<input type="submit" value="OK">
</form>
下面说说我们在使用django是如何在模板文件中生成form表单:
1、自定义显示的字段:
假如我们要在模板中生成一张含有username和content的表单
在app下新建forms.py(/users/forms.py)
from django import forms class MessageGetForm(forms.Form): username = forms.CharField(label='用户', max_length=5) #max_length 浏览器限制用户输入的字符串长度 content = forms.CharField(label='留言', max_length=100)
在视图文件中引用上边表单字段并传递给模板(users/view.py)
from apps.users.forms import MessageGetForm
class MessageView(View):
def get(self, request, *args, **kwargs):
message = MessageGetForm()
return render(request, "message.html", {"message": message})
在模板文件调用(message.html)
<form action="" method="get">
{{ message }}
</form>
渲染后的页面效果

2、将数据表的字段映射到模板文件form表单
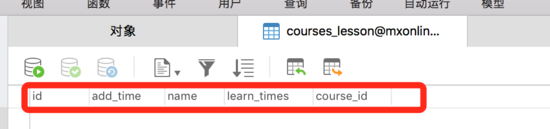
数据表courses_lesson字段如下

在app下新建forms.py(/users/forms.py)
#此处我们假设你的项目文件courses/models.py内含有Lesson类from apps.courses.models import Lesson from django.forms import ModelForm class CoursesLessonForm(ModelForm): class Meta: model = Lesson fields = ['add_time', 'name', 'learn_times'] #要显示的字段
在视图文件中引用上边表单字段并传递给模板(users/view.py)
from apps.users.forms import CoursesLessonForm
class MessageView(View):
def get(self, request, *args, **kwargs):
message = CoursesLessonForm()
return render(request, "message.html", {"message": message})
在模板文件调用(message.html)
<form action="" method="get">
{{ message }}
</form>
页面效果图:

所有表单类都作为 django.forms.Form 或者 django.forms.ModelForm 的子类来创建。您可以把 ModelForm 想象成 Form 的子类。实际上 Form 和 ModelForm 从(私有) BaseForm 类继承了通用功能,但是这个实现细节不怎么重要。
加载全部内容